Nos experts vous parlent
Le décodeur

Une app qui rame. Un back devenu intouchable. Une UX figée dans les années 2010.
Beaucoup d’applications web vieillissent mal. Pas parce qu’elles ont été mal construites – mais parce qu’elles n’ont pas été pensées pour durer.
Et à un moment, ça coince. Les évolutions prennent des semaines. Les équipes n’osent plus toucher au code. Les utilisateurs bricolent des raccourcis pour éviter certains écrans.
Alors surgit une tentation : tout jeter et tout refaire. Mais vouloir recoder une application “from scratch”, sans méthode, c’est courir droit dans le mur.
👉 La réalité terrain est brutale : plus de 70 % des refontes explosent les délais, le budget… ou les deux. Et dans bien des cas, l’adoption chute, faute d’avoir réintégré ce qui faisait la valeur de l’existant.
Chez Yield, on a repris plusieurs projets d’applications web passés par là. Et à chaque fois, le constat est le même : le problème n’est pas technique. Il est méthodologique.
Une refonte bien menée, ce n’est pas une réécriture. C’est un projet produit. Avec une vision claire. Une roadmap pilotée. Et une exigence : livrer de la valeur plus vite que ce qu’on remplace.
Dans cet article, on vous partage notre méthode pour cadrer, découper, piloter – et réussir – la refonte d’une application existante. Pas pour “moderniser”. Mais pour améliorer ce qui compte vraiment : l’usage, la valeur, la capacité à évoluer.
Auditer ce qui tient (et ce qui bloque)
Avant de refondre, il faut comprendre. Pas juste relire les specs d’origine ou demander “ce qu’il faudrait en plus”. Mais observer ce qui se passe vraiment : côté tech, côté usage, côté métier.
Ce diagnostic repose sur quatre axes clés :
- Architecture technique : dette, obsolescence, capacité à faire évoluer.
- Expérience utilisateur : parcours critiques, frictions, détournements.
- Sécurité et performance : lenteurs, points de rupture, trous dans la raquette.
- Données d’usage : analytics + retours terrain = ce qui est vraiment utilisé (ou pas).
👉 Le but n’est pas de faire le ménage. C’est de savoir quoi garder, quoi jeter, quoi repenser.
Retour d’XP :
“Sur une appli logistique multi-sites, l’équipe pensait refondre en priorité le module “commandes”. En creusant, on a vu que le vrai point de friction venait des disponibilités transporteurs, planifiées à la main par Excel. L’UX n’était pas “moche”. Elle était inutilisable. C’est devenu le cœur du MVP.”
Redéfinir la vision produit avant d’écrire du code
Refondre une application web, ce n’est pas “faire mieux techniquement”. C’est repartir du besoin. Ce que les utilisateurs veulent vraiment faire. Ce que le métier veut mesurer. Ce que le produit doit changer.
La tentation, c’est de croire qu’on connaît déjà la cible. Qu’on peut se passer de discovery “puisqu’on a déjà l’existant”. En réalité, c’est l’erreur n°1.
Chaque refonte mérite sa propre phase de Product Discovery. Pour refaire l’exercice à neuf : comprendre les irritants, les contournements, les attentes — sans le filtre de l’ancien outil.
C’est là qu’on repose une vision produit claire. Pas un objectif vague, une vraie boussole.
Par exemple :
- “Automatiser 80 % des relances manuelles côté RH”
- “Permettre aux managers terrain de suivre leurs équipes en temps réel”
- “Sortir enfin du duo Excel + email pour piloter la production”
Sans vision produit, on améliore l’existant à l’aveugle. Avec, on reconstruit pour mieux délivrer. C’est ce qui transforme une refonte en levier business.
Construire une roadmap réaliste et utile dès la première release
Une refonte ne se pilote pas comme un chantier. Elle se priorise comme un produit.
L’objectif : sortir une première version utile avant même d’avoir tout migré.
Ça commence par la co-construction. Côté client, côté studio, ensemble :
- Des scénarios d’usage clairs (“demander un congé”, “valider une commande”) ;
- Des user stories actionnables, pas des specs de 30 pages ;
- Une définition du MVP refonte : pas toute l’app, juste ce qui débloque de la valeur.
Puis on priorise. Sérieusement. Ici, on parle RICE scoring, effort-impact, alignement avec la vision produit. On ne garde que ce qui compte. Pas ce qui “existait déjà”.
Et surtout, on intègre les contraintes d’interconnexion dès le départ :
- APIs existantes, format de données, dépendances SI
- Droits utilisateurs, sécurité, SSO, audits…
Ignorer ces sujets, c’est perdre 3 mois à la mise en prod.
Ce que ça change ? On ne vise pas la “refonte parfaite” dans 6 mois. On sort une version utile en 6 semaines — qui cohabite avec l’ancien. C’est comme ça qu’on avance vite… sans casser ce qui marche déjà.
Poser une architecture qui tiendra dans 3 ans (pas juste 3 sprints)
La tentation, c’est de tout reconstruire à neuf, sur une stack dernier cri. La bonne approche, c’est de poser une cible technique claire, adaptée au produit — et à l’équipe.
Une stack bien dimensionnée, maintenable, documentée, peut réduire de 30 à 50 % le coût de maintenance sur 3 ans. Et éviter les refontes… de la refonte.
Premier levier : le découpage
On ne migre pas tout d’un bloc. On isole les modules clés : auth, search, traitement d’un dossier…
Monolithe vers microservices ? Oui, si le produit doit scaler ou s’ouvrir à d’autres équipes.
Sinon, un monolithe modulaire fait le job — et accélère la delivery.
Deuxième levier : le choix de stack
Chez Yield, 80 % des refontes métier passent sur TallStack + Laravel : rapide, maintenable, outillé.
Mais dès qu’on touche à du temps réel, du streaming data ou une archi distribuée, on oriente vers Node.js, Go ou Python. Pas par hype. Par architecture.
Retour d’XP :
« Sur une plateforme B2B de suivi d’expédition, l’existant tournait sur un monolithe PHP interconnecté à un ERP interne. La refonte en one-shot était intenable.
On a découpé par flux critique (tracking, déclarations d’incident), isolé les modules via une API Gateway, puis reconstruit chaque brique en TallStack avec du feature flag pour cohabiter avec l’ancien système. Aucun trou de service, des mises en prod maîtrisées, et une adoption progressive. »
Troisième levier : anticiper la cible technique
Pas de stack pérenne sans anticipation. Dans une refonte, on doit penser dès le départ :
- intégration SI (ERP, SSO, connecteurs existants) ;
- sécurité (authent, droits, audit, chiffrement) ;
- scalabilité (base, infra, CI/CD).
Ce qu’on cherche : une base saine, testable, qui ne génère pas de dette au prochain sprint. Pas un “chantier techno” piloté en vase clos.
Une refonte bien pensée, c’est une architecture qui tient — pas un patchwork expérimental.
Piloter comme un produit, pas comme un chantier
Une refonte qui fonctionne, ce n’est pas du “mode projet”, c’est du pilotage produit. Pas de Gantt. Pas de specs de 60 pages. Des rituels courts, une équipe soudée, un produit qui avance.
Dès le départ, il faut mettre en place :
- Un trio clair : Product + Tech + Design. Pas des silos, une coproduction.
- Des sprints cadencés, avec refinements, démos, arbitrages hebdo.
Côté delivery, on sort du tout-ou-rien :
- Feature flags pour activer les nouveautés sans risque
- Canary releases pour tester en conditions réelles
- CI/CD pour livrer sans friction
- Tests automatisés pour sécuriser sans alourdir
L’objectif : livrer en continu, sans rupture d’usage. Un utilisateur qui voit son interface changer en douceur. Une V1 qui cohabite avec l’existant. Pas un big bang qui casse tout — et fait tout reconfigurer du jour au lendemain.
Ce qu’on observe sur le terrain ? Les projets de refonte qui dérapent sont ceux qui “attendent que tout soit prêt”. Ceux qui réussissent sont ceux qui livrent petit à petit, avec de vrais retours dès la semaine 2.
Faire adopter la refonte, ou l’avoir faite pour rien
Un utilisateur sur deux abandonne un outil refondu s’il n’a pas été accompagné au changement. Ce n’est pas une question de features, mais d’appropriation.
Retour d’XP :
« L’équipe IT avait tout refait “au propre” sur un intranet métier : meilleure archi, UX revue, logique plus cohérente. Mais au moment de basculer… rejet total. Les utilisateurs avaient été exclus du process. Résultat : les raccourcis supprimés étaient en fait vitaux, les menus jugés “plus propres” devenaient un labyrinthe. Trois semaines plus tard, 40 % des usages étaient revenus sur l’ancienne version. Depuis, on a une règle : pas de bascule sans test terrain. »
👉 Le chantier ne s’arrête pas au dernier commit. Il faut préparer le terrain pour que les utilisateurs suivent, utilisent, et ne reviennent pas à leurs fichiers Excel en douce.
Concrètement :
- Documentation claire, intégrée à l’interface (pas un PDF de 30 pages).
- Parcours d’onboarding intégrés : tutoriels courts, tooltips contextuels, support réactif.
- Formation ciblée pour les utilisateurs métiers critiques.
- KPIs d’usage en place dès la mise en ligne : taux de connexion, taux de complétion, erreurs fréquentes…
Et surtout : prévoir un vrai plan d’itération post-bascule. Une fois en ligne, ce n’est pas figé. C’est là que commence le vrai apprentissage.
Ce qu’on voit souvent, c’est un outil refondu, techniquement propre, mais abandonné en 3 semaines faute d’accompagnement.
Alors que ce qu’on vise, c’est une adoption rapide, portée par une prise en main fluide, des irritants levés vite, et une équipe projet à l’écoute.
👉 Une refonte utile, c’est une refonte utilisée.
Conclusion – Une refonte échoue quand elle est pensée comme un chantier technique
Une refonte, ce n’est pas “mettre à jour la techno”. C’est adresser les irritants réels. Reposer les bases produit. Offrir mieux — pas juste neuf.
Le piège classique : traiter la refonte comme une ligne au budget IT. Résultat ? Un projet long, coûteux… et une V2 aussi peu utilisée que la V1.
Chez Yield, on l’a vu des dizaines de fois : ce qui fait la différence, ce n’est pas la stack. C’est la méthode.
Une refonte réussie, c’est :
- un diagnostic clair de ce qu’on garde, jette, transforme ;
- une boussole produit qui guide chaque décision ;
- un MVP utile, livré vite, testé terrain ;
- une architecture qui tient la route — mais qui sert le produit, pas l’inverse ;
- une organisation projet en mode co-pilotage, pas en mode livraison aveugle ;
- et un plan d’adoption qui n’arrive pas “après”, mais dès le kick-off.
👉 En 2025, une refonte utile, c’est une refonte pensée produit. Co-construite, pilotée avec méthode, et conçue comme un accélérateur d’impact utilisateur. Pas comme une réécriture technique.

Tous les produits digitaux commencent simples. Une landing. Un onboarding. Un tableau de bord minimal.
Mais très vite, le produit doit faire plus que prévu. Gérer des rôles clients et admins. Créer des espaces d’équipe. Connecter des APIs externes. Gérer les abonnements, la facturation, le support multi-langue.
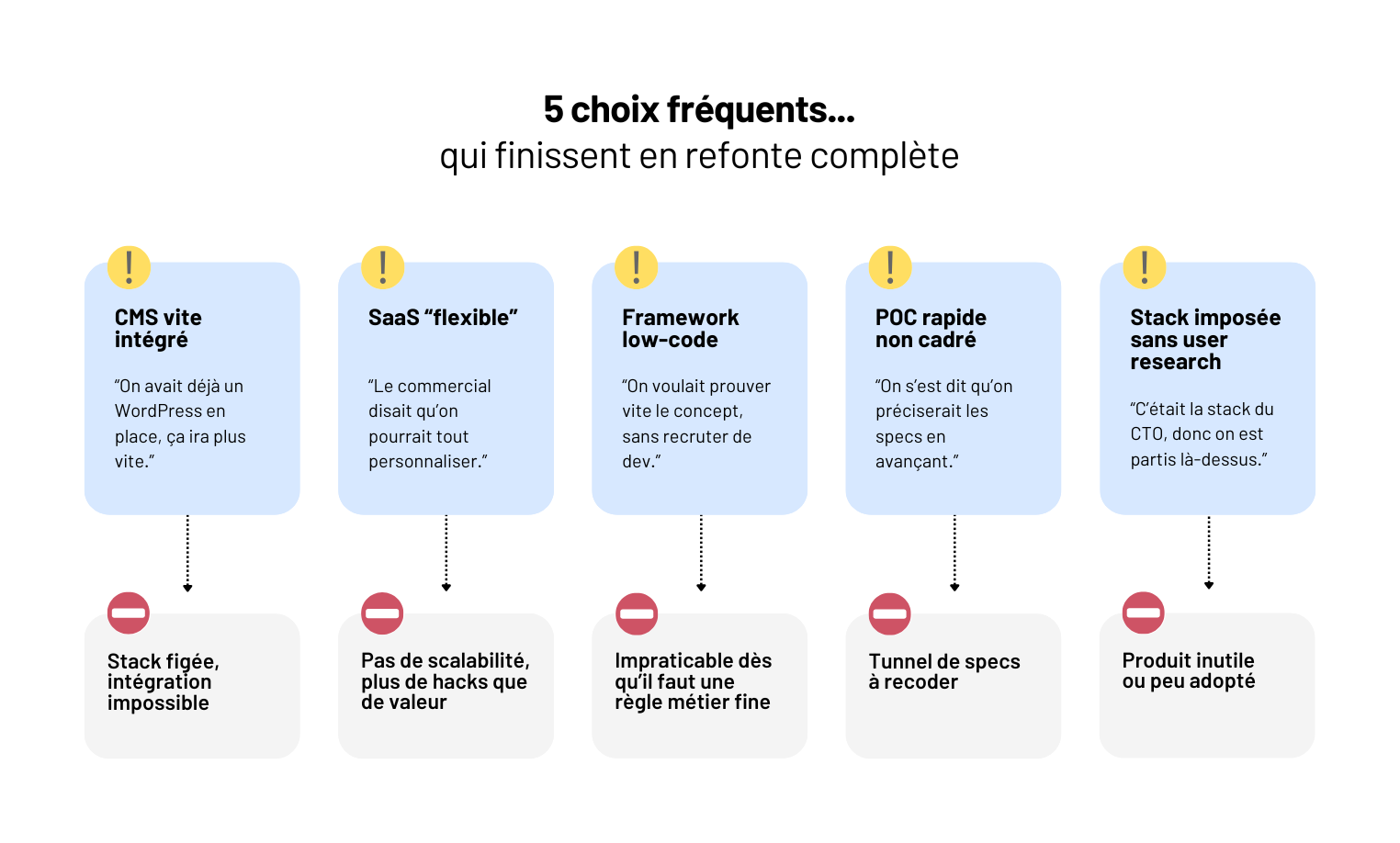
Et là, c’est le moment où on découvre ce qu’on a vraiment acheté : un CMS rigide, un framework low-code mal pensé pour scaler, un SaaS bricolé sans architecture. Un projet bien lancé, mais déjà limité.
La vraie question n’est pas “doit-on faire du sur-mesure ?” C’est : voulez-vous être propriétaire de votre produit digital ?
👉 Si oui, une seule réponse tient la route : faire appel à une agence de développement web capable de vous accompagner de bout en bout.
Cet article est pour vous si :
- Vous lancez un premier produit digital (SaaS, plateforme, app web) et vous voulez éviter les pièges du CMS bricolé ou du low-code qui plafonne vite
- Vous avez déjà vécu un projet digital qui a patiné — specs floues, MVP inutilisable, dette technique ingérable
- Vous cherchez un produit qui vous appartient : solide, évolutif, bien pensé dès le départ
Bref : si vous ne cherchez pas juste à “faire une app”, mais à construire un actif digital utile et scalable, vous êtes au bon endroit.
La doctrine Yield Studio - Le produit avant la techno
Un bon produit digital, ce n’est pas celui qui empile les features. C’est celui qui résout un vrai usage - clair, mesurable, ciblé.
Chez Yield, on ne démarre jamais avec une stack. On commence par le terrain : un besoin utilisateur mal couvert, un usage bricolé dans Excel, un workflow impossible à suivre dans un outil généraliste.
Tant qu’on n’a pas compris ce que les utilisateurs veulent faire (et pourquoi les solutions existantes échouent), il est inutile de parler d’architecture ou de framework.
Le sur-mesure n’a de sens que s’il sert un produit. Et un produit, ça se construit avec méthode :
- Une vision alignée, pas une feature list - c’est la base d’une roadmap produit bien cadrée, structurée autour de la valeur.
- Une boussole produit, avec une North Star Metric claire.
- Des parties prenantes identifiées, impliquées, écoutées.
- Et une phase de Product Discovery solide, avec interviews, synthèse des besoins, scoring, co-conception.
👉 On ne choisit pas le sur-mesure parce que c’est “plus puissant”. On le choisit parce que c’est le seul moyen d’incarner une réponse précise à un problème réel, dans un environnement donné.
Et c’est aussi le seul moyen d’éviter les effets tunnels ou les maquettes vides. Un bon produit, c’est un besoin clair, une valeur mesurable, un usage observable. Le reste, c’est de la surcouche.
Les 5 signaux non négociables où le sur-mesure s’impose
Certaines situations ne laissent aucune place au doute. Quand le besoin devient trop spécifique, trop connecté, trop stratégique… le sur-mesure n’est plus une option, c’est une nécessité.
1. Votre besoin produit est trop spécifique pour du “prêt-à-paramétrer”
Vous avez exploré les SaaS du marché. Aucun ne colle vraiment. Trop rigides. Trop pensés pour une moyenne d’usage. Trop verrouillés côté fonctionnalités.
Dès que vous voulez apporter une logique qui vous différencie (et pas suivre celle du marché), le sur-mesure devient incontournable.
C’est particulièrement vrai quand le produit porte votre avantage concurrentiel : scoring d’éligibilité, configuration dynamique, moteur de calcul spécifique… Ce ne sont pas des “custom fields”. Ce sont des briques logiques qu’il faut maîtriser à 100 %.
Retour d’XP :
“Pour un SaaS B2B dans la gestion de contrats, le cœur du produit était un moteur de règles juridiques paramétrables par les clients. Aucun éditeur du marché ne permettait cette finesse sans dégrader l’UX ou la maintenabilité. On a conçu ce moteur sur-mesure — industrialisé, testable, versionné, et exposé via une interface admin simple.”
2. Vous devez intégrer plusieurs systèmes internes
ERP maison. CRM sur mesure. API tierces. SSO d’entreprise. On est très loin d’un back-office WordPress. Un CMS ou un SaaS devient vite une impasse.
Tandis que le sur-mesure permet d’orchestrer proprement les flux, de versionner les interconnexions, de tester sans casser - à condition d’avoir défini une architecture technique claire dès le départ.
Retour d’XP :
“Sur un portail RH, il a fallu interfacer un système de login interne, un annuaire LDAP, et un moteur de droits maison. Aucun outil du marché ne permettait ce niveau de finesse sans risquer la maintenabilité.”
3. Vous devez scaler fortement dans le futur
Votre produit démarre simple, mais vous savez qu’il va grossir. Plus d’utilisateurs. Plus de data. Plus de logique métier.
Un SaaS impose ses limites. Un CMS bricolé s’écroule.
Le sur-mesure vous donne une base pensée pour monter en charge - cloud-native, modulaire, observable. On détaille ici comment anticiper et piloter cette scalabilité.
Retour d’XP :
Un client du secteur logistique avait prévu une plateforme pour 80 utilisateurs. Six mois plus tard, ils étaient 600. L’architecture sur-mesure, pensée pour scaler, a tenu sans stress ni refonte.
4. Votre produit devient un actif stratégique
Il ne s’agit plus d’un outil annexe. C’est un levier business. Un avantage compétitif. Une plateforme qui porte votre valeur.
Dans cette configuration, être dépendant d’un tiers, ou limité par des choix techniques imposés, devient un risque business majeur.
Un exemple typique ? Un boîte B2B lance une plateforme sur un SaaS no-code. Tout va bien… jusqu’à ce qu’ils veuillent sortir une fonctionnalité différenciante. Blocage complet. Résultat : refonte totale, perte de temps, perte de valeur.
5. Vous refusez d’être captif
Un CMS fermé ? Vous subissez la roadmap de l’éditeur. Un SaaS ? Vous dépendez de ses priorités, de ses hausses tarifaires, de ses API.
Choisir le sur-mesure, c’est choisir la souveraineté technique. C’est créer un produit qui vous appartient. Un actif que vous maîtrisez.
Et ça évite les mauvaises surprises : des clients ont dû migrer dans l’urgence après une rupture de support ou une explosion des coûts chez leur fournisseur. En sur-mesure, vous maîtrisez le cycle de vie. Pas l’inverse.
Le sur-mesure n’est pas long ni risqué… s’il est industrialisé
“Le sur-mesure, c’est trop lent.” “C’est risqué.” “Il faut tout reconstruire de zéro.” Faux. Ce discours vient souvent de projets mal cadrés, mal découpés, mal pilotés.
Un sur-mesure bien industrialisé va plus vite, plus loin, plus proprement qu’un projet bricolé sous CMS ou low-code.
Chez Yield, c’est notre doctrine : livrer une vraie valeur dès les premières semaines, sécuriser le delivery, et construire un produit évolutif - pas juste livrable.
Livrer vite avec méthode
Tout part d’un MVP bien découpé. Pas un sprint figé sur de l’UX. Pas un tunnel de specs. Un parcours utilisateur complet, testable, priorisé par la valeur métier - et prototypé intelligemment pour valider vite.
C’est la logique du slicing vertical, avec une roadmap construite autour de user stories livrables.
Co-construire, trancher, livrer
Le rythme est porté par le trio Produit / Tech / Design, en co-pilotage. Les décisions sont prises en contexte, au plus près de l’usage. Les feedbacks utilisateurs métiers sont intégrés à chaque sprint. C’est un levier clé pour maximiser leur engagement et faire évoluer le produit dans le bon sens.
Pas d’effet tunnel, pas d’allers-retours figés - un vrai flux produit.
Sécuriser chaque release
Le delivery n’est pas un pari. C’est un process industrialisé :
- Feature flags pour désactiver sans rollback ;
- Canary releases pour tester sur un échantillon ;
- CI/CD automatisé, DevSecOps, monitoring natif - autant de piliers qu’on met en place dès la V1 pour fiabiliser le delivery.
Retour d’XP :
Sur un projet fintech, une release majeure a été déployée en production un vendredi après-midi… sans incident. Pourquoi ? Parce que tout le pipeline était versionné, testé, balisé. C’est ça, l’effet du sur-mesure bien outillé.
👉 Au final : moins de risques, moins de dettes, plus de vitesse utile. Ce n’est pas magique. C’est juste une autre façon de faire du produit.
Et c’est là le vrai sujet. Un projet sur-mesure bien piloté va plus vite qu’un projet CMS ou low-code bricolé - parce qu’il évite les contournements, les hacks métier, et les dettes techniques à rallonge.
Quand tout est pensé pour servir un usage réel, chaque sprint compte. Pas besoin de réécrire après avoir contourné.
Digital Factory externalisée : votre accélérateur ultime
Une équipe produit dédiée, structurée pour livrer vite et bien
Beaucoup d’entreprises veulent monter leur propre équipe produit. Sur le papier, c’est séduisant. Mais sur le terrain ? C’est souvent bancal.
Pas de méthode partagée. Pas de stack technique prête. Peu de profils expérimentés.
Et une pression énorme pour livrer… sans savoir par où commencer.
👉 C’est là que faire appel à une équipe pluridisciplinaire déjà rodée change tout.
On parle ici de product teams dédiées, composées de profils tech + produit + design, qui ont l’habitude de travailler ensemble. Des équipes stables, outillées, organisées pour délivrer en continu - dès les premiers jours du projet.
Ce que vous gagnez :
- Une stack technique prête à l’emploi : infra cloud-native, pipelines CI/CD, monitoring, DevSecOps… tout est déjà en place.
- Une organisation orientée produit : discovery, MVP, backlog vivant, slicing vertical, co-pilotage produit-tech-design.
- Une culture du delivery : releases fréquentes, feedback utilisateurs intégré, arbitrages pilotés par la valeur.
- Une capacité d’itération : pas juste livrer une V1, mais faire vivre le produit dans la durée.
Retour d’XP :
“Sur un projet santé, le client hésitait entre staffer en interne ou externaliser. En 10 jours, on a mobilisé une Digital Factory dédiée. Premier MVP en prod 5 semaines plus tard, branché à leur SI. Aucun recrutement. Aucun retard.”
👉 C’est ça, l’accélération : pas plus de monde. Juste une meilleure organisation. Et une méthode prête à livrer du produit — pas juste du code.
Conclusion - Un produit ou un patch ? Il faut choisir.
Vous voulez publier du contenu ? Créer un site vitrine, référencer quelques pages, être visible ? Un CMS ou une agence web suffit.
Mais si votre ambition est de créer un produit digital utile, utilisé, intégré, scalable, sécurisé, alors la réponse est tout autre.
Il vous faut du sur-mesure, cadré avec méthode, piloté avec rigueur, livré avec impact.
Et si vous voulez aller vite et bien, il vous faut une équipe pluridisciplinaire déjà rodée.
Le développement sur-mesure, quand il est bien piloté, ce n’est pas une dépense. C’est un investissement dans un actif que vous maîtrisez.

Une startup veut lancer son premier SaaS B2B. L’idée est claire : fluidifier un process métier encore géré sur Excel. Le budget est là. Le besoin client, validé. Mais 9 mois plus tard ? Une V1 livrée, jolie… mais inutilisable. Des utilisateurs perdus. Aucun vrai usage. Et un projet qu’on n’ose plus montrer.
Chez Yield, on a vu ce scénario bien trop souvent. Pas parce que les équipes sont mauvaises. Mais parce qu’elles se trompent de combat.
👉 Une application web, ce n’est pas juste “un front et une base de données”. C’est un produit digital à part entière : évolutif, monétisable, durable. Un outil qui doit résoudre un vrai problème, pour un vrai utilisateur – et s’améliorer sans cesse.
Et pour ça, il ne suffit pas de coder. Il faut :
- une équipe experte (produit + tech + design) ;
- une méthode solide, du cadrage à la mise en production ;
- et une logique de pilotage continue, ancrée dans les usages.
C’est exactement ce que propose l’approche Yield : un cadre inspiré du Lean Product Development. On part d’un problème utilisateur clair, on livre petit, on mesure l’usage réel, on ajuste vite – sans jamais perdre de vue ce qui compte vraiment : l’impact côté utilisateur.
Une équipe experte et prête à livrer, dès le départ
Créer une application web, ce n’est pas juste “du front + une API”. C’est :
- choisir la bonne architecture (cloud-native, serverless, microservices…) ;
- brancher des flux complexes (ERP, CRM, SSO, APIs internes) ;
- anticiper les sujets de scalabilité, de performance, de sécurité ;
- livrer en continu, sans stress côté métier ni dette côté tech.
Le problème ? Peu d’équipes internes ont toutes ces expertises réunies, disponibles, et capables de collaborer efficacement dès le jour 1.
En faisant appel à une agence experte en application web, vous accédez immédiatement à une équipe pluridisciplinaire prête à délivrer :
- Développeurs fullstack (pas juste des intégrateurs)
- Architectes capables de dimensionner une stack propre et scalable
- Product managers qui comprennent à la fois le métier et les arbitrages techniques
- UX/UI designers orientés usage, pas “beauté”
- DevOps / DevSecOps pour automatiser les déploiements et sécuriser dès le premier sprint
👉 Vous n’avez pas besoin de recruter, ni de former, ni de faire cohabiter en interne des profils que vous n’avez pas. Et surtout : vous partez sur des fondations techniques solides, documentées, industrialisables.
Résultat ? Vous gagnez des mois de montée en compétence, des semaines d’hésitation technique, et des risques évités à long terme - pour construire non pas une application jetable, mais un produit digital durable, qui peut vivre, évoluer, et se monétiser.
Piloter avec méthode : cadrer, prioriser, livrer utile
Avoir la bonne stack ne suffit pas. Sans méthode claire, même la meilleure équipe peut s’enliser. Et c’est là que se joue la différence entre “livrer une application” et construire un produit SaaS ou une plateforme pérenne.
👉 C’est là que l’approche Yield fait la différence : une méthode conçue pour construire un vrai produit, pas juste dérouler un projet.
On ne part pas d’une feature list. On part du terrain.
Tout projet commence par une phase de Product Discovery, structurée autour de trois éléments clés :
- Des irritants métier concrets, observés et documentés. On explique comment dans notre article sur l’analyse terrain
- Une boussole produit, avec un objectif business clair, une cible utilisateur prioritaire, une North Star Metric suivie dans la durée. On vous montre comment fixer un cap utile dès le cadrage.
- Des ateliers de co-construction avec les métiers, pour poser les bons arbitrages tôt.
Un MVP testable, construit intelligemment
On découpe le périmètre en slicing vertical. Pas une roadmap de composants techniques. Mais des parcours utilisateurs complets, testables dès les premières semaines.
Chaque feature est écrite en user story claire, priorisée selon le RICE scoring (Reach, Impact, Confidence, Effort). On détaille ici comment construire une roadmap utile avec des arbitrages clairs.
Résultat : une première version utile, qui permet d’apprendre vite, de valider les choix, et de structurer la suite sur du concret.
Livrer vite, tester tôt, apprendre sans attendre
Un projet d’application web qui met 6 mois à sortir une première version testable ? C’est souvent déjà trop tard.
Les besoins ont évolué. Les utilisateurs se sont tournés vers un autre outil. L’équipe interne est usée. Et le produit devient… un sujet sensible.
👉 Une agence spécialisée en application web ne vous fait pas perdre ce temps.
Elle installe dès le départ un rythme de livraison rapide, piloté et sécurisé.
Une version testable en quelques semaines
Dès les premiers sprints, l’équipe construit un MVP basé sur un parcours prioritaire :
pas toute l’app, mais juste assez pour observer de vrais usages et capter les premiers retours.
C’est la logique du slicing vertical, avec une livraison toutes les 2 à 3 semaines.
L’objectif : ne pas attendre pour apprendre. Ce qu’on veut, c’est tester vite, ajuster vite, faire grandir un produit utile, pas simplement sortir un prototype.
Et des déploiements sans stress
Livrer vite, oui - mais pas à l’aveugle. L’agence met en place un pipeline de delivery solide, basé sur :
- feature flags : pour activer ou masquer une feature sans rollback ;
- canary releases : pour tester sur un petit segment avant généralisation ;
- CI/CD automatisé : pour déployer dès qu’une feature est prête, sans attendre un “go” global.
👉 On a détaillé ces méthodes de mise en production progressive dans cet article.
Ce que vous y gagnez ? Vous livrez plus vite qu’une équipe interne montée en urgence, et plus proprement qu’un prestataire en mode tunnel.
Un projet sécurisé, piloté, sans mauvaise surprise
Un projet d’application web peut vite déraper. Planning qui glisse. MVP inutilisable. Bugs en prod. Adoption qui stagne.
Et souvent, ce n’est pas la tech qui manque. C’est un cadre. Des outils. Des garde-fous méthodologiques.
👉 Une agence spécialisée, ce n’est pas “juste des devs”. C’est une structure qui pense le delivery comme un système piloté, pas comme un enchaînement de tâches.
Une gouvernance projet claire, sans lourdeur inutile
Pas de comités XXL toutes les deux semaines. Mais des rituels bien tenus, avec les bonnes personnes, au bon moment :
- Kick-off projet avec parties prenantes clés, livrables, responsabilités ;
- Sprint reviews orientées usage, pas backlog ;
- Démo produit régulières aux utilisateurs métier ;
- Definition of Done commune, intégrant les critères fonctionnels, UX et techniques.
Ce qu’on évite : les angles morts, les décisions floues, et les features livrées mais non utilisées.
Une qualité produit sécurisée dès le départ
La qualité, ce n’est pas une “phase QA à la fin”. C’est un pipeline outillé dès le premier sprint :
- Tests automatisés à chaque build (unitaires, end-to-end) ;
- CI/CD versionné, avec validation intégrée ;
- Monitoring actif dès la preprod : erreurs serveurs, lenteurs, blocages utilisateurs.
👉 On détaille ici notre approche concrète de la qualité logicielle.
Retour d’XP :
“Sur un projet de portail assurance, un bug bloquant en production a été détecté… 30 secondes après déploiement, grâce au monitoring intégré. La feature a été désactivée via feature flag, sans rollback. Zéro impact utilisateur.”
Des KPIs suivis - pas oubliés
Dès le cadrage, on définit les bons indicateurs :
- taux d’usage des features clés ;
- friction dans les parcours ;
- feedback utilisateur structuré ;
- satisfaction et récurrence.
Parce qu’un produit digital ne se juge pas à la livraison d’un sprint - il se construit dans la durée, par sa capacité à encaisser des évolutions, à tenir en production, à convaincre ses utilisateurs semaine après semaine.
Un produit qui s’améliore en continu, pas une V1 figée
Trop de projets s’arrêtent… au moment où le vrai travail commence. La V1 est en ligne. Tout le monde souffle.
Et six semaines plus tard ? Les bugs s’accumulent. L’usage stagne. La roadmap est floue.
Le produit n’évolue plus - ou pire, il dérive.
Chez Yield, on ne livre pas pour partir. On structure le projet pour vivre après la mise en prod.
Le produit n’est pas figé. Il s’améliore (ou il meurt)
Dès les premiers jours post-livraison, l’agence reste mobilisée :
- Suivi d’adoption réel : ce que les utilisateurs font (et ne font pas) ;
- Recueil de feedbacks ciblés : terrain, support, utilisateurs pilotes ;
- Roadmap évolutive : ajustée selon les usages, pas selon les intentions.
On entre dans une logique de produit vivant - celui qui progresse, qui élimine les frictions, qui s’installe dans les usages.
👉 C’est exactement ce qu’on structure dans notre approche du suivi post-prod.
Des rétrospectives pour ajuster, pas pour se rassurer
Tous les 4 à 6 semaines, on organise une rétrospective produit :
- Qu’est-ce qui fonctionne vraiment ?
- Qu’est-ce qui bloque côté usage ou technique ?
- Qu’est-ce qu’on peut ajuster immédiatement, sans tout remettre à plat ?
Et derrière : on livre, on teste, on apprend. Pas tous les trimestres. Toutes les deux à trois semaines.
C’est ça, la différence entre un prestataire et un partenaire : l’un livre un périmètre, l’autre accompagne un produit.
Conclusion - La différence entre livrer et faire réussir un produit
Pas de promesse floue. Pas de stack magique. Ce que vous gagnez en travaillant avec une agence spécialisée application web, c’est simple :
- Une équipe experte, prête à délivrer dès le jour 1 - sans recrutement, sans formation.
- Une méthode béton, testée sur des dizaines de produits, pas une “recette agile” approximative.
- Une V1 qui sort vite, qui sert, qui s’utilise (pas un tunnel de specs).
- Un projet cadré, sécurisé, monitoré, qui évite les surprises et les retards.
- Un produit qui vit après la livraison - pas un code mort-né.
Vous ne cherchez pas un prestataire. Vous cherchez un partenaire capable de livrer un vrai produit. C’est exactement ce que fait une agence application web.
Et chez Yield, on ne livre pas juste du code. On accélère votre réussite produit.

Un fichier Excel bricolé devenu critique. Une équipe produit fantôme. Des specs qui changent chaque semaine. Et une deadline qui ne bouge pas.
C’est le contexte réel de la majorité des projets d’application web qu’on accompagne. Pas celui qu’on lit dans les books de “design thinking”. Celui des entreprises qui doivent livrer vite, faire simple, intégrer un SI obsolète, et ne pas exploser le budget au passage.
En 2025, développer une application web n’est plus un simple sujet tech. C’est un enjeu business structurant - avec des impacts directs sur vos clients, vos équipes, et votre capacité à faire évoluer votre offre.
👉 Et pourtant, trop de projets démarrent sans méthode. Sans cadrage. Sans priorisation.
Ce guide, on l’a conçu comme une checklist opérationnelle : tout ce qu’il faut avoir en tête avant de vous lancer, pour éviter les angles morts - et maximiser vos chances de livrer un produit utile, robuste, et maintenable. Pas dans 12 mois. Dans 6 à 8 semaines.
Clarifier votre besoin métier
Beaucoup de projets démarrent avec une liste de features. Peu de produits solides en sortent.
Ce qu’il faut cadrer d’abord, ce n’est pas ce qu’on veut faire. C’est ce qu’on veut résoudre.
Un vrai produit part toujours d’un irritant terrain : un process tordu, une friction quotidienne, un besoin métier que les outils existants ne couvrent pas — ou mal.
👉 Pas “on veut un dashboard”. Mais “nos équipes perdent 1h/jour à consolider des données sur Excel”.
Chez Yield, on utilise une formulation simple, mais redoutable : “Quand [situation], je veux [action], pour [résultat].” C’est la base d’un vrai besoin.
Une fois ce besoin formulé, on peut tracer le reste : pour qui ? dans quel contexte ? avec quelle valeur métier attendue ? Et surtout : qu’est-ce qu’on ne fera pas.
✅ Checklist : à clarifier avant de démarrer
[ ] Problème utilisateur réel, fréquent, identifié sur le terrain
[ ] Irritant visible dans les usages actuels (Excel, mail, bricolage)
[ ] Formulation claire en mode “job à faire” (JTBD)
[ ] Objectif business validé (temps gagné, taux augmenté, erreur réduite…)
[ ] Utilisateurs finaux identifiés (rôles, contexte, contraintes)
[ ] Ce qu’on ne fera pas (hors MVP) est explicite
Pas de produit sans ça. Tout projet flou dérive. Toujours.
Cadrer le projet : la clé absolue
Une app qui tient la route, ça commence avant le premier sprint. Pas avec un Figma, pas avec un Trello. Avec un vrai cadrage méthodique.
C’est ce cadrage qui transforme une idée floue en un produit testable, utile, priorisé.
Sans ça, vous codez des écrans, pas une solution.
Le cadrage ne sert pas à tout figer. Il sert à rendre les bons arbitrages évidents. À aligner tous les acteurs (métier, IT, direction) sur ce qu’il faut livrer - et surtout pourquoi.
80 % du succès se joue ici. Pas dans le choix du framework.
✅ Checklist : cadrage solide avant build
[ ] Boussole produit : utilisateurs cibles, irritants réels, cas d’usage prioritaires
[ ] North Star Metric posée (et suivie)
[ ] Cartographie des systèmes internes / flux SI existants
[ ] Contraintes de sécurité, RGPD, données sensibles, accès externes
[ ] Arbitrage build / buy sur les briques non différenciantes
[ ] MVP défini par valeur métier, pas par module fonctionnel
[ ] Priorisation claire : slicing vertical, user stories livrables rapidement
Définir votre MVP pour apprendre vite
Construire un MVP, ce n’est pas “faire une version light”. C’est isoler ce qui permet d’apprendre vite, avec un vrai usage, et de livrer quelque chose d’utilisable — pas un proto vide.
Un bon MVP, c’est une partie entière du parcours utilisateur, testable dans des conditions réalistes. C’est un levier d’apprentissage, pas un livrable figé.
Le piège classique : vouloir “tout couvrir”, ou découper par features (“login”, “profil”, “dashboard”) sans fil conducteur.
La bonne approche ? Le slicing vertical :
- On part d’un parcours utilisateur complet, même partiel ;
- On le découpe en user stories livrables indépendamment ;
- Et on vise un output testable en quelques semaines - avec onboarding, usage, feedback réel.
Un MVP qui oblige à refaire toute l’architecture pour chaque ajout, ce n’est pas un MVP. C’est une dette technique déguisée.
✅ Checklist : un MVP qui sert vraiment
[ ] Parcours utilisateur prioritaire découpé dès le cadrage
[ ] User stories découpées par usage, pas par fonction technique
[ ] MVP livrable en 4 à 8 semaines (max)
[ ] Onboarding, auth, support déjà pensés dans la V1
[ ] MVP aligné avec la North Star Metric
[ ] Feedbacks utilisateurs intégrés dès la première itération
Bien choisir votre stack technologique
Une stack, ce n’est pas une “boîte à outils”. C’est une structure qui conditionne votre capacité à livrer, maintenir, faire évoluer.
Le bon choix dépend de 3 facteurs : le produit visé, la scalabilité attendue, l’équipe qui va opérer.
Pour 80 % des projets B2B (SaaS, outils internes, portails métiers), une TallStack (Laravel + Livewire + Tailwind + Alpine) fait le job : rapide à mettre en place, robuste, maintenable.
Besoin de perfs spécifiques ? Node.js pour les apps temps réel. Python pour la data. Go pour les pipelines critiques.
Attention aussi à l’architecture : un bon monolithe modulaire vaut mieux qu’un faux microservice bancal. Et si vous visez des intégrations complexes ou des modules autonomes, pensez API-first dès le départ.
Enfin, anticipez la maintenance : tests, CI/CD, documentation, monitoring — une stack mal industrialisée = dette technique immédiate.
✅ Checklist : une stack adaptée, pas une stack tendance
[ ] Stack choisie en fonction du produit, pas des modes
[ ] Architecture pensée pour scaler (modularité, API-first si besoin)
[ ] Stack maîtrisée par l’équipe (ou accompagnée par un partenaire tech)
[ ] CI/CD, monitoring, logs et tests intégrés dès le départ
[ ] Stack documentée, maintenable, alignée avec le MVP et la roadmap
Organiser le projet pour sécuriser la livraison
Une bonne stack ne suffit pas. Sans un cadre projet solide, même le meilleur code finit en chaos.
Ce qu’on voit dans les projets qui avancent : une équipe structurée autour du trio Product – Tech – Design, avec des rituels clairs et une vraie culture du delivery.
Dès le départ : un kick-off avec objectifs partagés, un cadre de pilotage (refinements, sprint plannings, démos régulières), et une méthodologie adaptée au niveau de maturité du projet.
Le delivery, lui, doit être industrialisé. Tests automatisés. CI/CD. Feature flags pour éviter les rollbacks. Monitoring production en continu.
Et surtout, le bon réflexe : ne pas attendre 3 mois pour livrer. Des incréments testables dès la semaine 2, même petits, permettent de valider la direction et d’embarquer les parties prenantes.
✅ Checklist : un projet bien organisé, un produit livrable
[ ]Kick-off clair, avec objectifs partagés et calendrier réaliste
[ ] Rituels projet en place (refinement, planning, démos, rétros)
[ ] Trio Product – Tech – Design identifié et responsabilisé
[ ] Process de delivery outillé (CI/CD, tests, feature flags, monitoring)
[ ] Cadence de livraison courte, avec incréments testables
Impliquer les utilisateurs finaux dès le début
Un produit bien codé qui ne sert personne reste un échec.
C’est pour ça qu’un projet web ne peut pas se piloter uniquement entre stakeholders internes. Dès les premières semaines, il faut mettre les utilisateurs dans la boucle.
Pas pour “valider des maquettes”. Pour comprendre les usages réels, capter les irritants terrain, ajuster la roadmap.
Chez Yield, on organise très tôt des ateliers d’exploration, des tests utilisateurs sur prototypes, des démos régulières avec feedback live. Résultat : moins d’effet tunnel, plus d’engagement.
Et surtout, on aligne la Definition of Done sur la valeur perçue. Une feature n’est pas “finie” quand le dev est terminé - mais quand l’usage prévu est vérifié.
C’est ce qui permet de livrer une V1 qui n’est pas juste “en prod”, mais vraiment utilisée.
✅ Checklist : un projet centré utilisateur dès le jour 1
[ ] Ateliers ou interviews utilisateurs organisés avant la V1
[ ] Feedbacks réels intégrés dans les arbitrages produit
[ ] Démo régulière avec des profils représentatifs
[ ] Definition of Done alignée sur l’usage, pas juste le code
[ ] Objectif d’adoption clair dès la phase MVP
Préparer l’après-lancement : itération continue
Un bon produit ne se juge pas à sa mise en ligne, mais à sa capacité à évoluer dans le bon sens.
Une application web n’est pas “finie” avec la V1. C’est là que tout commence : usage réel, feedback utilisateur, arbitrages stratégiques. Encore faut-il s’être organisé pour apprendre et ajuster rapidement.
Chez Yield, on met en place très tôt les outils d’observation (monitoring, analytics, heatmaps si besoin), les bons indicateurs d’adoption (inscriptions, récurrence, conversion sur un usage clé), et surtout : des rituels de rétrospective produit.
Objectif : comprendre ce qui fonctionne, ce qui coince, et où se trouve la vraie valeur à amplifier.
Pas besoin d’avoir 1000 utilisateurs. Il suffit de 10 retours bien captés, bien analysés, pour prendre une bonne décision produit.
Sans cette boucle d’itération, la roadmap devient aveugle. Avec, chaque release s’inscrit dans un flux de décision clair, centré sur l’impact.
✅ Checklist : une application prête à apprendre après la V1
[ ] Outils de monitoring / analytics mis en place dès la mise en prod
[ ] KPIs d’usage définis et suivis régulièrement
[ ] Canal de feedback utilisateurs actif (support, calls, NPS…)
[ ] Rétrospectives produit prévues post-lancement (à 2, 4, 8 semaines)
[ ] Capacité d’itération rapide prévue dans l’organisation (design + dev dispo)
Conclusion – Tout savoir, c’est surtout bien s’entourer
Lancer une application web en 2025, ce n’est plus juste “trouver des devs” et poser des maquettes. C’est un projet produit à part entière — avec ses contraintes techniques, ses enjeux d’adoption, et son besoin de pilotage rigoureux.
Ce que vous venez de lire, c’est une checklist complète des étapes à ne pas rater :
- Clarifier un vrai besoin métier ;
- Cadrer solidement dès le départ ;
- Sortir un MVP intelligent ;
- Choisir une stack qui tiendra ;
- Organiser le delivery pour éviter les frictions ;
- Impliquer les utilisateurs ;
- Penser l’itération dès le jour 1.
Mais surtout, c’est un rappel : la réussite d’un projet web ne tient pas à une techno ou à un outil. Elle tient à une méthode, à une équipe impliquée, et à un accompagnement structuré.
👉 C’est toujours le résultat d’une collaboration exigeante avec le bon partenaire produit.

Recruter un développeur. Puis un designer. Puis un PM. Puis un DevOps. Puis un QA.
Et faire en sorte que tout ce petit monde fonctionne ensemble… vite.
Beaucoup d’entreprises veulent construire leur propre équipe pour lancer leur produit digital.
Mais la réalité, c’est ça :
- 6 mois de recrutement pour aligner les bons profils.
- Une stack à poser de zéro.
- Des allers-retours sans fin sur les specs.
- Une V1 qui n’arrive jamais.
Dans un projet web complexe - SaaS B2B, plateforme métier, portail transactionnel - le risque, ce n’est pas de mal coder. C’est de prendre 12 mois pour valider une idée.
C’est là que l’externalisation change tout. Pas en “sous-traitant” le dev. Mais en accédant immédiatement à une équipe produit complète - prête à livrer, outillée, expérimentée.
👉 Dans cet article, on vous montre pourquoi externaliser auprès d’une agence de développement web peut être la décision la plus rapide, la plus solide, et la plus stratégique pour créer un produit digital qui tient.
Accéder à une équipe produit complète, prête à délivrer
Créer une application web, ce n’est pas juste “trouver un bon développeur”.
C’est :
- poser une architecture solide (cloud-native, modulaire, scalable) ;
- gérer des flux complexes (ERP, SSO, paiements, APIs tierces) ;
- construire un design qui convertit et engage ;
- automatiser les tests, le delivery, la mise en production.
Et surtout : faire travailler ensemble tous ces métiers — produit, design, tech, ops — dès le premier sprint.
👉 Monter cette équipe en interne ? Comptez 6 à 12 mois. Entre le sourcing, les entretiens, l’onboarding, et la montée en compétence collective.
En externalisant, vous accédez immédiatement à une équipe prête :
- Développeurs fullstack avec une vraie culture produit (pas juste des intégrateurs) ;
- Architectes capables de dimensionner une stack robuste, cloud-native, sécurisée ;
- UX/UI designers formés aux logiques SaaS : onboarding, activation, rétention ;
- Product Managers pour cadrer, prioriser, arbitrer avec méthode ;
- DevOps & QA pour sécuriser le delivery dès le jour 1.
Résultat ? Pas de phase de staffing. Pas de formation à prévoir. Une vélocité utile dès la première semaine.
Externaliser, ce n’est pas perdre la main. C’est gagner 6 mois sur la construction de votre socle produit.
Cadrer et piloter comme une boîte produit senior
Beaucoup de projets digitaux échouent non pas à cause de la technique, mais à cause du pilotage. Specs mouvantes. MVP flou. Décisions tardives. Backlog ingérable.
👉 Externaliser avec une agence de développement web permet d’installer, dès le départ, une méthode robuste - éprouvée sur des dizaines de produits.
Le cadrage n’est pas une formalité, c’est la fondation
Avant de livrer, on construit :
- une Product Discovery pour observer les vrais irritants terrain ;
- une boussole produit : cap business, cible utilisateur, North Star Metric ;
- des user stories concrètes, co-écrites avec les métiers.
Tout est structuré pour éviter l’effet tunnel. Chaque décision produit est alignée avec la vision. Chaque fonctionnalité est priorisée selon l’impact utilisateur, pas l’intuition du moment.
👉 Ce n’est pas une méthode “agile” décorative. C’est un cadre clair, partagé, qui transforme une idée en produit piloté.
Ce qu’on cherche = une V1 testable rapidement
Pas de specs de 60 pages. On définit avec vous un parcours prioritaire, utile dès les premières semaines. C’est la logique du slicing vertical : livrer petit, mais complet, pour tester vite.
Exemple :
Sur une plateforme B2B, plutôt que “gérer les commandes”, la V1 permet simplement de créer une commande + recevoir une notification de traitement.
Simple. Réaliste. Testable.
👉 Ce cadrage évite les dérives classiques des projets internes :
- backlog en roue libre ;
- MVP théorique ;
- 6 mois sans aucun retour utilisateur.
Avec une agence experte, vous ne perdez pas le contrôle. Vous gagnez un cadre de pilotage solide, qui vous accompagne jusqu’à la mise en production.
Livrer une V1 en 6 semaines, itérer dès la 8e
Un produit digital qui met 8 mois à sortir une première version testable ? C’est souvent déjà trop tard.
Les besoins ont évolué. Les concurrents ont dégainé plus vite. Les équipes internes doutent. Et le produit devient… un sujet sensible.
Externaliser avec une agence spécialisée, c’est éviter ce scénario.
Une V1 en quelques semaines, pas en quelques trimestres
Dès le cadrage, on identifie un parcours prioritaire - ce que vos futurs utilisateurs peuvent vraiment tester, utiliser, valider.
Pas besoin de tout livrer. On construit un MVP ciblé : juste assez pour déclencher de vrais retours, observer des usages concrets, mesurer ce qui compte.
Exemples de MVP typiques livrés en 6 à 8 semaines :
- SaaS d’abonnement : onboarding client + création de plan + génération de facture.
- Portail B2B : création de commande + suivi de statut + dashboard client.
- Plateforme de contenu : inscription + accès 1er module + scoring utilisateur.
👉 Ce qu’on livre n’est pas une démo. C’est un produit testable, qui permet d’apprendre vite, d’itérer intelligemment.
Et des déploiements sans panique
Aller vite, oui. Mais pas à l’aveugle.
L’agence met en place un pipeline de delivery solide :
- Feature flags : activer ou masquer une feature sans rollback ;
- Canary releases : tester sur un segment d’utilisateurs avant généralisation ;
- Monitoring natif : erreurs, lenteurs, crashs - tout est traqué dès le jour 1.
Résultat : on peut livrer chaque semaine, sans créer de dette. Et surtout : chaque livraison rapproche le produit de ce que veulent les utilisateurs.
C’est ça, l’avantage d’externaliser avec une équipe outillée, expérimentée, structurée.
Maîtriser les coûts sans recruter toute une équipe
Recruter en interne, c’est séduisant sur le papier. Mais dans la vraie vie, ça veut dire :
3 mois pour un Product Owner, 4 mois pour un développeur senior (s’il vient), 6 mois pour trouver un DevOps, et un budget RH qui explose.
Externaliser, c’est éviter de transformer un projet en plan de staffing.
Un budget prévisible, une équipe opérationnelle tout de suite
Avec une agence experte, vous connaissez :
- le périmètre qu’on va couvrir en 6 à 8 semaines ;
- l’équipe dédiée mobilisée dès la première semaine ;
- le coût, sans charges indirectes, sans période d’essai, sans délai de montée en compétence.
Et surtout : vous ne payez pas pour “recruter une équipe produit” - vous accédez directement à une équipe qui tourne.
Une expertise mutualisée, sans sacrifier la qualité
Un CTO freelance à temps plein ? 100K€/an. Un Product Manager senior en CDI ? Encore plus. Une équipe complète, coordonnée, disponible ? Presque mission impossible si vous partez de zéro.
En externalisant, vous mutualisez les profils seniors (UX, Dev, Lead Tech, Product…) sans compromis sur la qualité.
👉 Vous bénéficiez du savoir-faire d’une équipe qui a déjà fait - et réussi - des projets similaires. Pas besoin de réinventer la roue, ni de brûler du cash en tâtonnant.
Et un risque projet réduit dès le cadrage
Ce qui coûte cher dans un projet, ce n’est pas l’exécution. C’est l’imprécision.
👉 Sans cadrage clair, sans roadmap alignée, sans pilotage produit… un projet complexe finit toujours par déraper.
Par la méthode, l’expérience et l’outillage, une agence spécialisée vous protège de ces dérives :
- Roadmap basée sur la valeur, pas sur l’opinion ;
- Découpage réaliste, livraisons incrémentales ;
- Stack technique adaptée à votre besoin réel, pas à la hype du moment.
Externaliser, ce n’est pas “perdre le contrôle”. C’est prendre les bonnes décisions dès le départ, avec des gens qui savent comment faire.
Travailler avec un vrai partenaire produit, pas un sous-traitant
Externaliser, ce n’est pas “déléguer à distance” à un prestataire qui déroule un cahier des charges. C’est construire un produit digital en co-pilotage, avec une équipe qui challenge, structure, délivre - et s’engage.
👉 Une agence experte ne “prend pas des specs”. Elle crée de la clarté produit avec vous, et livre dans une logique de valeur.
Un partenaire stratégique, pas une boîte noire
Ce que vous cherchez, ce n’est pas une ligne de code. C’est un produit digital qui fonctionne, s’adopte, évolue.
C’est là que le modèle change :
- On démarre par une phase de Product Discovery : pour comprendre le terrain, reformuler le vrai problème, valider les hypothèses critiques.
- On structure une boussole produit : vision business, cible prioritaire, North Star Metric.
- On priorise par la valeur, pas par l’intuition.
- Et on livre un MVP testable, pas un périmètre hors sol.
👉 Ce cadre méthodologique, c’est ce qui fait la différence entre une livraison subie… et un vrai produit qui tient la route.
Une équipe intégrée, pas des profils isolés
Chez Yield, ce qu’on mobilise, ce ne sont pas “quelques devs à dispo”. C’est une Product Team complète qui a l’habitude de travailler ensemble - Product Manager, UX Designer, Lead Dev, DevOps.
Ce mode d’organisation garantit :
- une prise de décision rapide ;
- des arbitrages alignés ;
- une cohérence produit de bout en bout.
👉 Et c’est exactement ce qui évite les silos, les ping-pongs, et les incompréhensions de dernière minute.
Conclusion - Externaliser, ce n’est pas renoncer. C’est avancer.
Construire une application web utile, robuste, évolutive : c’est un défi. Pas seulement technique. Produit. Organisationnel. Humain.
Et vouloir tout faire en interne - sans méthode, sans équipe formée, sans culture produit - c’est souvent la recette des projets qui patinent.
👉 Externaliser avec une agence experte, ce n’est pas renoncer à la maîtrise. C’est accélérer, structurer, sécuriser.
Récapitulons ce que vous y gagnez :
- Une expertise disponible immédiatement : product, dev, design, DevOps… prêts à livrer.
- Un pilotage structuré : discovery, boussole produit, MVP découpé intelligemment.
- Un time-to-market accéléré : V1 testable en quelques semaines, itérations en boucle courte.
- Un cadre rigoureux : feature flags, canary releases, monitoring, CI/CD.
- Une flexibilité budgétaire : moins de charges fixes, plus de valeur livrée.
- Un vrai partenariat : pas une sous-traitance aveugle, mais un co-pilotage produit engagé.
Externaliser votre application web n’est pas une faiblesse. C’est une stratégie solide pour créer un produit digital qui sert, qui vit, qui tient dans la durée.

Un SaaS qui plafonne à 12 utilisateurs payants. Une plateforme B2B qui tourne en boucle sur la même feature depuis 4 mois. Un MVP livré… mais inutilisable car rien n’a été prévu côté support, auth, ou onboarding.
👉 Dans 90 % des cas, le problème n’est pas technique. C’est un cadrage raté. Pas assez clair. Pas assez structuré. Pas assez réaliste. Qui aurait pu être évité en bossant avec une agence de développement web bien carrée.
Chez Yield, on a cadré des dizaines de produits web - des SaaS early-stage aux plateformes intégrées en environnement SI. Et à chaque fois, c’est la qualité du cadrage qui fait la différence. Pas le budget. Pas la stack.
Un projet complexe, ce n’est pas un projet compliqué. C’est un projet où il faut de la méthode. Une méthode qui commence avant le premier sprint, avant le premier écran Figma, parfois même avant le premier dev.
Et c’est exactement ce qu’on vous partage dans cet article :
- comment clarifier un vrai besoin ;
- poser une vision utile ;
- prioriser sans s’éparpiller ;
- et préparer une V1 testable vite - sans sacrifier l’avenir.
Clarifier le besoin métier avant de parler techno
Avant d’écrire une ligne de code, on veut comprendre le quotidien de ceux qui utiliseront le produit. Dans un SaaS B2B, ce sont peut-être des RH qui gèrent les absences, des commerciaux qui relancent des devis, ou des DAF qui traitent les factures manuellement.
On observe ce qui est déjà bricolé : fichiers Excel maison, outils no-code abandonnés, workarounds incompréhensibles…
👉 C’est là que le besoin apparaît. Pas dans le brief de départ.
Pour structurer ces observations, on s’appuie sur un cadre simple et puissant - les Jobs To Be Done : “Quand je fais [situation], je veux [objectif] pour [bénéfice attendu]”.
Concrètement : “Quand je prépare une facture client, je veux retrouver les heures non facturées en un clic, pour éviter les oublis et gagner du temps.” Ce n’est pas une “feature facturation”. C’est une friction réelle, observable, prioritaire.
Le danger classique ? Partir d’une stack, d’un CMS, ou d’un outil low-code “déjà dispo” en interne. Ou de lister 40 fonctionnalités “parce que la concurrence les propose”.
Cadrer un projet web complexe, c’est justement résister à la tentation de tout prévoir - et commencer par ce qui compte :
- Quel est le problème qu’on résout ?
- Qui en souffre vraiment ?
- Pourquoi maintenant ?
Poser une vision produit claire et partagée
Un projet mal cadré, ce n’est pas forcément un mauvais sujet. C’est souvent une vision floue.
Dès le départ, on veut une chose : un cap qui résiste aux urgences, aux specs mouvantes et aux fausses bonnes idées. Pas une roadmap gonflée au doigt mouillé. Pas une maquette PowerPoint.
Chez Yield, on structure cette vision autour de 3 briques :
- Un cap business. Quel impact concret attend-on du produit ? Accélérer la conversion ? Réduire un coût interne ? Lancer un canal B2B ?
- Une cible utilisateur. Qui est le cœur de l’usage ? Décideur côté client ? Opérateur terrain ? Utilisateur pro qui ouvre l’app tous les jours ?
- Une North Star Metric. L’indicateur unique qui mesure si on avance dans la bonne direction. Exemple : % d’utilisateurs actifs à J30, nombre de documents validés, taux de conversion free → payant.
👉 On synthétise ça dans une boussole produit. Pas pour faire joli. Pour trancher, prioriser, décider. Une feature qui ne sert ni la cible, ni le cap, ni la NSM ? On la sort du backlog.
Sans cette boussole, tout devient urgent. Avec elle, on peut dire non - et avancer droit.
Prioriser les besoins avec méthode
Une fois la vision posée, le piège c’est de tout vouloir faire “pour la V1”. Mais un bon produit ne commence jamais par tout. Il commence par l’essentiel.
Chez Yield, on utilise une méthode simple pour hiérarchiser les besoins : la matrice valeur / effort, couplée au RICE Score :
- Reach – combien d’utilisateurs impactés ?
- Impact – à quel point ça change leur quotidien ?
- Confidence – est-ce qu’on a des preuves ou juste des intuitions ?
- Effort – effort de dev, de design, de test, d’intégration…
Résultat : chaque fonctionnalité est jugée sur une base claire, pas sur la pression du moment ou le pouvoir politique d’un stakeholder.
Exemple classique sur un SaaS :
Une équipe veut ajouter un dashboard ultra-personnalisable pour les comptes entreprise.
Mais ce dashboard ne concerne que 2 clients, mobilise 3 semaines de dev, et génère peu de valeur métier à court terme.
On tranche : pas pour la V1.
Prioriser, ce n’est pas dire non à vie. C’est dire : “pas maintenant, pas au détriment de ce qui compte.”
C’est aussi ce qui rend possible une roadmap réaliste. Et une V1 livrée vite, avec de l’impact mesurable.
Préparer la première version (MVP) pour livrer vite
Dans un projet web complexe, on ne vise pas de tout livrer. On vise de livrer vite un premier vrai usage. Un parcours complet, testable, qui crée de la valeur.
C’est ce qu’on appelle un slicing vertical : au lieu d’empiler des briques techniques, on assemble un flux utilisable de bout en bout.
👉 Sur un SaaS de gestion d’abonnements, ça peut être :
- Création de compte ;
- Configuration d’un premier plan tarifaire ;
- Génération automatique d’une première facture.
Est-ce que tout est prêt ? Non. Mais est-ce qu’on peut tester ? Oui. Et c’est ce qui compte.
Ce MVP permet de :
- tester l’expérience réelle avec des early users ;
- observer les premiers blocages ;
- poser une base solide pour les itérations.
💡 Dans nos projets, une V1 testable sort souvent en 6 à 8 semaines, parce qu’on découpe finement, on outille bien, et on se concentre sur l’impact, pas le périmètre.
Pas besoin de 40 features. Juste d’un premier vrai usage qui fonctionne.
Cartographier l’écosystème technique dès le départ
Un projet web complexe ne tombe jamais du ciel. Il doit parler à un SI existant, gérer des flux critiques, respecter des contraintes très réelles - sécurité, RGPD, authentification.
Avant d’écrire une user story, on cartographie l’écosystème :
- Quelles intégrations sont incontournables (ERP, CRM, SSO, outils métiers) ?
- Quelles API faut-il appeler, exposer, versionner ?
- Y a-t-il des contraintes fortes côté données : souveraineté, hébergement, durée de rétention ?
Un produit digital sans cette cartographie, c’est un tunnel vers l’échec. L’exemple classique : la V1 fonctionne en staging… mais l’auth SSO d’entreprise bloque tout en prod.
C’est aussi à ce moment qu’on distingue les dépendances :
- Flux critiques : sans eux, pas de MVP possible.
- Flux secondaires : à brancher plus tard, sans bloquer la V1.
Cadrer un projet, c’est aussi choisir ses batailles. Mieux vaut une V1 branchée à un seul système… qu’une plateforme figée, en attente d’un SI jamais prêt.
Organiser un pilotage projet clair (et pas bureaucratique)
Un bon cadrage, ce n’est pas qu’une vision produit. C’est aussi un cadre opérationnel pour que l’équipe puisse avancer vite, bien, ensemble.
Dès le départ, on pose les bases du pilotage :
- Un trio décisionnel stable : Product Manager, Lead Dev, UX Designer. Pas un empilement de strates. Trois voix, trois regards, un seul cap.
- Des rituels légers mais efficaces : kick-off clair, sprint plannings utiles, refinements en petits comités, démos orientées usage.
- Une Definition of Done partagée : une feature n’est terminée que si elle est testée, comprise, utilisable côté utilisateur - pas juste “dev terminé”.
👉 Le but ? Éviter les effets tunnel, les specs figées, les ping-pongs entre équipes. Ce qu’on cherche, c’est un flux de décision fluide, au plus près du produit.
C’est aussi le bon moment pour poser les règles d’engagement :
- Qui tranche quand il y a débat ?
- Qui est dispo pour valider une UX ?
- Qui doit être là (et qui ne doit pas l’être) dans les instances projet ?
Un projet web complexe mal piloté, c’est un projet qui glisse. Bien cadré, c’est un projet qui avance - sprint après sprint, arbitrage après arbitrage.
Anticiper l’après-MVP dès le cadrage
Cadrer un projet complexe, ce n’est pas juste préparer la première livraison. C’est préparer tout ce qui vient après. Car un MVP, ce n’est pas un livrable final. C’est un point de départ.
Dès le cadrage, on prévoit les conditions d’itération continue :
- Quels seront les KPIs à suivre ? (usage réel, activation, rétention, satisfaction…)
- Comment va-t-on collecter du feedback utilisateur ? (entretiens flash, support, analytics…)
- Qui s’engage sur le pilotage de la roadmap post-MVP ?
Et surtout, on anticipe les méthodes de livraison progressive :
- Feature flags : pour activer / désactiver une fonctionnalité à chaud
- Canary releases : pour déployer par segments d’utilisateurs
- CI/CD outillé : pour livrer sans dépendre d’une “release globale”
👉 L’idée, c’est de ne pas se retrouver paralysé une fois le MVP sorti. Un bon cadrage permet de penser long terme - sans complexifier à court terme.
Un produit digital bien né, c’est un produit qui peut évoluer dès la semaine suivante.
Conclusion - Cadrer, c’est sécuriser 80 % du projet
Un projet de développement web complexe ne déraille pas à la mise en prod. Il déraille bien avant, dès les premières semaines, faute de cap, de méthode, de décisions structurées.
Cadrer, ce n’est pas faire un “pré-projet”. C’est poser les fondations de tout ce qui vient après.
- Un problème utilisateur clairement défini (pas une intuition vague) ;
- Une vision produit partagée (pas une to-do géante) ;
- Une roadmap priorisée par la valeur (pas par le bruit) ;
- Un MVP testable rapidement (pas une promesse à 6 mois) ;
- Un pilotage outillé, orienté usage (pas juste un suivi de specs).
👉 Chez Yield, le cadrage n’est pas une option. C’est ce qui transforme un projet digital ambitieux… en vrai produit, utilisé, utile, et durable.
Vous voulez construire vite ? Commencez par cadrer juste.

Specs qui s’empilent. MVP retardé. Users fantômes. On voit souvent des projets digitaux démarrer fort… puis caler en plein vol. L’intention est bonne. Mais sans méthode, un produit SaaS ou une plateforme métier peut vite devenir un chantier sans cap.
Chez Yield Studio, on ne parle pas de “recette magique”. On parle de cadre robuste, éprouvé sur des dizaines de projets - des portails B2B aux SaaS scalables.
👉 Notre approche s’inspire du Lean Product Development : partir d’un vrai problème, livrer petit, mesurer, ajuster - sans jamais perdre l’utilisateur final de vue.
Ce que vous allez lire ici, c’est notre méthode en 8 étapes (et même 9 si vous lancez un produit early-stage), conçue pour transformer un besoin en produit digital utile, monétisable et durable.
0 - Clarifier l’opportunité produit (avant même de parler de dev)
Vous êtes en train de lancer un nouveau produit digital - SaaS B2B, plateforme sectorielle, portail transactionnel. Vous avez une intuition forte, un marché identifié, une équipe réduite… mais pas encore de clarté produit.
👉 Avant même de passer en mode projet, il faut tester le terrain. C’est ce qu’on appelle la Product Discovery.
Pas besoin d’une usine à idées. Juste de quoi valider que :
- votre cible a un vrai problème (observé, pas imaginé) ;
- votre solution propose une réponse simple, concrète, testable ;
- vous pouvez embarquer des early users dès la première version.
💡 Si vous êtes à ce stade, c’est possible de partir avec nous sur une phase courte, ciblée, pour valider le produit avant d’engager du développement.
1. Comprendre le vrai problème à résoudre
La tentation est forte de commencer un projet avec une liste de features. Mais une feature list n’est ni une vision produit, ni une stratégie. Encore moins une réponse utile à un vrai problème.
Chez Yield, on commence autrement : par le terrain - mais pas forcément un open space ou une réunion de cadrage. Le terrain, c’est aussi ce que vos utilisateurs essaient déjà de faire, avec ou sans vous.
Retour d’XP :
“Sur le projet Mémo de Vie, on ne partait pas d’un brief fonctionnel mais d’un constat terrain : des victimes de violences n’avaient aucun outil simple et sécurisé pour stocker des preuves au fil du temps.
L’équipe a mené des entretiens avec des associations, des psychologues, des juristes, pour comprendre ce que "garder une preuve" voulait vraiment dire au quotidien.
Résultat : pas de demande de “drive sécurisé” ou de “messagerie chiffrée”. Mais un besoin clair : “Quand je vis un événement violent, je veux pouvoir l’enregistrer discrètement et le conserver dans un espace auquel je pourrai accéder plus tard, en sécurité.”
C’est ce type de besoin réel, formulé en situation, qui structure toute la suite. Pas une idée floue. Un usage ancré.
Pour structurer les besoins et éviter les biais, on s’appuie sur le cadre des Jobs To Be Done : “Quand je fais [situation], je veux [objectif] pour [bénéfice attendu]”.
L’objectif de cette phase : construire un produit qui résout un problème qui compte - pas juste cocher une checklist de features.
2. Cadrer avec une vision produit claire
Une fois le vrai problème identifié, l’erreur serait de foncer sur la solution. Ce qu’on pose ensuite, c’est une vision produit. Pas une “liste de fonctionnalités à développer”.
Retour d’XP :
“Après avoir cartographié les parcours et défini les Jobs To Be Done sur TKcare, on a pu formuler une vraie proposition de valeur : fluidifier la relation RH / intérimaire, avec un espace unique et sécurisé.
Cette vision, on l’a formalisée dans un Lean Canvas, avec la cible, la promesse, la North Star Metric (‘missions validées sans friction’)… et elle a guidé tous les arbitrages par la suite.
On ne développait pas des ‘features RH’. On construisait un produit qui allait simplifier la vie de deux utilisateurs très différents - et ça change tout.”
Tout ça tient dans un document de cadrage qu’on appelle boussole produit. C’est le guide de chaque décision produit tout au long du projet.
Pourquoi c’est essentiel ? Sans vision claire, les specs dérivent. Chaque demande semble urgente. Et le backlog devient une to-do list sans cap.
Avec une boussole solide, on sait dire non. On priorise. On découpe. On livre ce qui a vraiment un impact.
3. Prioriser par la valeur, pas par l’intuition
Un backlog ne vaut rien s’il n’est pas trié. Et dans beaucoup de projets, ce tri est fait… à l’intuition. Ou à la pression hiérarchique.
Chez Yield, on remplace l’arbitraire par une méthode : la priorisation par la valeur.
Avec le client, on co-construit une matrice valeur / effort. Chaque feature est scorée sur 4 critères :
- Reach : combien d’utilisateurs concernés ?
- Impact : à quel point ça change leur quotidien ?
- Confidence : à quel point on est sûrs de l’impact ?
- Effort : temps, complexité, dépendances techniques.
👉 On en détaille l’application dans notre article sur la construction d’une roadmap utile.
Ce scoring est particulièrement utile dans les contextes SaaS : faut-il investir dans un module de paiement multidevise ? Déployer un plan freemium ? Proposer du multi-tenant dès la V1 ?
Une bonne priorisation, c’est aussi refuser les fausses bonnes idées. Ce qui est simple à faire, mais inutile. Ce qui est demandé fort, mais utilisé par 2 personnes.
On ne livre pas ce qu’on peut coder vite. On livre ce qui fait progresser le produit.
4. Découper en fonctionnalités testables (et livrer une V1 utile)
Chez Yield, on ne cherche pas à “tout livrer d’un coup”. On vise une V1 utile, testable, axée sur un parcours prioritaire qui permet déjà de générer de la valeur - ou de valider une hypothèse business.
C’est la logique du slicing vertical : livrer un petit nombre de fonctionnalités… mais utilisables de bout en bout, par des utilisateurs réels.
Exemple :
Sur un SaaS B2B d’automatisation comptable, la V1 livrée en 6 semaines comprenait :
- l’import manuel d’une facture ;
- la génération automatique d’une écriture ;
- et son export au format comptable.
Pas de SSO. Pas de dashboards personnalisés. Pas d’intégration bancaire.
Mais un vrai flux testable, utilisé par 4 clients pilotes - et validé dès la 2e semaine.
👉 On livre un produit exploitable, qui permet de récolter du feedback immédiatement, d’identifier les vraies frictions, et de prioriser la suite sur du concret.
Le slicing vertical, c’est ça : livrer moins, mais livrer juste. Pour tester, ajuster, avancer.
Chez Yield, livrer vite un MVP testable n’est pas un exploit. C’est notre mode opératoire.
Quelques exemples de MVP livrables en 6-8 semaines :
- Portail logistique B2B : création de commande, suivi de statut, tableau de bord client — MVP réaliste livrable en 6–7 semaines selon nos standards.
- SaaS de gestion d’abonnements : onboarding client, configuration de plan tarifaire, génération automatique de facture - MVP livrable en 6–8 semaines avec la bonne stack et un périmètre bien découpé.
- Plateforme de formation : création de compte, accès à une première capsule de contenu, score utilisateur - MVP testable dès la semaine 2, livrable en 6 semaines.
👉 Dans tous les cas, la logique est la même : slicing vertical, parcours testable complet, feedback utilisateur dès la semaine 2.
5. Impliquer les utilisateurs dès le jour 1
Un bon produit ne se conçoit pas “pour” les utilisateurs. Il se construit avec eux.
Dès les premières semaines, on implique des utilisateurs réels dans les itérations. Pas pour faire joli. Pour valider ou invalider les choix faits.
Sur le projet de SaaS comptable, les premiers clients pilotes ont été sollicités :
- pendant la phase de discovery, pour expliciter leurs irritants récurrents ;
- dès la V1, pour tester le flux import → écriture → export ;
- et toutes les 2 semaines ensuite, via des démos ciblées.
Ce qu’on observe dans ces phases ? Des comportements inattendus. Des micro-frictions invisibles dans les specs. Des besoins critiques qui n’avaient jamais été formulés.
Chez Yield, une feature n’est jamais “terminée” tant qu’elle n’est pas testée en conditions réelles, comprise et utilisée sans friction, et adoptée par les vrais utilisateurs.
C’est ce feedback, itératif et immédiat, qui transforme une V1 fonctionnelle… en produit digital durable.
6. Livrer sans stress grâce à une mise en prod progressive
Mettre une app en ligne ne devrait jamais être un moment de panique. Chez Yield, c’est une routine. Parce que tout est pensé pour déployer souvent, proprement, sans surprise.
Sur le SaaS d’automatisation comptable, les premières versions ont été déployées avec :
- des feature flags : certaines fonctionnalités visibles uniquement pour les testeurs early access ;
- des canary releases : déploiement par lots de clients pour observer les comportements sans tout casser ;
- un pipeline CI/CD versionné, testé, monitoré.
👉 Ces techniques, on ne les utilise pas “quand on a le temps”. On les installe dès le premier sprint. Elles permettent de livrer vite, sans prise de risque, d’activer ou désactiver une feature à chaud, et de détecter un bug critique en 2 minutes - pas en 2 jours.
Résultat : une mise en prod n’est plus un “moment critique”. C’est juste une étape naturelle du cycle produit.
7. Travailler en co-pilotage produit / tech / design
Un produit SaaS ne peut pas être “commandé” par le métier, “designé” à part, puis “développé” en bout de chaîne. Ce schéma en cascade crée des incompréhensions, des tensions, et des mauvais arbitrages.
Chez Yield, on structure chaque projet autour d’un trio décisionnel stable dès le départ :
- Product Manager pour fixer le cap, prioriser, challenger les demandes ;
- Lead Developer pour anticiper la dette, sécuriser la stack, organiser le delivery ;
- UX/UI Designer pour garantir l’ergonomie, la fluidité des parcours, l’adoption.
👉 Ces trois-là travaillent ensemble, tout le temps. Pas en séquence. Pas en silos.
Ce mode de collaboration réduit drastiquement les “mauvaises surprises”. Pas de design impossible à dev. Pas de dev hors sujet. Pas de feature inutilisable côté utilisateur.
Résultat : des décisions prises au bon moment, par les bonnes personnes, et des fonctionnalités qui avancent… sans ping-pong interminable.
8. Installer une culture d’amélioration continue (et itérer vite sur la V1)
La mise en production, ce n’est pas la fin. C’est le début du vrai travail. Un bon produit SaaS ne se fige pas après la V1 — il évolue en permanence, guidé par l’usage réel.
Chez Yield, on installe une culture d’itération continue dès les premiers jours de prod. Concrètement, ça veut dire :
- Monitoring technique actif dès le jour 1 : crashs, lenteurs, erreurs serveur, performances par device ;
- Analyse d’usage en continu : taux d’activation, features ignorées, parcours abandonnés ;
- Feedback terrain en boucle courte : support utilisateur, entretiens flash, friction réelle remontée vite.
Et surtout : on suit les KPIs définis dès le cadrage - qu’il s’agisse de taux de rétention, de fréquence d’usage, ou d’activation d’une fonctionnalité clé.
Toutes les 4 à 6 semaines, on mène une rétrospective produit : ce qui fonctionne vraiment (pas juste “ce qui est codé”) / ce qui doit être corrigé ou supprimé / ce qui mérite d’être accéléré.
Exemple terrain :
- Semaine 1-4 : MVP livré (création de commande + validation)
- Semaine 5 : friction remontée sur la validation
- Semaine 6-7 : amélioration design + technique
- Semaine 8 : ajout d’une fonctionnalité clé (export, reporting…)
👉 Ce rythme-là, c’est ce qui transforme un MVP fonctionnel en produit SaaS robuste, monétisable et utilisé.
Conclusion - Pas une méthode de plus. Celle qui fait grandir votre produit.
Un projet de développement web ne devrait pas être une course à la livraison. Ce qui compte, ce n’est pas ce qui est en ligne à la fin du sprint 8. C’est ce qui est utilisé à la semaine 12. Ce qui évolue à la semaine 20. Ce qui génère de la valeur à la semaine 40.
Chez Yield, on ne vend pas une “recette agile”. On structure un cadre robuste, outillé, itératif - pour faire émerger un vrai produit digital. Utilisable, utilisé, évolutif.
- On part du terrain, pas du fantasme de la roadmap.
- On découpe par valeur, pas par complexité.
- On livre une V1 vite, mais utile.
- On itère sur de l’usage réel, pas sur des post-its.
- On pense produit SaaS, pas MVP jetable.
Et surtout : on reste là après la mise en prod. Pour suivre, corriger, renforcer, faire croître.
Vous ne cherchez pas une prestation. Vous cherchez un produit qui tient. Pas une app figée. Un actif digital qui vit.
C’est exactement ce que permet notre cadre en 8 étapes. Et c’est ce qu’on fait - de la première interview utilisateur au suivi de la V3.

Le projet avait pourtant bien démarré. Un brief propre. Un budget validé. Une “agence web” recommandée par le marketing.
Trois mois plus tard ? Une maquette léchée… mais aucun MVP testable. Pas d’authentification SSO. Zéro intégration au SI. Et une équipe métier qui commence à douter sérieusement de la suite.
Que vous soyez responsable marketing, DSI ou chef de projet digital, ce scénario fait partie des cauchemars que vous redoutez.
Il illustre ce qui arrive quand on confond une agence de développement web avec une “agence web” tout-venant – et c’est exactement le sujet du jour : quelles différences entre les deux, et comment éviter de reproduire ce fiasco ?
L’agence web classique : utile, mais pas adaptée aux projets complexes
Historiquement, l’agence web est née pour répondre à des besoins de communication digitale. Elle conçoit des sites vitrines, des interfaces e-commerce simples, des landing pages optimisées SEO. Son cœur de métier : rendre visible, créer une présence en ligne, valoriser une marque.
Côté techno, ça se traduit par l’usage de CMS clés en main (WordPress, Shopify, Webflow), avec des thèmes customisés, des plug-ins, un peu d’intégration front. Le tout piloté par des profils gestion de projet, design et intégration.
👉 Pour un site vitrine, une campagne produit, un blog performant : c’est efficace.
Mais dès qu’on entre dans un projet plus ambitieux - une plateforme, une app connectée, un outil interne complexe - les limites apparaissent :
- Pas de cadrage produit.
- Pas d’architecture logicielle.
- Peu ou pas de logique d’intégration avec des systèmes tiers (ERP, CRM, APIs internes).
- Aucune industrialisation du delivery (tests, CI/CD, sécurisation des mises en prod).
Le risque, ce n’est pas une mauvaise exécution. C’est un mauvais cadre de départ, parce que l’agence ne parle pas le même langage que le projet.
Elle livre une interface, pas un produit. Elle gère un projet, mais ne pilote pas une roadmap.
Ce n’est pas un problème de compétence. C’est une question de posture, de méthode, et de profondeur d’exécution.
L’agence de développement web : une Digital Factory externalisée
Là où l’agence web classique livre un site, l’agence de développement web conçoit un produit digital. Pas une interface figée, mais un système vivant : connecté, itératif, sécurisé, maintenable.
Ce type d’agence intervient quand il ne s’agit plus seulement d’être “présent en ligne”, mais de résoudre un vrai problème métier via la technologie. Créer une plateforme sur-mesure, une application à usage interne, un SaaS B2B, un outil client connecté à votre SI.
👉 Le positionnement change : on quitte la logique de projet isolé pour entrer dans une logique de co-pilotage produit.
Ce que l’agence apporte :
- Cadrage et Product Discovery avec les équipes métier (UX research, ateliers, spécifications dynamiques)
- Product Management externalisé : priorisation, roadmap, arbitrage de valeur
- Architecture logicielle moderne : microservices, cloud-native, Kubernetes, serverless
- Intégration SI : ERP, CRM, APIs internes, SSO…
- Méthodologie MVP + slicing vertical : livrer rapidement une version testable
- Delivery industrialisé : CI/CD, tests automatisés, feature flags, monitoring, MEP progressive
Et surtout : une équipe qui ne se contente pas d’exécuter, mais qui challenge, structure, sécurise. Un partenaire qui a l’habitude de construire des produits dans la durée - et qui a industrialisé ce savoir-faire.
C’est ce que défendent aujourd’hui les meilleurs studios tech et les références du marché : la Digital Factory externalisée.
Les piliers méthodologiques d’une agence de développement web experte
La vraie différence ne se joue pas dans la stack, ni dans la taille de l’équipe. Elle se joue dans la méthode. Dans la capacité à structurer un delivery produit rigoureux, piloté, mesurable.
Voici les piliers qui transforment un projet en produit.
Une vision produit qui aligne tout le monde
Dès le cadrage, l’agence pose un cap. Pas une liste de fonctionnalités, mais une North Star Metric claire, un objectif business assumé, et des utilisateurs bien identifiés.
Tout est structuré autour de ça : les choix techniques, les priorisations, le rythme de delivery.
👉 C’est ce qu’on pose dans la phase de cadrage décrite dans cet article sur la roadmap produit.
Mais une bonne vision produit, ce n’est pas qu’un cap à long terme : c’est aussi un cadre mesurable. On formalise des objectifs clairs et actionnables.
Et pour que la vision tienne dans le temps, encore faut-il qu’elle soit partagée. D’où l’importance d’impliquer les bons interlocuteurs dès le départ.
Une priorisation pilotée par la valeur, pas par l’intuition
Dans les projets mal cadrés, le backlog devient vite un cimetière de features. Tout semble “prioritaire”, personne ne tranche, et l’équipe avance à l’aveugle.
Dans une agence structurée, la priorisation repose sur des critères objectifs :
impact utilisateur, valeur métier, effort réel, risques. On utilise des méthodes comme RICE pour scorer, comparer, arbitrer - en lien direct avec les enjeux du terrain.
👉 C’est ce qu’on pose dès les premiers ateliers de roadmap, où chaque item est challengé, classé, assumé. On vous montre comment organiser cette priorisation dans cet article.
L’objectif : livrer ce qui crée de la valeur, pas juste ce qui est demandé. Et garder une équipe alignée - parce qu’elle sait pourquoi elle livre ce qu’elle livre.
Un MVP découpé intelligemment, testable rapidement
Un bon MVP ne couvre pas “tout”. Il couvre juste assez pour tester la promesse - sur un parcours utilisateur complet, exploitable dès les premières semaines.
C’est là que la méthode change tout. Une agence experte ne découpe pas le périmètre en blocs techniques (auth, back-office, API…), mais en slicing vertical : un enchaînement d’écrans, de règles métier et de traitements qui permettent de valider un vrai usage, dans un vrai contexte.
L’objectif n’est pas de cocher des specs, mais de mettre un produit entre les mains des utilisateurs, et d’observer. Pas dans six mois. Dans six semaines.
Des utilisateurs métiers intégrés dans le cycle
Un bon produit n’est pas “validé” par les métiers à la fin. Il est co-construit avec eux tout au long du projet : entretiens, tests, feedback sur les versions intermédiaires, arbitrages live.
L’agence installe cette collaboration comme un réflexe.
👉 On détaille cette approche dans notre article comment définir les parties prenantes et les besoins utilisateurs
Une vraie culture d’apprentissage post-livraison
Livrer n’est pas l’objectif. Faire évoluer le produit en continu, si.
Une agence experte installe le suivi des KPIs dès la mise en prod, détecte les usages réels, et sait itérer sans tout casser.
👉 On vous explique comment suivre l’usage réel dans suivre l’adoption d’un logiciel métier.
Agence web vs agence de développement web : le tableau différenciateur
Deux types d’agences. Deux niveaux d’exécution. Deux visions du digital.
Résumons les différences clés - en livrables, en méthode, en capacité d’intégration, en time-to-market.

👉 Si vous avez un vrai enjeu produit, ce tableau suffit à trancher. L’alignement de la méthode avec la complexité du projet, c’est ça, le vrai critère de choix.
Quand faire appel à une agence de développement web ?
Pas besoin d’une Digital Factory pour lancer un site vitrine. Mais dès que le projet implique de la complexité, de la scalabilité ou de la valeur métier, le bon partenaire change.
Vous construisez un produit digital structurant
Plateforme métier, outil collaboratif, app B2B, portail client… Ce ne sont pas des sites, ce sont des produits vivants, avec des logiques d’usage, d’itération, de support et de scalabilité.
👉 Ils demandent une méthode, pas juste une exécution.
Vous devez interfacer le produit avec votre SI
ERP, CRM, référentiels internes, système de login, SSO… Une agence web classique ne gère pas ce niveau d’intégration. Tandis qu'une agence dev vous accompagne sur les schémas d’architecture, les APIs, les cycles d’interopérabilité.
Vous visez un MVP rapide, testable, évolutif
Le projet ne doit pas durer 9 mois. Il doit être utilisable vite, mesurable, itératif. L’approche MVP + slicing vertical permet de livrer un parcours complet testable dès les premières semaines.
Votre projet implique des enjeux techniques sérieux
Architecture scalable, sécurité, performances, déploiement… Ici, il faut un partenaire qui maîtrise les fondamentaux : DevSecOps, CI/CD, tests auto, cloud-native.
Vous cherchez à industrialiser votre delivery digital
Le but n’est pas de “livrer un projet”. C’est de poser les bases d’un produit qui pourra évoluer, se maintenir, s’itérer. Une agence de développement, c’est aussi une Digital Factory externalisée.
Conclusion - Deux visions du web, deux niveaux de jeu
Une agence web, c’est le bon partenaire pour exister en ligne. Créer un site, une présence, un support de communication.
Mais dès qu’il s’agit de construire un produit digital, avec des enjeux de delivery, d’usage, d’intégration ou de scalabilité, il faut un tout autre niveau de structuration.
L’agence de développement web, c’est plus qu’un prestataire technique. C’est un co-pilote produit. Un accélérateur de delivery. Un expert de la qualité logicielle. Et un garant de l’industrialisation de votre capacité digitale.
Si votre ambition est de créer une application web robuste, utile, et évolutive…
vous avez besoin d’une agence de développement logiciel. Pas d’une simple agence web.

Un jeudi matin, en comité de pilotage, le CTO lâche : “On a déjà cramé 60 % du budget, et on n’a toujours pas de version utilisable.” Silence. Les specs ont changé trois fois. L’équipe interne est sous l’eau. Le freelance principal est parti sur une autre mission. Et personne ne sait vraiment si le produit répond encore au besoin métier de départ.
Ce genre de situation, on le voit souvent chez Yield. Pas parce que les équipes sont mauvaises. Mais parce que construire une application web en 2025, ce n’est pas juste du code. C’est un mélange de discovery produit, d’architecture cloud, de gestion du delivery, de sécurité, de scalabilité… et de décisions à prendre vite.
👉 C’est là que le choix d’un partenaire change tout. Pas une “agence web” qui empile les features. Une équipe produit-tech qui sait cadrer, prioriser, livrer - et surtout, industrialiser la réussite.
On vous montre pourquoi faire appel à une agence experte vous permet de sécuriser vos projets, d’accélérer le delivery et de construire un produit qui tient la route. Pas juste une app de plus.

L’accès immédiat à une expertise pointue
Construire un logiciel métier aujourd’hui, c’est devoir trancher très vite entre :
- une architecture scalable ou non ?
- serverless ou conteneurisé ?
- headless CMS ou framework custom ?
- quelle stack pour intégrer de l’IA sans bricoler un POC bancal ?
La réalité : peu d’équipes internes ont ce recul — surtout quand elles sont absorbées par la maintenance, les projets en cours, ou les impératifs du quotidien.
👉 Faire appel à une agence spécialisée, c’est court-circuiter la phase de tâtonnement.
Pas besoin de six mois de R&D interne pour comprendre comment intégrer un LLM via LangChain ou mettre en place une archi cloud-native en multi-environnement sécurisé : l’expertise est déjà là, industrialisée.
Une bonne agence ne se contente pas de livrer du code. Elle apporte un regard critique sur l’ensemble du produit :
- Comment découper les modules pour scaler sans exploser les coûts ?
- Comment anticiper les sujets de sécurité, d’audit, de conformité (RGPD, ISO, etc.) ?
- Comment construire une stack qui tient la route à 200 utilisateurs… comme à 10 000 ?
Ces sujets doivent être posés dès la phase de définition de l’architecture technique - on l’a détaillé dans notre article sur la préparation au développement.
C’est aussi un gain côté produit. Discovery, priorisation par la valeur, user research, arbitrage des features : vous accédez à des profils qui maîtrisent autant le delivery que la stratégie. Des gens qui savent dire non, avec des arguments.
Résultat ? Des choix techniques solides, des décisions structurantes prises dès le départ, et un produit qui évite les impasses.
Retour d’XP :
Une scale-up B2B venait de recruter son premier lead dev. Il gérait déjà la refonte du SI, l’onboarding des juniors, les incidents en prod… Impossible pour lui de tester sereinement une nouvelle stack cloud + IA. En 2 semaines, notre équipe a cadré un socle technique modulaire avec intégration RAG, POC validé et plan de montée en charge. Le tout en mobilisant une stack éprouvée, avec une infrastructure et des outils prêts à l’emploi.
Une méthodologie ultra structurée et éprouvée
Un bon produit ne naît pas d’un brief. Il se construit dans la clarté, la rigueur et les bons arbitrages au bon moment.
Chez Yield, on voit passer beaucoup de projets qui ont échoué… non pas faute de moyens, mais faute de méthode. Pas de vision produit alignée. Pas de découpage clair. Pas de priorisation par la valeur. Résultat : un tunnel de dev, des features inutilisées, et une équipe qui s’épuise.
👉 Une agence sérieuse n’improvise pas sa façon de faire. Elle applique une méthodologie industrielle, éprouvée sur des dizaines de projets.
Ça commence dès le jour 1 :
- On cadre une vision produit claire et partagée, avec les parties prenantes clés.
- On co-construit le périmètre avec le trio Produit / Tech / Design à la même table.
- On découpe par slicing vertical : pas des specs techniques en cascade, mais des parcours utilisateurs complets, testables à chaque sprint.
- On priorise les livrables avec des méthodes comme RICE : valeur métier, impact utilisateur, complexité réelle.
Le tout orchestré avec un backlog vivant, des rituels agiles tenus (vraiment), et un focus constant sur l’impact produit — pas juste le delivery.
Ce que vous gagnez : un produit construit au bon rythme, des fonctionnalités utiles livrées vite, et une équipe qui reste alignée dans la durée.
Retour d’XP :
Sur un projet dans l’assurance, le client pensait avoir “tout spécifié” en amont. Résultat : 180 pages de specs… et zéro vision produit. On a repris le sujet en discovery, clarifié les priorités avec l’équipe métier, appliqué une logique de découpage par valeur métier. En 3 semaines, un MVP clair était cadré, avec une roadmap réaliste sur 3 mois. Ce qu’il manquait, ce n’était pas du temps ou du budget. C’était une méthode.
Une réduction maximale des risques
Un projet logiciel peut déraper vite. Un changement de spec mal anticipé. Une mise en prod qui casse l’existant. Un usage qui stagne après la release. Et tout le monde se retrouve à éteindre des incendies, au lieu de créer de la valeur.
👉 La vraie différence entre une équipe artisanale et une équipe structurée, c’est la gestion proactive du risque.
Une agence sérieuse sécurise chaque étape du delivery :
- Feature flags pour activer / désactiver les modules sans impacter toute la prod.
- Canary releases pour déployer progressivement, observer les impacts, corriger à chaud.
- Blue-green deployment pour basculer sans rupture.
Côté qualité, les pipelines de CI/CD tournent en continu. Les tests sont automatisés, versionnés, intégrés dès le début. Pas en mode “on testera après quand ce sera stable”. On a détaillé ces pratiques dans notre article sur les tests et le monitoring.
Et après la mise en production ? Le suivi continue : taux d’adoption, usage réel, retours terrain, tickets support. Pas juste “c’est en ligne” - mais “ça marche, ça sert, ça évolue”.
Résultat ? Moins de bugs critiques, moins d’effet tunnel, plus de sérénité pour vos équipes internes. Et surtout : un produit qui peut grandir sans se fragiliser.
Retour d’XP :
Sur un projet e-commerce B2B, la première mise en production a été stoppée net par une régression non détectée côté API. Pourquoi ? Les tests étaient là, mais non maintenus. Depuis, chaque sprint inclut une passe QA systématique, des tests de non-régression versionnés, et des canary releases sur environnement miroir. Plus aucun incident bloquant depuis 6 mois.
L’accélération du time-to-market
Un produit qui met 9 mois à sortir sa première version a déjà un pied dans l’échec.
Les attentes ont changé. Les users sont passés à autre chose. L’équipe est usée. Et le business n’a rien à montrer.
👉 Une agence produit-tech, c’est aussi une machine de delivery bien huilée, capable de livrer vite — mais propre.
Concrètement :
- Une équipe opérationnelle prête en quelques jours, avec les bons outils, les bons rituels, les bons réflexes.
- Une first usable version en 4 à 6 semaines, testable par les utilisateurs métiers. Pas une maquette figée, un vrai produit. On pose les bases dès la phase de prototypage interactif - comme on l’explique ici.
- Un rythme de sprint soutenu, avec des releases toutes les 2 à 3 semaines, pas tous les trimestres.
Et surtout : une capacité à intégrer les feedbacks rapidement. Pas dans 6 mois. Pas “pour la V2”. Mais dès la prochaine itération. On teste, on ajuste, on pivote si nécessaire - sans remettre tout à plat.
À la clé : un produit vivant, visible, qui progresse sous les yeux des parties prenantes. Et une capacité à convaincre vite - en interne comme en externe.
Une industrialisation complète du delivery
Un bon produit, ce n’est pas un one-shot. C’est une capacité à délivrer de la valeur métier de façon répétée, structurée, prévisible.
C’est exactement ce que permet une agence qui fonctionne en mode digital factory externalisée : une équipe stable et dédiée, des fondations tech solides et une organisation orientée delivery continu.
Concrètement, ça veut dire quoi ?
- Un socle cloud partagé (infra, CI/CD, monitoring, sécurité) pour aller vite sans réinventer.
- Des assets logiciels mutualisables : composants UI, briques d’auth, modules de notification…
- Une gouvernance claire : budget piloté, backlog outillé, roadmap par palier.
- Et surtout : une capacité à s’intégrer finement dans votre SI (ERP, CRM, outils internes), sans tout casser.
On ne parle pas ici d’un prestataire qui livre une app. On parle d’un partenaire qui construit avec vous un système de delivery robuste, modulaire, capitalisable.
Et plus vous avancez, plus vous gagnez en autonomie - avec des fondations qui vous permettent de lancer d’autres produits, sans repartir de zéro. Encore faut-il maintenir ces fondations dans le temps - on l’aborde dans notre article sur la dette technique et la maintenabilité.
Conclusion - Une agence, oui. Mais une vraie.
Faire appel à une agence produit-tech, ce n’est pas déléguer un projet. C’est structurer votre capacité à livrer un logiciel utile, utilisé et maintenable dans le temps.
Vous gagnez :
- une expertise pointue, pour faire les bons choix techniques et produits dès le départ ;
- une méthodologie éprouvée, pour prioriser, découper et livrer sans friction ;
- un delivery rapide, sécurisé, mesuré, piloté par l’usage et les retours métier ;
- et surtout : une approche industrialisée, pensée pour durer — pas juste pour livrer une V1.
La vraie différence, elle est là. Une agence “prestataire” code ce qu’on lui demande. Une agence “accélérateur de réussite produit” co-construit, challenge, et délivre de la valeur métier.
À vous de choisir ce dont votre projet a vraiment besoin.








