AGENCE SITE E-COMMERCE
Depuis 2019, Yield Studio conçoit des sites e-commerce robustes, évolutifs et ultra-rapides. Que ce soit pour du B2C ou du B2B, nous créons des expériences d’achat qui transforment réellement.














































Créons ensemble un e-commerce B2B ou B2C ultra-efficace
Depuis 2019, Yield Studio accompagne les marques, industriels et distributeurs dans la création de sites e-commerce robustes, rapides et parfaitement intégrés à leur système d’information. Du tunnel B2B complexe au site grand public, on livre des expériences d’achat qui performent.

Une approche e-commerce orientée business
Votre site e-commerce est une vitrine, mais surtout un outil de vente et d’opération. Que vous vendiez à des particuliers ou à des professionnels, notre objectif est de maximiser la conversion, la satisfaction client, et la fluidité de vos opérations internes.
Là où certaines agences empilent des plug-ins, chez Yield Studio on conçoit des plateformes solides, sur-mesure, parfaitement interfacées avec vos outils internes (ERP, CRM, PIM, OMS...).
e-commerce créées et refondus sur lesquels nos équipes sont intervenues
que Yield Studio est un leader dans l’univers des agences e-commerce
commandes cumulées sur tous les sites que nous avons développé pour nos clients
de paniers sont faits chaque jour sur les sites e-commerce de nos clients.

Pourquoi Yield Studio ?

Code de qualité
Nous écrivons un code de qualité dès le départ pour aller plus vite ensuite

Focus utilisateur
Nous identifions les fonctionnalités différenciantes pour les utilisateurs finaux

Time To Market
Nous mettons très rapidement en production les fonctionnalités grâce à notre Lean Lab’ ®
Création de site e-commerce sur-mesure
Que vous lanciez une DNVB ou une boutique B2B connectée à un ERP, nous développons des sites adaptés à votre stratégie, votre cible, et votre organisation interne.
Refonte d’une boutique en ligne
Refondre, c’est bien plus qu’un relooking. On repense l’expérience client, on améliore la performance, on fiabilise les flux, et on booste la conversion.
Marketplace et extranet B2B
Vous souhaitez permettre à vos revendeurs ou partenaires de passer commande via une interface dédiée ? On construit des tunnels personnalisés avec les bonnes règles de gestion.

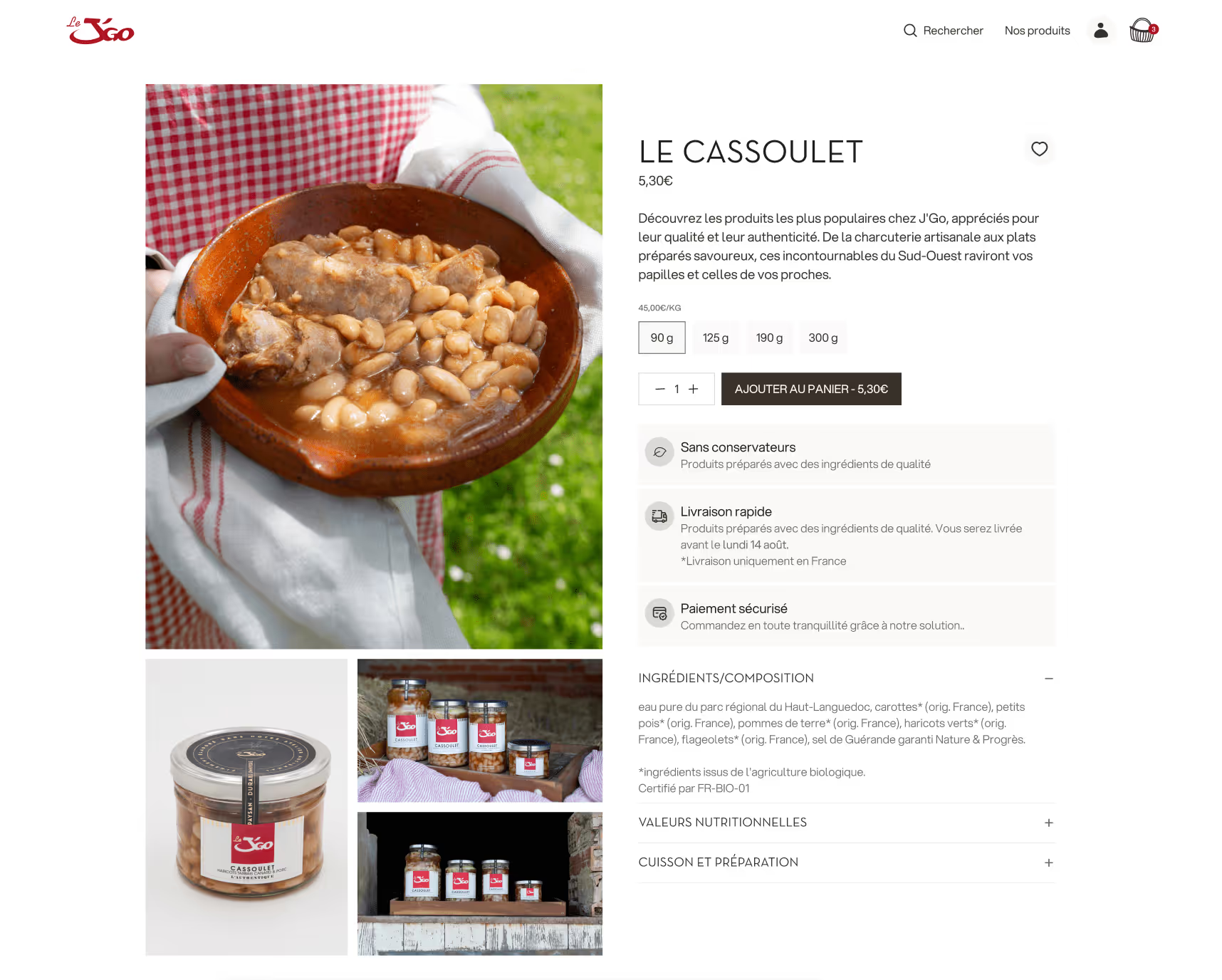
Découvrez nos réalisations clients


.png)
BGM Winfield
Focus sur-mesure
Nous développons des fonctionnalités sur-mesure qui répondent aux besoins spécifiques de nos clients. Voici quelques exemples :









Une approche en 5 phases
Immersion & cadrage business
Nous menons des ateliers avec vos équipes (marketing, vente, logistique, DSI) pour comprendre les parcours d’achat, les contraintes internes, les flux SI et les cibles.


Conception & Prototypage
Nous concevons les parcours critiques (navigation, fiche produit, panier, tunnel de commande) et les testons rapidement avec les utilisateurs finaux pour garantir l’adoption.
Développement agile
Développement en sprints courts, avec mise en production continue (feature flags, staging) et intégration des flux ERP dès le départ pour valider les cas réels.


Tests & améliorations
Tests UX, fonctionnels, techniques (SEO, performance, accessibilité), automatisés et manuels. Formation de vos équipes. Migration des données si besoin.
Amélioration continue & CRO
Suivi des performances via analytics et outils de replay. Amélioration du taux de conversion, A/B testing, SEO évolutif, nouvelles features.

Engagés sur vos produits digitaux les plus critiques
Pourquoi tant d’applications sont livrées… mais jamais vraiment utilisées ?
On a créé Yield Studio en 2019 pour y répondre : un bon produit digital, c’est d’abord un usage, un impact, une adoption.
Oui, on aime le code de qualité — nos développeurs seniors y veillent chaque jour — mais toujours au service d’un objectif clair et mesurable.
Produits digitaux construits pour des besoins B2B, B2C et internes
de NPS client depuis 2019. Nous construisons un partenariat sur la durée.

Développement web & mobile

Product Management

Data & IA
Découvrez Cyrille ADAM
Co-fondateur & CPO