Nos experts vous parlent
Le décodeur

“On veut un site avec un espace client.” “Il faudrait que les équipes puissent suivre les demandes en ligne.” “Et si les utilisateurs pouvaient uploader leurs documents ?”
👉 En surface, ça ressemble à un site. En réalité, c’est une application web. Et ce flou sémantique - encore omniprésent en 2025 - explose les projets dès le cadrage.
Trop souvent, des entreprises lancent un “site” sans réaliser qu’elles veulent un outil métier. Résultat : un CMS bricolé, une logique métier plaquée, des galères d’usage dès la V1.
Chez Yield, on voit le même scénario chaque mois :
- Un site vitrine devenu plateforme d’onboarding client.
- Un back-office monté sous WordPress qui gère (mal) des dizaines de workflows.
- Un tunnel e-commerce transformé en ERP artisanal… mais en prod.
Aujourd’hui, 73 % des projets de digitalisation dans les PME incluent de la logique métier. Mais rares sont ceux qui le formalisent comme tel dès le départ.
C’est tout l’enjeu de cet article. Clarifier, enfin, ce qu’est une application web. La distinguer d’un simple site vitrine. Et poser les bonnes bases… avant de lancer un chantier qu’on traînera trois ans.
Ce qu’est (vraiment) un site web — et jusqu’où il peut aller
Un site web, c’est un support de communication. Pas un produit. Son rôle : rendre visible, valoriser, informer. Pas d’exécution métier. Pas de logique utilisateur. Pas de traitement de données en continu.
Typiquement, un site web permet de :
- Présenter une entreprise, une offre, une équipe ;
- Publier du contenu (blog, SEO, cas clients…) ;
- Générer des leads via des formulaires ;
- Accompagner une stratégie d’image ou de notoriété.
On y navigue sans compte, sans logique de rôle. Ce qu’on voit est identique d’un utilisateur à l’autre. La donnée circule peu. L’interaction est limitée. Et la valeur produite dépend surtout du contenu.
Techniquement, on reste sur :
- Des CMS (WordPress, Webflow, Ghost) ;
- Des solutions e-commerce “simples” type Shopify ;
- Parfois du no-code type Framer ou Softr, pour aller vite.
Et c’est très bien… tant que votre besoin reste statique, générique, ou marketing.
Le signal faible à ne pas rater
Si vous commencez à intégrer :
- Des formulaires conditionnels complexes ;
- Des tableaux personnalisés selon le profil ;
- Des exports, des workflows, ou des rôles multiples…
… alors vous êtes déjà en train de bricoler une application. Et c’est là que ça casse. Maintenance impossible. Sécurité bancale. UX incohérente.
Exemple : “On a un WordPress avec des dashboards utilisateurs, un back-office maison, et une gestion d’accès par plugin.”
👉 Traduction : vous avez une application web déguisée — et elle souffre.
Une application web, c’est un outil. Pas un support de com’
Un site web, ça présente. Une application web, ça sert. C’est là toute la différence.
L’objectif d’un site, c’est la visibilité : raconter une marque, présenter une offre, faire passer un message. L’utilisateur y reste souvent anonyme. Il clique, consulte, part.
Une application web, c’est l’inverse : l’utilisateur est identifié, actif, engagé. Il vient pour agir : déposer une demande, suivre une livraison, gérer une équipe. Et il attend une réponse immédiate, logique, fluide.
Derrière cette interaction, il y a :
- une logique métier codée dans l’outil (ex. : règles d’éligibilité, affectation automatique, calcul de droits) ;
- des interfaces complexes (droits utilisateurs, tableaux dynamiques, notifications ciblées…) ;
- des enjeux techniques forts : base de données, API, temps réel, sécurité, scalabilité.
Un portail client, un outil RH, une marketplace B2B ou un CRM métier sont tous des applications web — même si leur interface ressemble à un site.
Et ça change tout :
- On ne parle plus de CMS, mais de produit digital sur-mesure.
- On ne conçoit pas des pages, mais des flux utilisateurs.
- On ne livre pas un site fini, mais un outil évolutif.
Parole d’expert – Ce qu’on regarde toujours en premier
“Quand un client nous demande s’il lui faut un site ou une appli, on regarde pas la techno. On regarde ce que fait l’utilisateur.
S’il consulte de l’info sans interagir, c’est un site web.
S’il se connecte, remplit des données, suit un dossier ou attend un traitement, c’est déjà une application.
Ce n’est pas une question de complexité — c’est une question d’usage.”
Juliette, Product Manager chez Yield
Les différences qui changent tout
On confond souvent “application web” et “site web” parce que les deux tournent dans un navigateur. Mais leur ADN est totalement différent. L’un communique. L’autre opère.

💡 À retenir : si votre projet implique de la donnée, des comptes utilisateurs, des flux métier ou des automatisations → vous êtes sur une application web. Pas un site en plus “complexe”. Un produit à part entière.
Ce que ça donne, concrètement
La confusion entre site web et application web, on la voit chaque semaine en atelier. Et souvent, ce n’est pas un problème de vocabulaire — c’est un cadrage produit à revoir.
Le site qui fait ce qu’on attend de lui
Une société de conseil veut présenter ses offres, publier des articles, capter des leads.
On lui livre un Webflow bien structuré, relié à un CRM, avec un back-office simple pour la gestion des contenus. Pas de comptes, pas de logique métier, pas de traitement de données côté client.
C’est un site web. Rapide à livrer, facile à maintenir, parfaitement adapté.
💡 En dessous de 30 pages, sans logique utilisateur avancée, un bon CMS suffit dans 90 % des cas.
L’appli qu’on avait prise pour un site
Un acteur RH arrive avec un brief : “On veut une plateforme pour mettre en relation des recruteurs et des freelances.”
Au fil des échanges, on découvre :
- plusieurs profils utilisateurs avec des permissions spécifiques ;
- un moteur de matching basé sur critères métier ;
- des dashboards dynamiques pour les suivis ;
- un module de paiement et de facturation.
L’interface pourrait faire penser à un site vitrine. Mais l’usage, lui, repose sur de la logique métier, de la donnée dynamique, et une stack solide.
C’est une application web. Et elle doit être pensée comme un produit digital à part entière.
⚠️ L’erreur fréquente : sous-estimer la complexité métier → surdimensionner le front, sous-investir dans le backend.
Le projet mal cadré… et mal parti
Un client nous dit :
“on veut un WordPress custom, avec des espaces utilisateurs, des exports Excel, et des workflows simples.”
On creuse. Et on trouve :
- 4 rôles utilisateurs ;
- des logiques d’affectation automatique ;
- un historique d’actions traçable ;
- des contraintes sécurité (SSO, audit, logs…).
Autrement dit : une application, déguisée en site. Et si on continue sur cette base ? Un plugin par besoin, une stack bancale, une dette technique dès la V1...
🛑 On arrête tout, on recadre, on pose une vraie boussole produit.
Conclusion — Une application web, ce n’est pas un site “plus ambitieux”. C’est un produit.
Ce flou entre “site” et “app” coûte cher. En temps. En budget. En adoption.
Un site web peut suffire si votre besoin est simple, public, linéaire. Mais dès qu’il y a des utilisateurs identifiés, de la logique métier, ou un enjeu d’usage : vous n’avez plus besoin d’un site. Vous avez besoin d’un outil.
C’est là que commence l’application web. Et c’est là qu’on intervient chez Yield. 80 % des projets qu’on accompagne partent d’un existant bricolé : un WordPress sous stéroïdes, un outil no-code qui craque, une app “maison” ingérable.
À chaque fois, notre rôle, c’est de faire le tri : ce qu’on garde, ce qu’on refond, ce qu’on construit vraiment.
👉 La vraie question, ce n’est pas “quelle techno utiliser”. C’est : quel service métier voulez-vous rendre à vos utilisateurs ?
Parce qu’au bout, ce n’est pas une interface qu’on livre. C’est une solution digitale pensée pour automatiser, simplifier ou enrichir des processus métier.

Un brief carré. Un benchmark complet. Une roadmap calée. Et pourtant, trois mois plus tard ? Rien d’exploitable. Juste un lot de maquettes et une spec de 60 pages – obsolète avant même d’avoir été développée.
Ce scénario, on le retrouve dans une majorité de projets web mal embarqués. Pas à cause de la tech. Pas à cause du budget. Mais à cause d’un modèle qui ne fonctionne plus : l’agence traditionnelle, avec son process figé, son rapport prestataire-client, et sa logique de specs à livrer “comme prévu”.
👉 Chez Yield, on a accompagné plus de 30 projets de refonte ou de lancement sur les deux dernières années. Et dans 90 % des cas, ce qui change la donne, ce n’est pas la stack. C’est la capacité à construire avec les utilisateurs finaux, à livrer un MVP utile rapidement, et à faire évoluer un produit sur la base du réel.
Certaines agences tentent d’hybrider leur approche – en injectant un peu d’agilité, ou une pincée de discovery. Mais dans les faits, la majorité reste coincée dans une logique “prestataire à qui on confie une spec”. Et dès que le projet est complexe, stratégique, ou mouvant… ça coince.
Le studio de développement web, c’est l’inverse. Une équipe resserrée, une méthode orientée terrain, une organisation pensée pour livrer vite – et surtout, pour livrer juste.
L’agence traditionnelle : trop lente pour les projets qui comptent
Sur le papier, une “agence web” fait du développement. En pratique ? Elle exécute un cahier des charges.
Le schéma est toujours le même : Specs verrouillées → Devis signé → Livraison 6 mois plus tard → Frustration généralisée.
Le client est en donneur d’ordre. Le prestataire est en livraison. Entre les deux : peu de dialogue, pas de pilotage, et une incompréhension grandissante sur ce qu’il faut vraiment construire.
👉 Résultat :
- Des features inutiles, mais livrées “comme prévu” ;
- Des délais qui glissent parce qu’on découvre les vrais besoins trop tard ;
- Un produit figé, qui ne colle déjà plus à la réalité du terrain.
Et dans un projet web complexe - SaaS, portail métier, plateforme intégrée - ça ne tient pas.
Certaines agences hybrident leur approche, avec plus de co-construction ou des cycles courts inspirés de l’agilité. C’est une évolution intéressante - mais encore marginale. Dans 90 % des cas, le schéma reste figé : un commanditaire qui demande, un prestataire qui exécute.
Et tant que cette logique structure le projet, les mêmes symptômes reviennent : specs rigides, peu d’apprentissage, et un produit mal adapté aux usages réels.
Retour d’XP :
« On a repris un projet de plateforme RH censée centraliser les demandes d’absences. L’agence avait livré exactement ce qui était dans les specs : un formulaire, un tableau, quelques règles de validation.
Sauf qu’aucun utilisateur terrain n’avait été consulté. Les managers continuaient d’envoyer des mails, les RH de tout ressaisir à la main.
En 4 semaines, on a revu le besoin avec eux, posé une boussole produit, découpé un parcours testable. La nouvelle V1 est sortie en 6 semaines. Cette fois, elle est utilisée. »
Le studio de développement web : une product team externalisée
Un studio de développement web, ce n’est pas une agence qui code “plus vite”. C’est un modèle entièrement différent : une équipe intégrée, ultra-opérationnelle, qui construit un produit avec vous - pas pour vous.
Le studio fonctionne comme une extension de votre équipe. Product, design, dev : tout est réuni. Et tout avance ensemble.
Pas de specs figées. Pas de silos. Pas de tunnel de 3 mois sans feedback.
À la place, une méthodo qui a fait ses preuves :
- Une Product Discovery pour poser les bases : problème utilisateur, cap business, vision claire
- Une boussole produit pour aligner les décisions : qui on aide, pourquoi, avec quoi
- Un MVP ciblé, découpé par parcours utilisateur (pas par modules techniques)
- Des rituels courts : démos, tests terrain, arbitrages hebdo
- Une capacité à itérer dès la semaine 2, avec de vrais retours utilisateurs
Le studio n’attend pas “que tout soit prêt”. Il avance dans l’incertitude avec méthode.
👉 L’objectif : construire un produit utile rapidement - puis l’améliorer sans relâche. Pas exécuter un plan figé.
Retour d’XP - lancement d’un produit RH en environnement contraint
L’équipe fondatrice avait une idée claire, mais pas de temps à perdre en specs figées. Le besoin : aider les RH de terrain à suivre les relances de documents administratifs.
En phase de discovery, on a interviewé 4 gestionnaires RH - pas des personas fictifs, des utilisateurs débordés, qui utilisaient un mix d’Excel, de mails et de rappels Outlook pour suivre les dossiers.
Ce qu’on a découvert : les irritants ne venaient pas du “manque de fonctionnalité”, mais du chaos quotidien. Des relances oubliées, des documents en double, des erreurs d’affectation.
En moins de 10 jours, on a co-construit avec eux une boussole produit ultra claire :
- Cap : réduire de 50 % le temps passé à relancer manuellement des documents manquants ;
- Cible : les RH multi-sites, qui gèrent +30 collaborateurs chacun ;
- North Star : nombre de relances automatisées vs. manuelles.
Le MVP livré en 6 semaines ? Pas un prototype. Une interface simple : suivi des relances en cours, modèle de mails automatisés, alerte par collaborateur.
Pas tout. Pas parfait. Mais suffisant pour qu’un RH nous dise en test :
“C’est la première fois que je n’ai pas à tout refaire à la main.”
Ce que le studio change concrètement (vs. une agence traditionnelle)
On ne parle pas juste de méthode. On parle d’un changement complet de dynamique projet.

👉 En clair : le studio, c’est une accélération pour le time-to-market. Mais aussi une assurance pour la qualité du produit. Et une structure pour faire avancer un projet complexe sans y laisser 9 mois et 200 tickets Jira.
Quand choisir un studio (et pas une agence classique) ?
Le studio, ce n’est pas “une autre façon de faire du dev”. C’est un levier stratégique quand vous avez un vrai enjeu produit. Et pas 12 mois devant vous.
👉 Trois cas typiques où un studio fait toute la différence :
Vous lancez un nouveau SaaS, et le marché n’attendra pas
Vous avez identifié un besoin. Des utilisateurs prêts à tester. Mais pas d’équipe produit, pas de temps pour un RFP, pas de roadmap à 18 mois.
Le studio agit en commando produit :
- Cadrage express, vision claire, slicing vertical dès la semaine 1 ;
- MVP livré en 6–8 semaines, utilisé, mesuré, ajusté ;
- Stack pensée pour itérer vite, sans dette.
💡 Exemple : un fondateur solo veut digitaliser le suivi des équipements dans le BTP. En 7 semaines : onboarding client, déclaration d’incident, export pour l’expert. Utilisé dès la semaine 2 par 3 PME pilotes.
Vous devez refondre un portail métier… sans tout péter
L’existant est lourd, peu maintenu, verrouillé. Mais tout le monde l’utilise. Impossible de tout refaire en big bang.
Le studio intervient comme extension produit :
- Audit rapide de l’existant ;
- Découpage par flux critique (ex. : dépôt d’un dossier, validation d’une demande) ;
- Migration incrémentale avec ponts entre les systèmes.
💡 Exemple : une plateforme de suivi RH pour 10 000 salariés. V1 orientée “ajout d’un document justificatif”, sécurisée, connectée à l’AD, testée en 6 semaines.
Vous avez besoin d’un outil interne robuste (pas d’un prototype bancal)
Le fichier Excel “provisoire” est devenu critique. Le no-code commence à montrer ses limites. Mais personne en interne n’a le temps (ou l’envie) de le transformer en vrai produit.
Le studio prend le relais :
- User research ciblée (qui fait quoi, avec quelles galères ?) ;
- App custom, ergonomique, sécurisée, livrée vite ;
- Et surtout : pensée pour durer (pas juste “boucher un trou”).
💡 Exemple : un dashboard de pilotage logistique pour une équipe de 5 personnes. 3 écrans clés : plan de charge, alerte délai, export pré-rempli pour les transporteurs. Livré en 5 semaines. Plus jamais touché Excel.
👉 Ce que ces projets ont en commun ? Un vrai problème utilisateur, une envie d’aller vite sans sacrifier la qualité, et le besoin d’un partenaire qui ne “prend pas un brief”, mais construit un produit.
Conclusion - Le studio : une approche moderne pour un produit qui tient
Construire une application web aujourd’hui, ce n’est pas “trouver des devs” ou “rédiger des specs”. C’est cadrer un vrai besoin. Le livrer vite. L’adapter en continu. Et créer un produit digital qui sert - pas juste un projet qui se livre.
C’est exactement ce que permet un studio de développement web. Pas un prestataire en bout de chaîne. Un copilote engagé, qui aligne design, tech et produit pour faire avancer ce qui compte.
En résumé, le studio, c’est :
- Un cadre clair dès le départ : discovery, vision produit, roadmap priorisée - pas un brief flou qui dérive
- Une équipe soudée, prête à livrer : product, design, tech, DevOps - tous alignés, tous impliqués
- Un MVP testable vite : parcours prioritaire, slicing vertical, feedback terrain dès les premières semaines
- Un vrai ownership produit : le studio ne code pas “ce qu’on lui dit” - il construit un produit qui tient
- Un partenaire long terme : rétros, itérations, suivi post-lancement - le studio reste là pour faire grandir le produit
Le studio de développement web, c’est la réponse qu’on choisit quand on veut aller vite - sans sacrifier la qualité. Quand on veut un produit robuste, utile, évolutif. Et surtout : quand on veut que ça marche.

React ou Vue ? Monolithe ou microservices ? Serverless ou conteneurisé ? En 2025, choisir les bonnes technologies pour développer une application web n’a jamais été aussi structurant… ni aussi risqué.
Car une stack mal choisie, ce n’est pas juste “un peu de temps perdu”. C’est un produit qui rame à scaler. Un MVP livré en retard. Une équipe tech sous l’eau. Et une dette technique qui explose… dès les premiers mois.
👉 Le vrai enjeu, ce n’est pas “d’empiler des technos à la mode”. C’est d’aligner vos choix avec ce que votre produit doit devenir : un SaaS robuste, une plateforme intégrée, un outil digital utilisé et maintenable.
Chez Yield, on accompagne chaque année des dizaines d’équipes dans ces arbitrages stratégiques. Dans cet article, on vous partage notre grille de lecture 2025 :
- Quelles sont les tendances solides, et pas juste les buzzwords ?
- Comment choisir une stack adaptée à votre produit (et pas l’inverse) ?
- Quelles sont les briques qui tiennent la route en 2025 - côté front, back, data, infra ?
- Et surtout : comment éviter les erreurs qui coûtent cher, longtemps.
Les grandes tendances technologiques 2025
Le paysage technologique évolue vite. Mais certaines tendances sont devenues des standards pour livrer vite, scaler proprement, et maintenir sans douleur.
Cloud-native : le socle par défaut
Finies les machines “à la main”. En 2025, presque tous les projets sérieux adoptent une logique cloud-native : infrastructure modulaire, scalable, observable.
Pourquoi ? Parce que ça permet de :
- démarrer vite, sans investir dans une infra rigide ;
- scaler à la demande (dev / test / production) ;
- isoler les environnements facilement.
Microservices (quand c’est justifié)
Les microservices ne sont pas une fin en soi. Mais pour certains produits - fortes contraintes d’évolutivité, multi-équipes, modules indépendants - c’est un vrai levier :
- meilleure séparation des responsabilités ;
- mise à l’échelle granulaire ;
- résilience renforcée.
⚠️ À éviter si vous démarrez un MVP : complexité inutile, surcoût de coordination.
Dans ce cas, un bon monolithe modulaire fera 100 % le job.
Serverless : pour aller vite, sans se charger de l’infra
Fonctions AWS Lambda, Firebase, Vercel… Le serverless reste un excellent choix pour :
- automatiser des tâches isolées (ex : génération PDF, envoi d’email, déclencheurs d’événement) ;
- héberger une API légère ou des jobs ponctuels ;
- réduire le DevOps à l’essentiel.
API-first : incontournable pour les produits ouverts ou intégrables
Designing your API before building your app. C’est plus qu’un principe : c’est ce qui permet de :
- penser dès le départ les intégrations (ERP, CRM, SI interne…) ;
- séparer proprement front et back ;
- faciliter la scalabilité.
AI/LLMs intégrés dans les apps métier
Les assistants conversationnels ne sont plus des démos. De plus en plus de produits intègrent une couche LLM pour :
- accélérer certaines tâches métier (génération automatique, analyse de texte, FAQ internes…) ;
- créer une expérience utilisateur différenciante ;
- embarquer des modèles custom (via API, ou fine-tuned localement).
💡 À utiliser avec discernement. Pas pour “faire de l’IA” - mais pour servir un vrai cas d’usage.
DevOps, GitOps, Infrastructure as Code : le delivery industrialisé
En 2025, livrer proprement, c’est une condition de survie. Une stack sérieuse embarque dès le départ :
- CI/CD automatisé (GitHub Actions, GitLab CI, Bitbucket Pipelines…) ;
- monitoring temps réel ;
- Infrastructure as Code (ex : Terraform, Pulumi).
👉 Ce n’est pas réservé aux “gros projets”. C’est ce qui évite de tout casser à la première montée en charge.
Comment choisir sa stack : les critères clés
Il n’y a pas de stack magique. Il y a une stack qui colle à votre produit, votre contexte, votre équipe. Point.
Scalabilité attendue
Un SaaS avec 10 utilisateurs n’a pas les mêmes exigences qu’un outil déployé dans 10 pays, sur 5 fuseaux horaires.
Posez la question tôt : “Et si on passe à 10x plus d’utilisateurs dans 6 mois ?”
👉 Pour un MVP : un monolithe bien découpé suffit souvent.
👉 Pour une croissance rapide : modularité, base scalable, cache, monitoring dès le départ.
Time-to-market
Si vous avez besoin de sortir une V1 en 6 semaines, pas de place pour une stack exotique.
Choisissez ce qui est connu de vos équipes, rapide à développer et bien documenté.
Exemple : Laravel + Livewire + Tailwind = un MVP solide, beau, testable rapidement.
Retour d’XP
“Sur un outil RH déployé dans 30 sites industriels, le time-to-market était critique.
On a posé Laravel + Livewire dès le jour 1. En 4 semaines : MVP en production, validé sur le terrain.
Zéro dette, zéro contournement, et un socle prêt à évoluer. C’est ça, le vrai gain de temps.”
Complexité fonctionnelle ou data
Un tableau de bord n’a rien à voir avec une plateforme d’analytics temps réel.
Plus votre logique métier est complexe, plus il faut penser :
- structuration du code (DDD, modularité) ;
- langage adapté (Go, Python, Rust pour du traitement lourd) ;
- performances en lecture / écriture.
Intégrations SI
Votre app doit parler à un ERP maison ? À un Active Directory ? À Salesforce ?
Pensez API-first. Et vérifiez :
- la compatibilité de vos technos avec les protocoles en place ;
- la maturité des connecteurs ;
- la documentation des APIs externes.
Ne sous-estimez jamais le coût d’intégration SI. C’est souvent ce qui fait dérailler un planning.
Sécurité & compliance
Données sensibles ? Secteur régulé ? Données de santé, bancaires, RH ?
Ce n’est pas “quelque chose à voir plus tard”. Dès le choix technologique, il faut penser :
- gestion des rôles et des droits ;
- logs, audit, traçabilité ;
- chiffrement, backups, RGPD.
Certains frameworks offrent des briques prêtes. D’autres nécessitent tout from scratch. À évaluer au cas par cas.
Équipe disponible
C’est LA question. Parce qu’une bonne stack mal maîtrisée = projet lent, fragile, bancal.
Mieux vaut une stack maîtrisée qu’une stack “moderne” mal comprise.
Et si vous externalisez ? Le bon partenaire ne vous vendra pas sa techno préférée. Il cadrera avec vous votre besoin, votre contrainte, votre roadmap - puis choisira en conséquence.
Aligner stack et produit : les bons choix, pas les bons mots-clés
Choisir une techno, c’est répondre à la question : qu’est-ce qu’on construit, pour qui, avec quelles contraintes ?
Et dans 90 % des cas, c’est Laravel qui coche le plus de cases. Pourquoi ? Parce que dans un contexte MVP, outil interne, produit B2B en phase d’itération, ce qui compte, c’est :
- livrer vite un premier périmètre ;
- éviter la dette inutile ;
- poser une base stable, lisible, maintenable.
C’est exactement ce que permet Laravel, avec une stack full PHP bien pensée (Livewire, Tailwind, Alpine, Laravel Forge, etc.).
Et c’est ce qu’on utilise chez Yield pour une majorité de projets à impact métier.
Exemples typiques :
- un MVP SaaS B2B à sortir en 4 à 6 semaines ;
- un backend pour une app React Native, simple mais structuré ;
- un outil interne RH / logistique connecté au SI métier ;
- un produit web à faire évoluer progressivement, sans surcharge techno.
Et si ce n’est pas suffisant ?
Oui, Laravel est souvent le bon choix. Mais il a ses zones d’inconfort, qu’il faut connaître pour ne pas se faire piéger plus tard :
- Temps réel natif : pas le terrain de jeu préféré de Laravel. C’est faisable (via Laravel Echo, Pusher, etc.), mais moins fluide que du Node ou du Go pensé pour ça.
- Traitement asynchrone distribué : possible, mais plus d’effort pour orchestrer des workers, des files de messages, des traitements parallèles à grande échelle.
- Très gros volumes ou architectures complexes : Laravel scale, mais il faut anticiper. Dès qu’on vise du multi-tenant, des microservices ou des contraintes fortes de disponibilité, ça demande une vraie stratégie d’architecture.
- Interop JS fullstack : si vous partez sur une stack JS unifiée avec monorepo front/back, des APIs typées (TypeScript end-to-end), Laravel n’est pas l’option naturelle.
👉 Ces limites ne sont pas bloquantes dans 90 % des cas. Mais elles existent. Et chez Yield, on les connaît pour mieux les contourner, ou faire les bons choix quand on les atteint.
Quelques cas typiques

👉 À chaque fois : on part du produit à livrer, pas de la techno à caser.
Les briques qui comptent vraiment (et celles qu’on laisse de côté)
Voici les technos qu’on recommande souvent - non pas parce qu’elles sont “tendance”, mais parce qu’elles permettent de livrer vite, proprement, et de scaler sans douleur.
Côté frontend : stable, documenté, maintenable
On ne réinvente pas la roue pour construire une interface.
Dans 90 % des cas, on pose React. C’est outillé, robuste, compatible avec tout (design system, test, CI, SSR…). Et si votre équipe connaît déjà, c’est un no-brainer.
Si le projet est très design-first, ou que votre équipe frontend préfère, Vue.js peut être un bon choix — rapide à prendre en main, plus intuitif pour certains.
Svelte ou Solid ? Performants, sexy… mais à éviter si vous visez une équipe élargie ou des relais faciles à staffer.
Côté backend : la bonne stack pour livrer sans galérer
Ce qu’on cherche : un socle solide pour livrer vite une V1, itérer, et ne pas regretter dans 6 mois.
Pour un SaaS B2B, un outil métier, ou une plateforme interne : TallStack (Laravel + Livewire + Tailwind + Alpine) est ultra-efficace. Stack propre, rapide à mettre en place, parfaite pour un MVP utile en quelques semaines.
Pour des APIs temps réel ou du server-side Javascript, Node.js garde tout son sens.
Pour du data, de l’analytique ou du prototypage rapide : Python/Django fait le job.
Besoin de perfs extrêmes ou de traitement distribué ? Là, Go ou Rust sont vos alliés — mais seulement si vous avez l’équipe pour.
Retour d’XP :
“Sur un projet finance, on bossait sur une plateforme d’analyse P&L en temps réel. Côté usage, les équipes devaient visualiser des centaines de flux consolidés, recalculés à la volée, avec un front en React très dynamique.
On a écarté Laravel très vite : pas le bon outil ici. On a posé un backend en Node.js + Redis Streams, avec DuckDB pour les requêtes ad hoc. Ce combo nous a donné la vitesse, l’asynchronicité et la souplesse de traitement qu’il fallait.
Résultat : un système stable, extensible, branché à la data platform du client — et surtout, utilisé dès la V1.”
Côté base de données : la stabilité avant l’originalité
Par défaut, on recommande PostgreSQL. Fiable, robuste, documenté. Vous n’en serez jamais prisonnier.
MongoDB si vos données sont semi-structurées (et que le modèle relationnel est un frein, pas un cadre).
Redis en cache, en queue, en moteur de session… Indispensable dès qu’on veut accélérer un flux.
Les bases orientées graphes ? À réserver à des cas ultra spécifiques.
Côté infra : industrialiser dès le jour 1
Livrer une feature, c’est bien. La monitorer, la déployer sans stress, la rollback en 2 minutes si besoin : c’est mieux.
En 2025, une stack CI/CD bien posée, c’est non négociable. GitHub Actions, GitLab CI, peu importe - tant que c’est versionné, automatisé, testé.
Kubernetes si vous anticipez une montée en charge, du multi-tenant, ou une archi microservices.
Et du serverless pour les cas où ça fait vraiment gagner : tâches asynchrones, traitements ponctuels, scripts à la volée.
La checklist Yield pour choisir la bonne stack
Avant de trancher entre Laravel, Node.js, Go ou autre chose… posez-vous les bonnes questions.
Cette grille, on l’utilise avec nos clients pour cadrer vite et bien.
1. Quel est votre time-to-market ?
🔲 Vous avez 6 à 8 semaines pour sortir un MVP.
🔲 Vous pouvez poser une archi complexe, montée en charge prévue dans 12 mois.
👉 Si vous devez aller vite, Laravel ou TallStack reste l’option la plus efficace. Rapide, propre, sans dette.
2. Quelle est la maturité de votre équipe ?
🔲 Vos devs maîtrisent Laravel / PHP.
🔲 Vous avez une équipe fullstack JS (ou un besoin de monorepo).
🔲 Vous pouvez recruter (Go, Rust, infra, etc.).
👉 Une stack connue = un produit qui sort. Une stack “tendance” mal maîtrisée = 6 mois de bugs.
3. Temps réel et asynchronisme, est-ce structurant ?
🔲 Vos flux sont classiques (CRUD, formulaires, tableaux).
🔲 Vous avez du live à gérer (chat, notifications, dashboards en streaming).
👉 Laravel gère l’essentiel. Mais pour du temps réel natif ou distribué : Node.js (ou Go) prend le relais.
4. Degré d’intégration à votre écosystème ?
🔲 Vous avez besoin de connecter des CRM, ERP, SSO, APIs tierces.
🔲 L’app reste autonome.
👉 Laravel s’intègre très bien dans un SI, tant que les APIs sont standards. Mais en présence de SSO + microservices + sécurité renforcée → attention au setup.
5. Enjeux de sécurité / conformité ?
🔲 Vous traitez des données sensibles (santé, RH, finance, mineurs…).
🔲 Vous avez des exigences d’audit, logs, droit à l’oubli, backups chiffrés.
👉 Laravel embarque des briques natives (logs, policies, crypto), mais il faut les activer tôt.
6. Scalabilité anticipée à 12 mois ?
🔲 100 à 1000 utilisateurs réguliers, peu de pics.
🔲 10K+ utilisateurs, pics fréquents, architecture multitenante.
👉 Laravel peut tenir la charge avec une bonne infra. Mais passé un seuil, Go / Node + archi distribuée = plus serein.
7. Votre front est-il un simple support ou un produit en soi ?
🔲 Interface classique (formulaires, tableaux, logique métier).
🔲 UI complexe (animations, interactions riches, logique avancée côté client).
👉 Livewire est parfait pour des fronts sobres et efficaces. Pour du design-first ou des apps très interactives, React s’impose.
Conclusion :
✔️ Si vous cochez surtout les cases du haut → Laravel / TallStack = no-brainer.
✔️ Si vous cochez plusieurs cases du bas → Go, Node.js ou une stack distribuée peuvent devenir nécessaires.
Les pièges classiques à éviter (et qui coûtent cher)
Choisir sa stack, ce n’est pas une case à cocher. C’est une série de décisions qu’on traîne pendant des années. Voici les erreurs qu’on voit encore trop souvent — et comment les éviter.
Empiler les technos comme des LEGO
Un frontend ultra hype. Un backend qui n’a jamais été testé à l’échelle. Trois bases de données “parce qu’on avait déjà commencé”. Résultat : un Frankenstein ingérable, que personne ne sait faire tourner sans une heure de brief.
Ce qu’on recommande : une stack simple, cohérente, documentée. Chaque brique doit avoir une vraie raison d’être.
Choisir une stack trop ambitieuse pour votre équipe
Kubernetes, Kafka, microservices, Terraform… sur le papier, ça fait sérieux. Mais si votre équipe a besoin de deux jours pour déployer une feature, vous êtes en train de creuser votre propre dette.
Le bon choix, c’est celui que vous pouvez maintenir avec votre équipe actuelle - pas avec une dream team imaginaire.
🚨 Si votre équipe met 2 jours à livrer une feature, vous avez un problème de stack ou de culture DevOps.
Oublier l’intégration avec votre écosystème
Vous lancez une plateforme ? Votre produit devra probablement parler à un CRM, un ERP, un SSO d’entreprise, ou des outils métier internes. Et ça, mieux vaut l’anticiper très tôt.
Une stack, c’est aussi une capacité à s’interfacer. Ce n’est pas qu’un sujet backend, c’est un enjeu de pilotage technique global.
Sous-estimer les enjeux sécurité et privacy by design
Un SaaS B2B qui gère des données sensibles ? Une plateforme RH avec des infos personnelles ? Il faut penser RGPD, chiffrement, gestion des droits, journalisation… avant la mise en prod.
Une stack bien choisie, c’est une stack où la sécurité est native - pas patchée en urgence après le premier audit.
🚨 Si le CTO passe 80 % de son temps à corriger des bugs de prod, c’est que la base n’est pas fiable.
Oublier le coût dans 12 mois
Ce n’est pas juste le coût de développement qu’il faut regarder. C’est le TCO : Total Cost of Ownership. Combien va coûter la maintenance ? La scalabilité ? Le monitoring ? La dette technique qu’on va accumuler ?
Une techno “gratuite” mal maîtrisée peut coûter bien plus qu’une stack solide avec de vrais outils.
🚨 Si vous avez besoin de trois outils CI/CD pour un seul produit, c’est que quelque chose cloche dans l’outillage.
Une stack n’a de valeur que si votre équipe peut la faire vivre
Avant de choisir une techno, posez les vraies questions de gouvernance :
- Qui porte l’architecture ? Si vous n’avez pas de lead tech senior, évitez les stacks complexes à orchestrer.
- Quel niveau de QA, de monitoring, de test ? Sans culture DevOps solide, mieux vaut une stack éprouvée que “moderne mais fragile”.
- Monorepo ou pas ? Ça dépend de vos équipes, pas d’une mode.
- Capacité de maintien ? Si vous n’avez pas d’équipe dédiée au quotidien, Laravel + Livewire reste imbattable sur le ratio valeur / maintenabilité.
👉 Une stack solide, c’est une stack en phase avec vos moyens humains. Celle qu’on peut faire vivre — pas juste livrer.
Conclusion – Pas de techno miracle. Juste des bons choix, faits au bon moment
Choisir la stack de son application web en 2025, ce n’est pas cocher des cases sur un tableau comparatif. C’est aligner trois choses :
- Ce que votre produit doit vraiment faire.
- Ce que votre équipe est capable de maintenir.
- Ce que votre business a besoin de prouver (vite).
Pas besoin d’empiler les buzzwords. Pas besoin non plus de rester sur un CMS “par défaut” parce que “c’est ce qu’on connaît”. Ce qu’il faut, c’est une architecture sobre, bien dimensionnée, et prête à évoluer.
👉 Chez Yield Studio, on accompagne chaque client pour faire les bons choix technos : ceux qui permettent de sortir une V1 rapide sans sacrifier l’avenir, de scaler proprement sans dette, et de faire vivre un produit utile, robuste, et maintenable.
Parce qu’un bon choix techno, ce n’est pas ce qui brille. C’est ce qui tient.

Une app qui rame. Un back devenu intouchable. Une UX figée dans les années 2010.
Beaucoup d’applications web vieillissent mal. Pas parce qu’elles ont été mal construites – mais parce qu’elles n’ont pas été pensées pour durer.
Et à un moment, ça coince. Les évolutions prennent des semaines. Les équipes n’osent plus toucher au code. Les utilisateurs bricolent des raccourcis pour éviter certains écrans.
Alors surgit une tentation : tout jeter et tout refaire. Mais vouloir recoder une application “from scratch”, sans méthode, c’est courir droit dans le mur.
👉 La réalité terrain est brutale : plus de 70 % des refontes explosent les délais, le budget… ou les deux. Et dans bien des cas, l’adoption chute, faute d’avoir réintégré ce qui faisait la valeur de l’existant.
Chez Yield, on a repris plusieurs projets d’applications web passés par là. Et à chaque fois, le constat est le même : le problème n’est pas technique. Il est méthodologique.
Une refonte bien menée, ce n’est pas une réécriture. C’est un projet produit. Avec une vision claire. Une roadmap pilotée. Et une exigence : livrer de la valeur plus vite que ce qu’on remplace.
Dans cet article, on vous partage notre méthode pour cadrer, découper, piloter – et réussir – la refonte d’une application existante. Pas pour “moderniser”. Mais pour améliorer ce qui compte vraiment : l’usage, la valeur, la capacité à évoluer.
Auditer ce qui tient (et ce qui bloque)
Avant de refondre, il faut comprendre. Pas juste relire les specs d’origine ou demander “ce qu’il faudrait en plus”. Mais observer ce qui se passe vraiment : côté tech, côté usage, côté métier.
Ce diagnostic repose sur quatre axes clés :
- Architecture technique : dette, obsolescence, capacité à faire évoluer.
- Expérience utilisateur : parcours critiques, frictions, détournements.
- Sécurité et performance : lenteurs, points de rupture, trous dans la raquette.
- Données d’usage : analytics + retours terrain = ce qui est vraiment utilisé (ou pas).
👉 Le but n’est pas de faire le ménage. C’est de savoir quoi garder, quoi jeter, quoi repenser.
Retour d’XP :
“Sur une appli logistique multi-sites, l’équipe pensait refondre en priorité le module “commandes”. En creusant, on a vu que le vrai point de friction venait des disponibilités transporteurs, planifiées à la main par Excel. L’UX n’était pas “moche”. Elle était inutilisable. C’est devenu le cœur du MVP.”
Redéfinir la vision produit avant d’écrire du code
Refondre une application web, ce n’est pas “faire mieux techniquement”. C’est repartir du besoin. Ce que les utilisateurs veulent vraiment faire. Ce que le métier veut mesurer. Ce que le produit doit changer.
La tentation, c’est de croire qu’on connaît déjà la cible. Qu’on peut se passer de discovery “puisqu’on a déjà l’existant”. En réalité, c’est l’erreur n°1.
Chaque refonte mérite sa propre phase de Product Discovery. Pour refaire l’exercice à neuf : comprendre les irritants, les contournements, les attentes — sans le filtre de l’ancien outil.
C’est là qu’on repose une vision produit claire. Pas un objectif vague, une vraie boussole.
Par exemple :
- “Automatiser 80 % des relances manuelles côté RH”
- “Permettre aux managers terrain de suivre leurs équipes en temps réel”
- “Sortir enfin du duo Excel + email pour piloter la production”
Sans vision produit, on améliore l’existant à l’aveugle. Avec, on reconstruit pour mieux délivrer. C’est ce qui transforme une refonte en levier business.
Construire une roadmap réaliste et utile dès la première release
Une refonte ne se pilote pas comme un chantier. Elle se priorise comme un produit.
L’objectif : sortir une première version utile avant même d’avoir tout migré.
Ça commence par la co-construction. Côté client, côté studio, ensemble :
- Des scénarios d’usage clairs (“demander un congé”, “valider une commande”) ;
- Des user stories actionnables, pas des specs de 30 pages ;
- Une définition du MVP refonte : pas toute l’app, juste ce qui débloque de la valeur.
Puis on priorise. Sérieusement. Ici, on parle RICE scoring, effort-impact, alignement avec la vision produit. On ne garde que ce qui compte. Pas ce qui “existait déjà”.
Et surtout, on intègre les contraintes d’interconnexion dès le départ :
- APIs existantes, format de données, dépendances SI
- Droits utilisateurs, sécurité, SSO, audits…
Ignorer ces sujets, c’est perdre 3 mois à la mise en prod.
Ce que ça change ? On ne vise pas la “refonte parfaite” dans 6 mois. On sort une version utile en 6 semaines — qui cohabite avec l’ancien. C’est comme ça qu’on avance vite… sans casser ce qui marche déjà.
Poser une architecture qui tiendra dans 3 ans (pas juste 3 sprints)
La tentation, c’est de tout reconstruire à neuf, sur une stack dernier cri. La bonne approche, c’est de poser une cible technique claire, adaptée au produit — et à l’équipe.
Une stack bien dimensionnée, maintenable, documentée, peut réduire de 30 à 50 % le coût de maintenance sur 3 ans. Et éviter les refontes… de la refonte.
Premier levier : le découpage
On ne migre pas tout d’un bloc. On isole les modules clés : auth, search, traitement d’un dossier…
Monolithe vers microservices ? Oui, si le produit doit scaler ou s’ouvrir à d’autres équipes.
Sinon, un monolithe modulaire fait le job — et accélère la delivery.
Deuxième levier : le choix de stack
Chez Yield, 80 % des refontes métier passent sur TallStack + Laravel : rapide, maintenable, outillé.
Mais dès qu’on touche à du temps réel, du streaming data ou une archi distribuée, on oriente vers Node.js, Go ou Python. Pas par hype. Par architecture.
Retour d’XP :
« Sur une plateforme B2B de suivi d’expédition, l’existant tournait sur un monolithe PHP interconnecté à un ERP interne. La refonte en one-shot était intenable.
On a découpé par flux critique (tracking, déclarations d’incident), isolé les modules via une API Gateway, puis reconstruit chaque brique en TallStack avec du feature flag pour cohabiter avec l’ancien système. Aucun trou de service, des mises en prod maîtrisées, et une adoption progressive. »
Troisième levier : anticiper la cible technique
Pas de stack pérenne sans anticipation. Dans une refonte, on doit penser dès le départ :
- intégration SI (ERP, SSO, connecteurs existants) ;
- sécurité (authent, droits, audit, chiffrement) ;
- scalabilité (base, infra, CI/CD).
Ce qu’on cherche : une base saine, testable, qui ne génère pas de dette au prochain sprint. Pas un “chantier techno” piloté en vase clos.
Une refonte bien pensée, c’est une architecture qui tient — pas un patchwork expérimental.
Piloter comme un produit, pas comme un chantier
Une refonte qui fonctionne, ce n’est pas du “mode projet”, c’est du pilotage produit. Pas de Gantt. Pas de specs de 60 pages. Des rituels courts, une équipe soudée, un produit qui avance.
Dès le départ, il faut mettre en place :
- Un trio clair : Product + Tech + Design. Pas des silos, une coproduction.
- Des sprints cadencés, avec refinements, démos, arbitrages hebdo.
Côté delivery, on sort du tout-ou-rien :
- Feature flags pour activer les nouveautés sans risque
- Canary releases pour tester en conditions réelles
- CI/CD pour livrer sans friction
- Tests automatisés pour sécuriser sans alourdir
L’objectif : livrer en continu, sans rupture d’usage. Un utilisateur qui voit son interface changer en douceur. Une V1 qui cohabite avec l’existant. Pas un big bang qui casse tout — et fait tout reconfigurer du jour au lendemain.
Ce qu’on observe sur le terrain ? Les projets de refonte qui dérapent sont ceux qui “attendent que tout soit prêt”. Ceux qui réussissent sont ceux qui livrent petit à petit, avec de vrais retours dès la semaine 2.
Faire adopter la refonte, ou l’avoir faite pour rien
Un utilisateur sur deux abandonne un outil refondu s’il n’a pas été accompagné au changement. Ce n’est pas une question de features, mais d’appropriation.
Retour d’XP :
« L’équipe IT avait tout refait “au propre” sur un intranet métier : meilleure archi, UX revue, logique plus cohérente. Mais au moment de basculer… rejet total. Les utilisateurs avaient été exclus du process. Résultat : les raccourcis supprimés étaient en fait vitaux, les menus jugés “plus propres” devenaient un labyrinthe. Trois semaines plus tard, 40 % des usages étaient revenus sur l’ancienne version. Depuis, on a une règle : pas de bascule sans test terrain. »
👉 Le chantier ne s’arrête pas au dernier commit. Il faut préparer le terrain pour que les utilisateurs suivent, utilisent, et ne reviennent pas à leurs fichiers Excel en douce.
Concrètement :
- Documentation claire, intégrée à l’interface (pas un PDF de 30 pages).
- Parcours d’onboarding intégrés : tutoriels courts, tooltips contextuels, support réactif.
- Formation ciblée pour les utilisateurs métiers critiques.
- KPIs d’usage en place dès la mise en ligne : taux de connexion, taux de complétion, erreurs fréquentes…
Et surtout : prévoir un vrai plan d’itération post-bascule. Une fois en ligne, ce n’est pas figé. C’est là que commence le vrai apprentissage.
Ce qu’on voit souvent, c’est un outil refondu, techniquement propre, mais abandonné en 3 semaines faute d’accompagnement.
Alors que ce qu’on vise, c’est une adoption rapide, portée par une prise en main fluide, des irritants levés vite, et une équipe projet à l’écoute.
👉 Une refonte utile, c’est une refonte utilisée.
Conclusion – Une refonte échoue quand elle est pensée comme un chantier technique
Une refonte, ce n’est pas “mettre à jour la techno”. C’est adresser les irritants réels. Reposer les bases produit. Offrir mieux — pas juste neuf.
Le piège classique : traiter la refonte comme une ligne au budget IT. Résultat ? Un projet long, coûteux… et une V2 aussi peu utilisée que la V1.
Chez Yield, on l’a vu des dizaines de fois : ce qui fait la différence, ce n’est pas la stack. C’est la méthode.
Une refonte réussie, c’est :
- un diagnostic clair de ce qu’on garde, jette, transforme ;
- une boussole produit qui guide chaque décision ;
- un MVP utile, livré vite, testé terrain ;
- une architecture qui tient la route — mais qui sert le produit, pas l’inverse ;
- une organisation projet en mode co-pilotage, pas en mode livraison aveugle ;
- et un plan d’adoption qui n’arrive pas “après”, mais dès le kick-off.
👉 En 2025, une refonte utile, c’est une refonte pensée produit. Co-construite, pilotée avec méthode, et conçue comme un accélérateur d’impact utilisateur. Pas comme une réécriture technique.

Tous les produits digitaux commencent simples. Une landing. Un onboarding. Un tableau de bord minimal.
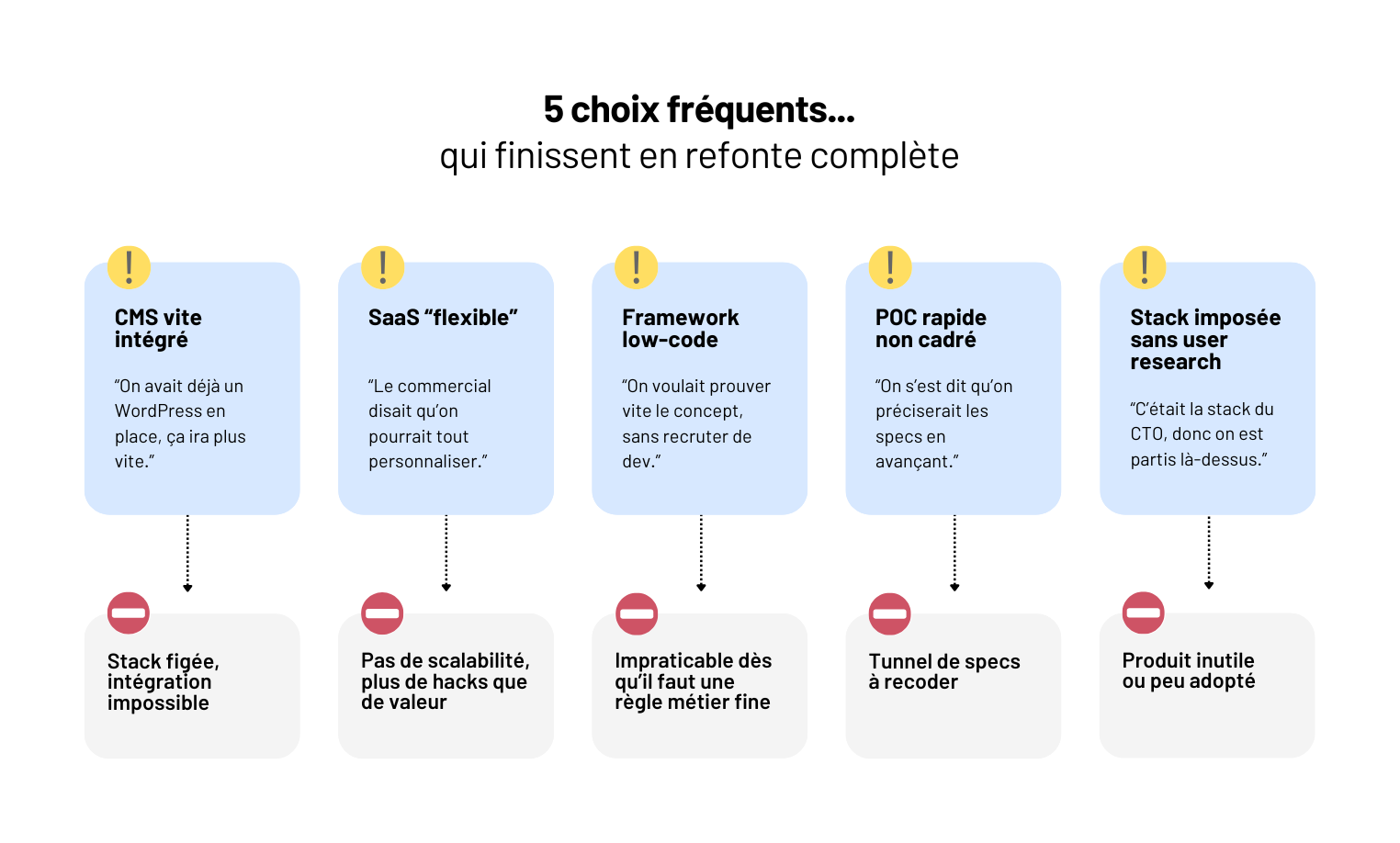
Mais très vite, le produit doit faire plus que prévu. Gérer des rôles clients et admins. Créer des espaces d’équipe. Connecter des APIs externes. Gérer les abonnements, la facturation, le support multi-langue.
Et là, c’est le moment où on découvre ce qu’on a vraiment acheté : un CMS rigide, un framework low-code mal pensé pour scaler, un SaaS bricolé sans architecture. Un projet bien lancé, mais déjà limité.
La vraie question n’est pas “doit-on faire du sur-mesure ?” C’est : voulez-vous être propriétaire de votre produit digital ?
👉 Si oui, une seule réponse tient la route : faire appel à une agence de développement web capable de vous accompagner de bout en bout.
Cet article est pour vous si :
- Vous lancez un premier produit digital (SaaS, plateforme, app web) et vous voulez éviter les pièges du CMS bricolé ou du low-code qui plafonne vite
- Vous avez déjà vécu un projet digital qui a patiné — specs floues, MVP inutilisable, dette technique ingérable
- Vous cherchez un produit qui vous appartient : solide, évolutif, bien pensé dès le départ
Bref : si vous ne cherchez pas juste à “faire une app”, mais à construire un actif digital utile et scalable, vous êtes au bon endroit.
La doctrine Yield Studio - Le produit avant la techno
Un bon produit digital, ce n’est pas celui qui empile les features. C’est celui qui résout un vrai usage - clair, mesurable, ciblé.
Chez Yield, on ne démarre jamais avec une stack. On commence par le terrain : un besoin utilisateur mal couvert, un usage bricolé dans Excel, un workflow impossible à suivre dans un outil généraliste.
Tant qu’on n’a pas compris ce que les utilisateurs veulent faire (et pourquoi les solutions existantes échouent), il est inutile de parler d’architecture ou de framework.
Le sur-mesure n’a de sens que s’il sert un produit. Et un produit, ça se construit avec méthode :
- Une vision alignée, pas une feature list - c’est la base d’une roadmap produit bien cadrée, structurée autour de la valeur.
- Une boussole produit, avec une North Star Metric claire.
- Des parties prenantes identifiées, impliquées, écoutées.
- Et une phase de Product Discovery solide, avec interviews, synthèse des besoins, scoring, co-conception.
👉 On ne choisit pas le sur-mesure parce que c’est “plus puissant”. On le choisit parce que c’est le seul moyen d’incarner une réponse précise à un problème réel, dans un environnement donné.
Et c’est aussi le seul moyen d’éviter les effets tunnels ou les maquettes vides. Un bon produit, c’est un besoin clair, une valeur mesurable, un usage observable. Le reste, c’est de la surcouche.
Les 5 signaux non négociables où le sur-mesure s’impose
Certaines situations ne laissent aucune place au doute. Quand le besoin devient trop spécifique, trop connecté, trop stratégique… le sur-mesure n’est plus une option, c’est une nécessité.
1. Votre besoin produit est trop spécifique pour du “prêt-à-paramétrer”
Vous avez exploré les SaaS du marché. Aucun ne colle vraiment. Trop rigides. Trop pensés pour une moyenne d’usage. Trop verrouillés côté fonctionnalités.
Dès que vous voulez apporter une logique qui vous différencie (et pas suivre celle du marché), le sur-mesure devient incontournable.
C’est particulièrement vrai quand le produit porte votre avantage concurrentiel : scoring d’éligibilité, configuration dynamique, moteur de calcul spécifique… Ce ne sont pas des “custom fields”. Ce sont des briques logiques qu’il faut maîtriser à 100 %.
Retour d’XP :
“Pour un SaaS B2B dans la gestion de contrats, le cœur du produit était un moteur de règles juridiques paramétrables par les clients. Aucun éditeur du marché ne permettait cette finesse sans dégrader l’UX ou la maintenabilité. On a conçu ce moteur sur-mesure — industrialisé, testable, versionné, et exposé via une interface admin simple.”
2. Vous devez intégrer plusieurs systèmes internes
ERP maison. CRM sur mesure. API tierces. SSO d’entreprise. On est très loin d’un back-office WordPress. Un CMS ou un SaaS devient vite une impasse.
Tandis que le sur-mesure permet d’orchestrer proprement les flux, de versionner les interconnexions, de tester sans casser - à condition d’avoir défini une architecture technique claire dès le départ.
Retour d’XP :
“Sur un portail RH, il a fallu interfacer un système de login interne, un annuaire LDAP, et un moteur de droits maison. Aucun outil du marché ne permettait ce niveau de finesse sans risquer la maintenabilité.”
3. Vous devez scaler fortement dans le futur
Votre produit démarre simple, mais vous savez qu’il va grossir. Plus d’utilisateurs. Plus de data. Plus de logique métier.
Un SaaS impose ses limites. Un CMS bricolé s’écroule.
Le sur-mesure vous donne une base pensée pour monter en charge - cloud-native, modulaire, observable. On détaille ici comment anticiper et piloter cette scalabilité.
Retour d’XP :
Un client du secteur logistique avait prévu une plateforme pour 80 utilisateurs. Six mois plus tard, ils étaient 600. L’architecture sur-mesure, pensée pour scaler, a tenu sans stress ni refonte.
4. Votre produit devient un actif stratégique
Il ne s’agit plus d’un outil annexe. C’est un levier business. Un avantage compétitif. Une plateforme qui porte votre valeur.
Dans cette configuration, être dépendant d’un tiers, ou limité par des choix techniques imposés, devient un risque business majeur.
Un exemple typique ? Un boîte B2B lance une plateforme sur un SaaS no-code. Tout va bien… jusqu’à ce qu’ils veuillent sortir une fonctionnalité différenciante. Blocage complet. Résultat : refonte totale, perte de temps, perte de valeur.
5. Vous refusez d’être captif
Un CMS fermé ? Vous subissez la roadmap de l’éditeur. Un SaaS ? Vous dépendez de ses priorités, de ses hausses tarifaires, de ses API.
Choisir le sur-mesure, c’est choisir la souveraineté technique. C’est créer un produit qui vous appartient. Un actif que vous maîtrisez.
Et ça évite les mauvaises surprises : des clients ont dû migrer dans l’urgence après une rupture de support ou une explosion des coûts chez leur fournisseur. En sur-mesure, vous maîtrisez le cycle de vie. Pas l’inverse.
Le sur-mesure n’est pas long ni risqué… s’il est industrialisé
“Le sur-mesure, c’est trop lent.” “C’est risqué.” “Il faut tout reconstruire de zéro.” Faux. Ce discours vient souvent de projets mal cadrés, mal découpés, mal pilotés.
Un sur-mesure bien industrialisé va plus vite, plus loin, plus proprement qu’un projet bricolé sous CMS ou low-code.
Chez Yield, c’est notre doctrine : livrer une vraie valeur dès les premières semaines, sécuriser le delivery, et construire un produit évolutif - pas juste livrable.
Livrer vite avec méthode
Tout part d’un MVP bien découpé. Pas un sprint figé sur de l’UX. Pas un tunnel de specs. Un parcours utilisateur complet, testable, priorisé par la valeur métier - et prototypé intelligemment pour valider vite.
C’est la logique du slicing vertical, avec une roadmap construite autour de user stories livrables.
Co-construire, trancher, livrer
Le rythme est porté par le trio Produit / Tech / Design, en co-pilotage. Les décisions sont prises en contexte, au plus près de l’usage. Les feedbacks utilisateurs métiers sont intégrés à chaque sprint. C’est un levier clé pour maximiser leur engagement et faire évoluer le produit dans le bon sens.
Pas d’effet tunnel, pas d’allers-retours figés - un vrai flux produit.
Sécuriser chaque release
Le delivery n’est pas un pari. C’est un process industrialisé :
- Feature flags pour désactiver sans rollback ;
- Canary releases pour tester sur un échantillon ;
- CI/CD automatisé, DevSecOps, monitoring natif - autant de piliers qu’on met en place dès la V1 pour fiabiliser le delivery.
Retour d’XP :
Sur un projet fintech, une release majeure a été déployée en production un vendredi après-midi… sans incident. Pourquoi ? Parce que tout le pipeline était versionné, testé, balisé. C’est ça, l’effet du sur-mesure bien outillé.
👉 Au final : moins de risques, moins de dettes, plus de vitesse utile. Ce n’est pas magique. C’est juste une autre façon de faire du produit.
Et c’est là le vrai sujet. Un projet sur-mesure bien piloté va plus vite qu’un projet CMS ou low-code bricolé - parce qu’il évite les contournements, les hacks métier, et les dettes techniques à rallonge.
Quand tout est pensé pour servir un usage réel, chaque sprint compte. Pas besoin de réécrire après avoir contourné.
Digital Factory externalisée : votre accélérateur ultime
Une équipe produit dédiée, structurée pour livrer vite et bien
Beaucoup d’entreprises veulent monter leur propre équipe produit. Sur le papier, c’est séduisant. Mais sur le terrain ? C’est souvent bancal.
Pas de méthode partagée. Pas de stack technique prête. Peu de profils expérimentés.
Et une pression énorme pour livrer… sans savoir par où commencer.
👉 C’est là que faire appel à une équipe pluridisciplinaire déjà rodée change tout.
On parle ici de product teams dédiées, composées de profils tech + produit + design, qui ont l’habitude de travailler ensemble. Des équipes stables, outillées, organisées pour délivrer en continu - dès les premiers jours du projet.
Ce que vous gagnez :
- Une stack technique prête à l’emploi : infra cloud-native, pipelines CI/CD, monitoring, DevSecOps… tout est déjà en place.
- Une organisation orientée produit : discovery, MVP, backlog vivant, slicing vertical, co-pilotage produit-tech-design.
- Une culture du delivery : releases fréquentes, feedback utilisateurs intégré, arbitrages pilotés par la valeur.
- Une capacité d’itération : pas juste livrer une V1, mais faire vivre le produit dans la durée.
Retour d’XP :
“Sur un projet santé, le client hésitait entre staffer en interne ou externaliser. En 10 jours, on a mobilisé une Digital Factory dédiée. Premier MVP en prod 5 semaines plus tard, branché à leur SI. Aucun recrutement. Aucun retard.”
👉 C’est ça, l’accélération : pas plus de monde. Juste une meilleure organisation. Et une méthode prête à livrer du produit — pas juste du code.
Conclusion - Un produit ou un patch ? Il faut choisir.
Vous voulez publier du contenu ? Créer un site vitrine, référencer quelques pages, être visible ? Un CMS ou une agence web suffit.
Mais si votre ambition est de créer un produit digital utile, utilisé, intégré, scalable, sécurisé, alors la réponse est tout autre.
Il vous faut du sur-mesure, cadré avec méthode, piloté avec rigueur, livré avec impact.
Et si vous voulez aller vite et bien, il vous faut une équipe pluridisciplinaire déjà rodée.
Le développement sur-mesure, quand il est bien piloté, ce n’est pas une dépense. C’est un investissement dans un actif que vous maîtrisez.

Une startup veut lancer son premier SaaS B2B. L’idée est claire : fluidifier un process métier encore géré sur Excel. Le budget est là. Le besoin client, validé. Mais 9 mois plus tard ? Une V1 livrée, jolie… mais inutilisable. Des utilisateurs perdus. Aucun vrai usage. Et un projet qu’on n’ose plus montrer.
Chez Yield, on a vu ce scénario bien trop souvent. Pas parce que les équipes sont mauvaises. Mais parce qu’elles se trompent de combat.
👉 Une application web, ce n’est pas juste “un front et une base de données”. C’est un produit digital à part entière : évolutif, monétisable, durable. Un outil qui doit résoudre un vrai problème, pour un vrai utilisateur – et s’améliorer sans cesse.
Et pour ça, il ne suffit pas de coder. Il faut :
- une équipe experte (produit + tech + design) ;
- une méthode solide, du cadrage à la mise en production ;
- et une logique de pilotage continue, ancrée dans les usages.
C’est exactement ce que propose l’approche Yield : un cadre inspiré du Lean Product Development. On part d’un problème utilisateur clair, on livre petit, on mesure l’usage réel, on ajuste vite – sans jamais perdre de vue ce qui compte vraiment : l’impact côté utilisateur.
Une équipe experte et prête à livrer, dès le départ
Créer une application web, ce n’est pas juste “du front + une API”. C’est :
- choisir la bonne architecture (cloud-native, serverless, microservices…) ;
- brancher des flux complexes (ERP, CRM, SSO, APIs internes) ;
- anticiper les sujets de scalabilité, de performance, de sécurité ;
- livrer en continu, sans stress côté métier ni dette côté tech.
Le problème ? Peu d’équipes internes ont toutes ces expertises réunies, disponibles, et capables de collaborer efficacement dès le jour 1.
En faisant appel à une agence experte en application web, vous accédez immédiatement à une équipe pluridisciplinaire prête à délivrer :
- Développeurs fullstack (pas juste des intégrateurs)
- Architectes capables de dimensionner une stack propre et scalable
- Product managers qui comprennent à la fois le métier et les arbitrages techniques
- UX/UI designers orientés usage, pas “beauté”
- DevOps / DevSecOps pour automatiser les déploiements et sécuriser dès le premier sprint
👉 Vous n’avez pas besoin de recruter, ni de former, ni de faire cohabiter en interne des profils que vous n’avez pas. Et surtout : vous partez sur des fondations techniques solides, documentées, industrialisables.
Résultat ? Vous gagnez des mois de montée en compétence, des semaines d’hésitation technique, et des risques évités à long terme - pour construire non pas une application jetable, mais un produit digital durable, qui peut vivre, évoluer, et se monétiser.
Piloter avec méthode : cadrer, prioriser, livrer utile
Avoir la bonne stack ne suffit pas. Sans méthode claire, même la meilleure équipe peut s’enliser. Et c’est là que se joue la différence entre “livrer une application” et construire un produit SaaS ou une plateforme pérenne.
👉 C’est là que l’approche Yield fait la différence : une méthode conçue pour construire un vrai produit, pas juste dérouler un projet.
On ne part pas d’une feature list. On part du terrain.
Tout projet commence par une phase de Product Discovery, structurée autour de trois éléments clés :
- Des irritants métier concrets, observés et documentés. On explique comment dans notre article sur l’analyse terrain
- Une boussole produit, avec un objectif business clair, une cible utilisateur prioritaire, une North Star Metric suivie dans la durée. On vous montre comment fixer un cap utile dès le cadrage.
- Des ateliers de co-construction avec les métiers, pour poser les bons arbitrages tôt.
Un MVP testable, construit intelligemment
On découpe le périmètre en slicing vertical. Pas une roadmap de composants techniques. Mais des parcours utilisateurs complets, testables dès les premières semaines.
Chaque feature est écrite en user story claire, priorisée selon le RICE scoring (Reach, Impact, Confidence, Effort). On détaille ici comment construire une roadmap utile avec des arbitrages clairs.
Résultat : une première version utile, qui permet d’apprendre vite, de valider les choix, et de structurer la suite sur du concret.
Livrer vite, tester tôt, apprendre sans attendre
Un projet d’application web qui met 6 mois à sortir une première version testable ? C’est souvent déjà trop tard.
Les besoins ont évolué. Les utilisateurs se sont tournés vers un autre outil. L’équipe interne est usée. Et le produit devient… un sujet sensible.
👉 Une agence spécialisée en application web ne vous fait pas perdre ce temps.
Elle installe dès le départ un rythme de livraison rapide, piloté et sécurisé.
Une version testable en quelques semaines
Dès les premiers sprints, l’équipe construit un MVP basé sur un parcours prioritaire :
pas toute l’app, mais juste assez pour observer de vrais usages et capter les premiers retours.
C’est la logique du slicing vertical, avec une livraison toutes les 2 à 3 semaines.
L’objectif : ne pas attendre pour apprendre. Ce qu’on veut, c’est tester vite, ajuster vite, faire grandir un produit utile, pas simplement sortir un prototype.
Et des déploiements sans stress
Livrer vite, oui - mais pas à l’aveugle. L’agence met en place un pipeline de delivery solide, basé sur :
- feature flags : pour activer ou masquer une feature sans rollback ;
- canary releases : pour tester sur un petit segment avant généralisation ;
- CI/CD automatisé : pour déployer dès qu’une feature est prête, sans attendre un “go” global.
👉 On a détaillé ces méthodes de mise en production progressive dans cet article.
Ce que vous y gagnez ? Vous livrez plus vite qu’une équipe interne montée en urgence, et plus proprement qu’un prestataire en mode tunnel.
Un projet sécurisé, piloté, sans mauvaise surprise
Un projet d’application web peut vite déraper. Planning qui glisse. MVP inutilisable. Bugs en prod. Adoption qui stagne.
Et souvent, ce n’est pas la tech qui manque. C’est un cadre. Des outils. Des garde-fous méthodologiques.
👉 Une agence spécialisée, ce n’est pas “juste des devs”. C’est une structure qui pense le delivery comme un système piloté, pas comme un enchaînement de tâches.
Une gouvernance projet claire, sans lourdeur inutile
Pas de comités XXL toutes les deux semaines. Mais des rituels bien tenus, avec les bonnes personnes, au bon moment :
- Kick-off projet avec parties prenantes clés, livrables, responsabilités ;
- Sprint reviews orientées usage, pas backlog ;
- Démo produit régulières aux utilisateurs métier ;
- Definition of Done commune, intégrant les critères fonctionnels, UX et techniques.
Ce qu’on évite : les angles morts, les décisions floues, et les features livrées mais non utilisées.
Une qualité produit sécurisée dès le départ
La qualité, ce n’est pas une “phase QA à la fin”. C’est un pipeline outillé dès le premier sprint :
- Tests automatisés à chaque build (unitaires, end-to-end) ;
- CI/CD versionné, avec validation intégrée ;
- Monitoring actif dès la preprod : erreurs serveurs, lenteurs, blocages utilisateurs.
👉 On détaille ici notre approche concrète de la qualité logicielle.
Retour d’XP :
“Sur un projet de portail assurance, un bug bloquant en production a été détecté… 30 secondes après déploiement, grâce au monitoring intégré. La feature a été désactivée via feature flag, sans rollback. Zéro impact utilisateur.”
Des KPIs suivis - pas oubliés
Dès le cadrage, on définit les bons indicateurs :
- taux d’usage des features clés ;
- friction dans les parcours ;
- feedback utilisateur structuré ;
- satisfaction et récurrence.
Parce qu’un produit digital ne se juge pas à la livraison d’un sprint - il se construit dans la durée, par sa capacité à encaisser des évolutions, à tenir en production, à convaincre ses utilisateurs semaine après semaine.
Un produit qui s’améliore en continu, pas une V1 figée
Trop de projets s’arrêtent… au moment où le vrai travail commence. La V1 est en ligne. Tout le monde souffle.
Et six semaines plus tard ? Les bugs s’accumulent. L’usage stagne. La roadmap est floue.
Le produit n’évolue plus - ou pire, il dérive.
Chez Yield, on ne livre pas pour partir. On structure le projet pour vivre après la mise en prod.
Le produit n’est pas figé. Il s’améliore (ou il meurt)
Dès les premiers jours post-livraison, l’agence reste mobilisée :
- Suivi d’adoption réel : ce que les utilisateurs font (et ne font pas) ;
- Recueil de feedbacks ciblés : terrain, support, utilisateurs pilotes ;
- Roadmap évolutive : ajustée selon les usages, pas selon les intentions.
On entre dans une logique de produit vivant - celui qui progresse, qui élimine les frictions, qui s’installe dans les usages.
👉 C’est exactement ce qu’on structure dans notre approche du suivi post-prod.
Des rétrospectives pour ajuster, pas pour se rassurer
Tous les 4 à 6 semaines, on organise une rétrospective produit :
- Qu’est-ce qui fonctionne vraiment ?
- Qu’est-ce qui bloque côté usage ou technique ?
- Qu’est-ce qu’on peut ajuster immédiatement, sans tout remettre à plat ?
Et derrière : on livre, on teste, on apprend. Pas tous les trimestres. Toutes les deux à trois semaines.
C’est ça, la différence entre un prestataire et un partenaire : l’un livre un périmètre, l’autre accompagne un produit.
Conclusion - La différence entre livrer et faire réussir un produit
Pas de promesse floue. Pas de stack magique. Ce que vous gagnez en travaillant avec une agence spécialisée application web, c’est simple :
- Une équipe experte, prête à délivrer dès le jour 1 - sans recrutement, sans formation.
- Une méthode béton, testée sur des dizaines de produits, pas une “recette agile” approximative.
- Une V1 qui sort vite, qui sert, qui s’utilise (pas un tunnel de specs).
- Un projet cadré, sécurisé, monitoré, qui évite les surprises et les retards.
- Un produit qui vit après la livraison - pas un code mort-né.
Vous ne cherchez pas un prestataire. Vous cherchez un partenaire capable de livrer un vrai produit. C’est exactement ce que fait une agence application web.
Et chez Yield, on ne livre pas juste du code. On accélère votre réussite produit.

Un fichier Excel bricolé devenu critique. Une équipe produit fantôme. Des specs qui changent chaque semaine. Et une deadline qui ne bouge pas.
C’est le contexte réel de la majorité des projets d’application web qu’on accompagne. Pas celui qu’on lit dans les books de “design thinking”. Celui des entreprises qui doivent livrer vite, faire simple, intégrer un SI obsolète, et ne pas exploser le budget au passage.
En 2025, développer une application web n’est plus un simple sujet tech. C’est un enjeu business structurant - avec des impacts directs sur vos clients, vos équipes, et votre capacité à faire évoluer votre offre.
👉 Et pourtant, trop de projets démarrent sans méthode. Sans cadrage. Sans priorisation.
Ce guide, on l’a conçu comme une checklist opérationnelle : tout ce qu’il faut avoir en tête avant de vous lancer, pour éviter les angles morts - et maximiser vos chances de livrer un produit utile, robuste, et maintenable. Pas dans 12 mois. Dans 6 à 8 semaines.
Clarifier votre besoin métier
Beaucoup de projets démarrent avec une liste de features. Peu de produits solides en sortent.
Ce qu’il faut cadrer d’abord, ce n’est pas ce qu’on veut faire. C’est ce qu’on veut résoudre.
Un vrai produit part toujours d’un irritant terrain : un process tordu, une friction quotidienne, un besoin métier que les outils existants ne couvrent pas — ou mal.
👉 Pas “on veut un dashboard”. Mais “nos équipes perdent 1h/jour à consolider des données sur Excel”.
Chez Yield, on utilise une formulation simple, mais redoutable : “Quand [situation], je veux [action], pour [résultat].” C’est la base d’un vrai besoin.
Une fois ce besoin formulé, on peut tracer le reste : pour qui ? dans quel contexte ? avec quelle valeur métier attendue ? Et surtout : qu’est-ce qu’on ne fera pas.
✅ Checklist : à clarifier avant de démarrer
[ ] Problème utilisateur réel, fréquent, identifié sur le terrain
[ ] Irritant visible dans les usages actuels (Excel, mail, bricolage)
[ ] Formulation claire en mode “job à faire” (JTBD)
[ ] Objectif business validé (temps gagné, taux augmenté, erreur réduite…)
[ ] Utilisateurs finaux identifiés (rôles, contexte, contraintes)
[ ] Ce qu’on ne fera pas (hors MVP) est explicite
Pas de produit sans ça. Tout projet flou dérive. Toujours.
Cadrer le projet : la clé absolue
Une app qui tient la route, ça commence avant le premier sprint. Pas avec un Figma, pas avec un Trello. Avec un vrai cadrage méthodique.
C’est ce cadrage qui transforme une idée floue en un produit testable, utile, priorisé.
Sans ça, vous codez des écrans, pas une solution.
Le cadrage ne sert pas à tout figer. Il sert à rendre les bons arbitrages évidents. À aligner tous les acteurs (métier, IT, direction) sur ce qu’il faut livrer - et surtout pourquoi.
80 % du succès se joue ici. Pas dans le choix du framework.
✅ Checklist : cadrage solide avant build
[ ] Boussole produit : utilisateurs cibles, irritants réels, cas d’usage prioritaires
[ ] North Star Metric posée (et suivie)
[ ] Cartographie des systèmes internes / flux SI existants
[ ] Contraintes de sécurité, RGPD, données sensibles, accès externes
[ ] Arbitrage build / buy sur les briques non différenciantes
[ ] MVP défini par valeur métier, pas par module fonctionnel
[ ] Priorisation claire : slicing vertical, user stories livrables rapidement
Définir votre MVP pour apprendre vite
Construire un MVP, ce n’est pas “faire une version light”. C’est isoler ce qui permet d’apprendre vite, avec un vrai usage, et de livrer quelque chose d’utilisable — pas un proto vide.
Un bon MVP, c’est une partie entière du parcours utilisateur, testable dans des conditions réalistes. C’est un levier d’apprentissage, pas un livrable figé.
Le piège classique : vouloir “tout couvrir”, ou découper par features (“login”, “profil”, “dashboard”) sans fil conducteur.
La bonne approche ? Le slicing vertical :
- On part d’un parcours utilisateur complet, même partiel ;
- On le découpe en user stories livrables indépendamment ;
- Et on vise un output testable en quelques semaines - avec onboarding, usage, feedback réel.
Un MVP qui oblige à refaire toute l’architecture pour chaque ajout, ce n’est pas un MVP. C’est une dette technique déguisée.
✅ Checklist : un MVP qui sert vraiment
[ ] Parcours utilisateur prioritaire découpé dès le cadrage
[ ] User stories découpées par usage, pas par fonction technique
[ ] MVP livrable en 4 à 8 semaines (max)
[ ] Onboarding, auth, support déjà pensés dans la V1
[ ] MVP aligné avec la North Star Metric
[ ] Feedbacks utilisateurs intégrés dès la première itération
Bien choisir votre stack technologique
Une stack, ce n’est pas une “boîte à outils”. C’est une structure qui conditionne votre capacité à livrer, maintenir, faire évoluer.
Le bon choix dépend de 3 facteurs : le produit visé, la scalabilité attendue, l’équipe qui va opérer.
Pour 80 % des projets B2B (SaaS, outils internes, portails métiers), une TallStack (Laravel + Livewire + Tailwind + Alpine) fait le job : rapide à mettre en place, robuste, maintenable.
Besoin de perfs spécifiques ? Node.js pour les apps temps réel. Python pour la data. Go pour les pipelines critiques.
Attention aussi à l’architecture : un bon monolithe modulaire vaut mieux qu’un faux microservice bancal. Et si vous visez des intégrations complexes ou des modules autonomes, pensez API-first dès le départ.
Enfin, anticipez la maintenance : tests, CI/CD, documentation, monitoring — une stack mal industrialisée = dette technique immédiate.
✅ Checklist : une stack adaptée, pas une stack tendance
[ ] Stack choisie en fonction du produit, pas des modes
[ ] Architecture pensée pour scaler (modularité, API-first si besoin)
[ ] Stack maîtrisée par l’équipe (ou accompagnée par un partenaire tech)
[ ] CI/CD, monitoring, logs et tests intégrés dès le départ
[ ] Stack documentée, maintenable, alignée avec le MVP et la roadmap
Organiser le projet pour sécuriser la livraison
Une bonne stack ne suffit pas. Sans un cadre projet solide, même le meilleur code finit en chaos.
Ce qu’on voit dans les projets qui avancent : une équipe structurée autour du trio Product – Tech – Design, avec des rituels clairs et une vraie culture du delivery.
Dès le départ : un kick-off avec objectifs partagés, un cadre de pilotage (refinements, sprint plannings, démos régulières), et une méthodologie adaptée au niveau de maturité du projet.
Le delivery, lui, doit être industrialisé. Tests automatisés. CI/CD. Feature flags pour éviter les rollbacks. Monitoring production en continu.
Et surtout, le bon réflexe : ne pas attendre 3 mois pour livrer. Des incréments testables dès la semaine 2, même petits, permettent de valider la direction et d’embarquer les parties prenantes.
✅ Checklist : un projet bien organisé, un produit livrable
[ ]Kick-off clair, avec objectifs partagés et calendrier réaliste
[ ] Rituels projet en place (refinement, planning, démos, rétros)
[ ] Trio Product – Tech – Design identifié et responsabilisé
[ ] Process de delivery outillé (CI/CD, tests, feature flags, monitoring)
[ ] Cadence de livraison courte, avec incréments testables
Impliquer les utilisateurs finaux dès le début
Un produit bien codé qui ne sert personne reste un échec.
C’est pour ça qu’un projet web ne peut pas se piloter uniquement entre stakeholders internes. Dès les premières semaines, il faut mettre les utilisateurs dans la boucle.
Pas pour “valider des maquettes”. Pour comprendre les usages réels, capter les irritants terrain, ajuster la roadmap.
Chez Yield, on organise très tôt des ateliers d’exploration, des tests utilisateurs sur prototypes, des démos régulières avec feedback live. Résultat : moins d’effet tunnel, plus d’engagement.
Et surtout, on aligne la Definition of Done sur la valeur perçue. Une feature n’est pas “finie” quand le dev est terminé - mais quand l’usage prévu est vérifié.
C’est ce qui permet de livrer une V1 qui n’est pas juste “en prod”, mais vraiment utilisée.
✅ Checklist : un projet centré utilisateur dès le jour 1
[ ] Ateliers ou interviews utilisateurs organisés avant la V1
[ ] Feedbacks réels intégrés dans les arbitrages produit
[ ] Démo régulière avec des profils représentatifs
[ ] Definition of Done alignée sur l’usage, pas juste le code
[ ] Objectif d’adoption clair dès la phase MVP
Préparer l’après-lancement : itération continue
Un bon produit ne se juge pas à sa mise en ligne, mais à sa capacité à évoluer dans le bon sens.
Une application web n’est pas “finie” avec la V1. C’est là que tout commence : usage réel, feedback utilisateur, arbitrages stratégiques. Encore faut-il s’être organisé pour apprendre et ajuster rapidement.
Chez Yield, on met en place très tôt les outils d’observation (monitoring, analytics, heatmaps si besoin), les bons indicateurs d’adoption (inscriptions, récurrence, conversion sur un usage clé), et surtout : des rituels de rétrospective produit.
Objectif : comprendre ce qui fonctionne, ce qui coince, et où se trouve la vraie valeur à amplifier.
Pas besoin d’avoir 1000 utilisateurs. Il suffit de 10 retours bien captés, bien analysés, pour prendre une bonne décision produit.
Sans cette boucle d’itération, la roadmap devient aveugle. Avec, chaque release s’inscrit dans un flux de décision clair, centré sur l’impact.
✅ Checklist : une application prête à apprendre après la V1
[ ] Outils de monitoring / analytics mis en place dès la mise en prod
[ ] KPIs d’usage définis et suivis régulièrement
[ ] Canal de feedback utilisateurs actif (support, calls, NPS…)
[ ] Rétrospectives produit prévues post-lancement (à 2, 4, 8 semaines)
[ ] Capacité d’itération rapide prévue dans l’organisation (design + dev dispo)
Conclusion – Tout savoir, c’est surtout bien s’entourer
Lancer une application web en 2025, ce n’est plus juste “trouver des devs” et poser des maquettes. C’est un projet produit à part entière — avec ses contraintes techniques, ses enjeux d’adoption, et son besoin de pilotage rigoureux.
Ce que vous venez de lire, c’est une checklist complète des étapes à ne pas rater :
- Clarifier un vrai besoin métier ;
- Cadrer solidement dès le départ ;
- Sortir un MVP intelligent ;
- Choisir une stack qui tiendra ;
- Organiser le delivery pour éviter les frictions ;
- Impliquer les utilisateurs ;
- Penser l’itération dès le jour 1.
Mais surtout, c’est un rappel : la réussite d’un projet web ne tient pas à une techno ou à un outil. Elle tient à une méthode, à une équipe impliquée, et à un accompagnement structuré.
👉 C’est toujours le résultat d’une collaboration exigeante avec le bon partenaire produit.

Recruter un développeur. Puis un designer. Puis un PM. Puis un DevOps. Puis un QA.
Et faire en sorte que tout ce petit monde fonctionne ensemble… vite.
Beaucoup d’entreprises veulent construire leur propre équipe pour lancer leur produit digital.
Mais la réalité, c’est ça :
- 6 mois de recrutement pour aligner les bons profils.
- Une stack à poser de zéro.
- Des allers-retours sans fin sur les specs.
- Une V1 qui n’arrive jamais.
Dans un projet web complexe - SaaS B2B, plateforme métier, portail transactionnel - le risque, ce n’est pas de mal coder. C’est de prendre 12 mois pour valider une idée.
C’est là que l’externalisation change tout. Pas en “sous-traitant” le dev. Mais en accédant immédiatement à une équipe produit complète - prête à livrer, outillée, expérimentée.
👉 Dans cet article, on vous montre pourquoi externaliser auprès d’une agence de développement web peut être la décision la plus rapide, la plus solide, et la plus stratégique pour créer un produit digital qui tient.
Accéder à une équipe produit complète, prête à délivrer
Créer une application web, ce n’est pas juste “trouver un bon développeur”.
C’est :
- poser une architecture solide (cloud-native, modulaire, scalable) ;
- gérer des flux complexes (ERP, SSO, paiements, APIs tierces) ;
- construire un design qui convertit et engage ;
- automatiser les tests, le delivery, la mise en production.
Et surtout : faire travailler ensemble tous ces métiers — produit, design, tech, ops — dès le premier sprint.
👉 Monter cette équipe en interne ? Comptez 6 à 12 mois. Entre le sourcing, les entretiens, l’onboarding, et la montée en compétence collective.
En externalisant, vous accédez immédiatement à une équipe prête :
- Développeurs fullstack avec une vraie culture produit (pas juste des intégrateurs) ;
- Architectes capables de dimensionner une stack robuste, cloud-native, sécurisée ;
- UX/UI designers formés aux logiques SaaS : onboarding, activation, rétention ;
- Product Managers pour cadrer, prioriser, arbitrer avec méthode ;
- DevOps & QA pour sécuriser le delivery dès le jour 1.
Résultat ? Pas de phase de staffing. Pas de formation à prévoir. Une vélocité utile dès la première semaine.
Externaliser, ce n’est pas perdre la main. C’est gagner 6 mois sur la construction de votre socle produit.
Cadrer et piloter comme une boîte produit senior
Beaucoup de projets digitaux échouent non pas à cause de la technique, mais à cause du pilotage. Specs mouvantes. MVP flou. Décisions tardives. Backlog ingérable.
👉 Externaliser avec une agence de développement web permet d’installer, dès le départ, une méthode robuste - éprouvée sur des dizaines de produits.
Le cadrage n’est pas une formalité, c’est la fondation
Avant de livrer, on construit :
- une Product Discovery pour observer les vrais irritants terrain ;
- une boussole produit : cap business, cible utilisateur, North Star Metric ;
- des user stories concrètes, co-écrites avec les métiers.
Tout est structuré pour éviter l’effet tunnel. Chaque décision produit est alignée avec la vision. Chaque fonctionnalité est priorisée selon l’impact utilisateur, pas l’intuition du moment.
👉 Ce n’est pas une méthode “agile” décorative. C’est un cadre clair, partagé, qui transforme une idée en produit piloté.
Ce qu’on cherche = une V1 testable rapidement
Pas de specs de 60 pages. On définit avec vous un parcours prioritaire, utile dès les premières semaines. C’est la logique du slicing vertical : livrer petit, mais complet, pour tester vite.
Exemple :
Sur une plateforme B2B, plutôt que “gérer les commandes”, la V1 permet simplement de créer une commande + recevoir une notification de traitement.
Simple. Réaliste. Testable.
👉 Ce cadrage évite les dérives classiques des projets internes :
- backlog en roue libre ;
- MVP théorique ;
- 6 mois sans aucun retour utilisateur.
Avec une agence experte, vous ne perdez pas le contrôle. Vous gagnez un cadre de pilotage solide, qui vous accompagne jusqu’à la mise en production.
Livrer une V1 en 6 semaines, itérer dès la 8e
Un produit digital qui met 8 mois à sortir une première version testable ? C’est souvent déjà trop tard.
Les besoins ont évolué. Les concurrents ont dégainé plus vite. Les équipes internes doutent. Et le produit devient… un sujet sensible.
Externaliser avec une agence spécialisée, c’est éviter ce scénario.
Une V1 en quelques semaines, pas en quelques trimestres
Dès le cadrage, on identifie un parcours prioritaire - ce que vos futurs utilisateurs peuvent vraiment tester, utiliser, valider.
Pas besoin de tout livrer. On construit un MVP ciblé : juste assez pour déclencher de vrais retours, observer des usages concrets, mesurer ce qui compte.
Exemples de MVP typiques livrés en 6 à 8 semaines :
- SaaS d’abonnement : onboarding client + création de plan + génération de facture.
- Portail B2B : création de commande + suivi de statut + dashboard client.
- Plateforme de contenu : inscription + accès 1er module + scoring utilisateur.
👉 Ce qu’on livre n’est pas une démo. C’est un produit testable, qui permet d’apprendre vite, d’itérer intelligemment.
Et des déploiements sans panique
Aller vite, oui. Mais pas à l’aveugle.
L’agence met en place un pipeline de delivery solide :
- Feature flags : activer ou masquer une feature sans rollback ;
- Canary releases : tester sur un segment d’utilisateurs avant généralisation ;
- Monitoring natif : erreurs, lenteurs, crashs - tout est traqué dès le jour 1.
Résultat : on peut livrer chaque semaine, sans créer de dette. Et surtout : chaque livraison rapproche le produit de ce que veulent les utilisateurs.
C’est ça, l’avantage d’externaliser avec une équipe outillée, expérimentée, structurée.
Maîtriser les coûts sans recruter toute une équipe
Recruter en interne, c’est séduisant sur le papier. Mais dans la vraie vie, ça veut dire :
3 mois pour un Product Owner, 4 mois pour un développeur senior (s’il vient), 6 mois pour trouver un DevOps, et un budget RH qui explose.
Externaliser, c’est éviter de transformer un projet en plan de staffing.
Un budget prévisible, une équipe opérationnelle tout de suite
Avec une agence experte, vous connaissez :
- le périmètre qu’on va couvrir en 6 à 8 semaines ;
- l’équipe dédiée mobilisée dès la première semaine ;
- le coût, sans charges indirectes, sans période d’essai, sans délai de montée en compétence.
Et surtout : vous ne payez pas pour “recruter une équipe produit” - vous accédez directement à une équipe qui tourne.
Une expertise mutualisée, sans sacrifier la qualité
Un CTO freelance à temps plein ? 100K€/an. Un Product Manager senior en CDI ? Encore plus. Une équipe complète, coordonnée, disponible ? Presque mission impossible si vous partez de zéro.
En externalisant, vous mutualisez les profils seniors (UX, Dev, Lead Tech, Product…) sans compromis sur la qualité.
👉 Vous bénéficiez du savoir-faire d’une équipe qui a déjà fait - et réussi - des projets similaires. Pas besoin de réinventer la roue, ni de brûler du cash en tâtonnant.
Et un risque projet réduit dès le cadrage
Ce qui coûte cher dans un projet, ce n’est pas l’exécution. C’est l’imprécision.
👉 Sans cadrage clair, sans roadmap alignée, sans pilotage produit… un projet complexe finit toujours par déraper.
Par la méthode, l’expérience et l’outillage, une agence spécialisée vous protège de ces dérives :
- Roadmap basée sur la valeur, pas sur l’opinion ;
- Découpage réaliste, livraisons incrémentales ;
- Stack technique adaptée à votre besoin réel, pas à la hype du moment.
Externaliser, ce n’est pas “perdre le contrôle”. C’est prendre les bonnes décisions dès le départ, avec des gens qui savent comment faire.
Travailler avec un vrai partenaire produit, pas un sous-traitant
Externaliser, ce n’est pas “déléguer à distance” à un prestataire qui déroule un cahier des charges. C’est construire un produit digital en co-pilotage, avec une équipe qui challenge, structure, délivre - et s’engage.
👉 Une agence experte ne “prend pas des specs”. Elle crée de la clarté produit avec vous, et livre dans une logique de valeur.
Un partenaire stratégique, pas une boîte noire
Ce que vous cherchez, ce n’est pas une ligne de code. C’est un produit digital qui fonctionne, s’adopte, évolue.
C’est là que le modèle change :
- On démarre par une phase de Product Discovery : pour comprendre le terrain, reformuler le vrai problème, valider les hypothèses critiques.
- On structure une boussole produit : vision business, cible prioritaire, North Star Metric.
- On priorise par la valeur, pas par l’intuition.
- Et on livre un MVP testable, pas un périmètre hors sol.
👉 Ce cadre méthodologique, c’est ce qui fait la différence entre une livraison subie… et un vrai produit qui tient la route.
Une équipe intégrée, pas des profils isolés
Chez Yield, ce qu’on mobilise, ce ne sont pas “quelques devs à dispo”. C’est une Product Team complète qui a l’habitude de travailler ensemble - Product Manager, UX Designer, Lead Dev, DevOps.
Ce mode d’organisation garantit :
- une prise de décision rapide ;
- des arbitrages alignés ;
- une cohérence produit de bout en bout.
👉 Et c’est exactement ce qui évite les silos, les ping-pongs, et les incompréhensions de dernière minute.
Conclusion - Externaliser, ce n’est pas renoncer. C’est avancer.
Construire une application web utile, robuste, évolutive : c’est un défi. Pas seulement technique. Produit. Organisationnel. Humain.
Et vouloir tout faire en interne - sans méthode, sans équipe formée, sans culture produit - c’est souvent la recette des projets qui patinent.
👉 Externaliser avec une agence experte, ce n’est pas renoncer à la maîtrise. C’est accélérer, structurer, sécuriser.
Récapitulons ce que vous y gagnez :
- Une expertise disponible immédiatement : product, dev, design, DevOps… prêts à livrer.
- Un pilotage structuré : discovery, boussole produit, MVP découpé intelligemment.
- Un time-to-market accéléré : V1 testable en quelques semaines, itérations en boucle courte.
- Un cadre rigoureux : feature flags, canary releases, monitoring, CI/CD.
- Une flexibilité budgétaire : moins de charges fixes, plus de valeur livrée.
- Un vrai partenariat : pas une sous-traitance aveugle, mais un co-pilotage produit engagé.
Externaliser votre application web n’est pas une faiblesse. C’est une stratégie solide pour créer un produit digital qui sert, qui vit, qui tient dans la durée.

Un SaaS qui plafonne à 12 utilisateurs payants. Une plateforme B2B qui tourne en boucle sur la même feature depuis 4 mois. Un MVP livré… mais inutilisable car rien n’a été prévu côté support, auth, ou onboarding.
👉 Dans 90 % des cas, le problème n’est pas technique. C’est un cadrage raté. Pas assez clair. Pas assez structuré. Pas assez réaliste. Qui aurait pu être évité en bossant avec une agence de développement web bien carrée.
Chez Yield, on a cadré des dizaines de produits web - des SaaS early-stage aux plateformes intégrées en environnement SI. Et à chaque fois, c’est la qualité du cadrage qui fait la différence. Pas le budget. Pas la stack.
Un projet complexe, ce n’est pas un projet compliqué. C’est un projet où il faut de la méthode. Une méthode qui commence avant le premier sprint, avant le premier écran Figma, parfois même avant le premier dev.
Et c’est exactement ce qu’on vous partage dans cet article :
- comment clarifier un vrai besoin ;
- poser une vision utile ;
- prioriser sans s’éparpiller ;
- et préparer une V1 testable vite - sans sacrifier l’avenir.
Clarifier le besoin métier avant de parler techno
Avant d’écrire une ligne de code, on veut comprendre le quotidien de ceux qui utiliseront le produit. Dans un SaaS B2B, ce sont peut-être des RH qui gèrent les absences, des commerciaux qui relancent des devis, ou des DAF qui traitent les factures manuellement.
On observe ce qui est déjà bricolé : fichiers Excel maison, outils no-code abandonnés, workarounds incompréhensibles…
👉 C’est là que le besoin apparaît. Pas dans le brief de départ.
Pour structurer ces observations, on s’appuie sur un cadre simple et puissant - les Jobs To Be Done : “Quand je fais [situation], je veux [objectif] pour [bénéfice attendu]”.
Concrètement : “Quand je prépare une facture client, je veux retrouver les heures non facturées en un clic, pour éviter les oublis et gagner du temps.” Ce n’est pas une “feature facturation”. C’est une friction réelle, observable, prioritaire.
Le danger classique ? Partir d’une stack, d’un CMS, ou d’un outil low-code “déjà dispo” en interne. Ou de lister 40 fonctionnalités “parce que la concurrence les propose”.
Cadrer un projet web complexe, c’est justement résister à la tentation de tout prévoir - et commencer par ce qui compte :
- Quel est le problème qu’on résout ?
- Qui en souffre vraiment ?
- Pourquoi maintenant ?
Poser une vision produit claire et partagée
Un projet mal cadré, ce n’est pas forcément un mauvais sujet. C’est souvent une vision floue.
Dès le départ, on veut une chose : un cap qui résiste aux urgences, aux specs mouvantes et aux fausses bonnes idées. Pas une roadmap gonflée au doigt mouillé. Pas une maquette PowerPoint.
Chez Yield, on structure cette vision autour de 3 briques :
- Un cap business. Quel impact concret attend-on du produit ? Accélérer la conversion ? Réduire un coût interne ? Lancer un canal B2B ?
- Une cible utilisateur. Qui est le cœur de l’usage ? Décideur côté client ? Opérateur terrain ? Utilisateur pro qui ouvre l’app tous les jours ?
- Une North Star Metric. L’indicateur unique qui mesure si on avance dans la bonne direction. Exemple : % d’utilisateurs actifs à J30, nombre de documents validés, taux de conversion free → payant.
👉 On synthétise ça dans une boussole produit. Pas pour faire joli. Pour trancher, prioriser, décider. Une feature qui ne sert ni la cible, ni le cap, ni la NSM ? On la sort du backlog.
Sans cette boussole, tout devient urgent. Avec elle, on peut dire non - et avancer droit.
Prioriser les besoins avec méthode
Une fois la vision posée, le piège c’est de tout vouloir faire “pour la V1”. Mais un bon produit ne commence jamais par tout. Il commence par l’essentiel.
Chez Yield, on utilise une méthode simple pour hiérarchiser les besoins : la matrice valeur / effort, couplée au RICE Score :
- Reach – combien d’utilisateurs impactés ?
- Impact – à quel point ça change leur quotidien ?
- Confidence – est-ce qu’on a des preuves ou juste des intuitions ?
- Effort – effort de dev, de design, de test, d’intégration…
Résultat : chaque fonctionnalité est jugée sur une base claire, pas sur la pression du moment ou le pouvoir politique d’un stakeholder.
Exemple classique sur un SaaS :
Une équipe veut ajouter un dashboard ultra-personnalisable pour les comptes entreprise.
Mais ce dashboard ne concerne que 2 clients, mobilise 3 semaines de dev, et génère peu de valeur métier à court terme.
On tranche : pas pour la V1.
Prioriser, ce n’est pas dire non à vie. C’est dire : “pas maintenant, pas au détriment de ce qui compte.”
C’est aussi ce qui rend possible une roadmap réaliste. Et une V1 livrée vite, avec de l’impact mesurable.
Préparer la première version (MVP) pour livrer vite
Dans un projet web complexe, on ne vise pas de tout livrer. On vise de livrer vite un premier vrai usage. Un parcours complet, testable, qui crée de la valeur.
C’est ce qu’on appelle un slicing vertical : au lieu d’empiler des briques techniques, on assemble un flux utilisable de bout en bout.
👉 Sur un SaaS de gestion d’abonnements, ça peut être :
- Création de compte ;
- Configuration d’un premier plan tarifaire ;
- Génération automatique d’une première facture.
Est-ce que tout est prêt ? Non. Mais est-ce qu’on peut tester ? Oui. Et c’est ce qui compte.
Ce MVP permet de :
- tester l’expérience réelle avec des early users ;
- observer les premiers blocages ;
- poser une base solide pour les itérations.
💡 Dans nos projets, une V1 testable sort souvent en 6 à 8 semaines, parce qu’on découpe finement, on outille bien, et on se concentre sur l’impact, pas le périmètre.
Pas besoin de 40 features. Juste d’un premier vrai usage qui fonctionne.
Cartographier l’écosystème technique dès le départ
Un projet web complexe ne tombe jamais du ciel. Il doit parler à un SI existant, gérer des flux critiques, respecter des contraintes très réelles - sécurité, RGPD, authentification.
Avant d’écrire une user story, on cartographie l’écosystème :
- Quelles intégrations sont incontournables (ERP, CRM, SSO, outils métiers) ?
- Quelles API faut-il appeler, exposer, versionner ?
- Y a-t-il des contraintes fortes côté données : souveraineté, hébergement, durée de rétention ?
Un produit digital sans cette cartographie, c’est un tunnel vers l’échec. L’exemple classique : la V1 fonctionne en staging… mais l’auth SSO d’entreprise bloque tout en prod.
C’est aussi à ce moment qu’on distingue les dépendances :
- Flux critiques : sans eux, pas de MVP possible.
- Flux secondaires : à brancher plus tard, sans bloquer la V1.
Cadrer un projet, c’est aussi choisir ses batailles. Mieux vaut une V1 branchée à un seul système… qu’une plateforme figée, en attente d’un SI jamais prêt.
Organiser un pilotage projet clair (et pas bureaucratique)
Un bon cadrage, ce n’est pas qu’une vision produit. C’est aussi un cadre opérationnel pour que l’équipe puisse avancer vite, bien, ensemble.
Dès le départ, on pose les bases du pilotage :
- Un trio décisionnel stable : Product Manager, Lead Dev, UX Designer. Pas un empilement de strates. Trois voix, trois regards, un seul cap.
- Des rituels légers mais efficaces : kick-off clair, sprint plannings utiles, refinements en petits comités, démos orientées usage.
- Une Definition of Done partagée : une feature n’est terminée que si elle est testée, comprise, utilisable côté utilisateur - pas juste “dev terminé”.
👉 Le but ? Éviter les effets tunnel, les specs figées, les ping-pongs entre équipes. Ce qu’on cherche, c’est un flux de décision fluide, au plus près du produit.
C’est aussi le bon moment pour poser les règles d’engagement :
- Qui tranche quand il y a débat ?
- Qui est dispo pour valider une UX ?
- Qui doit être là (et qui ne doit pas l’être) dans les instances projet ?
Un projet web complexe mal piloté, c’est un projet qui glisse. Bien cadré, c’est un projet qui avance - sprint après sprint, arbitrage après arbitrage.
Anticiper l’après-MVP dès le cadrage
Cadrer un projet complexe, ce n’est pas juste préparer la première livraison. C’est préparer tout ce qui vient après. Car un MVP, ce n’est pas un livrable final. C’est un point de départ.
Dès le cadrage, on prévoit les conditions d’itération continue :
- Quels seront les KPIs à suivre ? (usage réel, activation, rétention, satisfaction…)
- Comment va-t-on collecter du feedback utilisateur ? (entretiens flash, support, analytics…)
- Qui s’engage sur le pilotage de la roadmap post-MVP ?
Et surtout, on anticipe les méthodes de livraison progressive :
- Feature flags : pour activer / désactiver une fonctionnalité à chaud
- Canary releases : pour déployer par segments d’utilisateurs
- CI/CD outillé : pour livrer sans dépendre d’une “release globale”
👉 L’idée, c’est de ne pas se retrouver paralysé une fois le MVP sorti. Un bon cadrage permet de penser long terme - sans complexifier à court terme.
Un produit digital bien né, c’est un produit qui peut évoluer dès la semaine suivante.
Conclusion - Cadrer, c’est sécuriser 80 % du projet
Un projet de développement web complexe ne déraille pas à la mise en prod. Il déraille bien avant, dès les premières semaines, faute de cap, de méthode, de décisions structurées.
Cadrer, ce n’est pas faire un “pré-projet”. C’est poser les fondations de tout ce qui vient après.
- Un problème utilisateur clairement défini (pas une intuition vague) ;
- Une vision produit partagée (pas une to-do géante) ;
- Une roadmap priorisée par la valeur (pas par le bruit) ;
- Un MVP testable rapidement (pas une promesse à 6 mois) ;
- Un pilotage outillé, orienté usage (pas juste un suivi de specs).
👉 Chez Yield, le cadrage n’est pas une option. C’est ce qui transforme un projet digital ambitieux… en vrai produit, utilisé, utile, et durable.
Vous voulez construire vite ? Commencez par cadrer juste.








