PHP

Langage incontournable soutenu par ces deux frameworks Laravel & Symfony
Depuis 2019, notre culture Lean nous permet d'accompagner nos clients à développer leur logiciel interne sur-mesure en moins de 3 mois, le tout avec un code de grande qualité.














































Notre objectif n'est pas simplement de développer une liste de fonctionnalités. Nous visons l'adoption des utilisateurs et l'atteinte de vos objectifs business (augmentation de la productivité ou de la satisfaction clients, augmentation des ventes, ...).
Là où certaines agences suivent strictement le processus de développement et considèrent les besoins des utilisateurs ou le socle technique comme des contraintes, nous chez Yield Studio, on fait l'inverse. Et les DSI apprécient !

Moderniser ou remplacer votre ERP est un enjeu stratégique majeur pour optimiser vos processus métiers, garantir une continuité opérationnelle et favoriser l’innovation. Notre mission ? Vous fournir des solutions sur-mesure capables d’intégrer, compléter ou remplacer vos systèmes actuels pour une efficacité maximale.
Avec plus de 6 ans d’expérience et 110 projets logiciels réalisés pour des grands groupes et ETI, nous avons développé une expertise unique dans la conception de logiciels métiers connectés aux ERP, CRM, et autres systèmes d’information critiques. Notre approche vous garantit des architectures évolutives et un accompagnement technique solide pour réussir votre transformation digitale.
logiciels développés ou refondus pour optimiser ou remplacer des systèmes d’information complexes.
que Yield Studio accompagne les DSI et les dirigeants dans leurs projets de digitalisation sur-mesure.
d’utilisateurs accédant chaque mois aux logiciels que nous avons créés pour nos clients.
traitées chaque jour pour connecter vos logiciels métiers aux SI existants.


Nous écrivons un code de qualité dès le départ pour aller plus vite ensuite

Nous identifions les fonctionnalités différenciantes pour les utilisateurs finaux

Nous mettons très rapidement en production les fonctionnalités grâce à notre Lean Lab’ ®
Yield Studio conçoit des logiciels sur mesure adaptés à vos besoins métiers, qu’il s’agisse de remplacer un ERP vieillissant, de compléter vos outils existants ou d’automatiser des processus spécifiques. Nous développons des applications robustes et évolutives qui s’intègrent parfaitement à votre écosystème digital, tout en garantissant leur performance et leur sécurité.
Moderniser un logiciel obsolète ou améliorer un outil métier nécessite une approche sur mesure. Yield Studio vous accompagne pour repenser vos applications, qu’il s’agisse d’améliorer l’ergonomie, d’optimiser les performances, de sécuriser les données ou de faciliter l’interconnexion avec d’autres systèmes. Notre objectif est de vous fournir un outil agile, intuitif et adapté aux enjeux de demain.
Maintenir un logiciel performant et sécurisé est essentiel pour garantir sa pérennité. Yield Studio assure une maintenance proactive en réalisant des audits réguliers, en optimisant l’architecture logicielle et en intégrant de nouvelles fonctionnalités pour accompagner l'évolution de votre activité, sans perturber vos opérations.










Nous créons des fonctionnalités sur-mesure pour répondre aux besoins spécifiques de chaque logiciel métier, qu’il s’agisse d’outils connectés à un ERP, de plateformes SaaS ou de systèmes complexes de gestion de données.








Identification des problématiques de vos utilisateurs, de leur métier, de vos enjeux clés à travers l'écoute active et l'analyse de logiciels de vos concurrents pour cadrer le projet.


Création de maquettes et prototypes interactifs, testés et améliorés grâce aux retours des collaborateurs pour garantir une solution répondant à leurs attentes.
Codage de votre logiciel en sprints d’une semaine, permettant des ajustements flexibles basés sur des tests en conditions réelles. A la fin de chaque sprint une revue est organisée ensemble.


Assurer la qualité et la performance de l'application par des tests rigoureux en conditions réelles, en prenant en compte des retours pour des ajustements.
Mettre le logiciel en production et effectuer des itérations basées sur les retours, les datas et les évolutions de votre entreprise. Retour à l’étape 1 pour focus une autre problématique !











Pourquoi tant d’applications sont livrées… mais jamais vraiment utilisées ?
On a créé Yield Studio en 2019 pour y répondre : un bon produit digital, c’est d’abord un usage, un impact, une adoption.
Oui, on aime le code de qualité — nos développeurs seniors y veillent chaque jour — mais toujours au service d’un objectif clair et mesurable.
Produits digitaux construits pour des besoins B2B, B2C et internes
de NPS client depuis 2019. Nous construisons un partenariat sur la durée.

Développement web & mobile

Product Management

Data & IA



Dans une PME de 30 à 150 personnes, le déclic ERP arrive rarement par stratégie.
Il arrive quand une commande part avec la mauvaise référence.
Quand la facturation prend trois jours de plus parce qu’il faut vérifier.
Quand la même donnée est saisie dans trois outils différents.
À ce stade, le coût n’est plus seulement financier. C’est du temps perdu, des erreurs répétées, une dépendance à quelques personnes qui savent comment ça marche.
L’ERP apparaît alors comme la solution évidente. Un outil unique, des processus propres, une promesse de maîtrise. Mais sur le terrain, on le voit tous les jours : un ERP ne corrige pas un problème d’organisation. Il l’expose. Et parfois, il l’amplifie.
Optimiser ses processus et réduire ses coûts avec un ERP, ce n’est pas une question d’outil.
C’est une question de choix, d’arbitrages et de discipline. C’est exactement là que tout se joue.
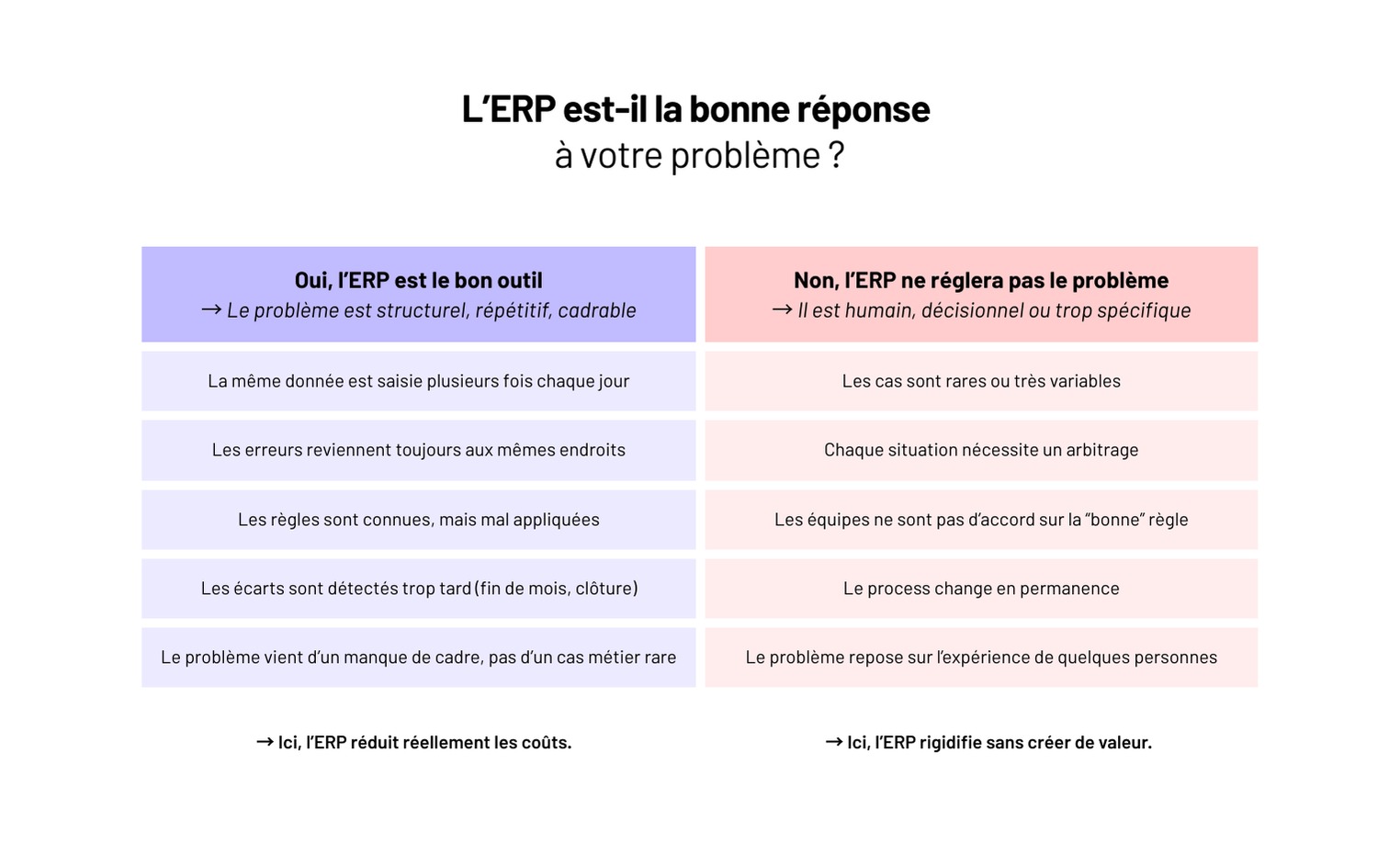
Avant de parler de gains, de ROI ou de réduction des coûts, il faut être clair sur le rôle réel d’un ERP.
Un ERP est redoutablement efficace pour une chose : exécuter un cadre.
Il centralise la donnée, impose une séquence, rend les règles applicables sans interprétation humaine.
Concrètement, il permet de :
Sur un système déjà cohérent, c’est un accélérateur puissant.
L’ERP ne définit pas un bon processus.
Il n’arbitre pas entre deux logiques métier contradictoires.
Il n’harmonise pas des pratiques différentes par magie.
Sur le terrain, on voit souvent des PME attendre de l’ERP qu’il :
👉 Le système fonctionne… mais personne n’est vraiment satisfait.
Quand un ERP complique le quotidien, ce n’est généralement pas l’outil le problème.
C’est qu’il fige des incohérences existantes.
Ce qui passait avant grâce à l’informel, à l’expérience ou aux ajustements humains devient soudain explicite, et donc contraignant. L’ERP ne crée pas le désordre : il l’expose.
🔍 Test terrain
Avant d’intégrer un processus dans l’ERP, posez cette question :
“Si deux équipes font différemment aujourd’hui, laquelle a raison ?”
👉 Si personne ne sait répondre clairement, l’ERP ne corrigera rien : il imposera un conflit.
Un ERP n’est jamais un point de départ. C’est un amplificateur. Donc avant de l’installer, il faut savoir quoi amplifier - et surtout quoi corriger.
La bonne approche, c’est de partir des processus qui coûtent cher aujourd’hui, même s’ils fonctionnent.
Tous les processus ne se valent pas. Certains sont bruyants, d’autres discrets mais très coûteux.
Sur le terrain, ceux qui posent le plus de problèmes sont souvent :
👉 Ce ne sont pas forcément ceux qui génèrent le plus de volume, mais ceux qui génèrent le plus d’exceptions.
Un bon indicateur n’est pas le nombre d’étapes, mais le temps passé à rattraper :
⚠️ Chaque contournement est un signal. S’il existe avant l’ERP, il existera après - mais en plus rigide.
Avant de parler d’outil, il faut d’abord cartographier les usages réels des équipes, pas les processus idéaux :
Ce travail est souvent inconfortable. Mais sans lui, l’ERP ne réduit pas les coûts : il les institutionnalise.
⚠️ Warning
Automatiser un mauvais processus ne le corrige pas.
Ça le rend simplement plus rapide… et plus coûteux à corriger plus tard.
Un ERP ne réduit pas les coûts partout. Il est efficace là où les pertes sont structurelles, répétées, et liées à un manque de cadre.
Ailleurs, il apporte surtout de la visibilité - ce qui est déjà beaucoup, mais différent.
Sur le terrain, les économies apparaissent surtout sur trois leviers.
1 - La fin de la double (ou triple) saisie
Quand une même information circule entre plusieurs outils, les erreurs et les reprises s’accumulent.
Un ERP bien paramétré supprime ces ressaisies, fiabilise la donnée et réduit le temps passé à vérifier.
2 - La réduction des erreurs opérationnelles
Mauvaise référence, mauvais prix, mauvais délai : chaque erreur coûte du temps, parfois de l’argent, souvent de la crédibilité.
En imposant un enchaînement clair et des règles partagées, l’ERP réduit drastiquement ces écarts.
3 - Un pilotage plus tôt, pas plus complexe
Sans ERP, les problèmes sont souvent visibles trop tard : en fin de mois, en clôture, ou après un incident client.
Avec un ERP, les indicateurs existent en continu. On corrige plus tôt, donc moins cher.
“Sur un projet ERP distribution, le principal gain n’a pas été la vitesse, mais la disparition des litiges internes. Avant, 20 à 30 % des commandes nécessitaient une reprise manuelle. Après cadrage et déploiement, on est tombés sous les 5 %. Le ROI est venu de là.”
— Camille, Product Manager @ Yield Studio
L’ERP ne fait pas de miracle sur :
Dans ces cas-là, forcer l’ERP crée plus de friction que de valeur.
💡 Pro tip
Si un problème n’apparaît pas au moins chaque semaine, l’ERP ne le rentabilisera pas.
👉 Commencez par automatiser ce qui fait perdre du temps tous les jours - pas ce qui agace une fois par trimestre.
Les projets ERP en PME échouent rarement à cause de l’outil. Ils dérapent dans les zones grises : là où personne ne tranche vraiment, mais où chaque décision a un impact durable.
Tout projet ERP accumule des demandes spécifiques.
Au début, elles paraissent raisonnables : “un petit champ en plus”, “une règle métier particulière”, “juste ce cas-là”.
Le problème n’est pas une adaptation isolée. C’est l’accumulation sans gouvernance.
À mesure que le spécifique s’empile :
“Sur un ERP retail, près de 40 % du budget a fini dans du spécifique. Trois ans plus tard, aucune montée de version n’avait été faite. Le système fonctionnait, mais l’entreprise était prisonnière de ses propres choix.”
— Julien, Engineering Manager @ Yield Studio
Un ERP ne vit jamais seul.
Il échange avec des outils comptables, CRM, e-commerce, WMS, outils métier.
Chaque intégration est un point de fragilité :
Quand ces flux sont mal cadrés, l’ERP devient le bouc émissaire… alors que le problème est périphérique.
Sans responsable clairement identifié :
Un ERP impose des choix. Si personne n’assume ces choix, le projet dérive lentement mais sûrement.
📌 À retenir
Un projet ERP dérape rarement d’un coup.
Il s’enlise par une succession de “petits compromis” jamais vraiment arbitrés.
Arrivé à ce stade, beaucoup de PME se posent la mauvaise question : quel ERP choisir ?
La vraie question est plutôt : quel type de solution est capable d’absorber notre réalité sans la déformer ?
Un ERP standard fonctionne très bien quand :
Dans ces contextes, l’ERP apporte un cadre solide, des bonnes pratiques éprouvées et une maintenance simplifiée.
⚠️ Mais dès que le métier devient spécifique, le risque apparaît : soit on contourne l’outil, soit on le déforme à coups de spécifique.
Certaines PME ne rentrent pas dans les cases.
Leur avantage concurrentiel repose précisément sur des processus atypiques : pricing complexe, logiques de production spécifiques, règles métier fines.
Dans ces cas-là, un logiciel métier sur mesure est souvent plus sain :
Mais il impose une exigence forte : gouvernance produit, vision long terme, discipline technique.
Sur le terrain, la solution la plus robuste est souvent hybride :
👉 L’objectif n’est pas de tout faire entrer dans l’ERP, mais de choisir ce qui doit être standardisé… et ce qui ne doit surtout pas l’être.
Un ERP ne fait pas gagner de l’argent. Il rend visibles vos choix d’organisation.
Quand il est bien cadré, il simplifie, fiabilise, aligne les équipes et fait disparaître des coûts invisibles : ressaisies, erreurs, dépendances humaines, bricolage quotidien.
Quand il est mal pensé, il fige des processus inefficaces, crée du spécifique inutile et transforme chaque évolution en chantier coûteux.
Sur le terrain, ce qui fait la différence n’est jamais l’outil. C’est :
Chez Yield, on intervient justement à cet endroit-là : quand une PME veut structurer ses outils sans rigidifier son métier, et réduire ses coûts sans recréer une usine à gaz.
👉 Vous envisagez un ERP ou vous sentez que l’existant commence à freiner votre croissance ? On peut vous aider à cadrer les bons arbitrages avant que l’outil ne décide à votre place.

Si votre infrastructure ne peut pas être recréée à l’identique en 30 minutes, vous ne la maîtrisez pas.
Sur le terrain, on voit encore trop souvent des infrastructures cloud partiellement automatisées : quelques scripts, un peu de Terraform, des réglages faits à la main en production parce que c’était urgent.
Le jour où il faut comprendre ce qui tourne réellement, corriger une erreur ou cloner un environnement, tout ralentit.
C’est exactement là que l’Infrastructure as Code prend tout son sens. Pas comme un outil DevOps de plus, mais comme une méthode pour décrire, versionner et reproduire l’infrastructure avec le même niveau d’exigence que le code applicatif - celui sur lequel repose votre logiciel métier.
Encore faut-il l’appliquer correctement. Une IaC incomplète crée souvent plus de risques qu’elle n’en supprime. Dans cet article, on pose les bases.
L’Infrastructure as Code (IaC) consiste à décrire l’infrastructure - serveurs, réseaux, bases de données, permissions, load balancers - sous forme de code, versionné et exécutable.
Concrètement, au lieu de créer ou modifier des ressources via une console cloud ou des scripts épars, on définit l’état attendu de l’infrastructure dans des fichiers.
Cet état devient la référence unique. Si la réalité diverge, on la corrige… par le code.
Pour fonctionner, l’IaC repose sur des propriétés simples mais strictes :
Ce point est souvent mal compris : l’IaC ne sert pas d’abord à aller plus vite.
Elle sert à réduire l’incertitude. À éviter les différences invisibles entre environnements. À rendre l’infrastructure lisible par toute l’équipe, pas seulement par celui qui l’a montée.
⚠️ Attention
Écrire de l’IaC ne suffit pas. Une infrastructure décrite en code mais modifiée manuellement en parallèle perd immédiatement sa valeur. L’IaC fonctionne uniquement si le code devient la source de vérité.
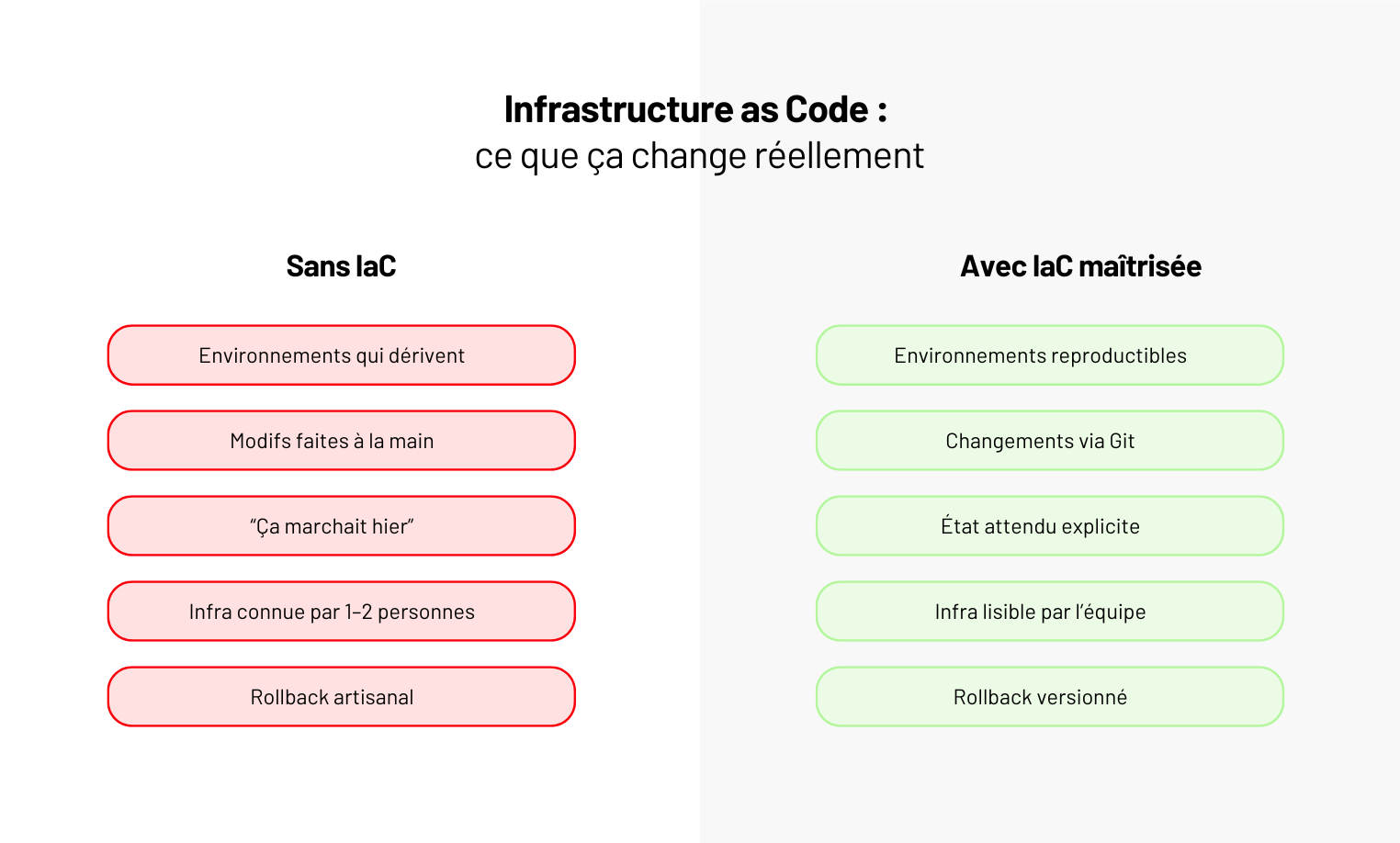
Quand elle est correctement mise en place, l’Infrastructure as Code change la façon dont une équipe travaille avec son infrastructure, au quotidien.
Dev, staging, prod qui dérivent avec le temps, c’est un classique.
Un flag activé ici, une règle réseau modifiée là, une variable oubliée “temporairement”.
Avec une IaC stricte, ce problème disparaît presque entièrement :
C’est souvent le premier gain visible sur le terrain.
Sans IaC, une modification infra ressemble souvent à ça : “Quelqu’un a changé un truc hier, mais on ne sait plus quoi.”
Avec l’IaC :
👉 L’infrastructure devient auditée comme du code, pas subie comme un état opaque.
“Sur beaucoup de projets, le vrai bénéfice n’est pas la vitesse de déploiement, mais la capacité à comprendre ce qui a changé quand un incident arrive. Quand tout passe par Git, on ne cherche plus : on lit l’historique.”
— Hugo, Engineering Manager @ Yield Studio
Une infra “faite à la main” repose presque toujours sur une ou deux personnes clés.
Quand elles partent, changent d’équipe ou sont absentes, la connaissance part avec elles.
L’IaC inverse cette logique :
C’est un levier sous-estimé de résilience d’équipe.
Sans Infrastructure as Code fiable :
L’IaC devient alors la fondation :
⚠️ À retenir
L’IaC ne crée pas la qualité à elle seule.
Elle révèle la qualité (ou les failles) de votre manière de gérer l’infrastructure.
Terraform et Pulumi ne sont pas des concurrents d’Infrastructure as Code. Ce sont deux façons différentes d’appliquer la même méthode : décrire l’infrastructure, la versionner et la rendre reproductible.
👉 Dans les deux cas, l’outil n’a de valeur que s’il est utilisé comme source unique de vérité.
Terraform s’appuie sur HCL, un langage déclaratif volontairement limité. Il impose un cadre clair : fichiers lisibles, homogènes, faciles à relire et à auditer en équipe.
Ce cadre sécurise, mais montre ses limites dès que la logique devient plus fine (conditions complexes, factorisation avancée).
Pulumi prend l’approche inverse. L’infrastructure est décrite dans des langages applicatifs standards. La factorisation est plus naturelle, la logique plus expressive, les tests possibles.
En contrepartie, la liberté est totale. Et sans conventions solides, la lisibilité peut vite en pâtir.
👉 Sur le terrain : Terraform favorise la discipline. Pulumi favorise la flexibilité.
Côté écosystème, Terraform part avec une avance nette. Il bénéficie d’un environnement très mature :
Pulumi progresse rapidement, mais reste plus jeune :
Dans des infrastructures larges, hétérogènes ou legacy, Terraform reste généralement plus rassurant.
Les deux outils reposent sur un état (state) centralisé.
👉 Dans les deux cas, le problème n’est jamais l’outil, mais la rigueur autour du state, des revues et des accès.
Sur le terrain, Terraform est souvent privilégié dès que l’infrastructure devient collective :
Pulumi fonctionne bien dans des contextes plus ciblés :
“Pulumi est puissant, mais demande une vraie maturité d’équipe. Terraform, lui, impose un cadre qui évite beaucoup d’erreurs quand l’infra devient collective.”
— Julien, Lead DevOps @ Yield Studio
⚠️ Warning
Si une seule personne peut maintenir votre IaC, vous avez déjà perdu.
Choisissez l’outil que l’équipe peut comprendre, relire et corriger.
En pratique, le choix entre Terraform et Pulumi arrive toujours au même moment :
l’infrastructure commence à devenir pénible à faire évoluer sans stress. Plus d’environnements, plus de monde qui touche à l’infra, plus de risques à chaque changement.
Terraform est le bon choix quand l’infrastructure doit être comprise sans avoir quelqu’un pour l’expliquer.
On le voit fonctionner durablement quand :
“Sur un SaaS B2B avec plus de 10 environnements actifs, on est intervenus après plusieurs incidents liés à des écarts invisibles entre staging et production. En passant sur Terraform comme seule source de vérité (plus aucune modif à la main), les écarts ont disparu. Surtout, lors des incidents suivants, l’équipe savait immédiatement si le problème venait du code applicatif ou de l’infra. Avant, ce n’était jamais clair.”
— Hugo, Engineering Manager @ Yield Studio
Pulumi fait sens quand l’infrastructure n’est pas juste un socle, mais une extension directe du produit.
On le recommande quand :
Pulumi apporte de la puissance. Mais cette puissance se paie : sans cadre, l’infra devient vite difficile à relire pour quelqu’un qui n’était pas là au départ.
Il y a un cas fréquent où le problème n’est ni Terraform, ni Pulumi.
Si :
…alors ajouter un outil d’IaC ne corrige rien. On structure un fonctionnement déjà bancal.
🔍 Le test est simple
Si une correction en production peut être faite sans passer par Git, votre Infrastructure as Code ne joue pas son rôle.
L’Infrastructure as Code ne rend pas une infrastructure meilleure. Elle rend vos pratiques visibles.
Terraform et Pulumi ne changent rien à ça. Ils amplifient ce qui est déjà en place : une discipline collective… ou un désordre organisé.
Sur le terrain, une IaC saine n’est pas impressionnante. Elle est prévisible, lisible, ennuyeuse. Et surtout, elle permet à l’équipe de dormir quand l’infrastructure évolue.
👉 Si vous voulez structurer ou reprendre votre Infrastructure as Code sans repartir de zéro, on peut vous aider à cadrer les bons choix et poser un cadre qui tienne dans la durée.

Le jour où un chiffre de stock n’est plus le même selon l’outil, la réunion ou la personne qui le sort, le problème n’est plus organisationnel : il est structurel. C’est généralement à ce moment-là qu’un projet ERP est lancé.
Sur le terrain, on voit des ERP démarrer avec une mauvaise question : quel logiciel choisir ?Alors que la vraie difficulté arrive bien avant :
Mettre en place un ERP, ce n’est pas déployer un outil transverse. C’est transformer des pratiques implicites en règles explicites. Et accepter que certaines façons de faire ne survivront pas au projet.
👉 Dans cet article, on détaille comment se déroule concrètement une mise en place d’ERP, ce que chaque étape engage, et pourquoi la majorité des blocages arrivent avant même la première ligne de paramétrage.
Un projet ERP qui démarre par une démo éditeur est déjà mal engagé.
Sur le terrain, les projets qui dérapent ont presque tous le même point commun : on a choisi un outil avant d’avoir compris comment l’entreprise fonctionne réellement.
Un ERP ne corrige pas des usages flous. Il les fige.
La première étape n’est pas de lister des fonctionnalités, mais d’observer ce qui se passe vraiment :
Ce travail est souvent inconfortable. Il révèle des contournements, des règles implicites, des dépendances à certaines personnes.
Mais sans cette cartographie terrain, l’ERP ne fera que reproduire le chaos existant dans un outil plus rigide.
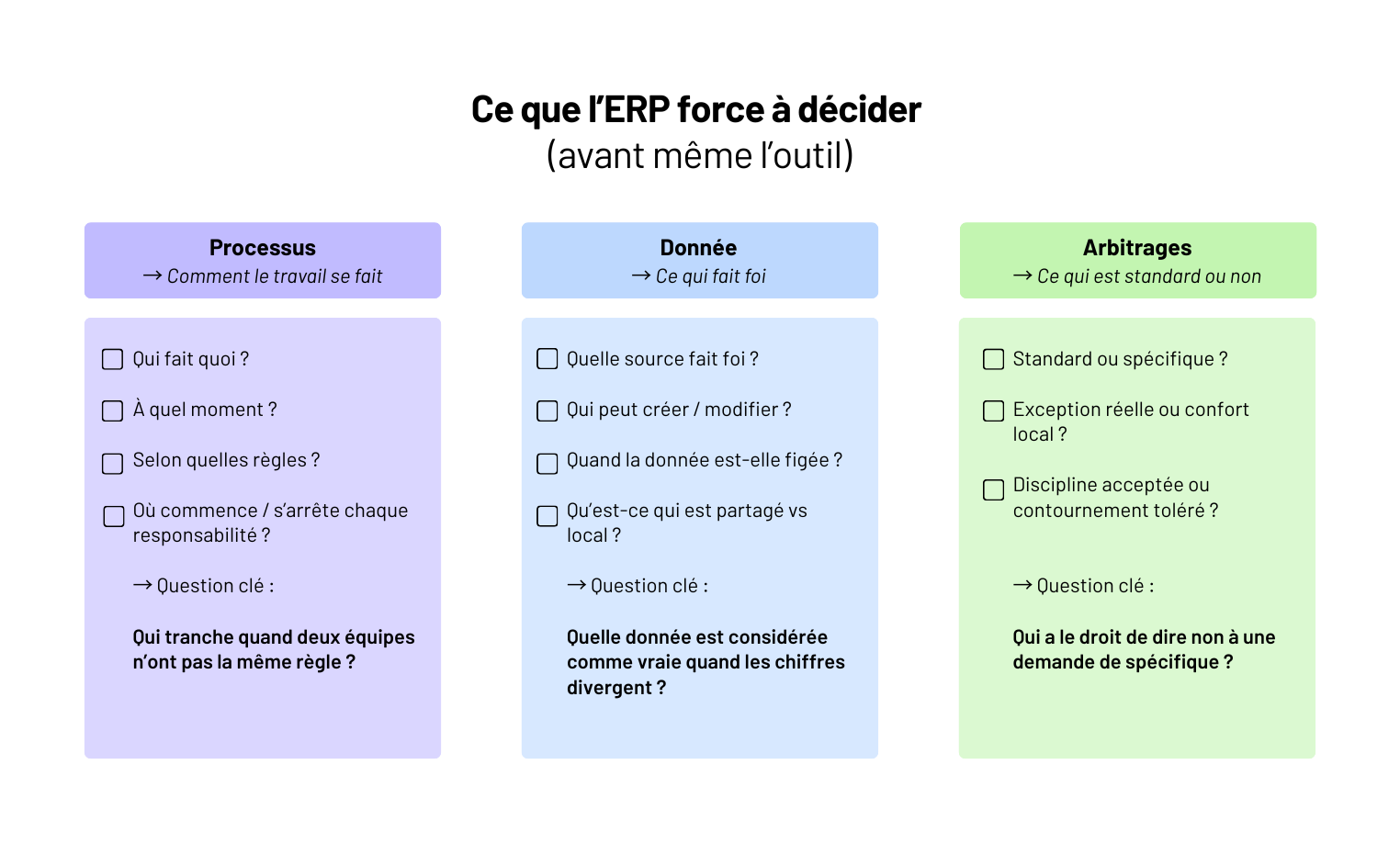
Tout n’a pas vocation à être standardisé. C’est même l’erreur la plus coûteuse.
À ce stade, on doit trancher clairement :
👉 Un ERP efficace n’est pas celui qui couvre 100 % des cas.
C’est celui qui couvre les bons 80 %, sans créer d’usine à gaz pour les 20 % restants.
Avant de parler solution, tout doit être écrit noir sur blanc :
Ce cadrage sert ensuite de filtre objectif pour comparer les ERP.
Sans lui, on choisit un outil complet. Avec lui, on choisit un outil adapté.
⚠️ Warning
Si vous n’êtes pas capables d’expliquer vos usages sans parler de l’outil, il est trop tôt pour lancer un projet ERP.
Sur le papier, une mise en place d’ERP suit toujours la même chronologie.
Sur le terrain, ce n’est jamais linéaire. Mais il y a un enchaînement réaliste, et quand on le respecte, le projet tient. Quand on le brûle, il dérape.
C’est la phase la plus sous-estimée… et la plus déterminante.
On ne parle pas encore d’écrans, mais de règles métier :
Sur les projets qui échouent, ce cadrage est soit trop vague, soit bâclé pour aller vite.
Les décisions sont repoussées… puis subies au moment du paramétrage.
Une fois dans l’ERP, chaque décision prise au cadrage devient concrète.
Et c’est là que les tensions apparaissent :
👉 C’est ici que la gouvernance fait la différence.
Sans arbitrage clair, l’ERP se transforme en patchwork de compromis.
Sur un projet ERP industriel, le paramétrage a commencé à dériver très vite : chaque équipe arrivait avec ses “cas particuliers”. On n’a pas cherché à tout trancher fonction par fonction. On a posé une règle simple : toute adaptation devait améliorer le process global, pas résoudre un irritant local. En deux ateliers, plus de la moitié des demandes ont été abandonnées. Le projet a arrêté de négocier en permanence et a recommencé à avancer.
— Camille, Product Manager @ Yield Studio
C’est souvent là que la réalité rattrape le projet. Données incomplètes, incohérentes, jamais nettoyées : l’ERP ne pardonne rien.
Un bon projet prévoit :
👉 Si la donnée est mauvaise, l’ERP ne l’améliorera pas. Il la rendra visible.
Tester un ERP, ce n’est pas valider que “ça marche”. C’est vérifier que les équipes savent travailler avec.
Les projets solides incluent :
Le go-live n’est pas la fin du projet. C’est le début de l’usage réel. Les premières semaines servent à ajuster, corriger, clarifier - pas à refaire ce qui n’a pas été décidé avant.
📌 À retenir
Un ERP ne se met pas en place par étapes techniques, mais par décisions assumées.
Chaque choix évité au départ ressortira… en production.
Un projet ERP ne déraille presque jamais à cause du cœur de l’outil. Il déraille à cause de ce qu’on branche autour… et de ce qu’on accepte de contourner.
Un ERP vit rarement seul. Il échange avec :
Chaque interface est un point de fragilité.
Sur le terrain, on voit souvent des intégrations construites vite, mal documentées, sans stratégie de long terme. Elles fonctionnent… jusqu’au premier changement de version, ou jusqu’à ce qu’un flux se bloque en production.
👉 Plus il y a d’intégrations non maîtrisées, plus l’ERP devient dépendant de son environnement.
Le spécifique est rarement présenté comme tel. Il arrive sous des formes acceptables : “petite adaptation”, “logique métier indispensable”, “cas très particulier”.
Pris isolément, chaque développement semble légitime.
Accumulez-les, et vous obtenez :
“Sur un ERP retail, aucun développement spécifique n’a été décidé comme un vrai choix structurant. Ils ont été ajoutés un par un, pour répondre à des cas ponctuels, sans vision d’ensemble. Trois ans plus tard, l’ERP était devenu trop risqué à faire évoluer : trop de règles cachées, trop de dépendances non maîtrisées. Personne n’osait lancer une montée de version.”
— Julien, Engineering Manager @ Yield Studio
La dette ne se voit pas le jour du go-live.
Elle apparaît quand il faut :
Chaque contournement non documenté devient un frein.
Chaque règle implicite devient un risque.
⚠️ Warning
Un ERP sur-spécifié ne crée pas de valeur durable.
Il fige des problèmes que l’entreprise devra repayer plus tard - souvent au pire moment.
Sur le terrain, un ERP qui ne prend pas n’est presque jamais un problème d’outil.
C’est un problème d’appropriation. Les équipes continuent à travailler comme avant… autour de l’ERP, pas avec lui.
La conduite du changement n’est pas une phase à part.
C’est ce qui conditionne l’usage réel du système dès le premier jour.
Beaucoup de projets ERP communiquent au moment du go-live.
C’est déjà trop tard.
Les utilisateurs découvrent alors :
👉 Contournements, fichiers parallèles, rejet passif.
Les projets qui tiennent dans la durée s’appuient sur :
👉 Un ERP est accepté quand il est compris. Et il est compris quand les décisions ont été partagées, pas seulement annoncées.
Former sur des écrans ne suffit pas.
Ce qui fonctionne :
📌 À retenir
Si les équipes n’ont pas confiance dans l’ERP, elles recréeront leurs propres règles - avec ou sans vous.
Un ERP ne sauve pas une organisation mal alignée.
Il la met face à ses incohérences, sans filtre.
Quand un projet ERP échoue, ce n’est presque jamais parce que l’outil était mauvais.
C’est parce que les usages n’étaient pas clairs, les arbitrages repoussés, et les exceptions trop nombreuses pour être assumées.
Sur le terrain, les ERP qui tiennent dans le temps ont trois points communs :
Un ERP réussi n’est pas confortable. Il impose une discipline. Et c’est précisément pour ça qu’il crée de la valeur.
👉 Chez Yield Studio, on intervient sur des projets ERP quand il faut structurer, intégrer et faire tenir le système dans la durée, pas juste implémenter une solution. Si vous êtes au début d’un projet ERP (ou coincés au milieu) mieux vaut poser les bons arbitrages maintenant que les subir plus tard.
