À l’heure du tout numérique et de l’utilisation massive des smartphones, on compte pas moins de 485 000 nouveaux téléchargements d’applications mobile par minute. Le développement de ces applications représente ainsi un excellent moyen pour les entreprises pour promouvoir leurs produits ou proposer des fonctionnalités innovantes.
Dans ce domaine hautement concurrentiel, deux acteurs majeurs ont su tirer leur épingle du jeu entre le milieu des années 2000 et aujourd’hui. Ils dominent désormais le marché mondial du smartphone.
Ces deux géants très populaires font partie des GAFAM. En effet, il s’agit de la société Apple et son système d’exploitation (ou OS pour Operating System) pour smartphone « iOS » et Google avec son OS mobile Android.
Avec des utilisateurs divisés entre ces deux systèmes d’exploitation, il est crucial, pour les développeurs, de déterminer sous quel OS faire tourner leur future solution mobile.
Dans cet article, nous explorerons les langages natifs permettant de développer une application dédiée au système d’exploitation smartphone de son choix. Ensuite, nous nous concentrerons sur le développement multi-plateforme (ou cross-platform), avec l’utilisation de frameworks comme React Native.
iOS et Android : les titans du système d'exploitation smartphone
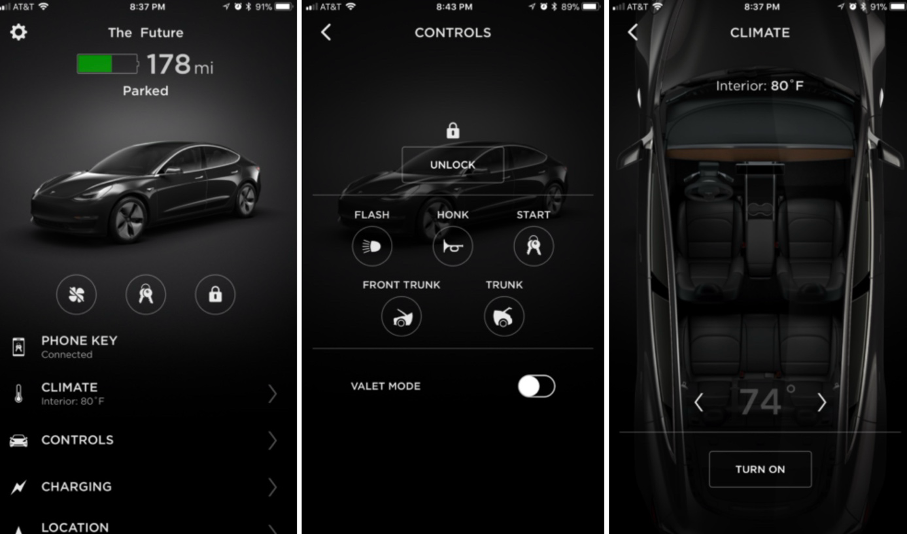
En 2007, Apple et son système d'exploitation pour iPhone (ou iOS) redéfinissent le monde des smartphones.
Conçu exclusivement pour les mobiles de la marque à la pomme, cet OS est optimisé pour offrir une expérience utilisateur fluide et graphiquement homogène.
Par ailleurs, l'App Store, qui héberge les applications pour iOS, est un environnement strictement contrôlé, garantissant aux utilisateurs une certaine sécurité et qualité.
Notez que la publication d’applications iOS sur ce magasin en ligne nécessite un compte « Apple Developer » à $99 par an. L’environnement de développement (ou IDE) Xcode, logiciel exclusif aux ordinateurs portables et fixes de Apple est également un prérequis à la publication d’application iOS.
De son côté, le système d'exploitation Android, développé par Google, est aujourd’hui le cœur de nombreux smartphones et tablettes.
En étant open source et basé sur le noyau Linux, Android offre une grande flexibilité aux fabricants et aux développeurs.
En outre, le Google Play Store, magasin phare de l’OS, abrite une myriade d'applications mobiles, des plus utiles aux plus innovantes.
Pour être reconnu par Google en qualité de développeur Android à vie, il suffit de payer $25 et ainsi pouvoir publier des jeux et applications depuis la Google Play Console.
Les langages de natifs iOS et Android
Vous l’aurez compris, pour toucher un maximum d’utilisateurs, les développeurs doivent créer des applications mobiles fonctionnant à la fois sur iOS et Android.
Pour autant, chaque système d’exploitation requiert l’utilisation du langage de programmation natif associé. Chaque langage demandant une expertise et un temps de développement dédié, les coûts et les ressources sont bien souvent doublés.
Côté iOS, c’est Swift le langage natif officiel développé en 2014 par Apple pour la création d’applications mobiles. Il est puissant, intuitif et conçu pour être efficace tout en étant facile à lire et à écrire. Swift s’inspire d’ailleurs beaucoup du langage Objective C, créé en 1980, qui était auparavant utilisé par les développeurs iOS.
Swift demande néanmoins aux développeurs d’applications iOS d’utiliser l’environnement de développement Xcode, exclusif aux ordinateurs fixes et portables commercialisés par la marque à la pomme. Même si l’installation de machines virtuelle Mac OS est envisageable sous Windows ou Linux, cette seule contrainte a déjà refroidie de nombreuses entreprises et développeurs. Pour créer une application iOS, c’est vers des agences de développement spécialisées dans cette technologie que beaucoup se tournent.
Pour Android, c’est le langage Kotlin qui a rapidement gagné en popularité comme la solution de prédilection pour le développement d’application Android. Kotlin est développé et maintenu par Google depuis 2011. Anciennement, c’était le langage Java, créé en 1995, qui était utilisé par les développeurs Android.
Enfin, c’est l’environnement de développement Android Studio qui est majoritairement utilisé par les développeurs Android pour compiler leurs applications mobiles.
L'avènement du développement cross-platform
Les langages natifs nécessitent alors une de doubles expertises pour les développeurs. Il est également souhaitable d’éviter d’avoir à écrire du code source deux fois afin de réduire les coûts et temps de développement. C’est dans ce contexte complexe que des solutions cross-platform ont commencé à émerger dès la fin des années 2000.
En effet, le framework JavaScript React Native, développé par Meta (anciennement Facebook) en 2015, permet de construire une application fonctionnant sur iOS et Android.
C'est une aubaine pour les développeurs puisque React Native et les solutions similaires induisent ainsi plusieurs avantages notables :
- Des temps de développement réduit,
- Des ressources nécessaires moindres,
- Une mise à jour synchronisée pour les deux systèmes d’exploitation.
React Native fait aujourd’hui partie des technologies cross-platform les plus populaires au monde mais il en existe d’autres tout aussi pertinentes. Il faudra surtout connaître ses besoins et ses prérequis techniques avant de faire un choix. En voici une sélection :
- Apache Cordova développé en 2011 et écrit en JavaScript,
- Xamarin développé en 2013 et écrit en C#,
- Ionic développé en 2013 et écrit en JavaScript
- Flutter développé en 2017 et écrit en Dart.
Pour vous démontrer l’intérêt majeur d’une telle technologie, découvrons ensemble quelques exemples basiques de code source.
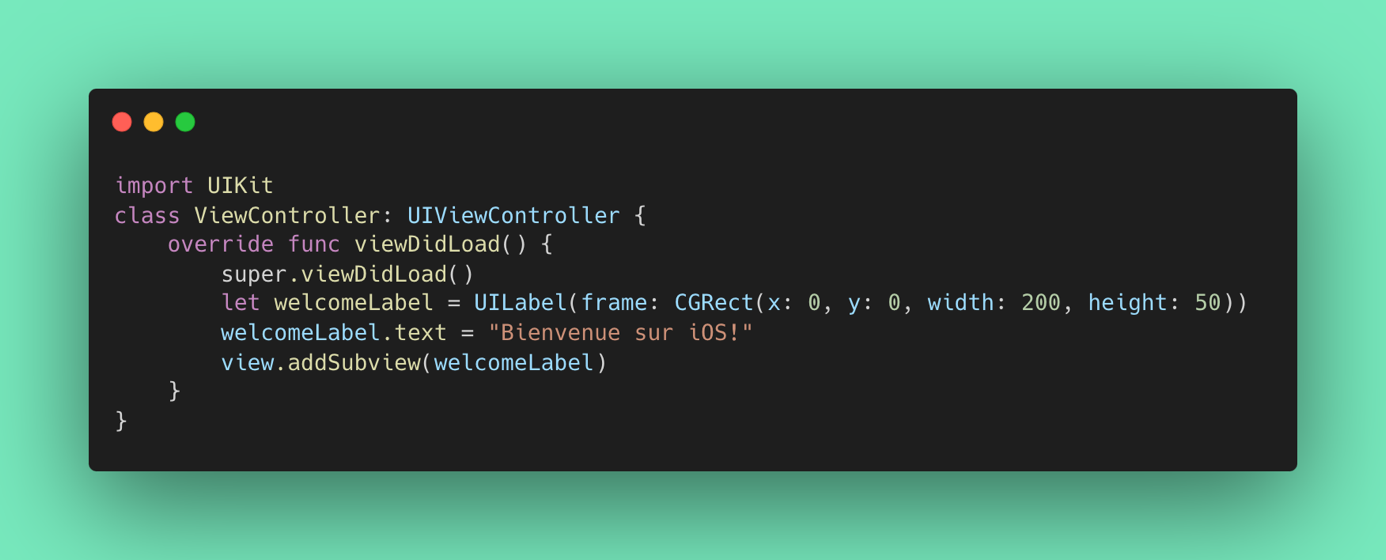
Le langage Swift pour iOS

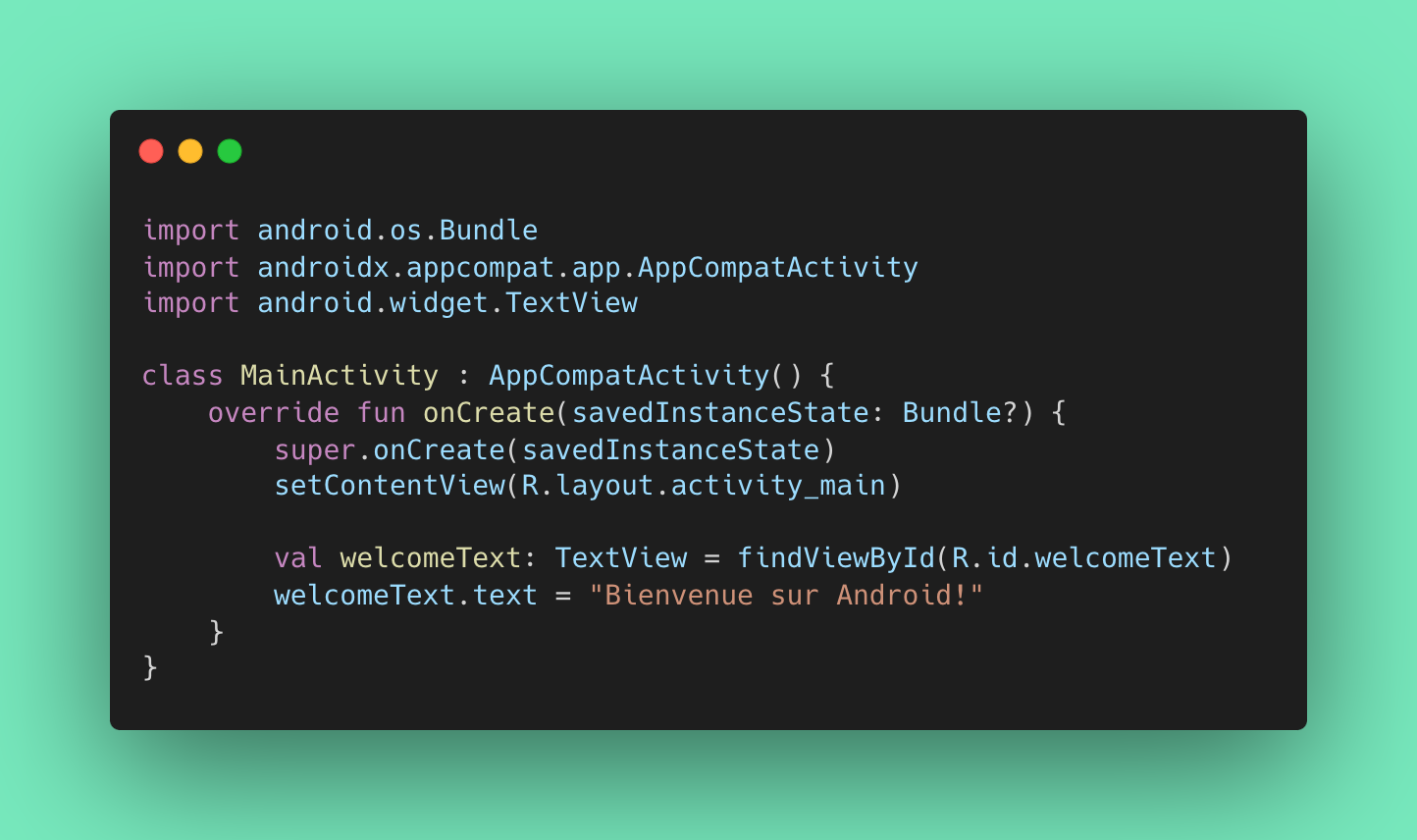
Dans cet exemple de code Swift, nous créons une simple interface utilisateur avec un message de bienvenue.
Néanmoins, si nous souhaitons que notre application mobile, aussi basique soit-elle, puisse tourner également sur un téléphone Android, il nous faut développer la même chose à l’aide du langage natif Kotlin.
Le langage Kotlin pour Android

Dans cet exemple de code Kotlin, nous affichons encore un message de bienvenue. Autrement dit, nous réalisons un traitement purement similaire à celui développé plus haut.
Heureusement pour nous, une solution cross-platform, comme React Native, demande un code source unique, pour obtenir un rendu similaire sur les deux systèmes OS.
Remarque : Notez que, comme son nom l’indique, React Native est un framework dérivé de la librairie web frontend React. Ces deux technologies utilisent l’extension syntaxique au langage JavaScript « JSX », également développée par Meta.
Le framework React Native pour le développement cross-platform

Dans cet exemple de code React Native, nous utilisons des composants de base pour créer une interface qui fonctionne à la fois sur les systèmes iOS et Android. C'est la magie du cross-platform : un seul code qui existe, s'adapte et évolue sur plusieurs systèmes d'exploitation simultanément !
Ces exemples de code démontrent la différence entre le développement natif et le développement cross-platform.
Les codes natifs Swift et Kotlin nécessitent une connaissance spécifique de chaque plateforme. De son côté, React Native, grâce à sa nature cross-platform, simplifie le processus. Les développeurs peuvent alors utiliser une base de code pour les deux plateformes sans être expert avec d’autres langages que le JavaScript utilisé par React Native.
Avantages et limites du cross-platform
Malgré une promesse alléchante qui semble rendre obsolète les langages natifs, les solutions cross-platform présentent quelques inconvénients non négligeables.
- Des performances moindres : Les applications natives ont généralement de meilleures performances car elles sont spécifiquement optimisées pour leur OS respectif.
- Des fonctionnalités spécifiques non disponibles : Certaines fonctionnalités natives peuvent parfois ne pas être facilement accessibles. Elles peuvent même nécessiter des solutions de contournement lorsque l’on développe à l’aide d’une solution cross-platform comme React Native.
Pour illustrer ce dernier aspect, découvrons une implémentation basique consistant à donner à l’application mobile l’accès à une fonctionnalité matérielle spécifique. En l’occurrence, nous avons choisi de nous concentrer sur le moteur de vibration du smartphone.
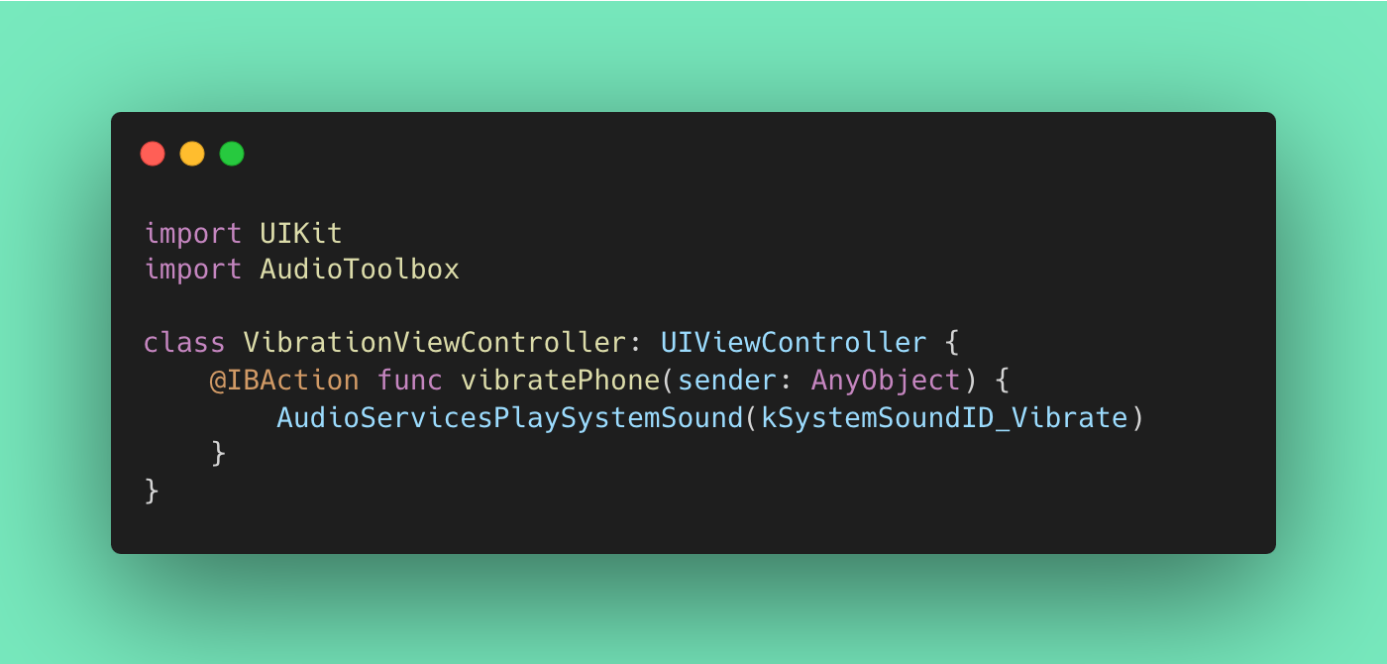
Le code source Swift

Cet exemple de code permet de faire vibrer un iPhone grâce à l'API native d'iOS qui permet d’accéder facilement et avec précision au moteur de vibration.
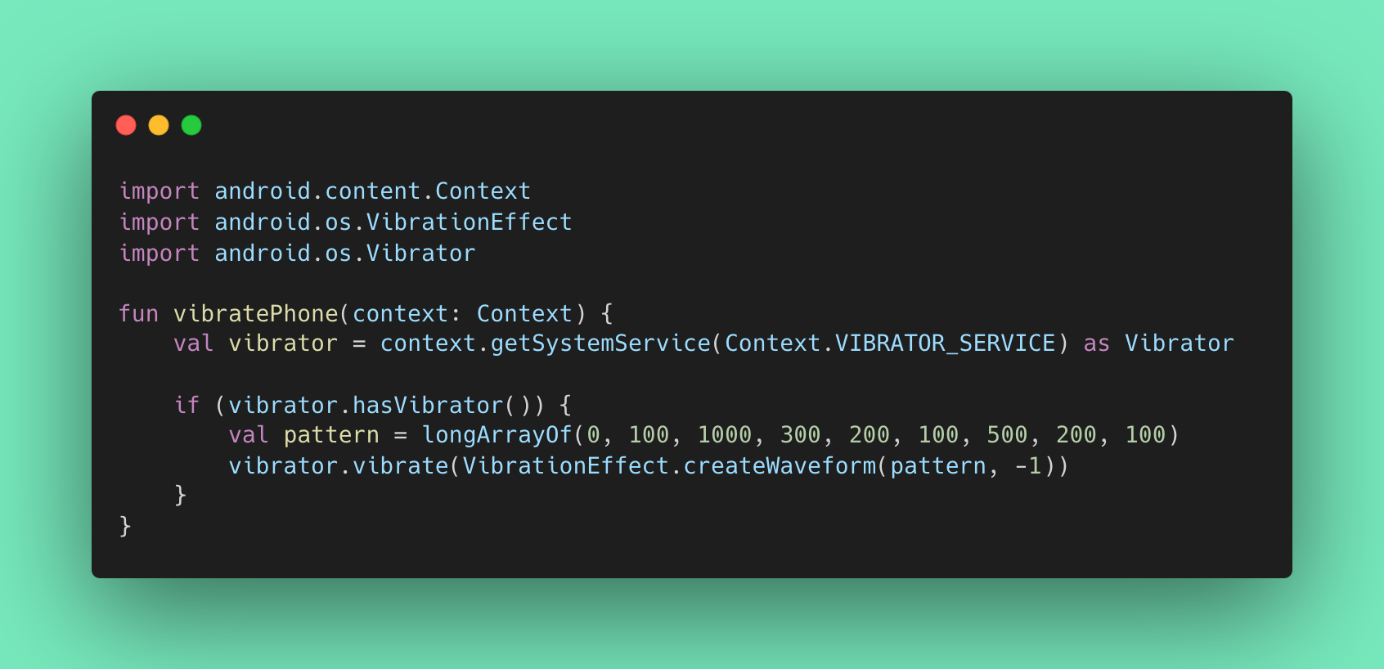
Le code source Kotlin

Là encore, avec l'API native d'Android, on utilise le service de vibration avec des motifs de vibration plus ou moins complexes.
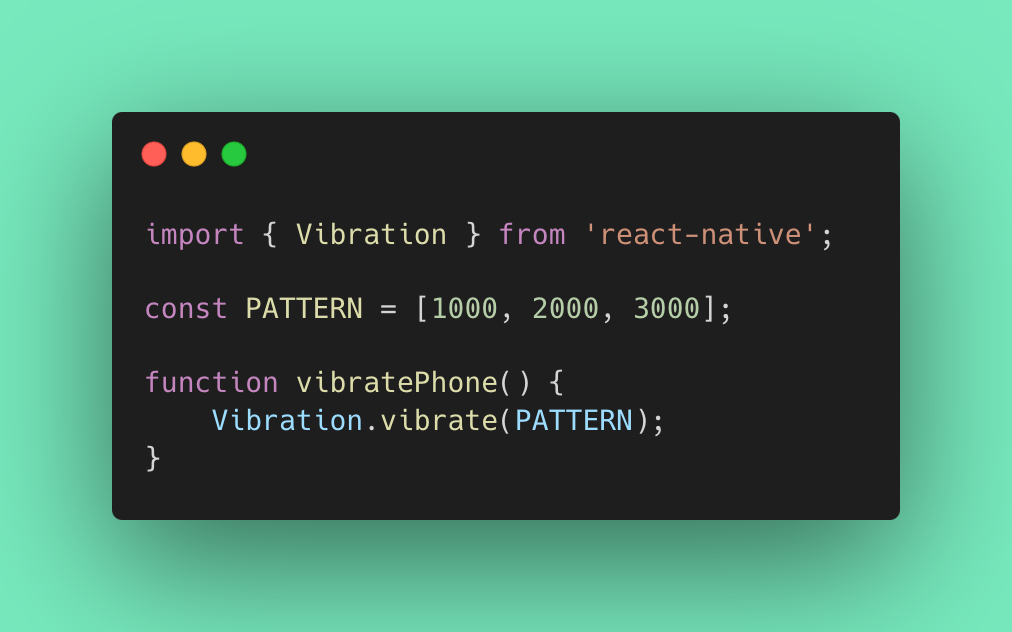
Le code source React Native

Comme vous pouvez le constater, avec React Native, le moteur de vibration reste accessible pour les deux systèmes d’exploitation mais il est moins flexible en termes de fonctionnalités avancées, comme la définition de motifs complexes.
Bien que React Native offre la possibilité d’accéder aux fonctionnalités matérielles du smartphone comme pour le faire vibrer, ces exemples de code démontrent que les options et la précision sont plus limitées en comparaison avec les APIs natives de Swift et Kotlin.
Dans le cadre de cas concrets spécifiques plus avancés, l’interaction avec des fonctionnalités matérielles plus évoluées pourrait nécessiter un développement natif.
C'est pour ces problématiques spécifiques ou avancées que le développement natif offre davantage de flexibilité et de performance. Notez néanmoins que pour la majorité des besoins courants des applications, React Native offre un réel équilibre entre portabilité, temps de développement et performance.
Pour conclure, les systèmes d’exploitation pour smartphone jouent un rôle crucial dans l’ère numérique actuelle. Dans les faits, le choix entre le développement natif et cross-platform doit surtout dépendre du projet à mener et des objectifs qui lui sont associés.
Pour autant, gardez à l’esprit qu’avec des technologies comme React Native, les frontières entre iOS et Android s'amenuisent. Ces puissantes solutions offrent aux développeurs et aux utilisateurs une expérience plus simple et accessible. Par ailleurs, les prérequis techniques et fonctionnels étant également amoindris, une plus vaste communauté peut s’adonner à la création d’application mobile.
Enfin, si cet article vous a motivé à construire votre propre solution pour smartphone iOS et Android, découvrez aussi nos conseils pour créer une application de A à Z ainsi que nos 10 astuces pour créer la meilleure application mobile !