Bienvenue dans le monde fascinant de Laravel, le framework PHP qui a révolutionné le développement web avec sa simplicité, son élégance et sa puissance. Que vous soyez un développeur chevronné ou simplement curieux de découvrir comment les applications web modernes sont construites, Laravel est un outil incontournable qui facilite la réalisation de projets complexes grâce à ses fonctionnalités avancées et son code élégant.
Dans cet article, nous allons plonger dans cinq exemples d'applications web exceptionnelles développées avec Laravel, qui illustrent parfaitement la polyvalence et l'efficacité de ce framework. De la préparation aux tests linguistiques avec GlobalExam à l’apprentissage de la conduite avec Ornikar, en passant par la formation logicielle via Lemon Learning ou encore le recrutement en ligne avec HelloWork, préparez-vous à être inspiré par la créativité et l'innovation que Laravel rend possible. Suivez-nous dans ce voyage à la découverte des meilleures applications Laravel et voyez par vous-même pourquoi ce framework est tant plébiscité dans le monde du développement web.
1. GlobalExam : Optimiser la préparation aux tests de langues
GlobalExam est une plateforme innovante qui permet aux utilisateurs de se préparer efficacement à divers tests de langues officiels tels que le TOEFL, le TOEIC, et le DELF. Utilisant Laravel, GlobalExam offre une interface flexible et robuste pour l'apprentissage en ligne, la gestion de contenu dynamique, et un suivi personnalisé des progrès des utilisateurs.
GlobalExam tire parti de Laravel pour développer une interface utilisateur qui facilite l'interaction et l'engagement des apprenants. Laravel aide à structurer des parcours d'apprentissage personnalisés en fonction des besoins spécifiques de chaque utilisateur, intégrant des exercices pratiques, des simulations d'examens, et des analyses de performances.
Exemple de code pour afficher des exercices personnalisés aux utilisateurs :
public function showExercises(Request $request)
{
$userLevel = $request->user()->level;
$exercises = Exercise::where('difficulty', $userLevel)->get();
return view('exercises.list', compact('exercises'));
}
Ce code PHP illustre comment Laravel peut être utilisé pour récupérer et afficher des exercices adaptés au niveau de difficulté de l'utilisateur, en utilisant l'ORM Eloquent pour une extraction efficace des données correspondantes.

La capacité de Laravel à gérer de grandes quantités de contenu éducatif est essentielle pour une plateforme comme GlobalExam, qui offre des ressources pour une variété de tests dans plusieurs langues. Laravel facilite la mise à jour et l'organisation du contenu, assurant que les informations restent à jour et pertinentes.
public function updateContent(Request $request, $contentId)
{
$content = Content::find($contentId);
$content->update($request->all());
return redirect()->back()->with('status', 'Content updated successfully!');
}
Cet exemple montre comment Laravel gère la mise à jour du contenu éducatif, permettant aux administrateurs de la plateforme de maintenir facilement le matériel à jour avec des informations précises et actuelles.
Un aspect crucial de la préparation aux tests est le suivi des performances. Laravel aide GlobalExam à collecter et analyser les données des utilisateurs pour fournir des feedbacks détaillés et des recommandations personnalisées. Laravel offre des outils robustes pour le reporting et les analytics, qui sont essentiels pour optimiser les parcours d'apprentissage.
public function getUserProgress($userId)
{
$progress = Progress::where('user_id', $userId)->latest()->first();
return view('users.progress', compact('progress'));
}
Ce code démontre l'utilisation de Laravel pour suivre et afficher les progrès des utilisateurs, en permettant un accès facile aux informations historiques et actuelles sur les performances.
GlobalExam est un exemple parfait de la façon dont Laravel peut être utilisé pour développer des applications web complexes, centrées sur l'utilisateur, dans le domaine de l'éducation.
2. Ornikar : Révolutionner l'apprentissage de la conduite
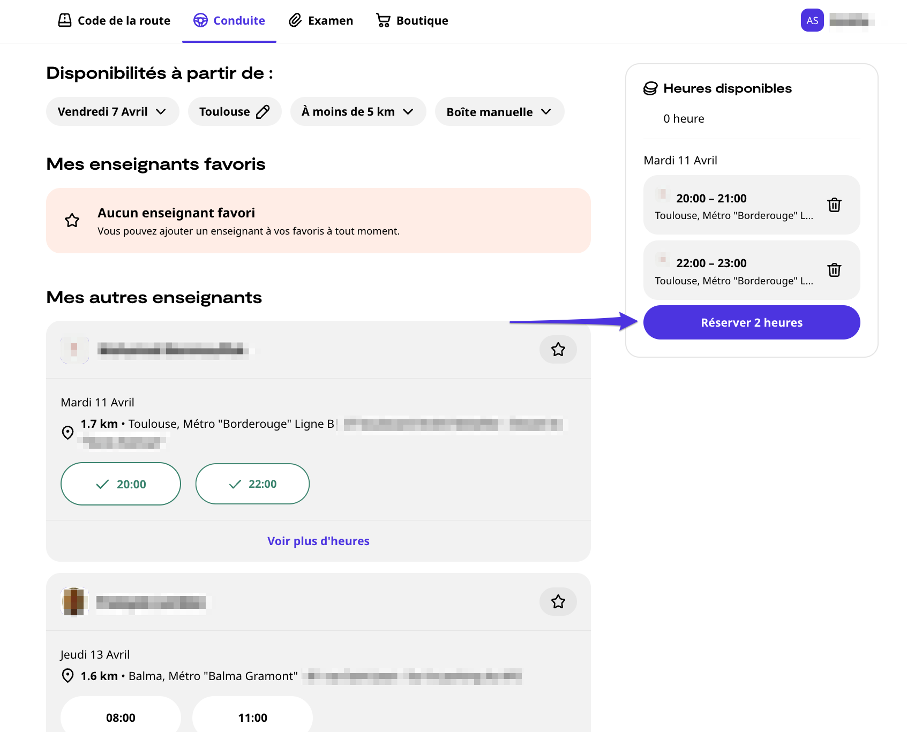
Ornikar est non seulement une auto-école en ligne qui offre des leçons de conduite et des cours de code de la route, mais elle transforme également la façon dont les gens apprennent à conduire en France. Utilisant Laravel, Ornikar offre une plateforme flexible et sécurisée pour que les utilisateurs planifient leurs leçons, étudient le code de la route et passent leurs examens, le tout en ligne.
Laravel permet à Ornikar de proposer une interface utilisateur (UI) fluide qui s'adapte à tous les appareils, essentielle pour les étudiants en déplacement. La facilité d'utilisation est améliorée par Laravel, qui soutient une expérience utilisateur homogène sur le site web, en permettant de réserver des leçons et d'accéder à des matériaux d'étude interactifs.
Exemple de code pour une réservation de leçon dans Laravel :
public function bookLesson(Request $request)
{
$request->validate([
'lesson_date' => 'required|date',
'instructor_id' => 'required|exists:instructors,id',
]);
$lesson = new Lesson([
'student_id' => auth()->id(),
'instructor_id' => $request->instructor_id,
'scheduled_date' => $request->lesson_date,
]);
$lesson->save();
return redirect()->back()->with('success', 'Lesson booked successfully!');
}
Ce code Laravel illustre comment une leçon peut être réservée via la plateforme, en s'assurant que toutes les données sont validées avant de procéder à l'enregistrement dans la base de données.

Avec un grand nombre d'utilisateurs accédant à des cours variés, la gestion efficace du contenu est cruciale. Laravel aide Ornikar à organiser et à mettre à jour ses contenus éducatifs de manière dynamique, garantissant que les informations sont toujours actuelles et pertinentes.
public function updateCourseMaterial(Request $request, $courseId)
{
$course = Course::findOrFail($courseId);
$course->update($request->all());
return redirect()->back()->with('status', 'Course material updated successfully!');
}
Ce morceau de code permet aux administrateurs de mettre à jour facilement le matériel de cours, en utilisant l'ORM Eloquent de Laravel pour une interaction fluide avec la base de données.
Ornikar utilise Laravel pour suivre les progrès des étudiants et analyser les données d'utilisation pour améliorer continuellement leurs services. Cette fonctionnalité est essentielle pour fournir un feedback personnalisé aux étudiants et pour ajuster les méthodes d'enseignement en fonction des besoins des utilisateurs.
public function getStudentProgress($studentId)
{
$progress = Progress::where('student_id', $studentId)->latest()->get();
return view('students.progress', ['progress' => $progress]);
}
Ce code utilise Laravel pour récupérer et afficher les progrès d'un étudiant, aidant les instructeurs et les étudiants à visualiser les améliorations au fil du temps et à identifier les domaines nécessitant une attention supplémentaire.
Ornikar est un exemple éloquent de la manière dont Laravel peut être utilisé pour transformer des industries traditionnelles comme l'éducation à la conduite.
3. Lemon Learning : Transformer la formation logicielle en entreprise
Lemon Learning est une plateforme innovante qui révolutionne la formation logicielle en entreprise en intégrant des guides interactifs directement dans les outils SaaS utilisés par les entreprises. Grâce à Laravel, Lemon Learning offre une solution fluide et intégrée qui aide les employés à maîtriser rapidement et efficacement divers logiciels, en réduisant le temps nécessaire à la formation et en maximisant la productivité.
L'un des défis majeurs pour Lemon Learning était d'assurer une intégration transparente de ses guides interactifs avec une multitude d'applications d'entreprise sans perturber l'expérience utilisateur. Laravel a permis de développer une API robuste et sécurisée qui s'interface facilement avec n'importe quel logiciel d'entreprise utilisé par les clients.
Exemple de code pour une API Laravel gérant les requêtes d'intégration :
Route::post('/integration/setup', 'IntegrationController@store');
public function store(Request $request)
{
$this->validate($request, [
'software_id' => 'required|exists:softwares,id',
'client_id' => 'required|exists:clients,id',
// Autres validations nécessaires
]);
$integration = new Integration([
'software_id' => $request->software_id,
'client_id' => $request->client_id,
// Autres paramètres
]);
$integration->save();
return response()->json(['message' => 'Integration setup successfully!'], 201);
}
Ce code illustre comment Laravel peut être utilisé pour créer des endpoints API qui facilitent l'intégration de la plateforme Lemon Learning avec divers logiciels d'entreprise, permettant des configurations personnalisées pour chaque client.

Laravel aide également Lemon Learning à gérer de manière dynamique et efficace les contenus de formation. La plateforme doit constamment mettre à jour et personnaliser les tutoriels pour s'adapter aux logiciels qui évoluent rapidement. Laravel offre des outils puissants pour la gestion de contenu qui facilitent ces mises à jour régulières.
public function updateTutorial(Request $request, $tutorialId)
{
$tutorial = Tutorial::findOrFail($tutorialId);
$tutorial->update($request->all());
return redirect()->back()->with('success', 'Tutorial updated successfully!');
}
Ce morceau de code permet aux administrateurs de Lemon Learning de mettre à jour les tutoriels directement via le tableau de bord, en utilisant l'ORM Eloquent pour une interaction efficace avec la base de données.
Un autre aspect crucial de Lemon Learning est le suivi des progrès des utilisateurs et l'analyse des performances des tutoriels. Laravel fournit des capacités sophistiquées de reporting et d'analyse qui permettent à Lemon Learning d'offrir des insights précieux aux entreprises sur l'efficacité des formations.
public function getUserProgress($userId)
{
$progress = Progress::with('tutorials.completed')->where('user_id', $userId)->get();
return view('progress.show', compact('progress'));
}
Ce code utilise Laravel pour recueillir et présenter des données détaillées sur la progression de chaque utilisateur, aidant les entreprises à mesurer l'impact réel de la formation sur la productivité et l'efficacité des employés.
Lemon Learning illustre parfaitement la capacité de Laravel à soutenir des solutions technologiques innovantes dans le domaine de la formation en entreprise.
4. HelloWork : Dynamiser le recrutement en ligne
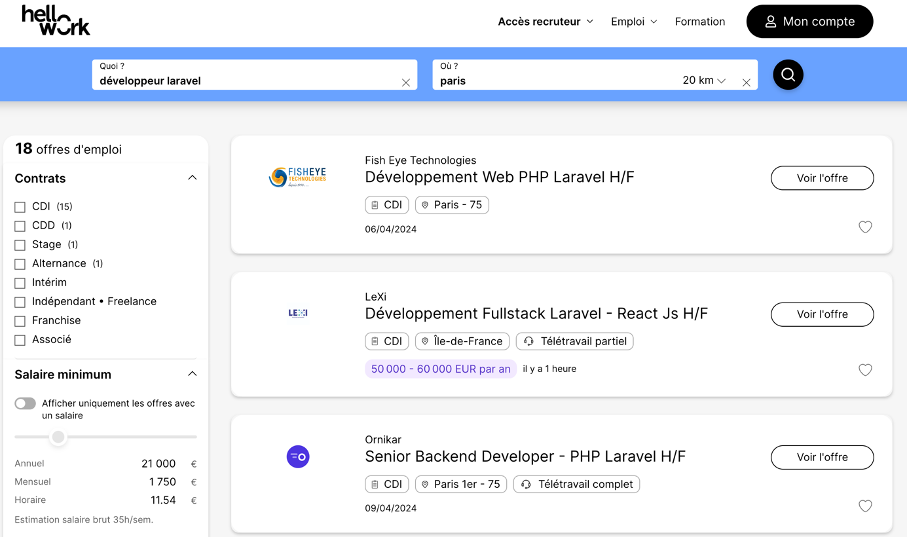
HelloWork est une plateforme française leader dans le domaine du recrutement en ligne, qui connecte les employeurs aux candidats à travers une interface intuitive et efficace. Utilisant Laravel, HelloWork optimise les processus de recherche d'emploi et de recrutement, facilitant les interactions entre les entreprises et les chercheurs d'emploi grâce à des fonctionnalités avancées et une gestion fluide des données.
La plateforme HelloWork repose sur Laravel pour fournir une expérience utilisateur (UX) riche et interactive, facilitant la navigation, la recherche d'emploi et la gestion des candidatures. Laravel aide à structurer une interface utilisateur qui répond rapidement aux actions des utilisateurs, améliorant ainsi leur engagement et leur satisfaction.
Exemple de code pour afficher les offres d'emploi selon les filtres de l'utilisateur :
public function listJobs(Request $request)
{
$jobs = Job::query();
if ($request->has('location')) {
$jobs->where('location', $request->location);
}
if ($request->has('keyword')) {
$jobs->where('title', 'like', '%' . $request->keyword . '%');
}
return view('jobs.index', ['jobs' => $jobs->paginate(10)]);
}
Ce code illustre comment Laravel peut être utilisé pour créer des filtres dynamiques qui ajustent les résultats de recherche en fonction des préférences des utilisateurs, rendant la recherche d'emploi plus ciblée et efficace.

Laravel fournit à HelloWork les outils nécessaires pour gérer dynamiquement des milliers d'annonces d'emploi et de profils de candidats. L'ORM Eloquent intégré permet une manipulation aisée des données, assurant une mise à jour et une récupération efficace des informations pertinentes.
public function updateJob(Request $request, $jobId)
{
$job = Job::findOrFail($jobId);
$job->update($request->all());
return redirect()->back()->with('success', 'Job updated successfully!');
}
Ce morceau de code montre comment les annonces d'emploi peuvent être mises à jour facilement par les employeurs, garantissant que les informations restent actuelles et précises.
La capacité de suivre les candidatures et d'analyser le comportement des utilisateurs est cruciale pour optimiser les stratégies de recrutement. Laravel aide HelloWork à collecter et analyser les données des utilisateurs, fournissant des insights précieux pour les employeurs sur l'efficacité de leurs annonces.
public function trackApplications($jobId)
{
$applications = Application::where('job_id', $jobId)->get();
return view('employers.analytics', ['applications' => $applications]);
}
Ce code utilise Laravel pour récupérer et afficher les données sur les candidatures reçues pour un poste spécifique, permettant aux employeurs de mesurer l'intérêt et l'efficacité de leurs annonces.
HelloWork démontre l'efficacité de Laravel dans le développement de solutions de recrutement en ligne.
5. Ecodrop : Faciliter le recyclage pour les professionnels du BTP
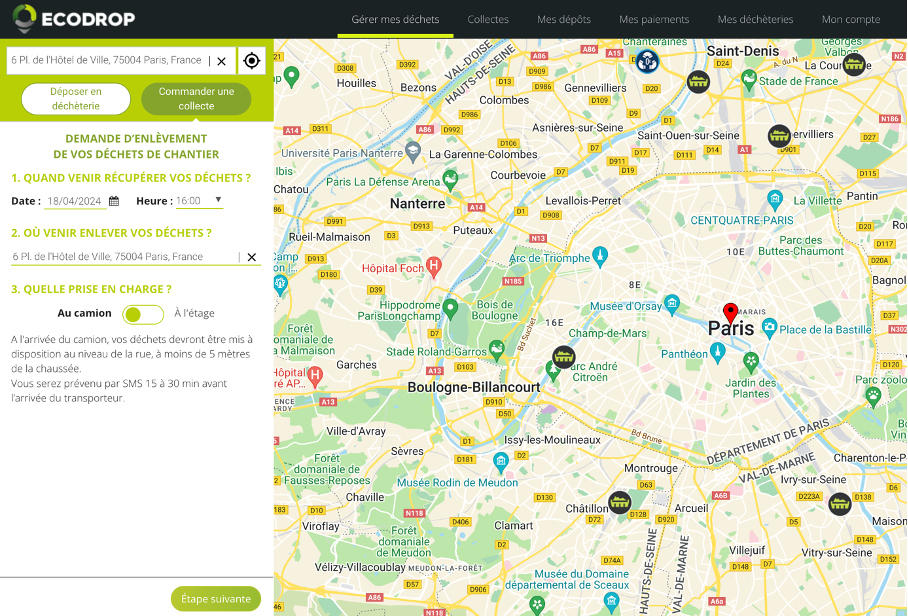
Ecodrop est une plateforme innovante qui révolutionne la gestion des déchets de construction en facilitant le recyclage pour les professionnels du BTP en France. Utilisant Laravel, Ecodrop offre une solution efficace pour localiser les points de collecte les plus proches, gérer les déchets de manière responsable, et optimiser la logistique des déchets de chantier.
Laravel aide Ecodrop à fournir une interface utilisateur claire et facile à naviguer, permettant aux professionnels de trouver rapidement des solutions de recyclage à proximité. La plateforme permet également une interaction fluide pour la réservation de collectes de déchets, la consultation des prix et le suivi des transactions.
Exemple de code pour la recherche de centres de recyclage par localisation :
public function searchRecyclingCenters(Request $request)
{
$centers = RecyclingCenter::query();
if ($request->has('zipcode')) {
$centers->where('zipcode', $request->zipcode);
}
return view('recycling.centers', ['centers' => $centers->get()]);
}
Ce code montre comment Laravel peut être utilisé pour filtrer les centres de recyclage en fonction du code postal fourni par l'utilisateur, simplifiant ainsi la recherche et aidant les professionnels à trouver les options les plus pratiques.

Laravel fournit les outils nécessaires pour gérer efficacement les profils des utilisateurs et les commandes de collecte de déchets. Les professionnels peuvent s'enregistrer, gérer leurs informations, et planifier des collectes en quelques clics.
public function updateProfile(Request $request)
{
$user = Auth::user();
$user->update($request->all());
return redirect()->route('profile')->with('success', 'Profile updated successfully!');
}
Ce morceau de code illustre la mise à jour du profil utilisateur avec Laravel, utilisant l'authentification intégrée et l'ORM Eloquent pour une interaction sécurisée et efficace avec la base de données.
Laravel aide Ecodrop à suivre les transactions et à analyser l'efficacité des services offerts. La plateforme collecte des données sur les types et volumes de déchets collectés, permettant des analyses approfondies pour améliorer continuellement le service.
public function getTransactionDetails($transactionId)
{
$transaction = Transaction::with('user', 'recyclingCenter')->findOrFail($transactionId);
return view('transactions.detail', ['transaction' => $transaction]);
}
Ce code utilise Laravel pour récupérer les détails d'une transaction spécifique, y compris les informations sur l'utilisateur et le centre de recyclage, facilitant le suivi et l'analyse des services de collecte.
Ecodrop illustre parfaitement comment Laravel peut être exploité pour développer des solutions durables et efficaces dans le secteur du BTP.
En explorant ces cinq applications fascinantes développées avec Laravel - de GlobalExam à Ecodrop, en passant par Ornikar, Lemon Learning, et HelloWork -, il est clair que Laravel ne se contente pas d'être un simple outil de développement web. Il représente une solution complète qui offre flexibilité, efficacité et puissance pour relever les défis du développement web moderne. Chaque exemple met en lumière la capacité de Laravel à transformer des idées ambitieuses en réalités numériques robustes et performantes, offrant des expériences utilisateur riches et intuitives.
Que vous soyez un développeur cherchant à affiner vos compétences ou une entreprise en quête d'innovation, Laravel se présente comme le framework de choix pour créer des applications web qui se distinguent. En définitive, ces cinq exemples ne sont qu'un aperçu de ce qui est possible avec Laravel, ouvrant la porte à un monde de potentiel illimité pour les développeurs et les entreprises du monde entier.