Nos experts vous parlent
Le décodeur

Green IT, IT for Green… Sur le papier, tout le monde est pour. Sur le terrain, beaucoup d’équipes ne savent pas quoi changer concrètement.
Faut-il optimiser son infrastructure ? Repenser l’architecture ? Alléger les usages internes ?
Ou investir dans des produits numériques capables de réduire l’impact ailleurs ?
Chez Yield, on voit souvent le même schéma : des décisions techniques prises au nom du Green IT, avec un impact réel marginal, pendant que les vrais leviers - produits, usages, arbitrages métier - restent intouchés.
La complexité augmente, les bénéfices mesurables restent faibles, et la démarche finit par sonner creux.
👉 Green IT et IT for Green ne posent pas les mêmes questions, n’impliquent pas les mêmes choix, et n’agissent pas au même niveau. C’est un problème de pilotage produit autant que de décisions techniques.
Dans cet article, on clarifie les différences, on hiérarchise les leviers, et surtout, on explique où agir concrètement dans vos projets numériques, et où s’abstenir.
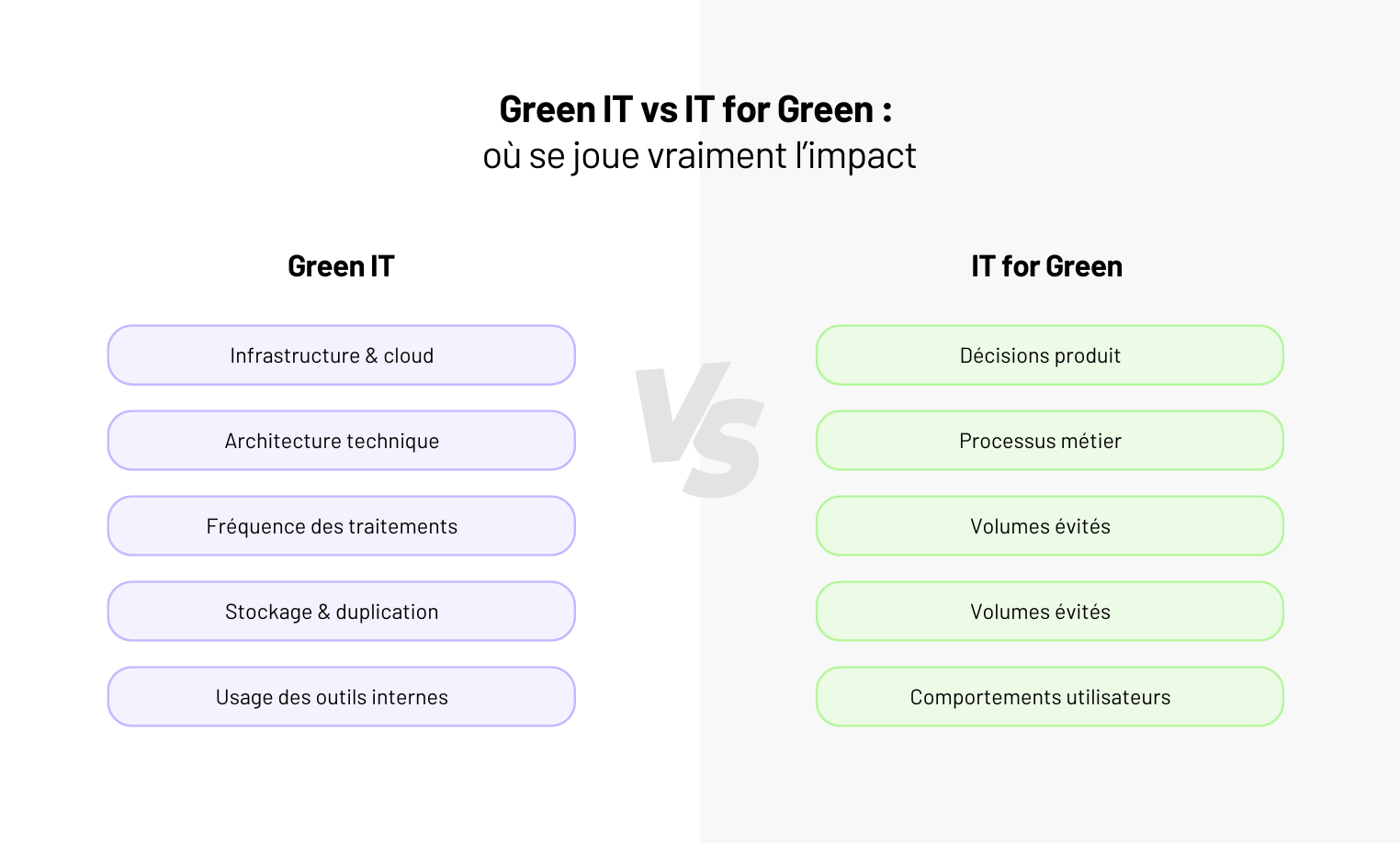
Green IT et IT for Green : deux problèmes très différents sur le terrain
Dans les projets qu’on accompagne, la confusion arrive toujours au même moment.
Quelqu’un dit : “On devrait faire quelque chose pour le Green IT.” Et la discussion part sur l’infrastructure, le cloud, les serveurs, l’optimisation technique.
Le problème, c’est que ce n’est pas là que se joue l’essentiel de l’impact. C’est typiquement le genre de confusion qu’un cadrage produit clair - par exemple via un Lean Canvas - permet d’éviter
Quand on parle de Green IT, on parle d’optimisation interne
Le Green IT concerne ce qui se passe à l’intérieur du système : comment l’infrastructure consomme, comment les applications tournent, comment les équipes utilisent les outils.
Sur le terrain, ça se traduit par :
- des arbitrages d’architecture ;
- des choix cloud ;
- des décisions de performance ou de durabilité.
C’est nécessaire. Mais dans la majorité des produits, les gains restent limités tant que le logiciel continue de générer des erreurs, des ressaisies ou des usages inutiles côté métier.
L’IT for Green commence là où l’IT crée (ou évite) des gaspillages
L’IT for Green, lui, se joue ailleurs. Il commence quand un produit permet de :
- éviter des déplacements ;
- réduire des erreurs opérationnelles ;
- mieux planifier, mieux allouer, mieux décider.
Autrement dit : quand le numérique modifie réellement la façon dont le métier fonctionne.
📌 À retenir
Optimiser l’IT sans regarder ce que le produit provoque côté métier, c’est souvent traiter le symptôme, pas la cause.
Là où le Green IT a un impact réel (et là où il est surtout cosmétique)
Toutes les actions Green IT ne se valent pas. Certaines réduisent réellement l’impact. D’autres rassurent, communiquent… mais changent peu de choses sur le fond.
Les leviers qui produisent des gains mesurables
Sur les projets numériques, les gains réels apparaissent quand on s’attaque à ce qui génère du volume inutile.
Concrètement :
- Réduire les traitements inutiles : batchs lancés trop souvent, synchronisations redondantes, calculs déclenchés par défaut.
- Limiter la surproduction fonctionnelle : features peu utilisées qui génèrent des appels, des logs, du stockage, de la maintenance.
- Optimiser les parcours métiers, pas seulement le code : moins d’erreurs → moins de reprises → moins de cycles système.
Sur le terrain, c’est souvent là que se cachent les vrais leviers. Pas dans le choix d’un cloud un peu plus vert, mais dans la suppression de ce qui ne sert à rien.
“Sur un produit métier, une règle automatique déclenchait des recalculs à chaque modification, même mineure. Personne ne l’utilisait vraiment, mais elle tournait en permanence. En la supprimant, on a réduit les traitements sans toucher au code ni à l’infra.”
— Hugo, Engineering Manager @ Yield Studio
Ce qui a un impact faible… mais consomme beaucoup d’énergie mentale
À l’inverse, certaines décisions prennent beaucoup de place dans les discussions, pour des bénéfices marginaux :
- micro-optimisations d’infrastructure sur des volumes faibles ;
- sur-optimisation de performances non critiques ;
- refontes techniques “propres” sans remise en cause des usages.
Le risque n’est pas technique. Il est stratégique : on consacre du temps et de la complexité à des sujets qui ne changent pas l’ordre de grandeur de l’impact.
⚠️ Warning
Si une action Green IT ne modifie ni les usages, ni les volumes, ni les décisions métier, son impact restera marginal - même si elle est techniquement élégante.
IT for Green : quand le produit devient le vrai levier d’impact
C’est là que beaucoup de démarches se trompent de combat.
Le Green IT cherche à réduire l’impact du numérique.
L’IT for Green, lui, cherche à utiliser le numérique pour réduire l’impact ailleurs.
Et sur le terrain, c’est souvent beaucoup plus puissant.
Le changement d’échelle que le Green IT n’atteint pas
Optimiser une infra peut faire gagner quelques pourcents.
Changer un usage métier peut faire gagner un facteur 10.
Exemples concrets qu’on voit en projet :
- un outil de planification qui réduit les trajets inutiles ;
- un logiciel qui évite des ressaisies, donc des erreurs, donc des flux physiques ;
- une meilleure visibilité qui supprime des surstocks ou des productions “au cas où”.
👉 Ici, le numérique ne compense pas son empreinte. Il évite de la consommation ailleurs.
Là où l’IT for Green se joue vraiment
Pas dans la techno. Dans les choix produit.
Sur le terrain, les projets qui ont un impact réel partagent les mêmes caractéristiques :
- ils s’attaquent à un problème métier coûteux (temps, matière, énergie) ;
- ils modifient un comportement, pas juste un outil ;
- ils rendent visible ce qui était opaque (données, arbitrages, conséquences).
Un dashboard de plus ne change rien. Un indicateur qui influence une décision, oui.
“Sur un outil interne de pilotage industriel, le vrai levier n’a pas été d’optimiser les calculs. On a surtout rendu visible le coût réel des décisions : surproduction, rebuts, reprises.
À partir du moment où ces chiffres étaient visibles avant arbitrage, les équipes ont changé leurs choix. L’impact environnemental est venu de là, pas de la techno.”
— Julien, Lead Product @ Yield Studio
Le piège classique : “verdir” sans déplacer les usages
Beaucoup de produits se revendiquent IT for Green… sans jamais toucher aux vrais leviers.
Ils ajoutent une couche de reporting, sensibilisent, recommandent.
Mais ils ne forcent aucun arbitrage.
💡 Règle d’or
Si votre produit n’influence aucune décision concrète (acheter, produire, planifier, déplacer), son impact restera symbolique.
Ce qu’on observe chez Yield
Les projets les plus crédibles côté IT for Green ne partent jamais d’un objectif environnemental abstrait. Ils partent d’un problème opérationnel clair : gaspillage, inefficacité, surproduction, friction.
L’impact environnemental devient alors une conséquence mesurable, pas un argument marketing.
“Sur un projet logistique, l’objectif initial n’était pas environnemental. Le problème, c’était 18 % de tournées à moitié vides à cause d’une mauvaise anticipation des volumes.
En travaillant sur la qualité des données et un outil de prévision plus simple (pas plus smart, juste plus fiable), le client a réduit le nombre de trajets inutiles en trois mois.
L’impact carbone est venu après, mesuré. Mais la décision, elle, était purement opérationnelle : moins de camions, moins de coûts, moins de friction terrain.”
— Julien, Lead Product @ Yield Studio
Green IT ou IT for Green : comment arbitrer sans se tromper de priorité
Sur le terrain, la mauvaise question est souvent : est-ce qu’on fait du Green IT ou de l’IT for Green ?
La bonne question est beaucoup plus simple (et plus inconfortable) : où est le levier le plus fort, compte tenu de notre produit, de nos usages et de nos contraintes ?
Commencer par regarder où se situe l’impact réel
Avant toute initiative, il faut répondre honnêtement à ces trois questions :
- Notre numérique est-il un centre de coût environnemental majeur ?
(volumes massifs, infra lourde, calcul intensif, stockage exponentiel) - Ou est-il surtout un levier sur des activités plus coûteuses ailleurs ?
(logistique, déplacements, production, énergie, matière) - Avons-nous la capacité de modifier les usages, pas seulement la technique ?
👉 Dans beaucoup de PME et d’ETI, la réponse est claire : le numérique pèse peu comparé à ce qu’il peut éviter ailleurs.
Le bon ordre de décision (celui qu’on voit fonctionner)
Sur les projets bien arbitrés, l’ordre est presque toujours le même :
- Supprimer l’inutile
Features peu utilisées, traitements automatiques sans valeur, reporting décoratif.
C’est du Green IT simple, immédiat, sans débat idéologique. - Optimiser ce qui est structurel
Fréquence des traitements, duplication des données, sur-qualité technique.
Pas pour être “vert”, mais pour être sobre et maintenable. - Investir là où le produit change un comportement métier
Planifier mieux, décider plus tôt, éviter des erreurs récurrentes.
C’est là que l’IT for Green devient un vrai levier.
Tout faire à l’envers - commencer par l’infra “verte” sans toucher aux usages - donne presque toujours des résultats décevants.
Un critère simple pour arbitrer
Posez cette question à chaque initiative envisagée :
“Est-ce que cette action change une décision, un volume ou un comportement… ou est-ce qu’elle optimise seulement l’existant ?”
Les deux ont leur place. Mais elles n’ont pas le même impact, ni la même priorité.
⚠️ Warning
Quand une démarche Green IT devient plus complexe que le produit qu’elle cherche à améliorer, elle finit par ralentir tout le monde, sans bénéfice mesurable.
Intégrer le Green IT sans alourdir la roadmap (ni ralentir le produit)
Le piège le plus courant, c’est de traiter le Green IT comme un chantier parallèle.
Un sujet à part. Un axe transverse. Une checklist de plus.
Sur le terrain, ça ne tient jamais longtemps.
Les équipes avancent quand le Green IT est intégré aux arbitrages produit, pas ajouté au-dessus.
Là où ça fonctionne vraiment
Dans les projets où l’impact est réel, le Green IT n’a pas de roadmap dédiée.
Il est intégré à trois moments clés :
1. Au cadrage produit
Quand on priorise une feature, on regarde aussi :
- le volume qu’elle va générer ;
- les usages qu’elle encourage ;
- les coûts opérationnels qu’elle crée ou évite.
Pas pour bloquer. Pour arbitrer en connaissance de cause.
2. Dans les choix d’architecture “suffisants”
Surdimensionner “au cas où” est rarement neutre.
Les équipes les plus efficaces cherchent une architecture :
- adaptée au besoin réel ;
- évolutive ;
- mais sans sur-qualité prématurée.
La sobriété, ici, rejoint directement la maintenabilité.
3. Dans le pilotage post-livraison
Ce qui n’est pas mesuré n’est jamais optimisé.
Les produits qui progressent regardent :
- les features réellement utilisées ;
- les traitements les plus coûteux ;
- les parcours qui génèrent le plus de friction.
Et ils coupent. Sans état d’âme.
Ce qu’on évite volontairement chez Yield
On a pris l’habitude d’écarter tout ce qui n’a pas d’effet réel sur les décisions produit ou techniques du quotidien. Concrètement, ça veut dire qu’on évite :
- les labels sans indicateurs exploitables ;
- les dashboards “carbone” qui n’influencent aucune décision ;
- les optimisations techniques déconnectées des usages.
Conclusion - Green IT et IT for Green sont des choix, pas des slogans
Green IT et IT for Green ne s’opposent pas. Mais ils ne se traitent ni au même niveau, ni au même moment.
Le Green IT agit sur la sobriété du numérique.
L’IT for Green agit sur la sobriété du métier.
Sur le terrain, les projets les plus impactants commencent presque toujours par là :
réduire l’inutile, clarifier les usages, influencer les décisions clés.
Chez Yield, on aborde ces sujets comme des arbitrages produit et techniques, pas comme des engagements de façade.
👉 Si vous voulez structurer un projet numérique plus sobre sans ralentir votre delivery, on peut vous aider à identifier les vrais leviers - et à éviter les efforts qui ne changent rien.

Dans une PME de 30 à 150 personnes, le déclic ERP arrive rarement par stratégie.
Il arrive quand une commande part avec la mauvaise référence.
Quand la facturation prend trois jours de plus parce qu’il faut vérifier.
Quand la même donnée est saisie dans trois outils différents.
À ce stade, le coût n’est plus seulement financier. C’est du temps perdu, des erreurs répétées, une dépendance à quelques personnes qui savent comment ça marche.
L’ERP apparaît alors comme la solution évidente. Un outil unique, des processus propres, une promesse de maîtrise. Mais sur le terrain, on le voit tous les jours : un ERP ne corrige pas un problème d’organisation. Il l’expose. Et parfois, il l’amplifie.
Optimiser ses processus et réduire ses coûts avec un ERP, ce n’est pas une question d’outil.
C’est une question de choix, d’arbitrages et de discipline. C’est exactement là que tout se joue.
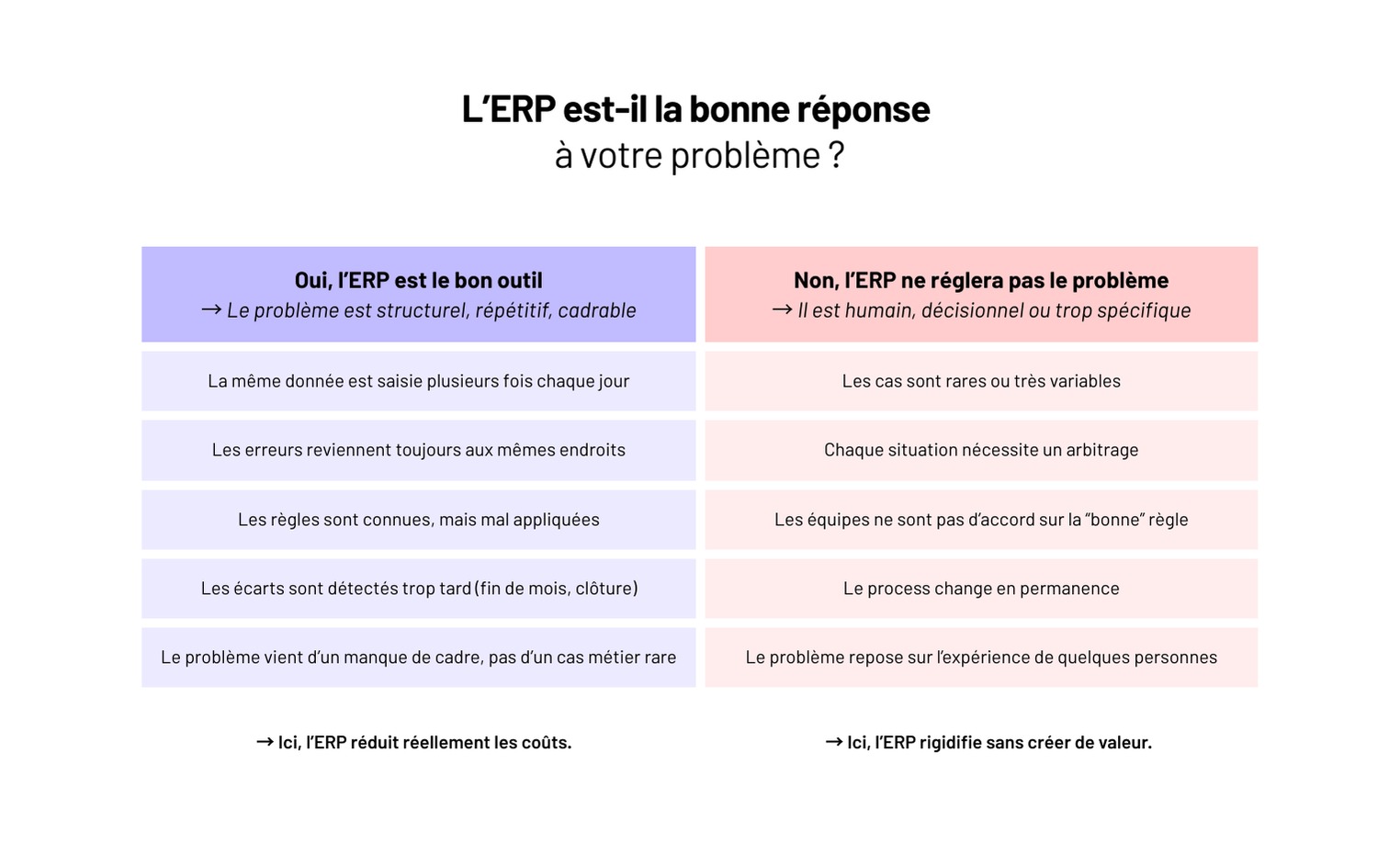
ERP ≠ optimisation : ce que l’outil fait (et ce qu’il ne fera jamais)
Avant de parler de gains, de ROI ou de réduction des coûts, il faut être clair sur le rôle réel d’un ERP.
Ce que l’ERP fait très bien
Un ERP est redoutablement efficace pour une chose : exécuter un cadre.
Il centralise la donnée, impose une séquence, rend les règles applicables sans interprétation humaine.
Concrètement, il permet de :
- partager une source de vérité unique ;
- enchaîner des étapes sans rupture (commande → livraison → facturation) ;
- rendre visibles les écarts entre ce qui est prévu et ce qui est réellement fait.
Sur un système déjà cohérent, c’est un accélérateur puissant.
Ce que l’ERP ne corrigera jamais
L’ERP ne définit pas un bon processus.
Il n’arbitre pas entre deux logiques métier contradictoires.
Il n’harmonise pas des pratiques différentes par magie.
Sur le terrain, on voit souvent des PME attendre de l’ERP qu’il :
- simplifie des workflows jamais vraiment formalisés ;
- tranche des règles que personne n’a voulu décider ;
- gomme des habitudes locales bien ancrées.
👉 Le système fonctionne… mais personne n’est vraiment satisfait.
Pourquoi certains ERP donnent l’impression de complexifier
Quand un ERP complique le quotidien, ce n’est généralement pas l’outil le problème.
C’est qu’il fige des incohérences existantes.
Ce qui passait avant grâce à l’informel, à l’expérience ou aux ajustements humains devient soudain explicite, et donc contraignant. L’ERP ne crée pas le désordre : il l’expose.
🔍 Test terrain
Avant d’intégrer un processus dans l’ERP, posez cette question :
“Si deux équipes font différemment aujourd’hui, laquelle a raison ?”
👉 Si personne ne sait répondre clairement, l’ERP ne corrigera rien : il imposera un conflit.
Avant l’ERP : identifier les processus qui plombent vraiment les coûts
Un ERP n’est jamais un point de départ. C’est un amplificateur. Donc avant de l’installer, il faut savoir quoi amplifier - et surtout quoi corriger.
La bonne approche, c’est de partir des processus qui coûtent cher aujourd’hui, même s’ils fonctionnent.
Les processus cœur qui génèrent des coûts cachés
Tous les processus ne se valent pas. Certains sont bruyants, d’autres discrets mais très coûteux.
Sur le terrain, ceux qui posent le plus de problèmes sont souvent :
- la gestion des commandes (exceptions, retours, corrections manuelles) ;
- la facturation (écarts, litiges, délais de validation) ;
- les achats et approvisionnements (ruptures, surstocks, validations multiples) ;
- la production ou la planification (reprises, arbitrages permanents).
👉 Ce ne sont pas forcément ceux qui génèrent le plus de volume, mais ceux qui génèrent le plus d’exceptions.
Là où le temps humain explose
Un bon indicateur n’est pas le nombre d’étapes, mais le temps passé à rattraper :
- ressaisies dans plusieurs outils ;
- contrôles “à la main” parce que la donnée n’est pas fiable ;
- validations informelles hors système ;
- dépendance à une personne “qui sait comment faire”.
⚠️ Chaque contournement est un signal. S’il existe avant l’ERP, il existera après - mais en plus rigide.
Ce qu’il faut cartographier avant toute décision
Avant de parler d’outil, il faut d’abord cartographier les usages réels des équipes, pas les processus idéaux :
- Où perd-on du temps, tous les jours ?
- Où fait-on des erreurs récurrentes ?
- Où les règles ne sont-elles pas partagées ?
- Quels cas sont réellement fréquents, et lesquels sont marginaux ?
Ce travail est souvent inconfortable. Mais sans lui, l’ERP ne réduit pas les coûts : il les institutionnalise.
⚠️ Warning
Automatiser un mauvais processus ne le corrige pas.
Ça le rend simplement plus rapide… et plus coûteux à corriger plus tard.
Où un ERP permet réellement de réduire les coûts (et où il n’aide pas)
Un ERP ne réduit pas les coûts partout. Il est efficace là où les pertes sont structurelles, répétées, et liées à un manque de cadre.
Ailleurs, il apporte surtout de la visibilité - ce qui est déjà beaucoup, mais différent.
Là où les gains sont immédiats
Sur le terrain, les économies apparaissent surtout sur trois leviers.
1 - La fin de la double (ou triple) saisie
Quand une même information circule entre plusieurs outils, les erreurs et les reprises s’accumulent.
Un ERP bien paramétré supprime ces ressaisies, fiabilise la donnée et réduit le temps passé à vérifier.
2 - La réduction des erreurs opérationnelles
Mauvaise référence, mauvais prix, mauvais délai : chaque erreur coûte du temps, parfois de l’argent, souvent de la crédibilité.
En imposant un enchaînement clair et des règles partagées, l’ERP réduit drastiquement ces écarts.
3 - Un pilotage plus tôt, pas plus complexe
Sans ERP, les problèmes sont souvent visibles trop tard : en fin de mois, en clôture, ou après un incident client.
Avec un ERP, les indicateurs existent en continu. On corrige plus tôt, donc moins cher.
“Sur un projet ERP distribution, le principal gain n’a pas été la vitesse, mais la disparition des litiges internes. Avant, 20 à 30 % des commandes nécessitaient une reprise manuelle. Après cadrage et déploiement, on est tombés sous les 5 %. Le ROI est venu de là.”
— Camille, Product Manager @ Yield Studio
Là où l’ERP n’aide pas (ou peu)
L’ERP ne fait pas de miracle sur :
- des processus très variables et peu fréquents ;
- des cas métiers ultra-spécifiques ;
- des décisions qui reposent sur l’arbitrage humain.
Dans ces cas-là, forcer l’ERP crée plus de friction que de valeur.
💡 Pro tip
Si un problème n’apparaît pas au moins chaque semaine, l’ERP ne le rentabilisera pas.
👉 Commencez par automatiser ce qui fait perdre du temps tous les jours - pas ce qui agace une fois par trimestre.
Là où les projets ERP dérapent en PME
Les projets ERP en PME échouent rarement à cause de l’outil. Ils dérapent dans les zones grises : là où personne ne tranche vraiment, mais où chaque décision a un impact durable.
Le spécifique, présenté comme “indispensable”
Tout projet ERP accumule des demandes spécifiques.
Au début, elles paraissent raisonnables : “un petit champ en plus”, “une règle métier particulière”, “juste ce cas-là”.
Le problème n’est pas une adaptation isolée. C’est l’accumulation sans gouvernance.
À mesure que le spécifique s’empile :
- le coût du projet grimpe ;
- la maintenance devient complexe ;
- chaque montée de version est repoussée par peur de tout casser.
“Sur un ERP retail, près de 40 % du budget a fini dans du spécifique. Trois ans plus tard, aucune montée de version n’avait été faite. Le système fonctionnait, mais l’entreprise était prisonnière de ses propres choix.”
— Julien, Engineering Manager @ Yield Studio
Les intégrations sous-estimées
Un ERP ne vit jamais seul.
Il échange avec des outils comptables, CRM, e-commerce, WMS, outils métier.
Chaque intégration est un point de fragilité :
- formats de données différents ;
- dépendance à des APIs tierces ;
- responsabilités floues en cas d’erreur.
Quand ces flux sont mal cadrés, l’ERP devient le bouc émissaire… alors que le problème est périphérique.
L’absence de gouvernance claire
Sans responsable clairement identifié :
- les arbitrages sont repoussés ;
- les équipes contournent le système ;
- les décisions techniques deviennent politiques.
Un ERP impose des choix. Si personne n’assume ces choix, le projet dérive lentement mais sûrement.
📌 À retenir
Un projet ERP dérape rarement d’un coup.
Il s’enlise par une succession de “petits compromis” jamais vraiment arbitrés.
ERP standard, logiciel métier ou solution hybride : éviter de recréer le problème
Arrivé à ce stade, beaucoup de PME se posent la mauvaise question : quel ERP choisir ?
La vraie question est plutôt : quel type de solution est capable d’absorber notre réalité sans la déformer ?
L’ERP standard : efficace… dans un cadre maîtrisé
Un ERP standard fonctionne très bien quand :
- les processus sont relativement classiques ;
- l’organisation est prête à s’adapter à l’outil ;
- la priorité est la fiabilité plus que la différenciation.
Dans ces contextes, l’ERP apporte un cadre solide, des bonnes pratiques éprouvées et une maintenance simplifiée.
⚠️ Mais dès que le métier devient spécifique, le risque apparaît : soit on contourne l’outil, soit on le déforme à coups de spécifique.
Le logiciel métier : quand le process est la valeur
Certaines PME ne rentrent pas dans les cases.
Leur avantage concurrentiel repose précisément sur des processus atypiques : pricing complexe, logiques de production spécifiques, règles métier fines.
Dans ces cas-là, un logiciel métier sur mesure est souvent plus sain :
- il colle exactement aux usages réels ;
- il évite les contournements permanents ;
- il évolue au rythme du métier.
Mais il impose une exigence forte : gouvernance produit, vision long terme, discipline technique.
L’approche hybride : le cas le plus fréquent
Sur le terrain, la solution la plus robuste est souvent hybride :
- un ERP pour les fonctions socles (comptabilité, facturation, achats) ;
- des briques métier spécifiques là où l’ERP montre ses limites ;
- des interfaces claires, contractuelles, maîtrisées.
👉 L’objectif n’est pas de tout faire entrer dans l’ERP, mais de choisir ce qui doit être standardisé… et ce qui ne doit surtout pas l’être.
Conclusion – Un ERP PME ne réduit pas les coûts par magie
Un ERP ne fait pas gagner de l’argent. Il rend visibles vos choix d’organisation.
Quand il est bien cadré, il simplifie, fiabilise, aligne les équipes et fait disparaître des coûts invisibles : ressaisies, erreurs, dépendances humaines, bricolage quotidien.
Quand il est mal pensé, il fige des processus inefficaces, crée du spécifique inutile et transforme chaque évolution en chantier coûteux.
Sur le terrain, ce qui fait la différence n’est jamais l’outil. C’est :
- la clarté sur les processus qui méritent d’être standardisés ;
- la capacité à dire non au spécifique “confort” ;
- le choix assumé entre ERP, logiciel métier ou approche hybride.
Chez Yield, on intervient justement à cet endroit-là : quand une PME veut structurer ses outils sans rigidifier son métier, et réduire ses coûts sans recréer une usine à gaz.
👉 Vous envisagez un ERP ou vous sentez que l’existant commence à freiner votre croissance ? On peut vous aider à cadrer les bons arbitrages avant que l’outil ne décide à votre place.

L’architecture hexagonale s’impose aujourd’hui comme l’un des piliers du développement logiciel moderne. Pensée pour placer la logique métier au cœur des applications, elle permet de concevoir des systèmes robustes, évolutifs et réellement testables, tout en restant indépendants des frameworks, des interfaces et des technologies.
Dans cet article, nous allons :
- Comprendre ce qu’est réellement l’architecture hexagonale
- Explorer ses principes fondamentaux
- Voir comment elle s’articule naturellement avec le Domain-Driven Design
- Découvrir une mise en pratique concrète dans un projet Web & Mobile partagé
- Comprendre comment développer sans UI, guidé uniquement par les tests
- Poser les bases d’une architecture multi-plateforme durable
Bienvenue dans une autre manière de concevoir le logiciel.
1. Qu’est-ce que l’architecture hexagonale ?
L’architecture hexagonale (aussi appelée Ports & Adapters) propose une vision radicalement différente de la conception logicielle.
Plutôt que de structurer une application autour de ses frameworks, de sa base de données ou de son interface utilisateur, elle place la logique métier au centre.
Le cœur de l’hexagone
Au centre se trouve le noyau métier :
- les règles métier
- les entités
- les cas d’usage
- les invariants du domaine
Ce cœur ne dépend de rien d’autre que de lui-même. Il est pur, stable et testable.
Les couches périphériques
Autour de ce noyau gravitent des couches périphériques :
- interface utilisateur (Web, Mobile, API…)
- persistance (base de données, stockage local…)
- services externes (API, outils tiers…)
Ces couches n’ont jamais le droit d’imposer leurs contraintes au cœur métier.
Ports et adaptateurs
La communication entre le cœur et l’extérieur se fait via :
- des ports (interfaces définies dans le domaine)
- des adaptateurs (implémentations techniques)
Le cœur ne connaît que des abstractions.
Les détails techniques sont interchangeables.
L’inversion des dépendances
Principe clé :
👉 les dépendances pointent toujours vers le cœur, jamais l’inverse.
Cela permet :
- de changer de base de données sans toucher au métier
- de remplacer une UI sans impacter la logique
- de tester le métier sans infrastructure
2. Pourquoi adopter l’architecture hexagonale ?
L’architecture hexagonale apporte des bénéfices concrets :
- ✅ Logique métier indépendante des frameworks
- ✅ Testabilité maximale
- ✅ Évolutivité et refactor serein
- ✅ Adaptation facile à de nouveaux canaux (Web, Mobile, API…)
- ✅ Meilleure lisibilité du code
- ✅ Réduction de la dette technique
Elle transforme la manière de penser un projet :
on ne code plus une interface, on modélise un métier.
3. Architecture hexagonale et Domain-Driven Design (DDD)
L’architecture hexagonale et le Domain-Driven Design sont profondément complémentaires.
Une vision commune
Les deux approches partagent un objectif central :
comprendre, modéliser et protéger le cœur métier.
- Les entités du DDD trouvent naturellement leur place dans le cœur de l’hexagone
- Les agrégats structurent les règles métier
- Les bounded contexts se traduisent par des modules isolés avec leurs propres ports et adaptateurs
Exemple concret
Dans une application de gestion financière :
- Le domaine Wallet gère les portefeuilles et leurs règles
- Le domaine Transaction gère les flux d’argent
- Le domaine Category structure les dépenses
Chaque domaine possède :
- ses entités
- ses règles
- ses ports
- ses adaptateurs
Le tout reste parfaitement découplé.
4. Un projet concret : construire une app Web & Mobile partagée
Pour illustrer ces principes, imaginons Broney, un outil de gestion de budget multi-plateforme.
Objectifs du projet
- Partager la logique métier entre Web et Mobile
- Développer sans dépendre d’une UI
- Mettre en place une architecture maintenable
- Travailler en TDD
- Être capable d’évoluer sans douleur
Stack technique (agnostique par principe)
- Monorepo : Nx
- Web : Remix
- Mobile : Expo
- Langage : TypeScript
- Tests : Vitest
- State management : Zustand
- Validation : Zod
- Backend : Supabase
- CI/CD : GitHub Actions
👉 Le point clé : le cœur métier n’a aucune dépendance à ces outils.
5. Structurer le projet : le monorepo
La structure cible du projet est la suivante :
apps/
├─ web
└─ mobile
libs/
├─ ui
├─ tailwind
└─ core
La librairie core est le cœur du système.
6. La lib core : l’architecture hexagonale en pratique
Structure interne
libs/core/src
├─ wallet
│ ├─ domain
│ │ ├─ wallet.ts
│ │ ├─ wallet.repository.ts
│ │ └─ wallet.service.ts
│ ├─ infrastructure
│ │ ├─ in-memory-wallet.repository.ts
│ │ ├─ local-storage-wallet.repository.ts
│ │ └─ supabase-wallet.repository.ts
│ ├─ user-interface
│ │ └─ wallet.store.ts
│ └─ tests
│ ├─ wallet.test.ts
│ └─ wallet.service.test.ts
7. Développer sans UI grâce au TDD
L’un des grands avantages de l’architecture hexagonale est de pouvoir développer toute la logique métier sans interface graphique.
La démarche
- Écrire un test
- Implémenter la logique minimale
- Faire passer le test
- Refactor
- Recommencer
Les tests deviennent le premier client de votre application.
Exemple : le domaine Wallet
Cas d’usage :
- créer un portefeuille
- récupérer tous les portefeuilles
- mettre à jour
- supprimer
Ces règles sont définies avant toute UI, uniquement via des tests.
8. Domain, Infrastructure et User Interface
Domain
- Entités
- Règles métier
- Interfaces (ports)
- Services métier
👉 aucune dépendance technique
Infrastructure
- Implémentations concrètes des ports
- Base de données
- APIs
- Stockage local
👉 dépend uniquement du domaine
User Interface
- Points d’entrée
- Stores Zustand
- Controllers
- Hooks
👉 consomme le cœur métier sans le modifier
9. Partager la logique entre Web et Mobile
Grâce à cette architecture :
- le Web et le Mobile utilisent exactement la même logique métier
- seuls les adaptateurs changent
- le store Zustand est réutilisable partout
Résultat :
- moins de bugs
- moins de duplication
- plus de cohérence
10. Bonnes pratiques et conseils
- 🔍 Prioriser la clarté du code
- 🧪 Tester en profondeur le domaine
- 📚 Documenter les choix architecturaux
- 🧩 Limiter les dépendances
- 🔄 Itérer en continu
Conclusion
L’architecture hexagonale n’est pas qu’un pattern.
C’est un changement de mentalité.
Elle permet de :
- remettre le métier au centre
- construire des applications durables
- réduire la dette technique
- partager la logique sur plusieurs plateformes
- évoluer sans tout casser
En adoptant cette approche, vous ne développez plus seulement une application :
vous construisez un système solide, testable et orienté valeur.
L’architecture hexagonale est aujourd’hui l’un des socles les plus fiables pour bâtir l’avenir du développement Web et Mobile.

Si votre infrastructure ne peut pas être recréée à l’identique en 30 minutes, vous ne la maîtrisez pas.
Sur le terrain, on voit encore trop souvent des infrastructures cloud partiellement automatisées : quelques scripts, un peu de Terraform, des réglages faits à la main en production parce que c’était urgent.
Le jour où il faut comprendre ce qui tourne réellement, corriger une erreur ou cloner un environnement, tout ralentit.
C’est exactement là que l’Infrastructure as Code prend tout son sens. Pas comme un outil DevOps de plus, mais comme une méthode pour décrire, versionner et reproduire l’infrastructure avec le même niveau d’exigence que le code applicatif - celui sur lequel repose votre logiciel métier.
Encore faut-il l’appliquer correctement. Une IaC incomplète crée souvent plus de risques qu’elle n’en supprime. Dans cet article, on pose les bases.
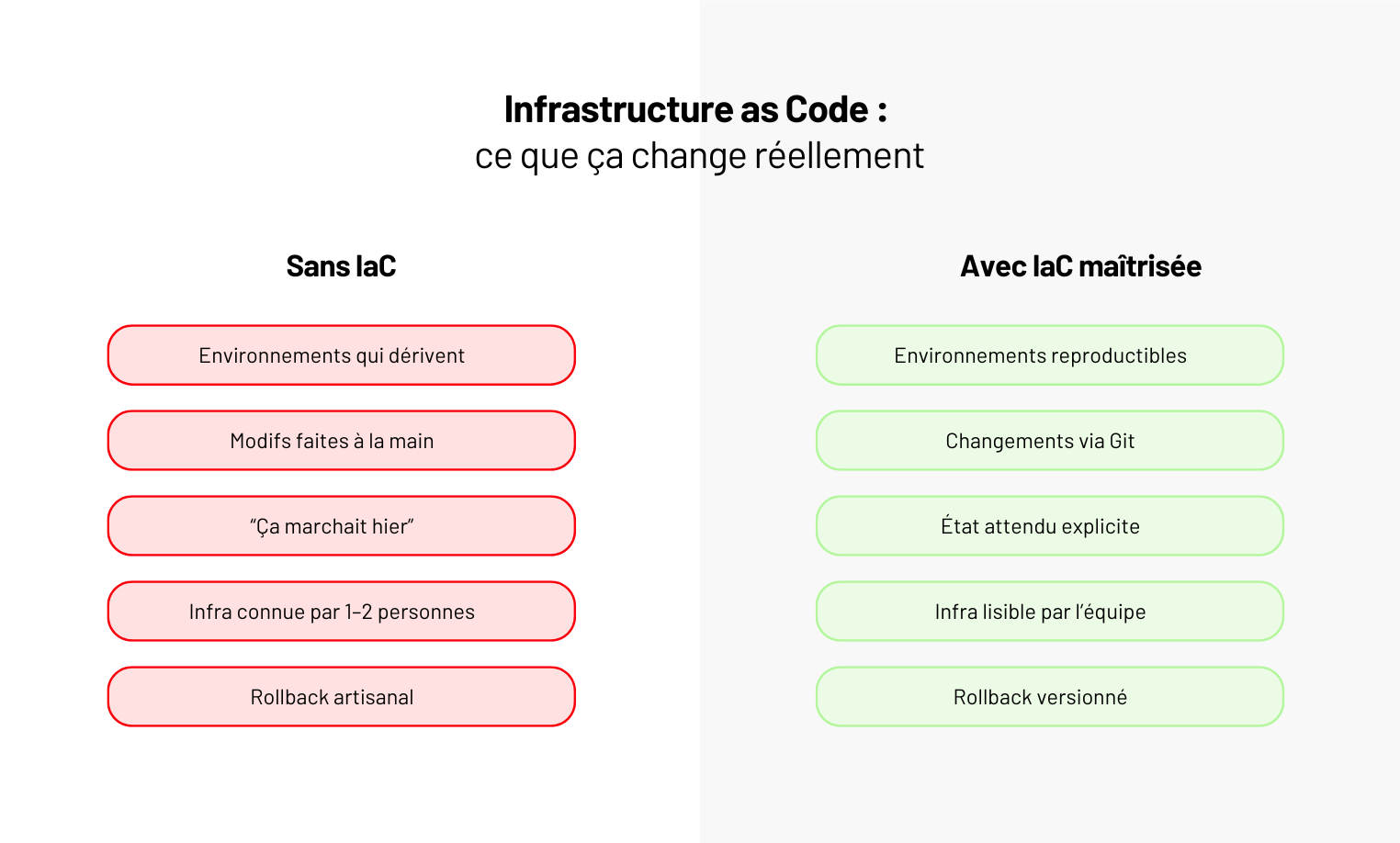
Infrastructure as Code : définition claire et opérationnelle
L’Infrastructure as Code (IaC) consiste à décrire l’infrastructure - serveurs, réseaux, bases de données, permissions, load balancers - sous forme de code, versionné et exécutable.
Concrètement, au lieu de créer ou modifier des ressources via une console cloud ou des scripts épars, on définit l’état attendu de l’infrastructure dans des fichiers.
Cet état devient la référence unique. Si la réalité diverge, on la corrige… par le code.
Ce que l’IaC impose techniquement
Pour fonctionner, l’IaC repose sur des propriétés simples mais strictes :
- Déclaratif
On décrit ce qui doit exister, pas les étapes pour y arriver. L’outil se charge d’appliquer les changements nécessaires. - Reproductible
Le même code doit produire la même infrastructure, quel que soit l’environnement ou la personne qui l’exécute. - Versionné et auditable
Chaque changement est tracé, relu, historisé. On sait qui a modifié quoi, quand, et pourquoi.
Réduire l’incertitude avant d’accélérer
Ce point est souvent mal compris : l’IaC ne sert pas d’abord à aller plus vite.
Elle sert à réduire l’incertitude. À éviter les différences invisibles entre environnements. À rendre l’infrastructure lisible par toute l’équipe, pas seulement par celui qui l’a montée.
⚠️ Attention
Écrire de l’IaC ne suffit pas. Une infrastructure décrite en code mais modifiée manuellement en parallèle perd immédiatement sa valeur. L’IaC fonctionne uniquement si le code devient la source de vérité.
Ce que l’Infrastructure as Code apporte concrètement (quand elle est bien appliquée)
Quand elle est correctement mise en place, l’Infrastructure as Code change la façon dont une équipe travaille avec son infrastructure, au quotidien.
Des environnements enfin cohérents
Dev, staging, prod qui dérivent avec le temps, c’est un classique.
Un flag activé ici, une règle réseau modifiée là, une variable oubliée “temporairement”.
Avec une IaC stricte, ce problème disparaît presque entièrement :
- les environnements sont décrits depuis la même base de code ;
- les différences sont explicites, versionnées, assumées ;
- un environnement peut être recréé ou réparé sans interprétation humaine.
C’est souvent le premier gain visible sur le terrain.
Des changements traçables et réversibles
Sans IaC, une modification infra ressemble souvent à ça : “Quelqu’un a changé un truc hier, mais on ne sait plus quoi.”
Avec l’IaC :
- chaque changement passe par une PR ;
- il est relu, discuté, validé ;
- il peut être revert proprement.
👉 L’infrastructure devient auditée comme du code, pas subie comme un état opaque.
“Sur beaucoup de projets, le vrai bénéfice n’est pas la vitesse de déploiement, mais la capacité à comprendre ce qui a changé quand un incident arrive. Quand tout passe par Git, on ne cherche plus : on lit l’historique.”
— Hugo, Engineering Manager @ Yield Studio
Moins de dépendance aux individus
Une infra “faite à la main” repose presque toujours sur une ou deux personnes clés.
Quand elles partent, changent d’équipe ou sont absentes, la connaissance part avec elles.
L’IaC inverse cette logique :
- la connaissance est dans le code, pas dans la tête ;
- une nouvelle personne peut comprendre l’infra en lisant les fichiers ;
- les décisions sont documentées par les commits.
C’est un levier sous-estimé de résilience d’équipe.
Une base saine pour le CI/CD et la scalabilité
Sans Infrastructure as Code fiable :
- impossible d’automatiser correctement les déploiements ;
- difficile de cloner un environnement pour tester une évolution lourde ;
- risqué de scaler sans casser autre chose.
L’IaC devient alors la fondation :
- du CI/CD ;
- du provisioning automatique ;
- et, plus tard, d’architectures plus complexes (multi-env, multi-régions, Kubernetes…).
⚠️ À retenir
L’IaC ne crée pas la qualité à elle seule.
Elle révèle la qualité (ou les failles) de votre manière de gérer l’infrastructure.
Terraform et Pulumi : deux outils pour appliquer l’Infrastructure as Code
Terraform et Pulumi ne sont pas des concurrents d’Infrastructure as Code. Ce sont deux façons différentes d’appliquer la même méthode : décrire l’infrastructure, la versionner et la rendre reproductible.
- Terraform s’est imposé comme le standard historique de l’IaC. Il repose sur un langage déclaratif dédié (HCL) et un écosystème massif de providers cloud et SaaS. Il structure l’infrastructure autour d’un état attendu, calculé et appliqué automatiquement.
- Pulumi, plus récent, part d’un autre postulat : utiliser des langages de programmation classiques (TypeScript, Python, Go…) pour décrire l’infrastructure. Même logique IaC, mais avec les abstractions, conditions et tests d’un vrai langage.
👉 Dans les deux cas, l’outil n’a de valeur que s’il est utilisé comme source unique de vérité.
Comparatif Terraform vs Pulumi (au service de l’IaC)
Le langage : déclaratif strict vs code applicatif
Terraform s’appuie sur HCL, un langage déclaratif volontairement limité. Il impose un cadre clair : fichiers lisibles, homogènes, faciles à relire et à auditer en équipe.
Ce cadre sécurise, mais montre ses limites dès que la logique devient plus fine (conditions complexes, factorisation avancée).
Pulumi prend l’approche inverse. L’infrastructure est décrite dans des langages applicatifs standards. La factorisation est plus naturelle, la logique plus expressive, les tests possibles.
En contrepartie, la liberté est totale. Et sans conventions solides, la lisibilité peut vite en pâtir.
👉 Sur le terrain : Terraform favorise la discipline. Pulumi favorise la flexibilité.
Écosystème et maturité
Côté écosystème, Terraform part avec une avance nette. Il bénéficie d’un environnement très mature :
- providers cloud (AWS, GCP, Azure),
- outils SaaS,
- intégrations CI/CD éprouvées,
- communauté massive.
Pulumi progresse rapidement, mais reste plus jeune :
- moins de providers,
- plus de code custom,
- une adoption encore limitée dans les grandes organisations.
Dans des infrastructures larges, hétérogènes ou legacy, Terraform reste généralement plus rassurant.
Gestion de l’état et collaboration
Les deux outils reposent sur un état (state) centralisé.
- Terraform s’intègre très bien avec des backends distants (S3, Terraform Cloud) et des workflows d’équipe stricts.
- Pulumi propose une gestion d’état similaire, mais plus proche des pratiques applicatives (stacks, configs dynamiques).
👉 Dans les deux cas, le problème n’est jamais l’outil, mais la rigueur autour du state, des revues et des accès.
Ce qu’on observe chez Yield
Sur le terrain, Terraform est souvent privilégié dès que l’infrastructure devient collective :
- plusieurs équipes touchent à l’infra,
- la lisibilité et l’auditabilité priment,
- l’infra doit survivre à des rotations d’équipe.
Pulumi fonctionne bien dans des contextes plus ciblés :
- l’équipe est très orientée code,
- l’infrastructure est fortement couplée au produit,
- la factorisation avancée apporte un vrai gain.
“Pulumi est puissant, mais demande une vraie maturité d’équipe. Terraform, lui, impose un cadre qui évite beaucoup d’erreurs quand l’infra devient collective.”
— Julien, Lead DevOps @ Yield Studio
⚠️ Warning
Si une seule personne peut maintenir votre IaC, vous avez déjà perdu.
Choisissez l’outil que l’équipe peut comprendre, relire et corriger.
Quand choisir Terraform, quand choisir Pulumi (et quand éviter les deux)
En pratique, le choix entre Terraform et Pulumi arrive toujours au même moment :
l’infrastructure commence à devenir pénible à faire évoluer sans stress. Plus d’environnements, plus de monde qui touche à l’infra, plus de risques à chaque changement.
Terraform : quand l’infra doit tenir sans explication orale
Terraform est le bon choix quand l’infrastructure doit être comprise sans avoir quelqu’un pour l’expliquer.
On le voit fonctionner durablement quand :
- plusieurs équipes interviennent sur la même infra ;
- les environnements se multiplient (clients, régions, pré-prod) ;
- la priorité est de savoir ce qui va changer avant de l’appliquer ;
- l’infra doit rester lisible dans un an, même si l’équipe a changé.
“Sur un SaaS B2B avec plus de 10 environnements actifs, on est intervenus après plusieurs incidents liés à des écarts invisibles entre staging et production. En passant sur Terraform comme seule source de vérité (plus aucune modif à la main), les écarts ont disparu. Surtout, lors des incidents suivants, l’équipe savait immédiatement si le problème venait du code applicatif ou de l’infra. Avant, ce n’était jamais clair.”
— Hugo, Engineering Manager @ Yield Studio
Pulumi : quand l’infra évolue au même rythme que le produit
Pulumi fait sens quand l’infrastructure n’est pas juste un socle, mais une extension directe du produit.
On le recommande quand :
- l’équipe est très orientée code ;
- l’infra change aussi souvent que l’application ;
- la factorisation évite réellement de dupliquer des blocs entiers ;
- les conventions sont déjà solides.
Pulumi apporte de la puissance. Mais cette puissance se paie : sans cadre, l’infra devient vite difficile à relire pour quelqu’un qui n’était pas là au départ.
Quand éviter les deux
Il y a un cas fréquent où le problème n’est ni Terraform, ni Pulumi.
Si :
- des changements infra sont encore faits à la main “pour aller vite” ;
- le code n’est pas la référence finale ;
- personne n’est clairement responsable de l’état de l’infrastructure,
…alors ajouter un outil d’IaC ne corrige rien. On structure un fonctionnement déjà bancal.
🔍 Le test est simple
Si une correction en production peut être faite sans passer par Git, votre Infrastructure as Code ne joue pas son rôle.
Conclusion - L’Infrastructure as Code révèle votre niveau de maturité
L’Infrastructure as Code ne rend pas une infrastructure meilleure. Elle rend vos pratiques visibles.
- Quand elle est bien appliquée, tout est clair : ce qui existe, pourquoi, et comment le reproduire.
- Quand elle est mal appliquée, elle expose immédiatement les bricolages, les raccourcis et les dépendances implicites.
Terraform et Pulumi ne changent rien à ça. Ils amplifient ce qui est déjà en place : une discipline collective… ou un désordre organisé.
Sur le terrain, une IaC saine n’est pas impressionnante. Elle est prévisible, lisible, ennuyeuse. Et surtout, elle permet à l’équipe de dormir quand l’infrastructure évolue.
👉 Si vous voulez structurer ou reprendre votre Infrastructure as Code sans repartir de zéro, on peut vous aider à cadrer les bons choix et poser un cadre qui tienne dans la durée.

Le jour où un chiffre de stock n’est plus le même selon l’outil, la réunion ou la personne qui le sort, le problème n’est plus organisationnel : il est structurel. C’est généralement à ce moment-là qu’un projet ERP est lancé.
Sur le terrain, on voit des ERP démarrer avec une mauvaise question : quel logiciel choisir ?Alors que la vraie difficulté arrive bien avant :
- savoir quels processus doivent réellement être standardisés ;
- lesquels doivent rester spécifiques ;
- et jusqu’où l’entreprise est prête à se discipliner.
Mettre en place un ERP, ce n’est pas déployer un outil transverse. C’est transformer des pratiques implicites en règles explicites. Et accepter que certaines façons de faire ne survivront pas au projet.
👉 Dans cet article, on détaille comment se déroule concrètement une mise en place d’ERP, ce que chaque étape engage, et pourquoi la majorité des blocages arrivent avant même la première ligne de paramétrage.
Avant l’outil : cadrer les usages, pas le catalogue de fonctionnalités
Un projet ERP qui démarre par une démo éditeur est déjà mal engagé.
Sur le terrain, les projets qui dérapent ont presque tous le même point commun : on a choisi un outil avant d’avoir compris comment l’entreprise fonctionne réellement.
Un ERP ne corrige pas des usages flous. Il les fige.
Partir du travail réel, pas des process théoriques
La première étape n’est pas de lister des fonctionnalités, mais d’observer ce qui se passe vraiment :
- comment une commande est créée, modifiée, validée ;
- où la donnée est ressaisie (et pourquoi) ;
- quelles exceptions sont gérées “à la main” ;
- quels fichiers Excel sont critiques… même s’ils ne devraient pas l’être.
Ce travail est souvent inconfortable. Il révèle des contournements, des règles implicites, des dépendances à certaines personnes.
Mais sans cette cartographie terrain, l’ERP ne fera que reproduire le chaos existant dans un outil plus rigide.
Distinguer l’essentiel du spécifique
Tout n’a pas vocation à être standardisé. C’est même l’erreur la plus coûteuse.
À ce stade, on doit trancher clairement :
- ce qui doit être commun à toute l’organisation ;
- ce qui peut rester spécifique à un métier ou une équipe ;
- ce qui relève d’un vrai besoin… et ce qui est juste une habitude.
👉 Un ERP efficace n’est pas celui qui couvre 100 % des cas.
C’est celui qui couvre les bons 80 %, sans créer d’usine à gaz pour les 20 % restants.
Formaliser avant d’outiller
Avant de parler solution, tout doit être écrit noir sur blanc :
- flux cibles ;
- responsabilités ;
- données de référence ;
- points de contrôle.
Ce cadrage sert ensuite de filtre objectif pour comparer les ERP.
Sans lui, on choisit un outil complet. Avec lui, on choisit un outil adapté.
⚠️ Warning
Si vous n’êtes pas capables d’expliquer vos usages sans parler de l’outil, il est trop tôt pour lancer un projet ERP.
Le vrai déroulé d’une mise en place d’ERP (terrain, pas PowerPoint)
Sur le papier, une mise en place d’ERP suit toujours la même chronologie.
Sur le terrain, ce n’est jamais linéaire. Mais il y a un enchaînement réaliste, et quand on le respecte, le projet tient. Quand on le brûle, il dérape.
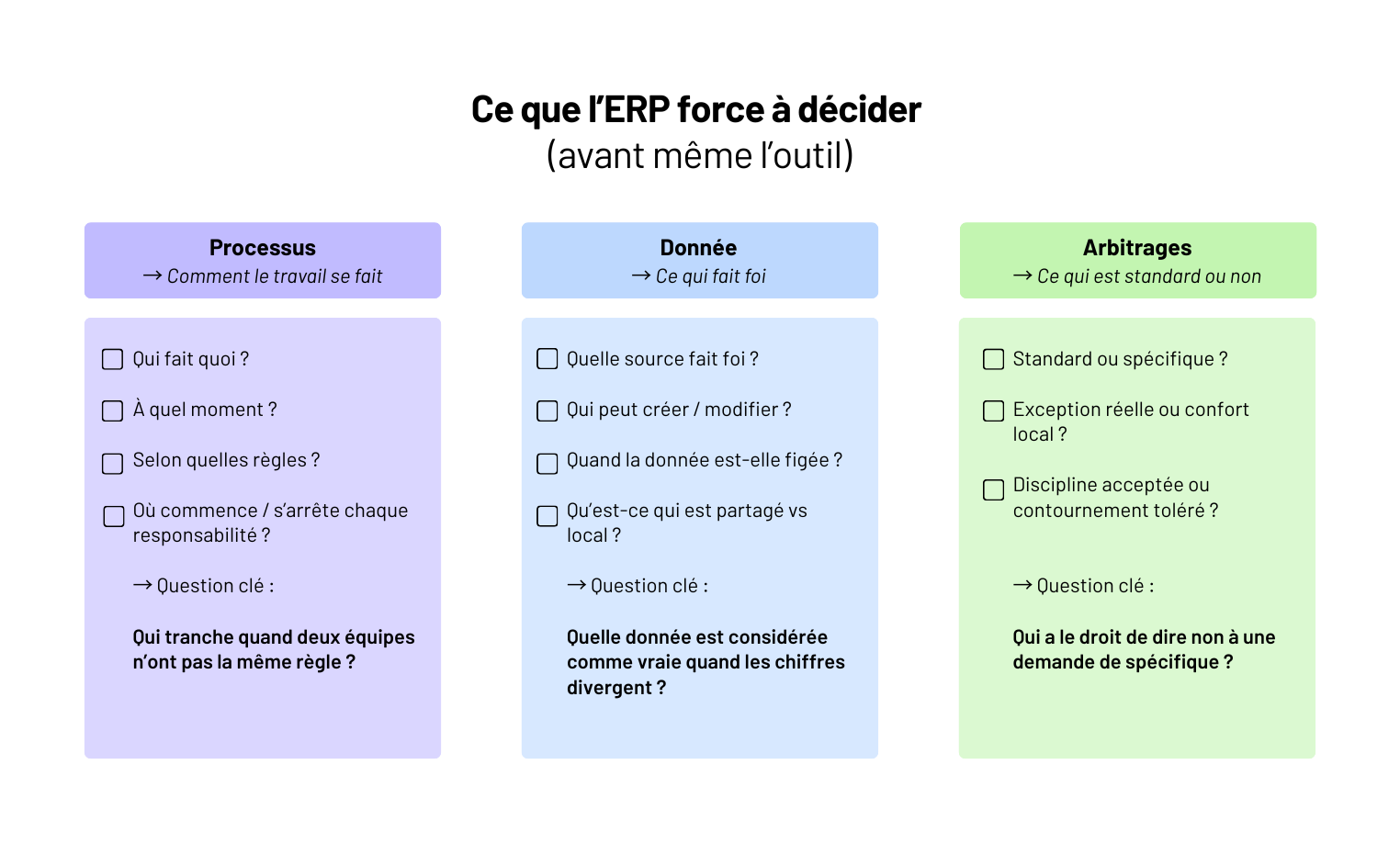
1. Cadrage fonctionnel sérieux (pas un atelier vitrine)
C’est la phase la plus sous-estimée… et la plus déterminante.
On ne parle pas encore d’écrans, mais de règles métier :
- quelles données font foi ;
- qui peut modifier quoi, et à quel moment ;
- quels contrôles sont bloquants ;
- quelles exceptions sont tolérées (et lesquelles ne le sont plus).
Sur les projets qui échouent, ce cadrage est soit trop vague, soit bâclé pour aller vite.
Les décisions sont repoussées… puis subies au moment du paramétrage.
2. Paramétrage et adaptations (là où les choix deviennent irréversibles)
Une fois dans l’ERP, chaque décision prise au cadrage devient concrète.
Et c’est là que les tensions apparaissent :
- demandes de champs en plus ;
- workflows spécifiques pour un cas marginal ;
- règles métiers contradictoires entre équipes.
👉 C’est ici que la gouvernance fait la différence.
Sans arbitrage clair, l’ERP se transforme en patchwork de compromis.
Sur un projet ERP industriel, le paramétrage a commencé à dériver très vite : chaque équipe arrivait avec ses “cas particuliers”. On n’a pas cherché à tout trancher fonction par fonction. On a posé une règle simple : toute adaptation devait améliorer le process global, pas résoudre un irritant local. En deux ateliers, plus de la moitié des demandes ont été abandonnées. Le projet a arrêté de négocier en permanence et a recommencé à avancer.
— Camille, Product Manager @ Yield Studio
3. Reprise de données : le moment de vérité
C’est souvent là que la réalité rattrape le projet. Données incomplètes, incohérentes, jamais nettoyées : l’ERP ne pardonne rien.
Un bon projet prévoit :
- un nettoyage en amont ;
- des règles de transformation claires ;
- plusieurs itérations de reprise, pas une seule pour le go-live.
👉 Si la donnée est mauvaise, l’ERP ne l’améliorera pas. Il la rendra visible.
4. Tests et montée en compétence (pas juste une recette)
Tester un ERP, ce n’est pas valider que “ça marche”. C’est vérifier que les équipes savent travailler avec.
Les projets solides incluent :
- des tests sur des cas réels ;
- des utilisateurs clés impliqués tôt ;
- une formation orientée usage, pas fonctionnalités.
5. Mise en production et ajustements
Le go-live n’est pas la fin du projet. C’est le début de l’usage réel. Les premières semaines servent à ajuster, corriger, clarifier - pas à refaire ce qui n’a pas été décidé avant.
📌 À retenir
Un ERP ne se met pas en place par étapes techniques, mais par décisions assumées.
Chaque choix évité au départ ressortira… en production.
Intégration, spécifique, dette : là où les projets ERP explosent
Un projet ERP ne déraille presque jamais à cause du cœur de l’outil. Il déraille à cause de ce qu’on branche autour… et de ce qu’on accepte de contourner.
L’intégration : sous-estimée, sur-sollicitée
Un ERP vit rarement seul. Il échange avec :
- des outils métiers existants ;
- des CRM, WMS, TMS, outils comptables ;
- des solutions historiques que personne n’ose retirer.
Chaque interface est un point de fragilité.
Sur le terrain, on voit souvent des intégrations construites vite, mal documentées, sans stratégie de long terme. Elles fonctionnent… jusqu’au premier changement de version, ou jusqu’à ce qu’un flux se bloque en production.
👉 Plus il y a d’intégrations non maîtrisées, plus l’ERP devient dépendant de son environnement.
Le spécifique : l’ennemi discret
Le spécifique est rarement présenté comme tel. Il arrive sous des formes acceptables : “petite adaptation”, “logique métier indispensable”, “cas très particulier”.
Pris isolément, chaque développement semble légitime.
Accumulez-les, et vous obtenez :
- un ERP difficile à maintenir ;
- des montées de version coûteuses ;
- une dépendance forte à l’intégrateur ou à l’équipe initiale.
“Sur un ERP retail, aucun développement spécifique n’a été décidé comme un vrai choix structurant. Ils ont été ajoutés un par un, pour répondre à des cas ponctuels, sans vision d’ensemble. Trois ans plus tard, l’ERP était devenu trop risqué à faire évoluer : trop de règles cachées, trop de dépendances non maîtrisées. Personne n’osait lancer une montée de version.”
— Julien, Engineering Manager @ Yield Studio
La dette ERP : invisible… jusqu’au prochain projet
La dette ne se voit pas le jour du go-live.
Elle apparaît quand il faut :
- ajouter un nouveau flux ;
- intégrer un nouvel outil ;
- faire évoluer un process métier.
Chaque contournement non documenté devient un frein.
Chaque règle implicite devient un risque.
⚠️ Warning
Un ERP sur-spécifié ne crée pas de valeur durable.
Il fige des problèmes que l’entreprise devra repayer plus tard - souvent au pire moment.
La conduite du changement : le facteur n°1 de succès (et le plus négligé)
Sur le terrain, un ERP qui ne prend pas n’est presque jamais un problème d’outil.
C’est un problème d’appropriation. Les équipes continuent à travailler comme avant… autour de l’ERP, pas avec lui.
La conduite du changement n’est pas une phase à part.
C’est ce qui conditionne l’usage réel du système dès le premier jour.
L’erreur classique : communiquer trop tard
Beaucoup de projets ERP communiquent au moment du go-live.
C’est déjà trop tard.
Les utilisateurs découvrent alors :
- des règles qu’ils n’ont pas comprises ;
- des processus qu’ils n’ont pas contribué à définir ;
- un outil perçu comme imposé, pas utile.
👉 Contournements, fichiers parallèles, rejet passif.
Impliquer tôt les bons relais
Les projets qui tiennent dans la durée s’appuient sur :
- des utilisateurs clés identifiés dès le cadrage ;
- impliqués dans les tests, pas juste dans la recette finale ;
- capables d’expliquer le “pourquoi”, pas seulement le “comment”.
👉 Un ERP est accepté quand il est compris. Et il est compris quand les décisions ont été partagées, pas seulement annoncées.
Former à l’usage, pas au logiciel
Former sur des écrans ne suffit pas.
Ce qui fonctionne :
- des cas réels ;
- des scénarios métier ;
- des erreurs volontaires pour apprendre à les gérer.
📌 À retenir
Si les équipes n’ont pas confiance dans l’ERP, elles recréeront leurs propres règles - avec ou sans vous.
Conclusion - Un projet ERP se gagne avant le go-live
Un ERP ne sauve pas une organisation mal alignée.
Il la met face à ses incohérences, sans filtre.
Quand un projet ERP échoue, ce n’est presque jamais parce que l’outil était mauvais.
C’est parce que les usages n’étaient pas clairs, les arbitrages repoussés, et les exceptions trop nombreuses pour être assumées.
Sur le terrain, les ERP qui tiennent dans le temps ont trois points communs :
- un périmètre fonctionnel réellement cadré avant le choix de l’outil ;
- peu de spécifique, mais assumé ;
- une équipe capable de dire non quand le cadre est menacé.
Un ERP réussi n’est pas confortable. Il impose une discipline. Et c’est précisément pour ça qu’il crée de la valeur.
👉 Chez Yield Studio, on intervient sur des projets ERP quand il faut structurer, intégrer et faire tenir le système dans la durée, pas juste implémenter une solution. Si vous êtes au début d’un projet ERP (ou coincés au milieu) mieux vaut poser les bons arbitrages maintenant que les subir plus tard.

Docker a dix ans… et pourtant, c’est toujours lui qui fait tourner 90 % des environnements modernes.
Ce n’est pas un “outil de dev”. C’est le socle de tout ce qui vient derrière : CI/CD, microservices, Kubernetes, cloud public, edge… même les modèles IA tournent dans des conteneurs.
Le problème ? La plupart des équipes utilisent Docker mais ne le maîtrisent pas : images de 2 Go, builds interminables, dépendances cachées, conteneurs qui tournent en root, et pipelines qui reproduisent les bugs… à l’identique.
👉 Docker n’est pas difficile. Mais mal utilisé, il coûte du temps, de l’argent, et de la fiabilité.
Dans ce guide, on va à l’essentiel : comprendre ce que Docker fait vraiment, construire sa première image propre, éviter les pièges de débutant et adopter les bonnes pratiques qui rendent un produit reproductible partout - du laptop à la prod.
Docker : c’est quoi (et ce que ce n’est pas) ?
Avant de parler Dockerfile, images ou pipelines, il faut clarifier un point : Docker n’est pas une mini-VM.
C’est une couche d’isolation légère qui vous garantit que votre application tourne exactement de la même manière sur tous les environnements : votre machine, la CI, la préprod, la prod… sans “chez moi ça marche”.
👉 Dit autrement : Docker = votre code + ses dépendances + son système minimal empaquetés dans une image reproductible.
Pas d’OS complet, pas d’hyperviseur, pas de surcouche inutile.
Ce que Docker résout
Docker apporte trois garanties fondamentales :
- Reproductibilité : même version de Python/Node/Java, mêmes libs, mêmes binaires.
- Isolation légère : chaque conteneur a son propre FS, réseau, process tree.
- Portabilité : l’image tourne partout où Docker tourne (cloud, CI, laptop, Kubernetes…).
C’est pour ça que toutes les chaînes modernes (GitHub Actions, GitLab CI, Fly.io, Render, AWS ECS…) l’ont adopté comme standard.
Ce que Docker ne résout pas
Et c’est là que beaucoup d’équipes se trompent :
- Docker ne gère pas la sécurité pour vous → un conteneur root reste un conteneur root.
- Docker ne remplace pas un orchestrateur → dès qu’on a plusieurs conteneurs, il faut Compose ou K8s.
- Docker ne garantit pas la performance → une mauvaise image reste une mauvaise image.
- Docker ne versionne pas vos configs → c’est le job de Git, IaC ou Helm.
Le malentendu n°1
“80 % des problèmes qu’on voit ne viennent pas de Docker… mais de ce que les équipes mettent dedans. Une image trop lourde ou un RUN mal pensé crée plus de dette qu’un mauvais serveur.”
— Hugo, Engineering Manager @ Yield Studio
Les concepts essentiels (et ceux que tout débutant confond)
Pour utiliser Docker proprement, il faut maîtriser six briques. Pas besoin d’être DevOps : juste comprendre ce qui se passe réellement quand vous faites docker build ou docker run.
Images - le “package” de votre application
Une image Docker, c’est un snapshot immuable : votre code, vos dépendances, un système minimal (Debian Slim, Alpine, Distroless…).
On construit une image → on ne la modifie jamais.
Une nouvelle version = une nouvelle image.
Containers - l’exécution d’une image
Un conteneur, c’est une image en train de tourner.
Même image → mêmes résultats.
10 conteneurs, c’est 10 exécutions isolées qui partagent le même noyau machine.
Layers - le secret du cache Docker
Chaque instruction du Dockerfile crée une couche.
Si une couche n’a pas changé, Docker la réutilise.
C’est ça qui fait passer un build de 90 secondes… à 8 secondes.
Registry - l’endroit où vivent vos images
Pour partager vos images, il faut un registry : Docker Hub, GitHub Container Registry, GitLab, ECR (AWS), GCR (GCP)…
C’est votre “NPM, mais pour les conteneurs”.
Volumes - persister les données
Un conteneur est éphémère. Un volume permet de garder les données quand il disparaît : bases locales, fichiers, caches, index…
Networks — faire discuter vos services
Docker crée un réseau isolé où vos conteneurs se parlent via leurs noms : api:3000, db:5432… C’est la base de Docker Compose.
📌 Les 6 briques Docker à connaître
- Image → la recette immuable.
- Conteneur → l’image en action.
- Layers → le cache qui accélère vos builds.
- Registry → où vivent et transitent vos images.
- Volumes → les données qui doivent survivre.
- Network → comment vos services communiquent.
Construire sa première image Docker (exemple concret)
La meilleure façon de comprendre Docker… c’est de construire une image propre.
On va prendre un exemple simple : une API Node.js minimaliste.
L’objectif : un Dockerfile clair, reproductible, et sans les erreurs classiques (images lourdes, cache cassé, dépendances mal copiées).
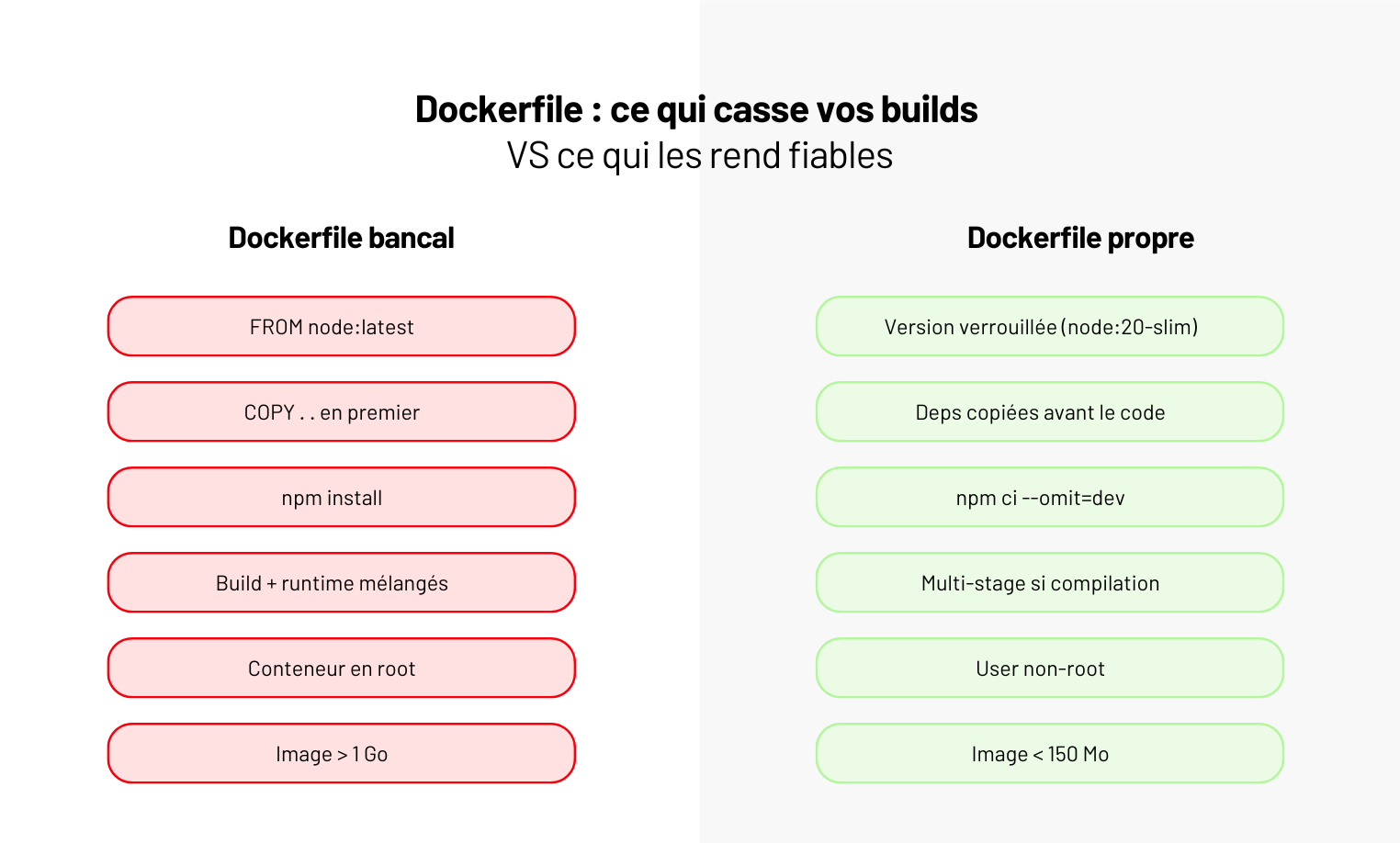
Le Dockerfile (version propre 2025)
FROM node:20-slim
WORKDIR /app
COPY package*.json ./
RUN npm ci --omit=dev
COPY . .
USER node
EXPOSE 3000
CMD ["node", "server.js"]
Ce que fait chaque ligne (et pourquoi)
Voici la logique derrière chaque instruction. L’optimisation du cache et de la sécurité commence ici.
- FROM node:20-slim
On utilise une base légère. Pasnode:latest, pasnode:alpine(soucis de build). - WORKDIR /app
Répertoire de travail isolé. - COPY package.json ./*
On copie d'abord les dépendances pour profiter du cache Docker. - RUN
npm ci --omit=dev
Installation déterministe, sans les dépendances dev → image plus légère. - COPY . .
On copie le code après les deps pour ne pas casser le cache à chaque commit. - USER node
On arrête de tourner en root (erreur fréquente). - EXPOSE 3000
Documente le port attendu. - CMD ["node", "server.js"]
Commande de démarrage.
Build & run
docker build -t my-api .
docker run -p 3000:3000 my-api
Les 5 erreurs qu’on voit souvent
- Utiliser
latest→ builds imprévisibles. - Copier tout le projet avant les deps → cache inefficace.
- Installer via
npm install→ résultats non déterministes. - Laisser l’utilisateur root → faille de sécurité.
- Une image de 1,5 Go “parce que ça marche”.
Les bonnes pratiques 2025 pour un Docker propre
Docker n’est pas compliqué. Ce qui est compliqué, c’est d’éviter les pièges invisibles qui transforment une simple image en bombe à retardement : builds lents, images obèses, failles sécurité, pipelines imprévisibles.
Voilà les bonnes pratiques qui conditionnent la qualité de votre prod.
Utiliser des images slim ou distroless (et arrêter les images de 2 Go)
Les images “complètes” embarquent un OS entier… inutile pour 95 % des apps.
→ debian-slim, ubi-micro, distroless (pour Go, Java, Node) divisent la surface d’attaque et la taille.
Une image fine = moins de vulnérabilités, moins de transfert, moins de temps de build.
Passer en multi-stage build dès qu’il y a compilation
TypeScript, Go, Java, Python compilé… → le multi-stage évite d’embarquer les outils de build en prod.
👉 Une image finale propre, minimaliste, impossible à “bidouiller”.
Ne jamais tourner en root
Toutes les images modernes offrent un user non-root. Utilisez-le. Toujours.
Un conteneur root n’est pas une petite faille : c’est un accès direct au host si une vulnérabilité fuit.
Externaliser les secrets (et arrêter de les mettre dans l’image)
.env embarqué, ARG SECRET_KEY=…, fichiers copiés dans la couche → catastrophe garantie.
Secrets = Vault, Secret Manager, Doppler, SOPS.
Optimiser le cache Docker (sinon vos builds vont rester lents à vie)
L'ordre du Dockerfile change tout :
deps → install deps → code → build → artefact final.
Un seul COPY . . au mauvais endroit = cache cassé → build ×10 plus longs.
Scanner et signer systématiquement vos images
Trivy, Grype, Cosign. Ce n’est plus un bonus. Les registres cloud bloquent déjà certaines images vulnérables.
Retour d’XP
“On a repris une app dont l’image faisait 1,8 Go. Rien d’exotique : juste des outils de build copiés au mauvais endroit. Après un multi-stage propre, l’image finale faisait… 118 Mo.
Moins de transferts, moins de failles, moins de temps perdu. Rien qu’en CI, ils ont gagné 14 minutes par pipeline.”
— Lucie, DevOps @ Yield Studio
🚫 Stop aux mauvaises pratiques
- Copier tout le projet avant les dépendances.
- Faire des RUN de 10 lignes impossibles à relire.
- Laisser des fichiers temporaires dans l’image.
- Construire en local “parce que c’est plus rapide que la CI”.
- Publier des images non taguées (ou taguées latest).
👉 Moderniser ses conteneurs, ce n’est pas être DevOps.
C’est juste éviter de se tirer une balle dans le pied avant d’arriver en CI/CD.
Quand Docker montre ses limites (et quoi faire à la place)
Docker est parfait pour empaqueter et exécuter une application. Mais il atteint vite ses limites dès que votre produit grossit, que la sécurité devient critique ou que la chaîne d’exécution se complexifie.
Le pire scénario, c’est de vouloir lui faire porter ce qu’il ne peut pas encaisser.
Voici les cas où Docker n’est plus la bonne réponse, même si “ça marche en local” :
- Trop de conteneurs à gérer : au-delà de 5–10 services, le réseau, les volumes et les redémarrages deviennent ingérables → besoin d’un orchestrateur (Kubernetes, Nomad).
- Builds lourds ou compilés : Java, Go, Python scientifique… → privilégier Buildpacks pour générer des images reproductibles sans Dockerfile complexe.
- Secrets sensibles : Docker ne gère pas le chiffrement ni la rotation → passer à Vault, Secret Manager ou SOPS.
- Besoins de perfs extrêmes : latence microseconde, workloads GPU avancés → exécuter sur bare metal ou orchestrateurs spécialisés.
- Haute disponibilité ou scaling automatique : Docker tout seul ne sait pas “reprendre”, “répliquer”, “équilibrer” → orchestrateur obligatoire.
“La règle est simple : si vous commencez à écrire des scripts pour ‘gérer vos conteneurs’, c’est que vous êtes déjà en train de bricoler un orchestrateur. Et ça finit toujours mal.”
— Julien, DevOps @ Yield Studio
Conclusion - Docker accélère… ou il explose
Docker, c’est simple jusqu’au jour où ça ne l’est plus. Tant que votre produit tient en quelques services, c’est un super-pouvoir : environnements reproductibles, onboarding éclair, déploiements propres.
Mais mal cadré, ça devient vite un nid à problèmes : images obèses, builds interminables, failles dans les layers, secrets embarqués, comportements différents entre machines… et personne ne comprend pourquoi “ça marchait chez moi”.
👉 La différence, c’est la rigueur : un Dockerfile propre, des bases images maîtrisées, des tests qui tournent en conteneur, et une CI/CD qui verrouille tout.
Docker n’est pas une fin en soi. C’est un socle. Si votre architecture grossit, il doit s’intégrer dans quelque chose de plus solide (Kubernetes, Nomad, ECS…).
Chez Yield, on ne “fait pas du Docker”. On construit des produits qui tournent en prod sans drama. Vous voulez en faire autant ? On peut vous y amener.

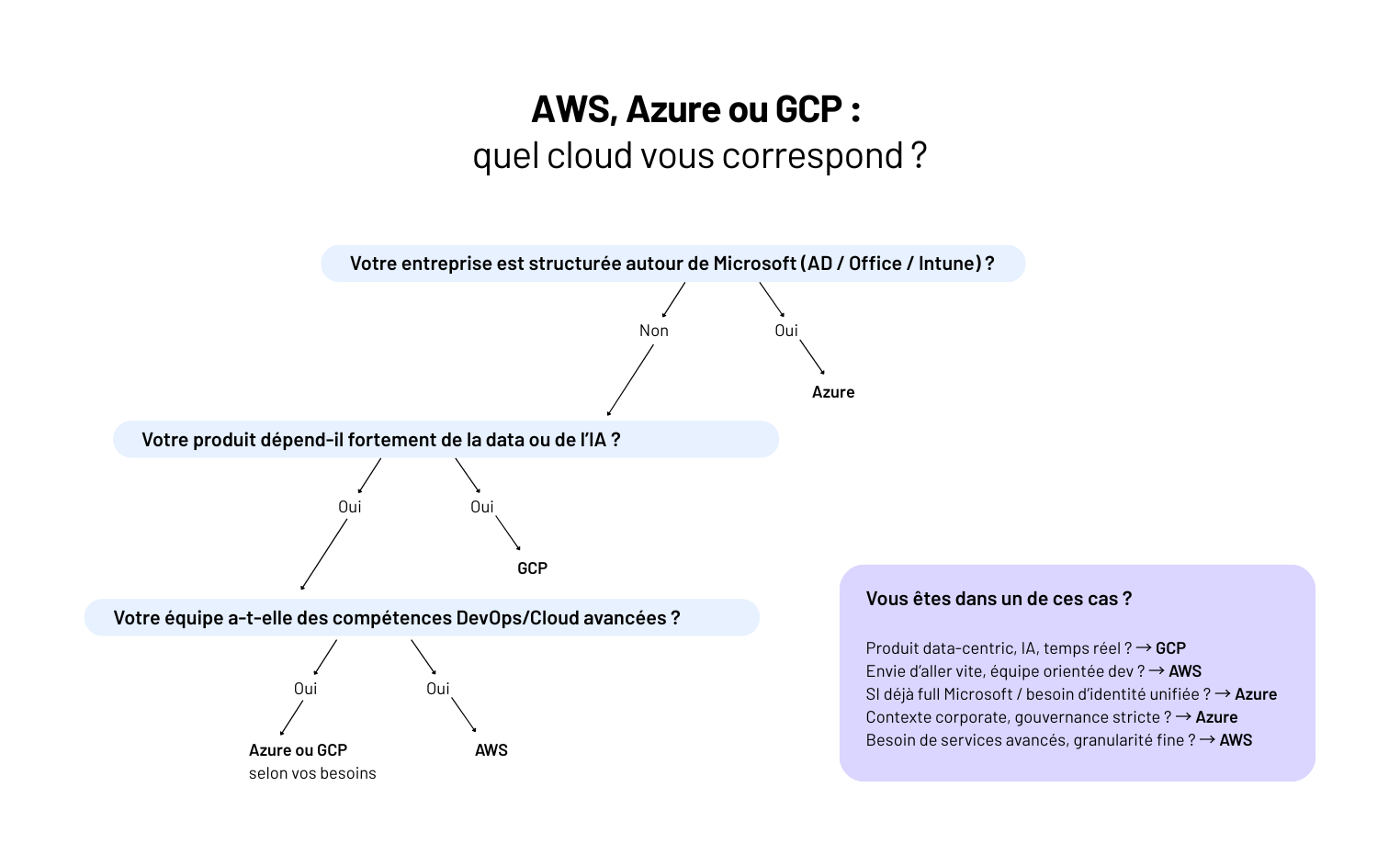
Choisir entre AWS, Azure et GCP en 2025, ce n’est pas choisir le meilleur cloud.
C’est choisir l’environnement dans lequel votre produit pourra vivre sans casser, sans stagner, et sans ruiner votre équipe.
Le problème, c’est que beaucoup d’entreprises abordent encore le sujet comme un comparatif marketing : AWS pour les devs, Azure pour les DSI, GCP pour la data…
👉 Faux débat. Le vrai choix n’est pas technologique : il est organisationnel, opérationnel et architectural.
Chez Yield, on voit toujours la même scène :
- un cloud choisi pour “faire moderne” ;
- une équipe qui ne sait pas l’opérer ;
- et une facture qui grimpe pendant que la vélocité s’effondre.
La question n’est donc pas : “Quel cloud est le meilleur ?”C’est : “Quel cloud correspond réellement à votre produit, votre équipe et vos contraintes pour les 5 prochaines années ?”
C’est exactement ce qu’on va éclaircir.
AWS vs Azure vs GCP : ce qui a changé en 2025
En 2025, les trois clouds ne jouent plus la même partition qu’il y a cinq ans.
Leur maturité a évolué, leurs cibles aussi, et les entreprises ont appris à les utiliser (ou à se brûler les ailes).
Le choix n’est plus une simple comparaison de catalogues, mais une question de stratégie d’équipe, de gouvernance et de cas d’usage.
Voici ce qui a bougé.
AWS : toujours le géant… et toujours le plus exigeant
AWS reste en tête avec 31 % du marché cloud. Catalogue immense, services ultra-matures, serverless industriel… Mais aussi : architecture complexe, IAM strict, coûts imprévisibles si mal maîtrisés.
👉 AWS récompense les équipes très fortes en DevOps. Pas les autres.
Azure : la continuité naturelle des organisations Microsoft
Azure grimpe à 25 %. Pour les entreprises déjà alignées sur Microsoft (AD, Intune, O365), la transition est presque naturelle : identité unifiée, gouvernance centralisée, conformité intégrée.
👉 Azure, c’est le cloud “enterprise-first” qui réduit la friction interne.
GCP : plus petit, mais le plus optimisé pour la data et l’IA
GCP reste autour de 11 %, mais ce n’est plus un handicap. Le focus est clair : data, ML, simplicité, et une DX exemplaire.
👉 Le cloud préféré des équipes produit / data qui veulent aller vite sans se perdre dans la complexité.
Le vrai shift en 2025
On ne choisit plus le cloud le plus connu, mais celui qui limite le risque d’erreur et maximise la vélocité.
Et surtout : 82 % des entreprises sont désormais multi-cloud (Flexera 2024).
Comparatif concret des forces / faiblesses
Sur le papier, tout le monde fait tout. En réalité, chaque cloud sert un style d’équipe, un niveau de maturité, et une vision produit différente.
Voici ce que ça change vraiment en production.
AWS - La puissance brute (à manier avec méthode)
AWS, c’est le cloud des équipes techniques qui veulent tout contrôler.
- La force : une profondeur de services incomparable. Data, serverless, event-driven, réseau, sécurité… tout existe, tout est configurable, tout est industriel.
- La faiblesse : rien n’est simple, et tout est potentiellement un piège si l’architecture n’est pas carrée.
🔍 Ce qu’on voit sur le terrain
AWS excelle sur les plateformes data lourdes, les SaaS en croissance rapide, les archis event-driven.
Mais pour une équipe qui n’a pas l’habitude du cloud, IAM + VPC + coûts = cocktail explosif.
Azure - Le cloud de la continuité (parfait pour les environnements corporate)
Azure ne cherche pas à séduire les devs : il rassure les DSI.
- La force : intégration totale avec Microsoft (Entra ID, Office, Intune). Gouvernance solide. Sécurité centralisée.
- La faiblesse : un écosystème parfois hétérogène, et une expérience dev moins “fluide” que GCP.
🔍 Ce qu’on voit sur le terrain
Si votre SI vit déjà dans Microsoft, Azure fait gagner des mois : identité, sécurité et réseau sont alignés dès le jour 1.
Pour des équipes plus “produit”, il peut sembler rigide.
GCP - La vélocité produit & data (sans la complexité d’AWS)
GCP, c’est le cloud des équipes qui veulent aller vite, bien, et simple.
- La force : BigQuery (le meilleur moteur analytique du marché), Vertex AI, une DX exemplaire, un IAM clair.
- La faiblesse : catalogue plus court, moins d’options enterprise que AWS/Azure.
🔍 Ce qu’on voit sur le terrain
Les équipes data, IA, et les produits orientés analytics y gagnent immédiatement.
Les organisations très réglementées, moins.
📌 En résumé
- AWS → puissance & granularité… si vous avez l’équipe pour l’opérer.
- Azure → continuité & gouvernance… si votre organisation est déjà Microsoft.
- GCP → vitesse & simplicité… si votre produit est data/IA-first.
Quel cloud pour quel contexte ? (et les erreurs à éviter)
On ne choisit pas un cloud parce que le voisin l’utilise. On le choisit parce que vos contraintes opérationnelles, vos compétences internes et votre roadmap produit pointent toutes dans la même direction.
Si votre équipe est tech-driven et autonome → AWS
C’est le meilleur choix quand :
- vos devs aiment comprendre comment tout fonctionne ;
- vous construisez un SaaS qui doit scaler vite ;
- vous avez besoin de briques avancées (event-driven, data lake, serverless massif).
AWS vous donne un avantage : aucune limite. Mais il demande un prix : rien n’est préconfiguré, et le moindre faux pas IAM ou réseau peut coûter cher.
💡 Règle Yield
Si l’équipe n’a pas au moins un vrai profil DevOps / Cloud → AWS devient un champ de mines.
Si votre organisation est structurée autour de Microsoft → Azure
Les environnements Microsoft adorent Azure parce que tout parle la même langue : Entra ID, Intune, Office 365, sécurité, gouvernance.
Le contexte idéal :
- DSI mature, forte réglementation ;
- parc Microsoft déjà très présent ;
- besoin de centraliser l’identité, les accès, la conformité.
Azure offre un atout énorme : la cohérence. Moins flexible qu’AWS, oui. Mais beaucoup plus simple à opérer quand toute votre entreprise est déjà Microsoft-centric.
Si votre produit est data-first ou IA-driven → GCP
GCP n’a pas le plus gros catalogue. Il a mieux : les outils qui comptent vraiment pour les produits modernes.
On le choisit quand :
- l’analytics est un enjeu stratégique (BigQuery) ;
- vous voulez faire du ML sans construire une usine (Vertex AI) ;
- vous privilégiez la vitesse de développement.
GCP, c’est le cloud qui va vite sans se noyer dans la complexité.
“À chaque fois qu’une équipe data hésite, on leur fait tester BigQuery. 9 fois sur 10, le choix est acté en 24h.”
— Hugo, Engineering Manager @ Yield
⚠️ La seule vraie erreur ?
Choisir la stack avant de regarder votre équipe.
Un bon cloud n’est pas celui qui a les meilleures features.
C’est celui que vous saurez exploiter en continu pendant 3 ans.
Coûts, gouvernance, risques : les zones grises que personne ne mentionne
Tout le monde compare AWS/Azure/GCP sur les services. Très peu comparent ce qui coûte vraiment : les angles morts opérationnels.
Ce sont eux qui transforment une migration cloud en accélérateur… ou en gouffre financier.
Les coûts variables qui n’ont rien de naturels
Le cloud n’est pas cher. Le cloud mal piloté l’est énormément.
Les trois pièges qu’on voit systématiquement en reprise de projet :
- Sur-provisioning permanent : on scale up pendant un pic… mais personne ne scale down ;
- Réseau et transferts : les egress sont le poste le plus sous-estimé ;
- Services managés inutilisés : une DB ou une queue oubliée tourne parfois depuis des mois.
💸 Pro tip
Le premier audit FinOps supprime en moyenne 15 à 35 % de coûts sans toucher au produit.
La gouvernance multi-cloud : plus politique que technique
Les entreprises adoptent plusieurs clouds pour ne pas être dépendantes.
Résultat : trois consoles, trois IAM, trois politiques réseau, trois modèles de sécurité.
Le multi-cloud n’est pas un avantage si votre gouvernance n’est pas au niveau.
C’est une dette organisationnelle.
⚠️ Red flag
Si vous n’avez pas une équipe capable d’opérer un seul cloud proprement… n’en ajoutez surtout pas un deuxième.
Les risques silencieux : IAM, réseau et secrets
Les incidents cloud ne viennent pas d’AWS, Azure ou GCP.
Ils viennent de :
- permissions trop larges ;
- règles réseau ouvertes “le temps du debug” ;
- clés API sans expiration ;
- environnements non isolés.
Ce sont ces détails qui créent 90 % des brèches qu’on voit en audit.
“Dans un audit Azure, on a trouvé une clé d’accès root vieille de 5 ans encore active. Pas une faille du cloud : une faille de gouvernance.”
— Luc, Cloud Architect @ Yield
Conclusion - Le bon cloud n’existe pas. Le bon choix, si.
AWS, Azure et GCP ne sont pas trois versions du même produit. Ce sont trois visions du cloud, trois philosophies d’exploitation, trois trajectoires possibles pour un produit.
La vraie question n’est jamais : “Quel cloud est le meilleur ?”
La bonne question, c’est : “Quel cloud rend mon équipe plus forte pendant 3 ans ?”
Chez Yield, c’est ce qu’on voit sur tous les cadrages :
- Un choix de cloud réussi accelère la roadmap, réduit les coûts d’opération, sécurise l’architecture et clarifie la gouvernance.
- Un choix raté crée de la dette, des frictions, des incidents… et finit presque toujours en migration partielle ou en multi-cloud subi.
👉 Vous hésitez entre AWS, Azure ou GCP ? On peut auditer votre contexte, cadrer votre trajectoire et sécuriser un choix qui tiendra dans la durée.

Les équipes pensent souvent que faire du CI/CD, c’est avoir un pipeline qui tourne sur GitHub Actions.
En réalité, si votre déploiement nécessite encore un créneau calme, un Slack “ça passe chez vous ?”, ou un rollback artisanal… vous n’avez pas de CI/CD. Vous avez un script qui croise les doigts.
Ce qu’on voit chez Yield ? Des produits solides, plombés par des pipelines bancals : tests qui cassent au hasard, images Docker impossibles à reproduire, secrets exposés, déploiements manuels “juste pour cette fois”… et une équipe qui déploie moins souvent, par peur de casser.
👉 Le CI/CD n’est pas un outil. C’est ce qui détermine si votre produit peut évoluer sans douleur.
Dans ce guide, on simplifie tout : les vraies définitions, les briques indispensables, les bons outils, les pièges qui coûtent cher et les pratiques qui rendent les mises en prod aussi banales qu’une PR.
CI, CD, pipeline : ce que ça veut vraiment dire (et ce que ça ne garantit pas)
Avant de parler outils, runners et YAML, il faut clarifier un point : la moitié des équipes pensent faire du CI/CD… alors qu’elles n’en font que 20 %.
CI - Continuous Integration : stabiliser avant d’accélérer
Le rôle du CI n’est pas de lancer des tests. C’est de garantir que chaque commit peut être intégré sans risquer de casser le reste.
Un vrai process CI, c’est :
- lint + format pour éviter les divergences ;
- analyse statique pour détecter les pièges avant runtime ;
- tests unitaires + intégration qui passent à chaque commit ;
- un build reproductible, versionné, archivé.
👉 Si un développeur peut merge alors que la codebase ne se build pas, vous n’avez pas de CI.
CD - Continuous Delivery : tout est toujours déployable
Le CD ne signifie pas déployé automatiquement en prod.
Le CD signifie : chaque version peut partir en production à n’importe quel moment.
En pratique :
- migrations DB testées ;
- artefacts stockés proprement ;
- environnement de staging miroir ;
- validations automatiques ;
- zéro étape manuelle critique.
Continuous Deployment ≠ Continuous Delivery
La nuance que 80 % des équipes ratent :
- Continuous Delivery → tout est prêt, mais l’humain décide quand déployer.
- Continuous Deployment → tout part automatiquement en production si les checks sont verts.
👉 Le second est impossible si le premier n’est pas fiable.
La plupart des équipes brûlent les étapes.
Le pipeline : la colonne vertébrale
Un pipeline n’est pas un fichier YAML.
C’est la chaîne complète qui va de la PR… à la mise en prod réussie :
Analyse → Tests → Build → Artefact → Déploiement → Vérifications post-déploiement.
Si un maillon casse, tout le reste devient fragile.
Les briques d’un pipeline CI/CD moderne (et l’ordre dans lequel les mettre)
Un bon pipeline ne tient pas à la quantité de jobs. Il tient à l’ordre.
Quand la séquence est mauvaise, vous pouvez avoir GitHub Actions + ArgoCD + Kubernetes… et quand même déployer en serrant les dents.
Voici les briques d’un pipeline moderne dans l’ordre qui évite les mauvaises surprises.
1. Analyse & hygiène immédiate
Avant même de lancer un test, on s’assure que la base est propre.
C’est le garde-fou qui économise des heures de debugging inutile.
Ce qu’on valide ici :
- lint + format (ESLint, Prettier, Flake8) ;
- analyse statique (Semgrep, Sonar) ;
- dépendances vulnérables (Snyk, Trivy).
👉 L’objectif, c’est d’éliminer les erreurs structurelles avant qu’elles ne se propagent.
2. Tests unitaires et intégration légère
Une fois le code propre, on vérifie la logique. Pas la stack complète : la logique.
On exécute :
- les tests unitaires pures ;
- les intégrations rapides (services mockés) ;
- un coverage minimal obligatoire.
Si ça flake ici, c’est le pipeline entier qui deviendra instable.
3. Build reproductible
Quand la logique est validée, on fabrique le binaire ou l’image.
Un build doit être identique d’une machine à l’autre.
On verrouille :
- la version du runtime ;
- un Docker multi-stage propre ;
- un artefact hashé et immuable.
4. Tests d’intégration “réels”
C’est là que 70 % des pipelines tombent.
On teste la vraie stack, mais dans un environnement jetable.
On vérifie :
- une vraie base (mais isolée) ;
- des services réels (mais mockables) ;
- le comportement complet de la feature.
C’est ici qu’on détecte les régressions coûteuses.
“Dans quasiment tous les projets où “tout marche sauf en prod”, le point faible était là : les tests d’intégration ne reflétaient pas la réalité.
Quand on a remplacé les mocks par une vraie base jetable et les vrais services, on a révélé 14 régressions en moins d’une demi-heure.
Depuis, on répète toujours la même chose : si cette étape est trop légère, c’est la prod qui encaisse les surprises.”
— Claire, QA Lead @ Yield Studio
5. Packaging & artefacts
Une version qui n’est pas packagée n’est pas une version.
On génère :
- l’image Docker finale ;
- les bundles applicatifs ;
- les migrations DB attachées à la release.
Ce qui n’est pas archivé ne peut pas être déployé proprement.
6. Déploiement automatisé + contrôles
Un déploiement n’est “réussi” que quand la nouvelle version tourne réellement.
On inclut :
- les tests smoke ;
- les healthchecks ;
- le rollback auto ;
- l’alerting en cas de dérive.
👉 Un pipeline sans post-deploy checks, c’est un pipeline qui espère.
Choisir les bons outils : GitHub Actions, GitLab CI, Jenkins, ArgoCD, Terraform…
Un bon pipeline ne dépend pas d’un outil. Mais un mauvais choix d’outil peut vous faire perdre des mois.
Chez Yield, on voit trois profils d’équipes : celles qui ont trop d’outils, celles qui n’en ont pas assez… et celles qui ont Jenkins “parce qu’il était là avant tout le monde”.
On remet un peu d’ordre.
GitHub Actions : le choix par défaut (et souvent le bon)
Si votre repo est sur GitHub, Actions est presque toujours le meilleur point de départ :
- simple à maintenir ;
- écosystème massif d’actions ;
- parfait pour du CI rapide, reproductible, versionné.
⚠️ Son point faible : limité dès qu’il faut orchestrer des pipelines complexes multi-projets.
GitLab CI : le plus complet pour les équipes produit
GitLab CI convient dès que vous voulez tout opérer au même endroit :
- code, issues, sécurité, artefacts, registry ;
- contrôles avancés sur les environnements ;
- logique de pipeline très fine.
👉 Excellent pour les équipes pluridisciplinaires.
Moins flexible que GitHub pour mixer des outils externes.
Jenkins : à éviter (sauf cas très spécifiques)
Jenkins a tout fait avant tout le monde… mais aujourd’hui :
- maintenance lourde ;
- plugins instables ;
- dette opérationnelle garantie.
⚠️ À utiliser uniquement si vous avez une équipe experte dédiée. Sinon : non.
ArgoCD : la référence GitOps
Pour Kubernetes, on ne discute même pas :
ArgoCD = déploiement déclaratif, rollback auto, synchro parfaite entre Git et cluster.
👉 À utiliser pour le déploiement, pas pour le CI (erreur classique qu’on voit partout).
Terraform : indispensable pour l’infra
Si votre infra n’est pas décrite en IaC, votre CI/CD repose sur du sable.
Terraform (ou Pulumi) apporte :
- reproductibilité ;
- auditabilité ;
- environnements clonables.
👉 Sans IaC, pas de déploiement fiable. Point.
🚨 Red flag
Si votre pipeline utilise plus de 3 outils pour faire ce qu’un seul pourrait gérer, ce n’est pas de la modernité. C’est de la dette.
Les best practices CI/CD que 90 % des équipes ignorent
Le problème du CI/CD, ce n’est pas la technique. C’est la discipline.
Les équipes mettent des pipelines… mais rarement les bonnes règles autour.
Voici ce qui fait vraiment passer d’un pipeline “opérationnel” à “fiable au quotidien”.
Rendez tout déterministe
Un build doit produire exactement le même artefact aujourd’hui, demain, et dans six mois.
Sinon vous déboguez des fantômes.
Concrètement, ça passe par :
- versions verrouillées ;
- build immutables ;
- migrations DB idempotentes.
Bloquez les merges sans tests
Oui, même pour les seniors. Quand c’est “facultatif”, les tests deviennent décoratifs. Un pipeline qui ne casse jamais… ne sert à rien.
Cachez intelligemment
Beaucoup activent le cache, peu le maîtrisent.
Les bases à poser :
- cache npm ou pip bien scindé ;
- Docker layer caching ;
- invalidation propre pour éviter les faux verts.
Un bon cache divise les temps de CI par x2 à x5.
Déployez en production tous les jours
Pas pour aller vite. Pour réduire la taille de chaque déploiement.
Plus le batch est petit, plus le rollback est simple, plus le risque baisse.
Les meilleures équipes déploient plusieurs fois par jour - même des micro-patchs.
Ajoutez un “preview environment” pour chaque PR
C’est le raccourci le plus rentable :
- le produit voit avant de valider ;
- la QA teste isolément ;
- les devs détectent tôt les régressions visuelles ou fonctionnelles.
👉 Moins de retours tardifs → moins de cycles perdus.
Coupez la dépendance QA
La QA ne doit pas “valider que ça marche”.
Elle doit valider le produit, pas la qualité du code.
❌ Si la QA attrape des bugs techniques, le pipeline est mauvais.
✅ Si la QA valide des comportements métier, le pipeline est bon.
Conclusion - La qualité d’un pipeline n’est jamais un hasard
Ce qu’on dit systématiquement aux équipes qu’on accompagne : le CI/CD n’est pas un outil, c’est une discipline.
Le choix de GitHub Actions, GitLab, ArgoCD ou Terraform compte… mais ce sont surtout vos règles, votre sécurité, votre IaC et votre gestion des environnements qui font la différence.
Un pipeline moderne n’accélère pas simplement les devs : il stabilise le produit, réduit les régressions, sécurise la release, et libère du temps pour les sujets qui créent réellement de la valeur.
- Bien pensé, le CI/CD devient un avantage stratégique.
- Mal piloté, c’est juste une usine à scripts et à incidents.
Chez Yield, c’est exactement sur ce point qu’on intervient : concevoir des pipelines sobres, fiables, auditables, qui tiennent en prod - et qui ne deviennent jamais un frein à la livraison.
👉 Vous voulez structurer ou moderniser votre CI/CD ? On peut vous aider à construire une chaîne de déploiement qui accélère vraiment votre produit.

Kubernetes ? Pour beaucoup, c’est devenu la réponse par défaut dès qu’on prononce les mots scalabilité, microservices ou cloud.
Sauf qu’en 2025, on voit encore l’inverse sur le terrain : des équipes qui installent Kube alors qu’un PaaS aurait suffi, des produits simples qui se retrouvent avec 12 pods, 3 ingress, 4 CRD… et une équipe Ops qui passe ses journées à éteindre des feux qu’elle n’a jamais allumés.
Chez Yield, on a accompagné des projets où Kubernetes était un game changer… et d’autres où il a coûté un an d’itération pour, au final, être abandonné.
👉 Kubernetes n’est pas une étape “naturelle”. C’est un outil puissant, exigeant, qui ne pardonne pas les demi-mesures.
Dans ce guide : ce que Kube est vraiment, ce qu’il apporte, les cas où il sert, ceux où il faut l’éviter - et comment décider sans se tromper.
Kubernetes : c’est quoi ? (et ce que ce n’est pas)
Kubernetes n’est pas un serveur, ni un hébergement, ni une version premium de Docker.
C’est un orchestrateur d’applications : il garantit que ce que vous déclarez est exactement ce qui tourne. Même quand des nœuds tombent, que la charge monte, ou que vous déployez en continu.
Kubernetes : ce que c’est vraiment
Pour comprendre Kube, il faut le voir comme un ensemble de “cerveaux” qui pilotent votre infra :
- un scheduler qui place vos pods là où il y a les ressources ;
- un contrôleur d’état qui vérifie en continu que le cluster correspond au YAML déclaré ;
- un réseau standardisé (services, ingress, policies) reproductible d’un environnement à l’autre ;
- un système d'autoscaling (HPA/VPA) capable d’ajuster la charge en temps réel ;
- un cadre déclaratif où tout est versionné, auditable et observable.
❌ Ce que Kubernetes n’est pas
Beaucoup d'équipes choisissent Kube pour de mauvaises raisons. Voici les confusions les plus fréquentes :
- Ce n’est pas un outil de déploiement → ça, c’est le rôle du CI/CD.
- Ce n’est pas moins cher → mal configuré, c’est souvent beaucoup plus coûteux.
- Ce n’est pas une solution à la dette → un monolithe fragile restera fragile dans Kube.
- Ce n’est pas simple → readiness, probes, quotas, security policies… demandent une vraie expertise.
⚠️ L’erreur la plus répandue ?
Croire que Kubernetes apporte la scalabilité automatique.
En réalité, il n’améliore que les architectures déjà propres : stateless, probes cohérentes, ressources bien définies.
À retenir
Kubernetes ne rend pas un système meilleur : il rend ses défauts immédiatement visibles.
Bien maîtrisé, c’est un des socles les plus puissants du marché.
Mal introduit, c’est de la complexité branchée en direct sur votre prod.
Ce que Kubernetes sait très bien faire (et pourquoi les grosses équipes l’adorent)
Si Kubernetes est devenu un standard chez les scale-ups et les organisations tech avancées, c’est parce qu’il excelle sur des problématiques que les petites équipes n’ont pas encore… mais que les grandes vivent tous les jours.
Scalabilité horizontale (la vraie)
Quand une app doit absorber un pic d’usage soudain, Kube ne scale pas par magie :
il scale parce que tout est standardisé - ressources, probes, networking, autoscaling.
Résultat :
- Montée en charge stable (HPA, VPA, autoscaling basé sur des métriques fines) ;
- Redémarrage propre des pods (liveness/readiness) ;
- Rollouts cohérents même sous forte pression.
Sur un SaaS B2B à 200k utilisateurs actifs, c’est la différence entre une montée en charge maîtrisée et un incident de prod.
Déploiements avancés, sans downtime
Rolling updates, blue/green, canary progressifs : Kubernetes fait entrer dans le quotidien ce qui, ailleurs, demande du bricolage.
Pour une équipe produit, ça change tout : on déploie plus souvent, on casse moins souvent, et on revient en arrière en 10 secondes.
Observabilité standardisée
Prometheus, Grafana, logs centralisés, events… Kube donne un cadre : tout se mesure, tout se corrèle, tout s’audite.
C’est ce qui permet à une équipe de diagnostiquer un incident en minutes, pas en heures.
Parfait pour les architectures multi-services
Quand un produit commence à ressembler à ça : 12 services, un front, une API, 3 workers, un système d’événements… Kubernetes devient un accélérateur, pas un obstacle.
Chaque service retrouve :
- le même cycle de déploiement ;
- le même réseau ;
- le même monitoring ;
- les mêmes règles.
👉 La standardisation est souvent plus précieuse que la scalabilité.
Retour d’XP
“Sur un projet logistique, on est passé de 7 VM managées à un cluster Kube proprement designé. La charge variait de x1 à x15 selon les créneaux. Avec Kube, on a éliminé 80 % des incidents, simplement parce que l’état réel du système ne pouvait plus dériver.
La magie n’était pas dans l’orchestrateur : elle était dans la standardisation.”
— Julien, Engineering Manager @ Yield Studio
Les cas où Kubernetes est une mauvaise idée (et où il va vous coûter cher)
Kubernetes n’est pas trop complexe par nature. Il est trop complexe pour certains contextes, et c’est exactement là que la majorité des projets dérapent.
Quand l’équipe est trop petite : complexité disproportionnée
Un cluster Kube, ce n’est pas “3 YAML et un Ingress”. C’est du networking avancé, des policies, du monitoring complet, un cost management précis et une chaîne CI/CD plus stricte.
Une équipe de 2-3 devs se retrouve vite à passer plus de temps à opérer le cluster qu’à livrer du produit.
“On a accompagné une équipe de 4 devs qui avait migré sur Kube pour faire comme les grands.
En réalité, 40 % de leur temps partait dans la maintenance du cluster : nodes KO, Ingress instables, autoscaling erratique.
Quand on est revenu à Cloud Run, leur vélocité a littéralement doublé.”
— Hugo, Engineering Manager @ Yield
Quand le produit est simple (ou monolithique)
Un seul service, une API, un worker, une base. Dans ce contexte, Kubernetes ne simplifie rien : il introduit de la complexité.
Un PaaS (ECS, Cloud Run, Azure App Service) fait la même chose : plus vite, moins cher, sans Ops dédié.
Quand les besoins ne justifient pas un orchestrateur
Pas de scalabilité forte, pas d’architecture distribuée, pas de multi-services ? Alors Kubernetes n’apporte rien. Il devient juste un sujet en plus que l’équipe ne peut pas absorber.
Quand les coûts deviennent incontrôlables
Kubernetes peut être optimisé… mais seulement si on sait ce qu’on fait.
Sans rigueur : nodes surdimensionnés, autoscaling trop large, logs illimités, storage oublié → +50 % à +100 % de facture cloud en trois mois, un pattern qu’on voit souvent chez Yield.
Quand la dette technique est déjà élevée
Si votre app n'est pas stateless, si les probes ne sont pas propres, si les workers sont imprévisibles… Kube ne résout rien : il rend tout plus strict, plus visible, plus coûteux.
🚩 Red Flags
Si vous cochez une de ces cases, évitez Kubernetes :
- Pas de CI/CD propre ;
- Pas d’observabilité ;
- App non stateless ;
- < 5 services ;
- Pas de compétences Ops/Cloud ;
- Objectif = “réduire les coûts”.
👉 Dans ces contextes, Kubernetes n’est pas un accélérateur : c’est un multiplicateur de complexité.
Quand passer à Kubernetes (et le bon chemin pour y arriver)
Kubernetes n’est pas une destination. C’est une conséquence logique d’une architecture et d’une équipe arrivées à maturité : plusieurs services, besoin de scalabilité réelle, exigences de disponibilité élevées.
On y va quand le produit commence à déborder du cadre d’un PaaS classique.
Les signaux qui indiquent que vous êtes prêts
Avant même d’ouvrir la console Kube, certains marqueurs montrent que votre produit arrivera vite aux limites de son infra actuelle.
Si vous les voyez apparaître, c’est le moment d’envisager Kube sérieusement :
- Vous avez plusieurs services indépendants (API + workers + jobs + websockets).
- Votre charge varie fortement, de façon imprévisible ou internationale.
- Vos déploiements doivent être sans downtime, sans “fenêtre calme”.
- Votre réseau nécessite des règles fines (policies, multi-tenancy, ingress avancé).
- Votre CI/CD est solide, avec images reproductibles et tests fiables.
- Votre observabilité existe déjà : logs structurés, métriques, traces.
👉 Si vous cochez 4 cases sur 6, Kubernetes n’est plus un luxe.
Le bon chemin (celui qui évite les migrations douloureuses)
Passer à Kubernetes n’est jamais un big bang.
Les migrations qui se passent bien suivent toutes la même séquence rationnelle.
- Stabiliser le produit : extraire l’état, nettoyer la dette, homogénéiser les APIs.
- Installer une observabilité minimale : sans logs/métriques, Kube devient opaque.
- Renforcer le CI/CD : builds immutables, scans sécurité, tests systématiques.
- Commencer par un seul service : un worker, un batch, une API isolée.
- Étendre progressivement : namespaces propres, autoscaling, policies, ingress.
“Les meilleures migrations Kube qu’on a vues ? Celles où l’équipe a commencé avec un seul service.
Si ça marche, tout le reste suit. Si ça casse, vous avez évité de planter la moitié du produit.”
— Sophie, Product & Delivery @ Yield
Conclusion - Kubernetes accélère… si vous êtes prêts
Bien utilisé, Kube apporte une chose qu’aucune autre plateforme ne propose aussi bien :
une standardisation absolue du cycle run → scale → deploy, même quand le produit grossit plus vite que l’équipe.
Mal utilisé, c’est l’inverse : vous cumulez dette, complexité, et une dépendance à deux personnes qui comprennent encore les YAML.
La vraie question, c’est “Notre produit a-t-il atteint le niveau où Kubernetes arrête d’être une charge et devient un accélérateur ?” Si la réponse est oui alors Kubernetes devient un multiplicateur de vitesse, de stabilité et de fiabilité.
Chez Yield, c’est exactement ce qu’on construit : des clusters lisibles, des déploiements qui n’effraient personne, et des architectures qui tiennent debout sur 3 à 5 ans - pas juste jusqu’à la prochaine recrue DevOps.
👉 Vous envisagez Kubernetes pour votre produit ? On peut vous aider à savoir si c’est le bon moment… ou si une solution plus simple serait meilleure aujourd’hui (et plus rentable).






