Tests utilisateurs

Testez et peaufinez l'expérience utilisateur
Des consultants expérimentés pour structurer vos produits digitaux, faire monter vos équipes en compétence et accélérer vos projets, à toutes les étapes du cycle de vie produit.














































Chez Yield Studio, nous croyons que le succès d’un produit ne repose pas sur la chance, mais sur une méthode. Notre équipe de Product Managers intervient au cœur de vos projets pour structurer, piloter et faire grandir vos produits digitaux. Discovery, Strategy, Delivery, Growth… nous intégrons vos enjeux business à chaque étape, sans jamais perdre de vue l’utilisateur final.
Notre approche est à la fois empathique et orientée résultats : comprendre profondément les usages, s’aligner avec vos objectifs, et co-construire des solutions concrètes, utiles, utilisées.

Chez Yield Studio, nous croyons qu’un bon produit dépend avant tout des personnes qui le portent. C’est pourquoi nous plaçons des consultants expérimentés, sélectionnés avec exigence, au cœur de vos projets. Leur rôle : structurer, accélérer et faire grandir vos produits, en immersion dans vos équipes, avec une vraie culture du résultat. Nos chiffres parlent d’eux-mêmes.
Nos clients saluent la posture, l’autonomie et la capacité d’impact rapide de nos consultants, même en contexte complexe.
Chaque consultant est sélectionné à l’issue d’un processus exigeant mêlant cas pratiques, entretiens et évaluation de soft skills produit.
CAC40, ETI, institutions publiques… nos consultants sont habitués aux environnements sensibles, aux roadmaps complexes et à l’alignement multi-acteurs.
Nos PM, Designers et Quality sont formés à mesurer la valeur, prioriser utile, et embarquer les équipes dans une dynamique produit efficace.


Nous écrivons un code de qualité dès le départ pour aller plus vite ensuite

Nous identifions les fonctionnalités différenciantes pour les utilisateurs finaux

Nous mettons très rapidement en production les fonctionnalités grâce à notre Lean Lab’ ®
Nous partons des problèmes réels. Grâce à des méthodes issues du design thinking et de l’UX research, nous accompagnons vos équipes dans l’exploration des besoins utilisateurs. Nos ateliers, interviews et tests nous permettent de poser des bases solides avant de commencer à construire.
Nous structurons votre vision produit : étude de marché, analyse concurrentielle, positionnement, définition des KPIs et des objectifs de succès. L’objectif est clair : faire les bons choix avant d’investir dans le build, et aligner toutes les équipes autour d’une feuille de route ambitieuse et réaliste.
Place à l’exécution. Nos Product Managers sont experts en méthodologies agiles et en pilotage d’équipes produit. Ils structurent votre delivery avec une roadmap claire, un backlog priorisé, des rituels bien tenus et un suivi régulier de la valeur délivrée. Objectif : livrer vite, bien, et dans une logique d’amélioration continue.




_11zon.jpg)








.jpg)













.jpeg)



Chez Yield Studio, chaque mission suit un processus éprouvé, en 5 grandes étapes :








Des Product Managers, Designers ou Quality intégrés à vos équipes pour faire avancer vos produits, au quotidien, avec méthode et impact.
- Product Discovery continue
- Roadmap et backlog priorisé
- Delivery structuré et suivi des KPIs
- Interaction directe avec vos utilisateurs & stakeholders


Des sessions sur-mesure pour faire monter vos équipes en compétence, professionnaliser les pratiques produit et ancrer une culture d’impact.
- Ateliers Discovery & Impact Mapping
- Coaching de Product Managers & Designers
- Mise en place de démarches agiles adaptées à votre contexte
- Accompagnement au changement dans les équipes
Des experts pour structurer votre organisation produit, faire évoluer vos process, aligner les parties prenantes et sécuriser vos décisions.
- Définition de vision & stratégie produit
- Audit organisationnel et recommandations opérationnelles
- Mise en place d’un pilotage produit clair et mesurable
- CPO de transition / structuration de pôle produit

Pourquoi tant d’applications sont livrées… mais jamais vraiment utilisées ?
On a créé Yield Studio en 2019 pour y répondre : un bon produit digital, c’est d’abord un usage, un impact, une adoption.
Oui, on aime le code de qualité — nos développeurs seniors y veillent chaque jour — mais toujours au service d’un objectif clair et mesurable.
Produits digitaux construits pour des besoins B2B, B2C et internes
de NPS client depuis 2019. Nous construisons un partenariat sur la durée.

Développement web & mobile

Product Management

Data & IA



Sur un même projet, on a déjà vu ça :
Sur le papier, tout le monde est “dans le produit”. Dans les faits ? Les rôles se recouvrent, les décisions prennent du retard, et les devs jonglent avec trois interlocuteurs différents — sans savoir qui tranche.
Chez Yield, on travaille sur des produits web complexes, avec des cycles longs, plusieurs parties prenantes, et un enjeu de delivery fort. Et ce qu’on voit, c’est que ce n’est pas le manque de compétences qui bloque. C’est le manque de clarté sur qui fait quoi.
Dans cet article, on fait le tri : rôles réels vs titres flous, zones grises à surveiller dans un projet, et comment structurer une organisation produit-tech plus lisible, plus fluide.
Parce qu’un bon produit, ça commence souvent par des rôles bien posés.
Sur le papier, les rôles produit sont bien définis. Mais dans la vraie vie des projets digitaux — entre startup en croissance, scale-up en structuration ou produit sur-mesure en agence — les frontières bougent. Et c’est normal.
Voici une mise à plat fonctionnelle (et réaliste) des 3 rôles clés du triptyque produit.
Le PM est responsable de la valeur livrée à l’utilisateur et au business. C’est lui qui pose les enjeux à résoudre, clarifie la vision, priorise les opportunités.
Dans un quotidien bien structuré, il :
Mais ce n’est pas lui qui découpe les users stories ou anime les sprints. Il pense à 6 mois — pendant que l’équipe produit regarde les deux semaines à venir.
Dans un produit complexe, le PM est le garant du sens. Pas juste un “priorisateur de tickets”.
Le PO est la courroie de transmission entre la vision et l’exécution. C’est lui qui transforme les enjeux produits en backlog activable. Il doit comprendre le “pourquoi”, mais il agit sur le “quoi” et le “comment fonctionnel”.
Concrètement, il :
Quand il est bien posé, le PO fluidifie tout : les échanges, les sprints, les validations. Mal posé, il devient soit un simple preneur de tickets, soit un goulot d’étranglement.
Dans les petites structures, c’est souvent le PM qui “fait PO”. Mais dès qu’il y a de la complexité ou du volume, scinder les rôles est salutaire.
Souvent méconnu, le Product Ops agit sur un autre plan : il ne décide pas du “quoi livrer”, mais comment le produit avance efficacement.
Son rôle :
En clair : il fluidifie l’orga pour que le produit ne dépende pas que de “héros isolés”. Il professionnalise sans bureaucratiser.
Un Product Ops bien posé, c’est une équipe produit qui avance mieux — pas plus de process.
Et c’est OK — tant que les responsabilités sont explicites.
👉 Ce qui pose problème, ce n’est pas l’hybridation. C’est l’ambiguïté.
👉 Ce qui fonctionne : des rôles adaptés au contexte, incarnés, bien articulés.
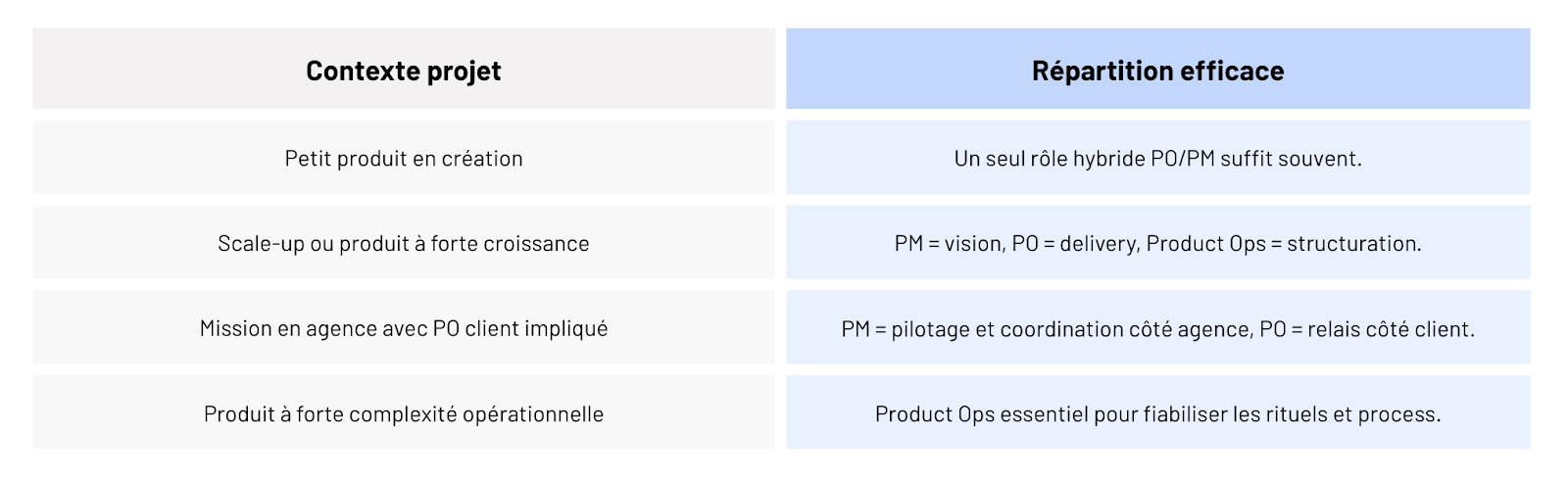
PO, PM, Product Ops : dans l’idéal, les trois rôles sont bien distincts. Mais dans la réalité des projets, ce n’est pas toujours possible — ni souhaitable. Le bon setup dépend du contexte : taille d’équipe, niveau de maturité produit, organisation client…
👉 Plutôt que de chercher une vérité absolue, on part chez Yield de la situation terrain. Voici quelques repères utiles :

“Sur un SaaS RH en B2B, on avait un PO client très dispo. Le PM côté Yield s’est concentré sur la vision globale et l’animation produit-tech. Résultat : moins de friction, plus d’autonomie côté dev.”
— Sophie, PM @Yield
Ce qui compte, ce n’est pas le titre sur LinkedIn. C’est :
Et que chacun le sache — dès le départ.
Chez Yield, on pose une matrice simple en début de mission : qui fait quoi, à quelle fréquence, dans quel outil. Ça évite 80 % des malentendus… et ça fait gagner un temps fou.
Quand les rôles produit sont bien répartis, la collaboration côté dev s’en ressent directement : moins de flou, plus de décisions prises au bon moment, et un delivery plus fluide. Mais ça ne tombe pas du ciel. Voici les leviers concrets qu’on voit faire la différence.
Un dev bloque sur un cas limite ? Une erreur UX ? Un détail métier ? Il doit savoir instantanément vers qui se tourner. Le trio PM–PO–Ops ne doit pas être opaque.
Formalisez (même à minima) une “carte des interlocuteurs” :
Chez Yield, on glisse souvent cette répartition dans le board Notion ou Jira du projet. Clair, visible, assumé.
Les devs ont besoin d’un contexte, pas juste de specs. Et inversement, le PM/PO ont besoin des retours du terrain.
Prévoyez des rituels où chacun peut s’exprimer sur le fond :
“Quand un dev challenge une spec dès le grooming, on gagne 3 jours de rework.”
Un ticket “prêt” ne veut pas dire la même chose pour un PO junior, un PM en sprint parallèle, et un dev sénior qui onboard. Et c’est souvent là que naissent les malentendus.
➡️ Alignez-vous (et écrivez-le) sur ce que doit contenir un ticket prêt à être pris :
👉 Pas besoin d’un formalisme lourd. Mais un cadre commun, visible, partagé.
Quand les rôles sont trop rigides, on crée des silos. Le PO “ne touche pas aux outils”, le PM “ne descend pas dans les tickets”, le dev “attend les specs”… et plus rien ne bouge.
Encouragez le recouvrement intelligent :
L’objectif n’est pas d’être “dans son rôle”, mais de faire avancer le produit — ensemble.
Product Owner, Product Manager, Product Ops : trois rôles différents — mais une seule finalité.
Quand chacun connaît son périmètre, comprend celui des autres, et collabore avec clarté, tout devient plus simple : les décisions sont prises plus vite, les specs sont mieux posées, les équipes tech avancent sans tourner en rond.
Ce n’est pas une question de titre, mais de responsabilité. Pas une question d’organigramme, mais de dynamique d’équipe.
👉 Chez Yield, on ne cherche pas à “cocher les cases” méthode. On aide les équipes à se poser les bonnes questions : qui porte quoi ? Qui décide ? Qui fluidifie ? Et comment on avance ensemble, sans friction ni doublon.
Besoin de clarifier les rôles dans votre organisation produit-tech ? On peut vous aider à poser un cadre clair — sans figer les équipes.

“On commence par un petit tour de table ?” Silence. Sourires gênés. Deux personnes coupent leur caméra. L’atelier commence… dans le flou.
👉 On a tous vécu un “icebreaker” mal amené. Trop long, trop déconnecté, trop forcé. Résultat : plus de malaise que de mise en énergie.
Et pourtant, bien utilisé, c’est un outil redoutable. Chez Yield, on en intègre régulièrement — au début d’un sprint, en kickoff, avant un gros atelier de cadrage d’un projet web. Pas pour meubler. Mais pour amorcer. Créer un espace d’écoute, relier les gens, poser une dynamique.
Un bon icebreaker n’est jamais gratuit :
Dans cet article, on partage nos formats préférés : ceux qui créent un vrai effet d’équipe, ceux qui se lancent en 2 minutes chrono, et ceux qu’on évite — car mal choisis, ils font perdre tout le bénéfice.
On ne lance pas un atelier à froid. Une équipe, c’est un groupe de personnes — avec leurs humeurs, leurs doutes, leur niveau d’énergie du moment. Et si on saute directement au sujet sans les “connecter”, on perd en attention, en qualité d’échange… et souvent en impact.
👉 Un bon icebreaker, c’est un temps de chauffe.
On ne le fait pas “parce qu’il faut”, mais pour mieux démarrer. Il permet de :
⚠️ Mais un icebreaker mal choisi peut faire l’effet inverse :
💡 Notre règle chez Yield : l’icebreaker doit servir l’intention du moment — pas divertir gratuitement. Et toujours avec bienveillance, sans obligation, sans mise en scène.
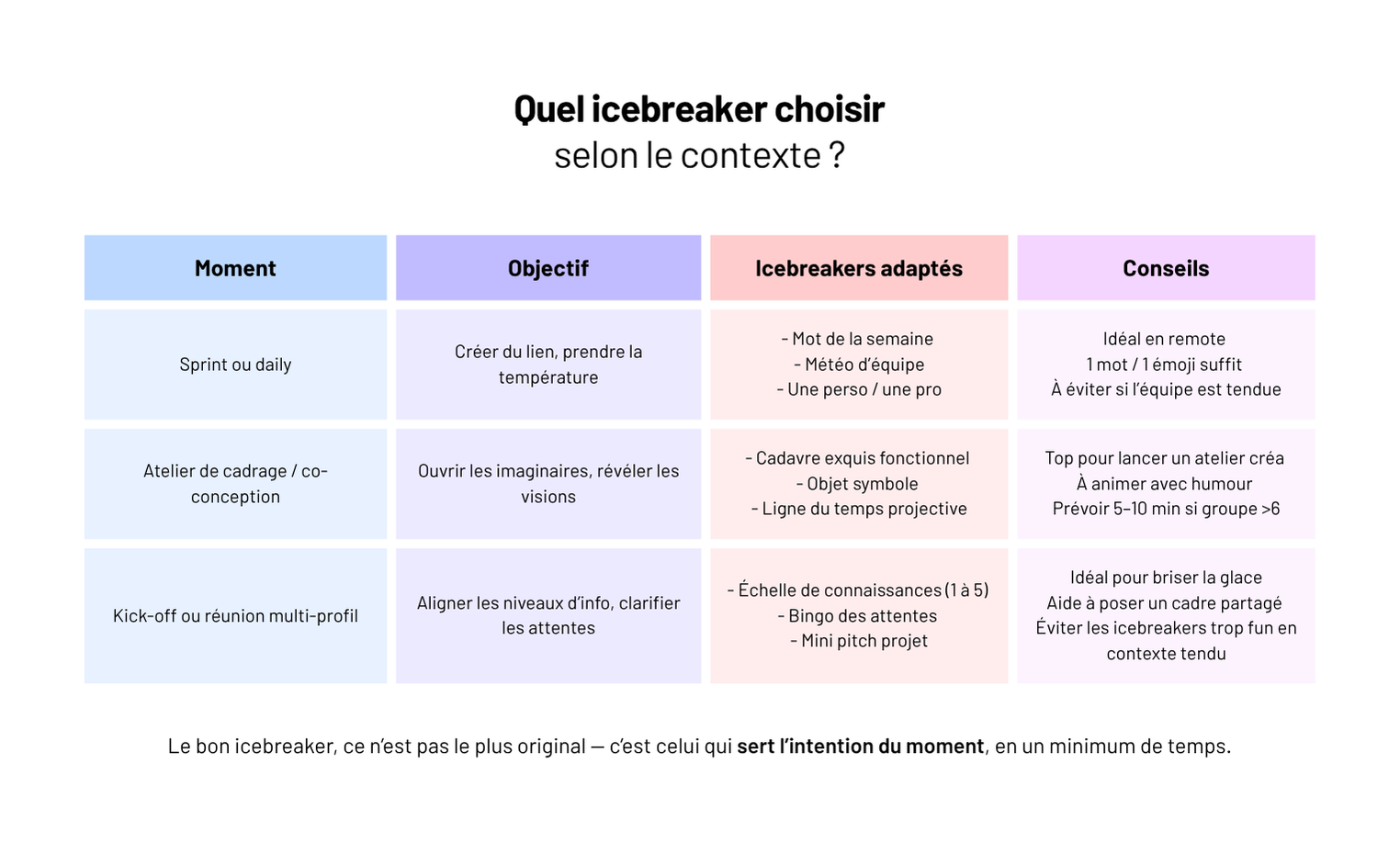
Tous les icebreakers ne se valent pas. Ce qui fonctionne dans un sprint ne fonctionne pas forcément dans un kick-off stratégique.
Chez Yield, on en utilise régulièrement — mais toujours en les adaptant au moment, aux personnes, et au niveau d’enjeu.
Voici notre sélection testée et approuvée (sans jeux forcés ni tour de magie) 👇
Dans ces moments courts et réguliers, le but n’est pas de refaire le monde, mais de créer du lien sans forcer. Des formats simples, expressifs, faciles à caser en 3 minutes :
Le mot de la semaine
Chacun partage un mot qui résume son état d’esprit du moment. Fatigue ? Excitation ? Charge mentale ? Ça donne le ton sans s’épancher.
La météo de l’équipe
Chacun choisit une météo symbolique pour représenter son humeur ou sa semaine à venir. Expressif, visuel, universel — ça dit beaucoup en peu de mots.
Une chose perso, une chose pro
Tour de table rapide : un truc qui s’est bien passé perso, un point pro marquant. Ça permet de connecter sur un plan plus humain, sans devenir intime.
“Sur des daily en remote, la météo d’équipe permet de sentir quand quelqu’un décroche — et de réagir vite.”
— Chloé, PO @Yield
Ici, il faut “ouvrir” les esprits, créer un climat de coopération, et révéler les visions implicites. Les bons icebreakers posent le cadre sans être trop théâtraux :
Le cadavre exquis fonctionnel
Chaque personne complète une phrase autour du besoin :
“L’utilisateur veut…” → “Parce qu’il…” → “Ce qui lui permet de…”
Ludique, mais ça révèle les angles morts et les intuitions tacites.
La ligne du temps projective
Imaginez un article de presse qui raconte le succès du projet dans 6 mois.
Que dit-il ? Qu’est-ce qui a été réussi ?
On pose un cap commun, on évite les objectifs flous.
L’objet symbole
Chaque participant choisit un objet autour de lui (sur son bureau, dans la pièce) qui représente son mood ou ses attentes. Créatif, personnel, et toujours surprenant.
“Le cadavre exquis permet de poser un cadre ludique — tout en révélant les visions implicites sur le produit.”
— Romain, UX Designer @Yield
Quand les profils sont variés, les niveaux d’info inégaux, et les enjeux stratégiques, l’objectif est double : créer une base commune, et aligner les attentes dès le départ.
L’échelle de connaissances
“Sur ce projet, je me situe entre 1 (je découvre) et 5 (je maîtrise le sujet).”
Ça permet d’ajuster le niveau de discours, d’éviter les non-dits.
Le bingo des attentes
On distribue une mini grille avec des attentes ou préoccupations typiques (“j’ai peur que ça prenne du retard”, “je veux que ce soit simple à maintenir”, “je veux apprendre des choses…”)
Chacun coche, puis on partage ce qui ressort.
Très utile pour déminer en douceur les tensions implicites.
Le mini-pitch
“En une phrase, c’est quoi ce projet selon vous ?”
On compare les visions… et on révèle les écarts éventuels, très tôt.
“Quand tout le monde n’a pas le même niveau d’info, ça évite de partir sur des malentendus.”
— Julien, Facilitateur @Yield
Un bon icebreaker, ce n’est pas “juste pour détendre”. C’est un outil pour connecter les gens, poser le cadre, créer une dynamique. À condition de bien le lancer.
Voici quelques règles simples qui font (vraiment) la différence :
Prévoir une consigne claire, simple, rapide
Une question qui se comprend en 3 secondes. Pas besoin de sur-expliquer : plus c’est limpide, plus ça embarque.
Lancer en donnant l’exemple
Le meilleur moyen d’engager, c’est de montrer. Une réponse spontanée, pas trop préparée → ça crée un effet miroir.
Garder le rythme (3 à 5 minutes max)
Si ça traîne, ça lasse. Pour un daily, on vise la concision. Pour un kick-off, on peut prendre 5 minutes — pas 15.
Accueillir toutes les réponses… même les “j’ai pas d’idée”
L’important, c’est que chacun ait sa place. Pas de pression à briller ou à être drôle. Et on évite les tours forcés.
Relier à l’objectif ou enchaîner naturellement
Pas besoin de débriefer longuement : parfois, un simple “ok, on y va” suffit. L’icebreaker crée le lien — le reste suit.
Tous les icebreakers ne sont pas à jeter. Mais certains, trop souvent utilisés “par défaut”, font plus de mal que de bien — surtout dans des contextes pro avec du monde, des enjeux, et peu de temps.
Voici ceux qu’on évite chez Yield, et pourquoi :
“Chacun se présente en 2 phrases.”
Intention louable. Mais si tout le monde se connaît déjà (ou presque), ça devient une formalité. Personne n’écoute vraiment, chacun attend son tour. L’inverse de l’effet recherché.
👉 À la place : un mot d’humeur, un mini pitch projet, une question ciblée → ça dit plus, en moins de mots.
Quiz, blind test, “si tu étais un super pouvoir…”
On veut détendre… mais on force le trait. Résultat : malaise, rires gênés, et une vraie déconnexion entre le jeu proposé et l’objet de la réunion.
👉 L’icebreaker n’est pas une pause détente. C’est un outil relationnel. Mieux vaut une question sincère qu’un jeu décalé.
“Quelle valeur vous guide le plus dans la vie ?” (véridique)
Ce type de question peut avoir du sens… dans un séminaire de 3 jours. Mais dans un sprint ou un cadrage d’1h30, c’est hors sujet. Pire : ça crée une pression à se livrer qui met tout le monde mal à l’aise.
👉 Notre règle : si la consigne ne se comprend pas en 5 secondes, on change de format.
On ne démarre pas un moteur à froid. Et une réunion, un sprint, un atelier produit — c’est pareil.
Un bon icebreaker ne fait pas perdre de temps. Il en fait gagner. Parce qu’il crée une atmosphère d’écoute, une dynamique d’échange, un point d’appui commun.
Chez Yield, on ne cherche pas “le plus fun” ou “le plus original”. On cherche ce qui sert l’objectif : mettre tout le monde en mouvement, créer de la clarté, aligner les énergies.
Alors que ce soit un tour de météo, un cadavre exquis ou un bingo des attentes :
→ le bon icebreaker, c’est celui qu’on a envie de refaire.
Vous voulez structurer vos ateliers, vos sprints ou votre onboarding pour plus d’impact ? On peut vous aider à poser le cadre — et à embarquer les équipes dès la première minute.

“On passe en feature teams.”
On l’a tous entendu dans une organisation qui cherche à mieux livrer. Et sur le papier, c’est séduisant : une équipe = une feature = de l’autonomie, du focus, de la vélocité.
Mais dans les faits ? Ça coince souvent. Des dépendances qui traînent, des équipes désalignées, une stack partagée mal gérée… et au final, plus de friction que de flow.
Chez Yield, on intervient sur des produits web structurants : outils métier internes, plateformes B2B, SaaS spécifiques… Des projets à plusieurs équipes, avec des enjeux d’architecture, de maintien en condition opérationnelle, et de livraison continue.
Et dans ce contexte, on a vu des feature teams bien fonctionner — mais uniquement quand le cadre est clair :
Dans cet article, on partage notre retour terrain sur les feature teams. Spoiler : bien posée, une feature team fait gagner en qualité et en fluidité. Mais mal cadrée, elle ralentit tout le monde.
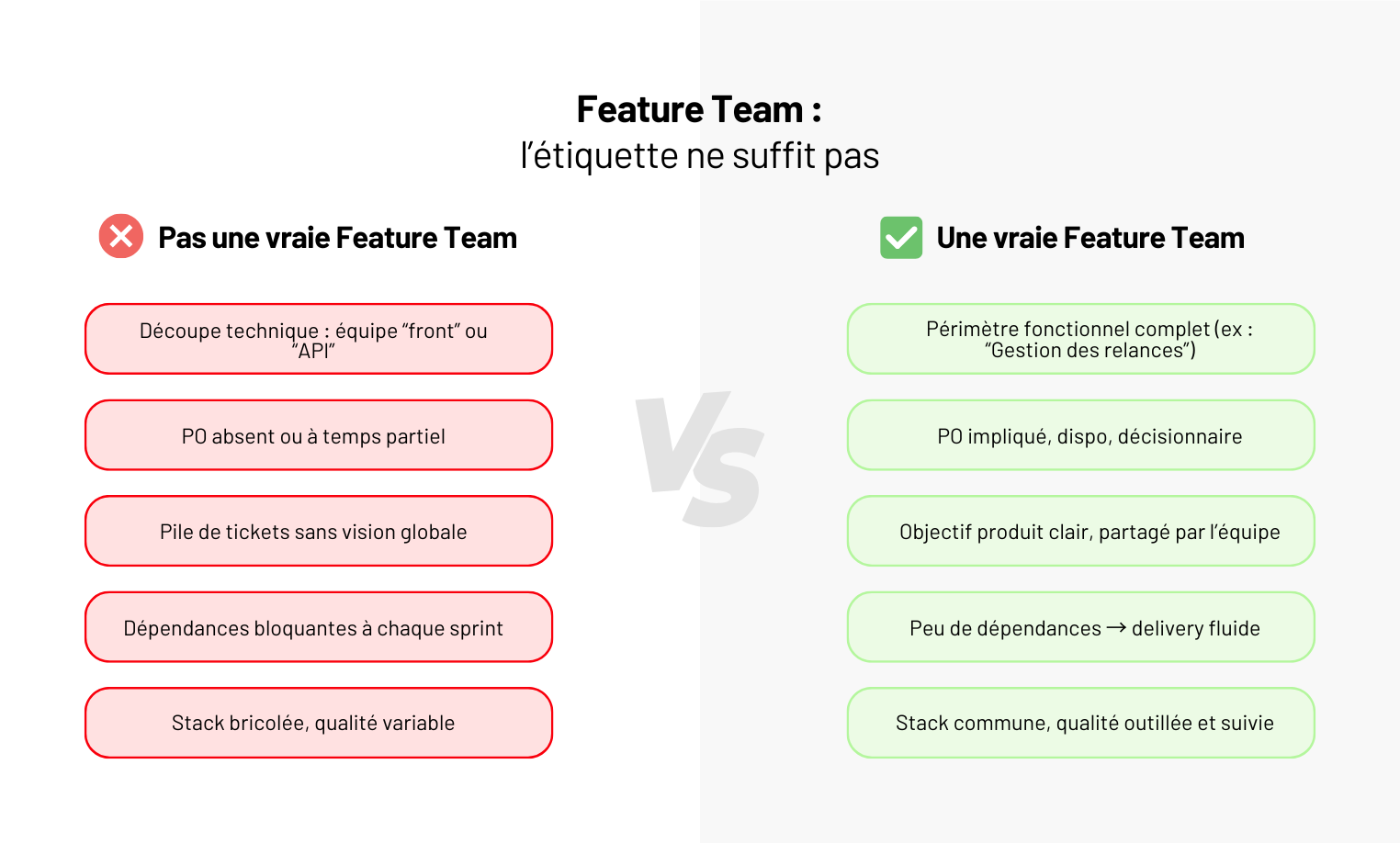
Dans beaucoup d’équipes, le terme “feature team” est utilisé à tort — comme un simple découpage du backlog. Mais une vraie feature team, c’est bien plus que “l’équipe qui bosse sur les tickets X ou Y”.
Une feature team est une équipe produit transverse, capable de livrer de bout en bout une fonctionnalité :
Elle est autonome sur son périmètre — sans dépendance bloquante à une autre équipe pour livrer.
🔍 Exemple concret :
Une équipe dédiée à la gestion des utilisateurs sur une plateforme B2B. Elle gère l’UI, l’API, la base de données, les droits, le cycle de vie… et peut livrer une amélioration complète sans dépendre du reste de la plateforme.
👉 Une feature team n’a de valeur que si elle porte une brique produit entière, avec ses responsabilités, ses arbitrages, son delivery.
💡 Ce qu’on voit chez Yield :
Sur les produits à fort découpage fonctionnel (gestion RH, facturation, onboarding, etc.), organiser les équipes par “capacité à livrer une valeur complète” est souvent plus efficace que par “spécialité technique”.
Sur le papier, une Feature Team coche toutes les cases d’un delivery efficace. Et quand c’est bien posé, ça fonctionne.
Vu chez Yield :
“Une Feature Team bien posée, c’est un client qui peut dire ‘je veux ça’, et une équipe qui répond ‘voilà comment on va le faire’. Pas un parcours du combattant entre PM, devs et QA.”
— Clara, Product Strategist @Yield Studio
⚠️ Mais pour que cette promesse tienne, encore faut-il poser les bases organisationnelles — ce qu’on voit dans la suite.
Une Feature Team efficace, ce n’est pas “une équipe de devs en mission sur un périmètre”. C’est une cellule autonome… mais dans un cadre structuré.
Et ça suppose plusieurs conditions très concrètes :
Pas un solo dev + un PO en pointillé. Il faut des compétences réunies (frontend, backend, QA, produit), capables de prendre des décisions et de livrer ensemble.
La team ne gère pas “l’API” ou “le front” mais une fonctionnalité produit claire : ex. “la gestion des relances”, “le tunnel de souscription”… Sinon, vous recréez des silos techniques — et donc des frictions.
Ce que l’équipe décide seule. Ce qui remonte à l’engineering manager, à l’architecte, au client… Si ce n’est pas clair, c’est l’imbroglio à chaque point bloquant.
CI/CD, convention de nommage, règles d’archi, stratégie de tests… sans ça, chaque team avance dans sa propre direction.
Ce qu’on a vu trop souvent ? Des Feature Teams très autonomes — mais incapables de maintenir le code des autres.
👉 Chez Yield, dès qu’un projet passe à plusieurs équipes, on cadre les bases partagées avant de découper les chantiers. Sinon, le risque, c’est la dette organisationnelle… dès le sprint 3.
Sur le papier, une Feature Team, c’est l’idéal : une équipe focus, autonome, qui avance vite.
Mais en agence, le terrain est plus mouvant. Et certains pièges reviennent souvent :
Quand le client ou le PO externe n’est pas vraiment impliqué, la team code dans le vide. Elle livre des écrans, pas de la valeur. L’autonomie n’a de sens que si elle s’ancre dans un objectif produit clair.
“On a une team front, une team back, une team mobile…” Ce n’est pas une organisation produit. C’est juste recréer les silos, avec plus de coordination à gérer. Et moins de responsabilité sur l’impact.
Un PO à cheval sur 3 projets. Un QA mutualisé, jamais dispo. Un lead tech qui n’a pas le temps de faire de l’accompagnement. Résultat : la Feature Team tourne en roue libre — ou reste bloquée en attendant qu’on tranche.
Si chaque décision stratégique remonte à une autre équipe, ce n’est pas une Feature Team. C’est une “équipe d’exécution”. Et ça ne marche pas.
Retour d’XP :
“Sur un produit e-commerce, la Feature Team front bossait à fond… sauf qu’aucune logique métier n’avait été pensée. Résultat : 4 semaines de refacto quand le back a été intégré.”
— Clément, Lead Dev @Yield Studio
👉 En agence, le modèle Feature Team fonctionne si le cadre est clair, les rôles présents, et les objectifs partagés. Sinon, ça devient un faux-semblant d’agilité.
Une Feature Team, ce n’est pas un “bloc autoporté” qu’on pose sur un projet et qui fonctionne tout seul. C’est une cellule qui doit s’inscrire dans un ensemble cohérent — surtout en agence, où les équipes tournent, les clients changent, et les deadlines sont réelles.
Premier écueil fréquent : la fausse autonomie. Une équipe à qui on dit “vous êtes une Feature Team, débrouillez-vous” — mais sans PO, sans QA, sans cadre technique commun. Résultat : décisions bancales, tests à refaire, delivery en dents de scie.
Chez Yield, on pose un socle clair dès le départ :
Côté produit, on évite les “équipes sans boussole” :
Et surtout : on adapte le nombre de Feature Teams à la taille du produit. Mieux vaut une équipe complète et focus qu’une dispersion mal calibrée.
👉 Ce qu’on applique : 1 à 2 Feature Teams max par produit — staffées pour livrer, accompagnées pour ne pas dériver, connectées pour garder la cohérence.
L’autonomie, ce n’est pas l’isolement. C’est la capacité à décider vite — dans un cadre solide.
Le modèle Feature Team peut transformer la manière de construire un produit : plus d’autonomie, moins de silos, une meilleure réactivité. Mais il ne s’improvise pas.
Sans produit, sans vision claire, sans cadre technique partagé, une Feature Team devient vite une équipe cloisonnée, déconnectée du reste.
Chez Yield, on voit la Feature Team comme une cellule produit-tech autonome, mais ancrée dans un écosystème structuré :
Vous cherchez à structurer une organisation plus fluide, plus alignée, sans créer de dette organisationnelle ? Parlons-en.
