Dans l'ère digitale actuelle, la manière dont nous créons, gérons, et délivrons du contenu joue un rôle crucial dans l'expérience utilisateur. Cet article explore le "Headless CMS", une approche innovante qui révolutionne la gestion de contenu. Nous comparerons la gestion de contenu traditionnelle à cette approche sans tête, examinant les caractéristiques clés telles que l'architecture sans tête, les API Restful et GraphQL, ainsi que les avantages concrets pour des expériences utilisateur optimales. En plongeant dans des cas d'utilisation réels, de la gestion de contenu pour les applications mobiles aux sites web statiques, vous serez guidé pour choisir le meilleur "Headless CMS" adapté à votre projet. Simplifions ensemble le monde du contenu digital.
Les fondements du Headless CMS
Dans l'univers complexe de la gestion de contenu, les fondements du "Headless CMS" introduisent une approche radicalement différente par rapport aux systèmes traditionnels. Explorons plus en détail chaque aspect clé de cette transformation.
Traditionnellement, la gestion de contenu implique une intégration étroite entre le back-end (stockage et gestion des données) et le front-end (interface utilisateur). Le "Headless CMS" rompt avec cette tradition en séparant ces deux composants. Cette désagrégation permet une plus grande flexibilité dans la manière dont le contenu est créé, stocké et présenté.
L'essence même du "Headless CMS" réside dans son architecture sans tête. Cette approche abandonne la liaison rigide entre le back-end et le front-end. En optant pour cette structure, les développeurs peuvent utiliser n'importe quel front-end, que ce soit pour un site web, une application mobile ou tout autre canal de diffusion. Cette flexibilité offre une adaptabilité exceptionnelle aux évolutions technologiques et aux nouvelles tendances.
Les avantages de cette architecture sans tête sont multiples. Elle permet une personnalisation avancée du front-end sans perturber le back-end, simplifiant ainsi les mises à jour et les améliorations de l'interface utilisateur. De plus, cette approche favorise une expérience utilisateur plus fluide, car le contenu peut être adapté à différents formats et dispositifs sans contraintes.
En résumé, les fondements du "Headless CMS" reposent sur la liberté offerte par la désagrégation du back-end et du front-end, offrant ainsi une flexibilité et une adaptabilité inégalées dans la gestion de contenu numérique. Dans la prochaine section, nous plongerons plus profondément dans les caractéristiques clés de cette approche révolutionnaire.
Les caractéristiques clés du Headless CMS
Le "Headless CMS" se distingue par des caractéristiques clés qui définissent son fonctionnement et qui sont cruciales pour comprendre en quoi cette approche révolutionne la gestion de contenu.
L'essence du "Headless CMS" réside dans son architecture sans tête. Contrairement aux CMS traditionnels, il ne dicte pas la manière dont le contenu doit être présenté. Cela offre une liberté totale quant au choix des technologies et des frameworks pour le front-end, permettant une personnalisation approfondie de l'expérience utilisateur.
Le "Headless CMS" se connecte au front-end via des API, principalement des API Restful ou GraphQL. Ces protocoles de communication permettent aux développeurs d'accéder et de manipuler le contenu de manière souple. Les API Restful sont connues pour leur simplicité, tandis que GraphQL offre une flexibilité accrue en permettant aux clients de spécifier les données dont ils ont besoin.
La gestion indépendante des types de contenu est une caractéristique fondamentale du "Headless CMS". Plutôt que d'être limité à des modèles prédéfinis, les créateurs de contenu peuvent définir et structurer leurs propres types de contenu. Cela simplifie considérablement la création et la gestion de contenu varié, permettant une adaptabilité totale aux besoins spécifiques de chaque projet.
En somme, les caractéristiques clés du "Headless CMS" libèrent les développeurs et les créateurs de contenu des contraintes traditionnelles, offrant une flexibilité sans précédent dans la gestion et la présentation du contenu digital. Dans la prochaine section, nous explorerons les avantages concrets de cette approche novatrice.
Les avantages du Headless CMS
Le "Headless CMS" présente des avantages significatifs qui transcendent les limitations des systèmes traditionnels de gestion de contenu. Plongeons dans chaque aspect pour comprendre en quoi cette approche se démarque.
L'un des principaux avantages du "Headless CMS" réside dans sa capacité à offrir des expériences utilisateur optimisées. Grâce à son architecture sans tête, le contenu peut être adapté à divers canaux, des sites web aux applications mobiles, offrant une cohérence et une personnalisation inégalées. Les utilisateurs bénéficient ainsi d'une expérience homogène, quel que soit le dispositif qu'ils utilisent.
La réactivité est une force majeure du "Headless CMS". La capacité à mettre à jour le contenu en temps réel garantit que les utilisateurs accèdent toujours aux informations les plus récentes. De plus, cette approche se distingue par son adaptabilité aux nouvelles technologies et tendances. Les sites et applications basés sur un "Headless CMS" peuvent rapidement adopter de nouvelles fonctionnalités sans compromettre la stabilité du système.
Les mises à jour de l'interface utilisateur peuvent être réalisées de manière indépendante du back-end grâce au "Headless CMS". Cela simplifie le processus de mise à jour, permettant aux équipes de développement de travailler sur le front-end sans perturber les opérations du back-end. Ainsi, les ajustements de conception peuvent être effectués plus rapidement et de manière plus efficace.
En résumé, les avantages du "Headless CMS" sont multiples, allant de la création d'expériences utilisateur optimales à la réactivité du contenu en temps réel. Dans la section suivante, nous explorerons des exemples concrets d'utilisation, mettant en lumière la polyvalence de cette approche.
Cas d'utilisation et exemples concrets
Pour comprendre pleinement l'impact du "Headless CMS", explorons des cas d'utilisation concrets qui démontrent sa polyvalence et son applicabilité dans divers contextes.
Le "Headless CMS" excelle dans la gestion de contenu pour les applications mobiles. En permettant une gestion flexible des types de contenu et une adaptation aisée à différentes interfaces, cette approche facilite la création d'applications fluides et réactives.
Les sites web statiques, de plus en plus populaires pour leur rapidité de chargement et leurs performances améliorées, tirent parti du "Headless CMS". En séparant le back-end du front-end, les générateurs de sites statiques peuvent accéder facilement au contenu, assurant une mise à jour rapide du site sans compromettre sa vitesse.
Le "Headless CMS" offre la flexibilité de choisir la plateforme de déploiement la mieux adaptée à un public spécifique. Que ce soit pour iOS, Android, ou les deux, cette approche permet de développer du contenu adapté à chaque plateforme sans duplications inutiles.
Pour donner vie aux concepts abordés, examinons de plus près comment certaines entreprises ont bénéficié concrètement de l'adoption d'un "Headless CMS".
Cas d'utilisation dans le domaine du e-commerce
E-commerce Co., une entreprise florissante dans le domaine de la vente en ligne, a adopté un "Headless CMS" pour gérer son contenu produit de manière plus efficace. En séparant le back-end de l'expérience utilisateur, ils ont pu personnaliser rapidement leurs pages de produits pour différentes campagnes, aboutissant à une augmentation de 25% des conversions.
Optimisation des Médias et Divertissements
MediaTech Corp., une plateforme de streaming en plein essor, a intégré un "Headless CMS" pour gérer la distribution de contenu sur plusieurs appareils. La flexibilité de cette approche a permis une expérience utilisateur homogène sur les téléviseurs intelligents, les smartphones et les tablettes, renforçant ainsi la fidélité des utilisateurs.
En synthèse, le "Headless CMS" trouve des applications variées, de la gestion de contenu pour les applications mobiles à l'optimisation de sites web statiques. Ces exemples concrets démontrent son adaptabilité et son potentiel pour améliorer divers aspects de la création et de la diffusion de contenu digital. Dans la section suivante, nous examinerons les meilleurs "Headless CMS" disponibles sur le marché.
Tendances Actuelles dans le Développement "Headless"
Le domaine du développement "Headless" évolue rapidement pour répondre aux besoins changeants de la sphère digitale. Voici quelques tendances actuelles à prendre en compte :
Intégration de la Réalité Augmentée (RA)
Les "Headless CMS" élargissent leurs capacités pour prendre en charge la réalité augmentée. Des entreprises explorent l'intégration de contenus AR personnalisés, offrant ainsi des expériences interactives et immersives aux utilisateurs.
Sécurité renforcée des API
Avec la montée en puissance des applications déconnectées et des appareils connectés, la sécurité des API devient une préoccupation majeure. Les solutions "Headless CMS" intègrent désormais des fonctionnalités avancées de sécurité pour garantir la protection des données et des interactions.
Approche "JAMstack"
L'approche "JAMstack" gagne en popularité, mettant l'accent sur la performance et la sécurité en utilisant des architectures sans serveur. Les "Headless CMS" s'intègrent harmonieusement à cette approche, offrant une base solide pour des sites web rapides et fiables.
Les meilleurs "Headless CMS" disponibles
Le choix d'un "Headless CMS" est une décision cruciale pour garantir le succès de votre projet. Explorez avec nous quelques-unes des meilleures solutions sur le marché, en mettant en lumière leurs caractéristiques et leurs avantages.
Solutions open source (h3)
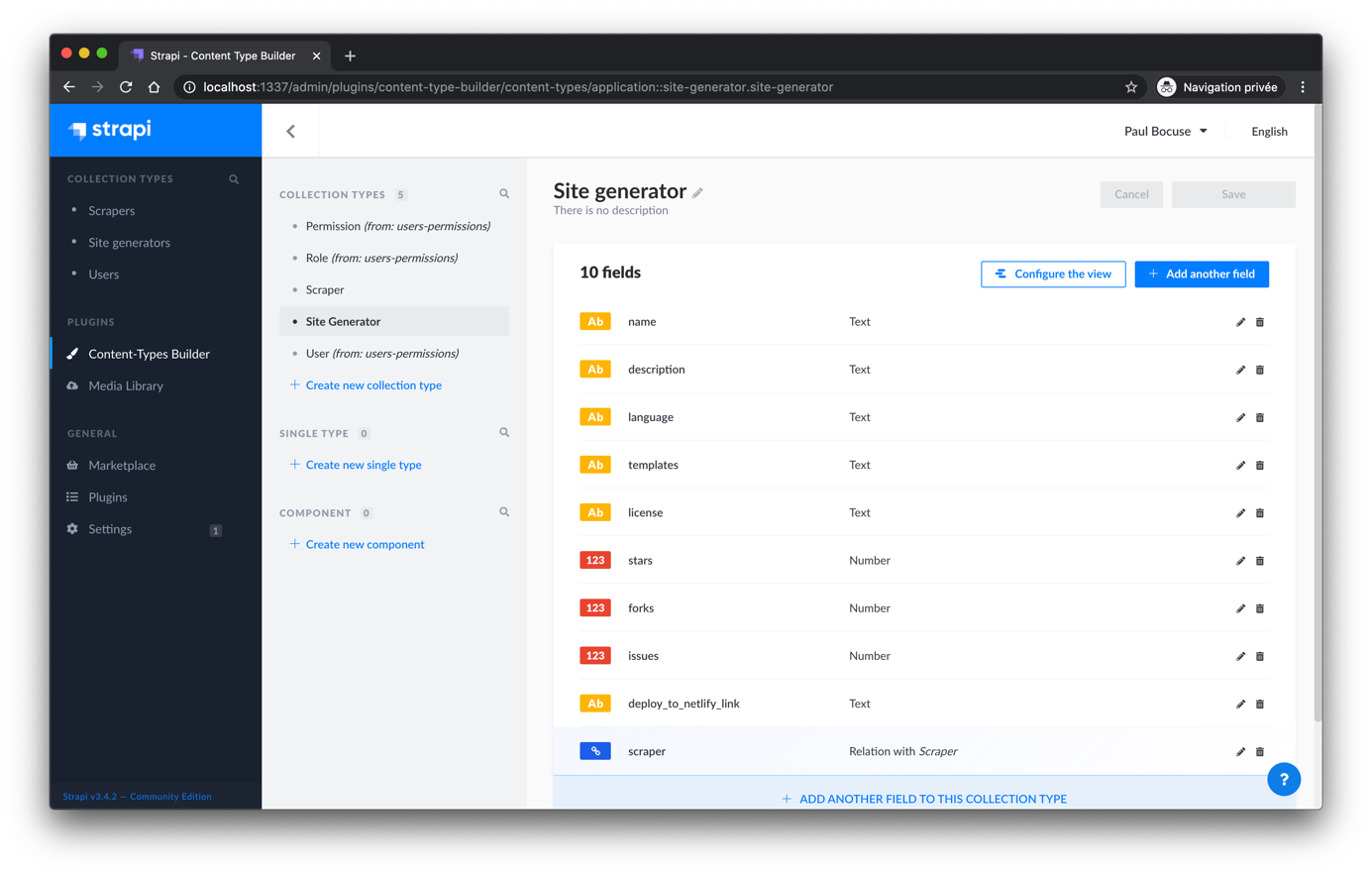
- Strapi : En tant que CMS open source, Strapi se distingue par sa flexibilité et sa facilité d'utilisation. Il offre une interface intuitive pour la gestion de contenu et prend en charge des API puissantes.

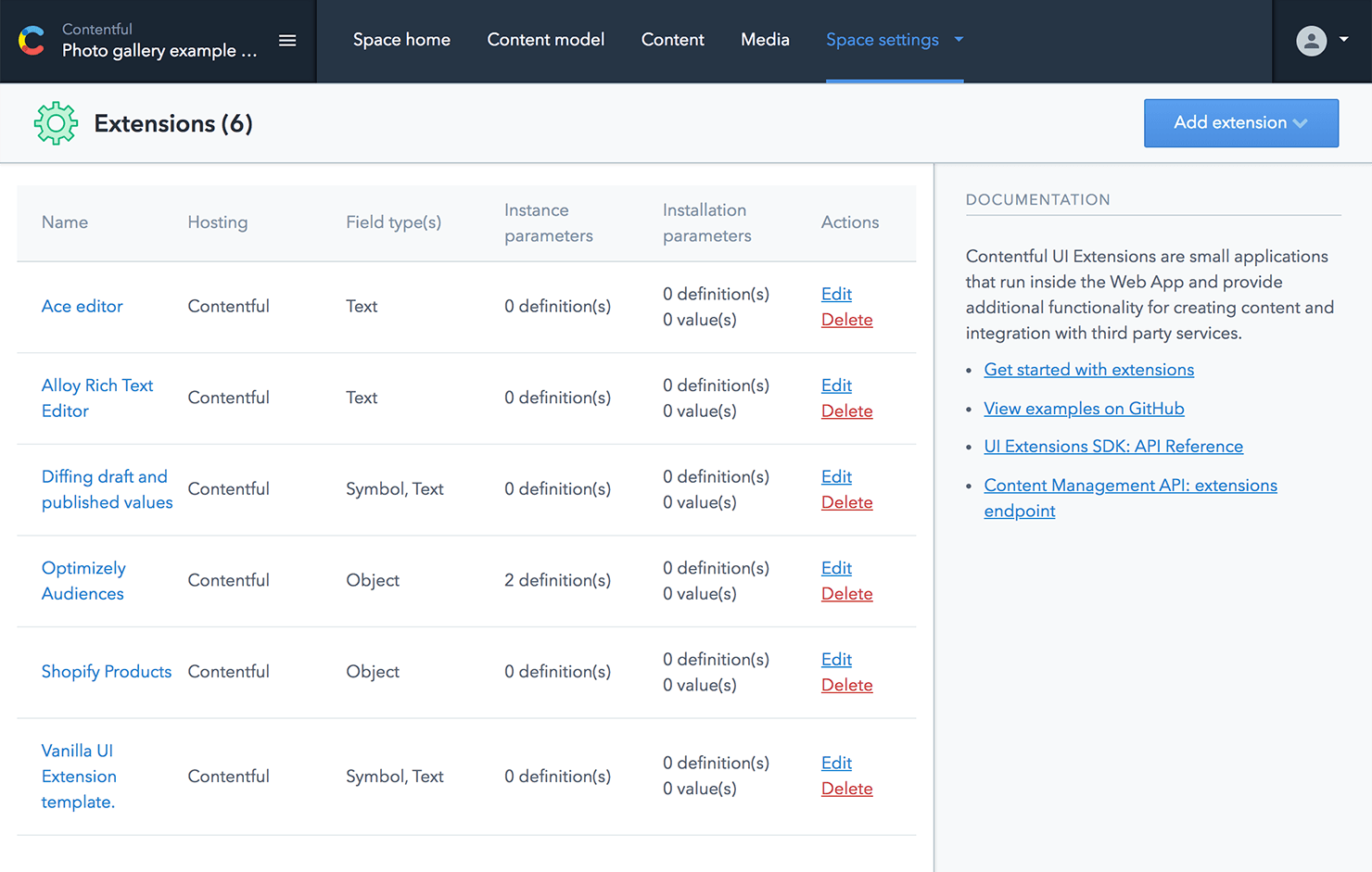
- Contentful : Reconnu pour sa facilité de mise en œuvre, Contentful propose une approche "Content as a Service" (CaaS). Sa gestion des contenus structurés en fait un choix populaire pour les développeurs

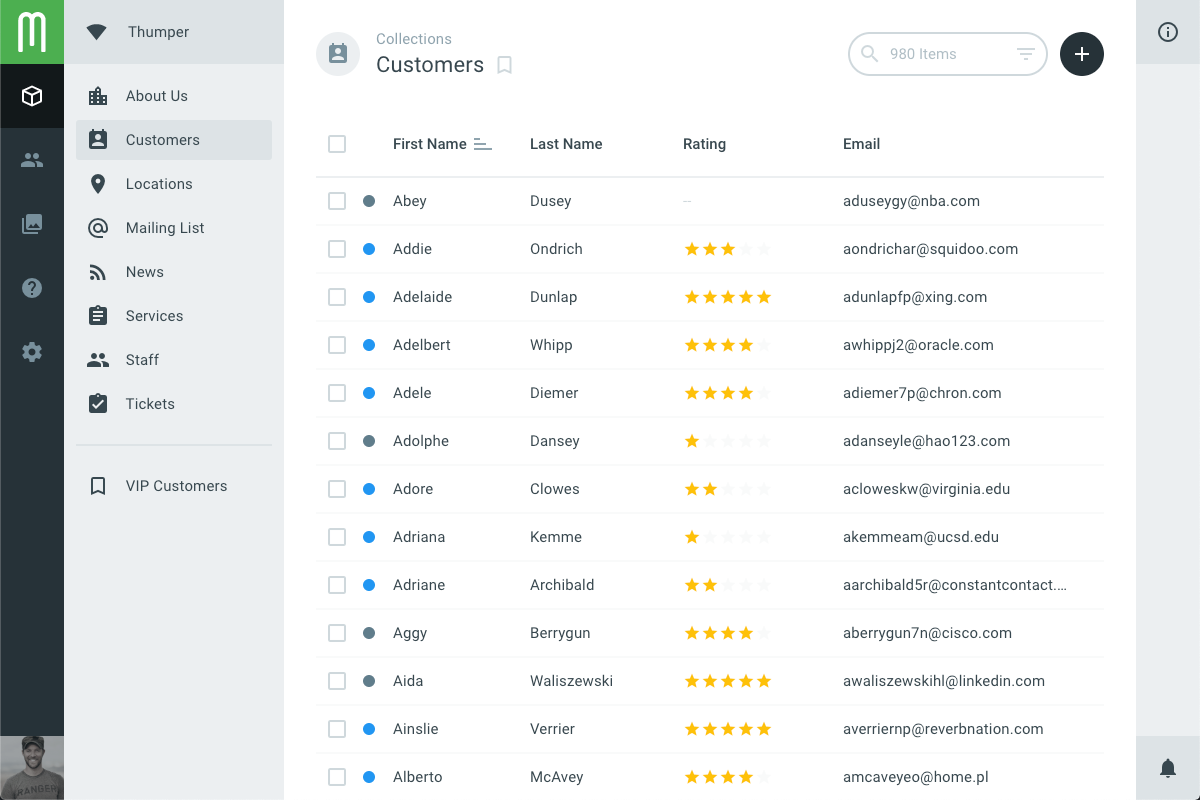
- Directus : Avec une approche modulaire, Directus offre une personnalisation approfondie. Il se démarque également par sa capacité à s'intégrer à des bases de données existantes.

Choisir le meilleur "Headless CMS" pour votre projet
Lors du choix d'un "Headless CMS", considérez des critères tels que la facilité d'utilisation, la flexibilité des API, la communauté de support, et l'évolutivité pour garantir qu'il répond à vos besoins spécifiques.
Assurez-vous que le "Headless CMS" choisi s'intègre harmonieusement à votre infrastructure existante. Une collaboration étroite avec l'équipe de développement est essentielle pour garantir une transition fluide.
En conclusion, le choix d'un "Headless CMS" dépend de divers facteurs, allant de la facilité d'utilisation aux caractéristiques spécifiques des API. En comprenant les spécificités de chaque solution, vous pourrez prendre une décision éclairée pour garantir le succès de votre projet "Headless CMS". Dans la dernière section, nous résumerons les éléments clés abordés et rappellerons l'importance de cette approche novatrice dans le paysage digital actuel.
En conclusion, le "Headless CMS" émerge comme une force transformative dans le paysage de la gestion de contenu digital. En rompant avec les méthodes traditionnelles, cette approche offre une flexibilité sans précédent, libérant les créateurs de contenu et les développeurs des contraintes habituelles.
Nous avons exploré les fondements du "Headless CMS", plongeant dans son architecture sans tête et ses caractéristiques clés telles que l'utilisation d'API Restful et GraphQL. Les avantages concrets de cette approche se manifestent dans des expériences utilisateur optimisées, une réactivité accrue, et une flexibilité exceptionnelle pour les mises à jour.
À travers des cas d'utilisation concrets, nous avons illustré la polyvalence du "Headless CMS", que ce soit pour la gestion de contenu dans les applications mobiles, les sites web statiques, ou sur différentes plateformes.
En examinant les meilleurs "Headless CMS" disponibles sur le marché, nous avons souligné l'importance de considérer des critères tels que la facilité d'utilisation, la flexibilité des API, et la compatibilité avec votre infrastructure existante lors du choix d'une solution.
En adoptant le "Headless CMS", vous optez pour une approche qui transcende les frontières traditionnelles, offrant une adaptabilité et une évolutivité indispensables dans le monde digital en constante évolution. Le choix judicieux d'un "Headless CMS" adapté à vos besoins spécifiques ouvre la voie à des expériences utilisateur exceptionnelles et à des opérations de contenu fluides.
Soyez prêt à embrasser l'avenir de la gestion de contenu avec le "Headless CMS" — une innovation qui promet de redéfinir la manière dont nous créons, gérons, et délivrons du contenu digital.