Nos experts vous parlent
Le décodeur

J’enfonce une porte ouverte en disant que le défi des entreprises des technologies de l'information aujourd'hui est le recrutement, et j’en enfonce une deuxième en vous disant que derrière ce premier défi se cache un challenge encore plus rude qui est celui de conserver les profils sénior* durement recrutés pour la raison suivante : un profil sénior est très souvent passionné et sera intrinsèquement conditionné par le modèle d'organisation qu'offre votre entreprise.
*Un profil sénior est un ingénieur avec un haut niveau d’expertise technique théorique/pratique et un très haut niveau de compétences Soft-Skills(intelligence sociale, communication, appréhension du business).
Chez Yield Studio, nous croyons qu'agir au niveau de l’organisation est plus puissant que les actions individuelles, mais cela ne signifie pas que les actions individuelles sont inutiles. Chaque membre de l'équipe peut contribuer à améliorer les processus de développement en proposant des idées novatrices et en partageant ses connaissances avec les autres membres de l'équipe.
Comment créer et maintenir un tissu organisationnel et intellectuel sain avec des profils parfois très seniors avec de fortes opinions de par leur expérience de vie et professionnelle ?
Les avantages et les inconvénients de l'organisation hiérarchique et l'essor des modèles d'organisation agiles.
L'organisation hiérarchique est un modèle d'organisation commun dans les entreprises, dans lequel le pouvoir et l'autorité sont centralisés au sommet de la hiérarchie. Les décisions sont prises par les dirigeants et transmises aux employés qui les exécutent.
Ce modèle d'organisation est souvent utilisé dans les grandes entreprises, où il est nécessaire d'avoir une structure claire pour assurer une coordination efficace entre les différents départements et équipes.
Cependant, l'organisation hiérarchique peut avoir des inconvénients, notamment une communication inefficace entre les différents niveaux hiérarchiques, des décisions prises trop lentement et une faible motivation des employés. Pour répondre à ces défis, de nombreuses entreprises ont adopté des modèles d'organisation plus agiles et plus flexibles, tels que l'organisation cellulaire.
Dans l'organisation cellulaire, les équipes sont responsables de la prise de décision et de la gestion de leur propre travail. Les membres de l'équipe ont une grande autonomie et sont encouragés à collaborer et à innover.
Ces modèles d'organisation plus agiles permettent aux entreprises de s'adapter plus rapidement aux changements du marché, d'améliorer leur communication interne et de stimuler la créativité et l'innovation.
La subsidiarité: un modèle d'organisation décentralisée et agile pour une prise de décision efficace.
Dans notre organisation où l'humain et son expertise sont mis en avant, le pouvoir de décision est décentralisé au plus près de l'action sur la base du principe de la subsidiarité* plutôt que sur celui de la délégation, ce qui permet une meilleure réactivité et une prise de décision plus proche des réalités du terrain. Cette approche confie une mission à une personne en lui donnant le pouvoir d'agir, tout en continuant à assumer la responsabilité du résultat final.
*La subsidiarité est un principe selon lequel une tâche ou une responsabilité doit être confiée au niveau le plus proche possible de l'action ou de la réalité concernée, plutôt qu'à une autorité centrale.
Chaque maille du tissu porte et est garante de la promesse portée par l'organisation, sans pour autant se retrouver dans un système anarchique sans aucune hiérarchie.
Ce modèle n'implique pas une seule hiérarchie, mais plusieurs qui changent selon la situation. Les membres de l'équipe sont organisés en squad pour atteindre un objectif donné et s’adaptent aux exigences de performance qui évoluent au fil du temps.
Culture d'entreprise : l'importance des équipes solides et collaboratives pour atteindre l'excellence.
Cela étant dit, lorsque l'on adopte une organisation de ce type, avec un haut niveau d'exigence technique et qui plus est également remote-friendly, nous avons à cœur d'avoir un casting validé par l'ensemble de l'équipe.
Pour maintenir un tissu organisationnel sain, il est essentiel d'avoir des “mailles” fortes et solidaires qui partagent le désir d'évoluer les uns avec les autres, tout en ayant une excellente capacité d'écoute et de feedback concis, honnête et constructif.
À partir de là, l'excellence n'est pas portée uniquement par le CEO, mais par chacun dans l'entreprise ayant le souhait de s'améliorer et de perfectionner son art.
Les défis de la prise de décision décentralisée et les mécanismes pour y faire face.
La prise de décision décentralisée peut également présenter des défis, notamment lorsque l'objectif n'est pas atteint. Dans ce cas, il peut être difficile de déterminer qui est responsable de l'échec et comment y remédier.
Le manque de communication : Lorsque les décisions sont prises par des groupes autonomes, il peut être difficile de maintenir une communication constante et efficace entre les différentes parties prenantes. Si une partie ne dispose pas de toutes les informations nécessaires pour prendre une décision éclairée, cela peut entraîner des erreurs ou des échecs.
Conflits d'intérêts : Les groupes autonomes peuvent avoir des intérêts différents ou divergents, ce qui peut rendre difficile la prise de décision qui bénéficie à tous. Si un groupe poursuit ses propres intérêts au détriment de l'objectif commun, cela peut également entraîner des échecs.
Manque de responsabilité : Dans un modèle de prise de décision décentralisée, il peut être difficile de déterminer qui est responsable de l'échec lorsque l'objectif n'est pas atteint. Si personne n'est tenu responsable, il peut être difficile d'apporter des changements pour éviter que cela ne se reproduise à l'avenir.
Pour faire face aux défis mentionnés, il est essentiel de mettre en place des mécanismes de communication clairs et de favoriser la collaboration et la résolution de conflits entre les groupes autonomes. Il est également important de mettre en place des systèmes de responsabilité pour garantir que chaque partie prenante assume la responsabilité de ses actions. Cela peut inclure des remontées d'information régulières au management pour obtenir un regard extérieur, l'adaptation des enjeux business, la mise en place d'un rush en équipe en cas d'erreur sur un sujet, ainsi que la tenue de rétrospectives avec des plans d'action concrets.
Une organisation agile qui encourage l'interaction directe entre les ingénieurs et les clients pour créer des produits qui répondent aux besoins du marché
Nous sommes méthodiques et à l'écoute de nos équipes avant d'ajouter des strates managériales non nécessaires qui peuvent ralentir les organisations et déresponsabiliser les ingénieurs.
Notre objectif est de favoriser les interactions directes entre les ingénieurs et les clients. En effet, le produit dépend du business tout comme le business dépend du produit, et tous deux reposent sur la technologie. Notre organisation encourage les ingénieurs à comprendre le business, et grâce à cela nous pouvons créer des produits qui répondent mieux aux besoins des clients.

Cet article est écrit en réponse à plusieurs demandes que nous avons eu. Son objectif est d'expliquer le mode de travail qui nous convient aujourd'hui et comment nous l'avons adapté pour chaque membre de notre équipe. Il évoluera sans doute demain, comme il était différent hier. Aujourd’hui il est parfaitement adapté à 15 collaborateurs.
💁 Genèse et Évolution
En 2021, dans le cadre de notre croissance autofinancée, James et moi avons entrepris la mission délicate du recrutement. Animés par notre désir de construire une entreprise qui nous ressemble et où nous aimerions travailler, nous avons commencé à formaliser notre culture avec la mise en place de notre page Welcome to the Jungle : lien
Concernant le télétravail notre vision initiale d'une solution hybride avec une présence physique hebdomadaire s'est rapidement confrontée à la réalité : nos candidats tech aspiraient au full remote. C'est ainsi que notre modèle a évolué : du présentiel un jour par semaine à deux jours par mois au choix, nous avons enfin trouvé notre rythme parfait : deux jours consécutifs par mois en présentiel.
🫵 Notre Modèle de Télétravail
Notre routine a été établie avec une politique de télétravail spécifique pour chaque métier : trois jours/semaine en présentiel pour les équipes Design & Produit, full remote pour les Tech. Tous se retrouvent les premiers mercredi et jeudi de chaque mois dans nos locaux parisiens, suivis d'un afterwork convivial (bar, paintball, escalade, urban foot, ...).
🏢 Le "Pack Télétravail"
Pour nos collaborateurs en full télétravail, nous avons mis en place un "pack télétravail" de 600€/mois. Il peut être consommé pour:
- Transport (train, transport en commun)
- Hébergement sur Paris (et nous avons des hôtels partenaires, yeah !)
- Reserver un espace de travail à proximité de chez soi (co-working, bureau, …)
Une carte est délivrée afin de pouvoir gérer ces dépenses. Les collaborateurs en IDF qui viennent au bureau bénéficient quant à eux d'une prime appliquable directement sur le salaire (cf. grille salariale interne accessible à tous).
✈️ Notre Quotidien à Distance
Notre quotidien est animé par Discord, un outil qui a recréé pour nous l'ambiance d'un bureau physique. Les habitudes personnelles de chacun rythment nos journées : certains préfèrent la solitude du matin pour se concentrer, tandis que d'autres recherchent l'énergie collective de l'après-midi. Petit exemple un début d'après-midi:

🎉 Nos Évènements Hebdomadaires
En plus de nos rendez-vous réguliers, deux événements d'entreprise se démarquent chaque semaine :
- Nos Tech Sync, sont des moments d’échange autour de sujets soit tech soit produit soit design de 14h00 à 15h00 le jeudi. Chacun est amené à collaborer et le fait avec plaisir. D’autres format sont aussi en place (rush en team sur une problématique, …)
- Nos Mercredi Yield’s : tout commence par des actualités transparentes sur l’entreprise (CA de la semaine, RH, Commercial, …) puis s’en suivent des moments d’échange autour des réussites et difficultés de la semaine pour chacun (pro + perso). Il a lieu le lundi entre 09h30 et 10h (lol).
🤲 Présentiel vs Distanciel : Existe-t-il une Scission ?
Une question que l'on nous pose souvent est : "Existe-t-il une scission entre les équipes en présentiel et celles en distanciel ?" Notre réponse est un non résolu. Chez Yield Studio, et grâce au framework expliqué ci-dessus, nous avons travaillé d'arrache-pied pour garantir l'équité, l'harmonie et la cohésion, que les collab’s soient dans nos locaux parisiens ou à distance.
Les routines spécifiques à chaque équipe, les événements d'entreprise et nos efforts constants pour améliorer la communication et l'interaction ont contribué à créer un environnement inclusif. Chacun est un membre à part entière de l'équipe Yield Studio.
Nous continuerons à adapter et à améliorer nos pratiques pour garantir que chaque membre de notre équipe se sente valorisé et inclus, peu importe où il se trouve. Parce que chez Yield Studio, l'Humain est au cœur de tout ce que nous faisons.
🙋♂️ Pourquoi l'Équipe Produit n'est-elle pas en Full Distanciel ?
Nous croyons que chaque équipe a des besoins et des dynamiques uniques. Notre expérience nous a montré que l'équipe Produit, qui comprend également Design, bénéficie grandement des interactions en face à face entre elle et avec les clients.
Le brainstorming en personne, la possibilité de collaborer en temps réel sur des prototypes ou de résoudre rapidement des problèmes complexes grâce à une simple conversation sont autant de raisons pour lesquelles nous favorisons une approche hybride pour cette équipe. Cela ne signifie pas que le télétravail n'est pas encouragé, mais nous avons trouvé un équilibre qui maximise à la fois la productivité et la satisfaction de l'équipe. Et puis, c’est sympa le bureau, allez !
Notre leitmotiv chez Yield Studio est L'HUMAIN. Malgré la distance, nous utilisons en permanence la caméra pour maintenir un lien authentique. Nous sommes plus qu'une entreprise, nous sommes une histoire en cours d'écriture. Rejoignez-nous et prenez part à ce voyage passionnant.
NB : Vous souhaitez nous partager votre ressenti ou votre expérience ? Nous sommes très intéressés …

Optez pour l’expertise et la sérénité : faire appel à une agence de développement web pour votre projet numérique est une excellente idée. En effet, lorsqu'il s'agit de créer une application mobile, le choix entre le développement en interne et l'externalisation à une agence de développement d'applications s’avère complexe. Cependant, les avantages de travailler avec un studio web sont nombreux. Voici pourquoi ce choix est un atout stratégique pour votre entreprise.
1. Expérience et expertise d’une agence web ou mobile: professionnalisme assuré
Forte d’une équipe pluridisciplinaire qui regroupe toutes les compétences de pointe nécessaires dans le web, une agence de développement web et mobile déploie une force de frappe assez puissante.
💁♂️ Des experts pour développer votre projet
Confiez-lui la problématique que vous sohaitez résoudre ainsi que votre cahier des charges (très succint) dans lequel vous compilez vos besoins et vos attentes et la magie opère : une squad s’organise pour vous déployer ses meilleurs process. Votre produit innovant va naître rapidement grâce à des équipes d’experts sur le pont :
- Une équipe Tech ;
- Une équipe Produit ;
- Et une équipe Design.
Les métiers et les compétences sont multiples :
- Product Designer fins stratèges et pro de l’UX/UI ;
- CTO ;
- CPO ;
- Développeurs Back-End ;
- Développeurs Front-End ;
- Développeurs Full-Stack séniors exigeants ;
- Product Owner et Manager.
Leur vision s'harmonise pour vous dévoiler leurs process agiles et vous proposer un produit conforme à vos attentes, et même au-delà.
💶 Choisir une agence de développement web : des coûts optimisés
Certes, c’est tentant de vouloir créer son application web soi-même surtout, si l’on possède déjà quelques compétences. Et c'est d'ailleurs recommander pour aller tester son marché, comprendre le comportement de ses utilisateurs, etc ...
Néanmoins, dans le cadre d'une application à commercialiser, pour un résultat professionnel garanti, une agence de développement web et mobile est plus sécure.
Par ailleurs, même si cela vous semble coûteux de prime abord, retenez que cela restera moins onéreux que de recruter un salarié pour cette mission à long terme.
📟 Des conceptions professionnelles garanties
En effet, votre conception architecturale doit être solide et votre design hors du commun.
Des professionnels du développement web ou mobile sont aguerris et formés en continu sur les technologies web et mobile les plus récentes :
Pour n'en nommer que quelques-unes. Grâce à ces compétences, leur réactivité permet de prendre les mesures nécessaires pour optimiser et améliorer votre application.
Enfin, une agence de développement web et mobile pilote un certain nombre de projets :
- Des plateformes ;
- Applications web ;
- Des marketplaces ;
- Des logiciels d'entreprise sur mesure comme des CRM ;
- Des outils de comptabilité, de gestion des ressources humaines ;
- Ou des ERP.
Découvrez comment cela se passe de plus près.
2. Agence développement web : flexibilité et économie de temps
Vous souhaitez créer une application ? Une plateforme ? Mais vous ne savez pas par où commencer ? Entrez en contact avec une agence de développement web. Des professionnels vous guideront sur les démarches à effectuer. Ensuite, gagnez en flexibilité, car ces experts vous accompagnent et vous conseillent sur les process à adopter pour que votre projet soit réussi.
💙 Une gestion de projet de A à Z
Du projet de la conception à la mise en œuvre, en passant par le testing et le déploiement, les squads d’une agence de développement web orchestrent ces différentes phases avec brio. Économisez du temps et de l’énergie pour mieux vous concentrer sur votre cœur de métier. Claquez des doigts et :
- Nous identifions les étapes de votre projet : idéation, conception, développement et maintenance, évolutions et analyse data ;
- Pendant la création de l’appli, nous travaillons de concert avec vous avec différents outils (Figma, Notion, etc.), des comités de démo, etc., à chaque sprint, nous sélectionnons les fonctionnalités dans le backlog et nous les développons et les testons avec vous avant validation ;
- À la fin du projet, la stratégie de croissance axée autour du produit s’instaure, puis la maintenance et l’internalisation.
Découvrez nos success-stories :
☀️ Flexibilité, agilité et évolutivité
Une fois votre projet testé et lancé, l’ agence de développement web continue son accompagnement et s'adapte à l’évolution de vos besoins.
En effet, elle dispose des ressources pour augmenter ou diminuer rapidement l’échelle des travaux en fonction des besoins.
🧑💻 Des tests rigoureux et une qualité premium
Une agence de développement web effectue des tests précis et rigoureux pour s'assurer que votre application mobile fonctionne parfaitement.
Elle s'engage à corriger tous les bugs ou problèmes qui pourraient survenir : agilité et réactivité sont les 2 fers de lance d’une squad qui performe.
🙋♂️ Support et maintenance
Une fois votre application web lancée, une agence de développement fournit un support et une maintenance continus.
Elle s'assure que votre plateforme ou marketplace reste à jour et répond rapidement à tous les problèmes ou demandes de votre part. Car c’est capital pour une appli de ne pas perdre de trafic, suite à une attaque ou à un bug. C’est le chiffre d’affaires qui en pâtit immédiatement.
3. Pourquoi opter pour Yield Studio, l’Agence de Développement innovante ?
Optez pour un partenaire qui casse les codes et qui vous livre avec le sourire et le professionnalisme, le produit de vos rêves. Après une phase d’étude de vos besoins, nous élaborons de bout en bout votre projet, que ce soit pour une :
- Application web ;
- Application mobile ;
- Marketplace ;
Et pour les plus curieux :
✅ Nous misons sur les développeurs séniors pour vous garantir une réelle qualité technique
✅ Nous travaillons en squad (2 à 5 collaborateurs) ayant une ADN et une expertise qui ait une réelle valeur ajoutée à votre projet
✅ Nous sommes dédiés à votre projet de A à Z afin d'avancer le plus rapidement possible dans votre projet
Nous travaillons de concert avec vous afin de répondre à vos aspirations et pour transformer vos idées business en produits digitaux de grande qualité technique. Votre projet est mené de A à Z et nous vous accompagnons dans la constitution de votre propre équipe technique pour la suite de votre aventure entrepreneuriale.
Faire appel à une agence de développement web ou mobile pour votre projet, c’est très judicieux et surtout pragmatique. Découvrez nos process pour élaborer votre produit innovant. Start-up, PME, TPE, grand groupe, vous avez une idée ? Nous la transformons en réalité.
Idéation, conception, développement et suivi sont nos process inscrits dans l’agilité et la flexibilité. Nous rendons la tech humaine et cultivons la proximité pour une vision éclairée. Contactez-nous et discutons de votre idée de business !

Vous y êtes, votre application mobile, ou votre projet de développement web va voir le jour. Avant de signer avec l'agence de développement mobile, vous devez choisir avec quel mode de contrat vous allez lancer votre processus de développement : en régie ou au forfait ? Chacune de ces formes de collaboration a ses propres avantages et inconvénients. D’où un choix qui devient vite cornélien.
Pour y voir plus clair, nous vous proposons de cibler les facteurs qui entrent en jeu dans cette décision : la nature de votre projet, votre budget, vos délais et le niveau de contrôle que vous souhaitez exercer sur le processus de développement : décryptage.
1. Qu’est-ce qu'une prestation en mode Régie ?
Travailler en régie signifie que l'agence de développement web vous facture en fonction du temps passé par ses développeurs sur votre projet. Ce type de contrat offre une grande flexibilité et un contrôle ciblé sur la mission.
Une collaboration facturée au nombre de jours travaillés
Une prestation en régie est basée sur l'engagement de moyens humains, répartis en nombre de jours :
- Si vous souhaitez étendre le développement ou achever une partie incomplète une fois ce délai écoulé, il est nécessaire d'ajouter des jours.
- En revanche, si le projet est finalisé en avance, le temps restant est consacré aux fonctionnalités optionnelles préalablement identifiées.
En adoptant un rythme de "sprints" de développement hebdomadaire, on gagne en visibilité sur l'avancement de la mission. Cela permet une évaluation plus précise de l'état du projet semaine après semaine, et d'ajuster le calendrier ou les fonctionnalités en conséquence.
À noter : il est toutefois possible qu'un projet nécessite plus de temps que prévu, auquel cas, des jours supplémentaires ou des simplifications sont envisageables.
Les avantages d’une collaboration en mode régie
- ✅ Le contrat en régie offre une grande flexibilité, ce qui est idéal pour les projets susceptibles de connaître des évolutions.
- ✅ Un des avantages majeurs est l'engagement du client qui, conscient de la contrainte de temps, s'investit davantage dans la gestion du projet. En conséquence, la régie facilite une collaboration étroite entre le client et le prestataire.
- ✅ Ce mode de travail repose sur un tarif journalier moyen (TJM) défini en amont et la délégation de ressources (développeur, product designer, product owner) pour travailler sur le projet.
Les éléments clefs d'un projet en régie comprennent :
- Une date de début ;
- Une estimation du temps alloué ;
- Une facturation basée sur le temps passé ;
- Et la mise à disposition d'une squad (développeurs, product designer, product owner, ...).
Le choix d’une collaboration en mode régie est pertinent lorsque les attentes sur un projet ne sont pas encore clairement définies. Toutefois, un objectif court et moyen terme (problématique à résoudre, mini cahier des charges, etc.) est utile pour orienter le prestataire. De plus, en régie, le prestataire a une obligation de moyens, sans pour autant être exempt d'exigences en termes de résultats.
2. Prestation au forfait : définition
Un contrat au forfait implique qu'un prestataire informatique s'engage à livrer une prestation pour une date précise et à un coût fixe. Ce type de collaboration met l'accent sur l'obligation de résultat.
Un contrat au forfait : fonctionnement
Cette prestation comporte :
- Un budget fixe ;
- Un périmètre défini pour le développement ;
- Et une date de livraison finale.
En cas de retard, des pénalités peuvent être appliquées. Ensuite, si des demandes hors du périmètre initial sont formulées, un budget supplémentaire doit être alloué pour leur réalisation. Pour que le contrat au forfait soit pertinent pour les deux parties, le prestataire doit s'assurer d'avoir toutes les données nécessaires à la réalisation du produit. C'est pourquoi un cahier des charges précis et exhaustif est essentiel à la réussite de ce type de contrat.
Et, dans le cas où les informations fournies ne suffisent pas à garantir le succès de la mission, travailler en régie est plus approprié. En cas d'accord, l'agence web design désigne un chef de projet, qui est l'interlocuteur principal entre le client et le prestataire.
La gestion des imprévus
Enfin, la gestion des imprévus, comme l'ajout de fonctionnalités non envisagées dans le cahier des charges, entraîne des négociations, ce qui peut être contourné également par une approche en régie.
Avant de choisir votre mode de prestation pour développer une application mobile, ou une appli web, anticipez tous les aspects à l'avance et posez-vous les bonnes questions.
Quel contrat me protège des frais supplémentaires ?
Il est tout à fait normal qu’il y ait des modifications visuelles, fonctionnelles ou que les besoins évoluent pendant la phase de développement. En effet, même avec un cahier des charges précis, le client ne peut envisager et anticiper tous les aspects du projet avant son lancement. C’est pour cela qu’il existe des phases de testing et d’ajustements.
Notre conseil : transparence et communication : afin de réduire le risque de budget additionnel, il convient au client de bien connaître les risques de son projet, de les anticiper et de ne pas se laisser surprendre. Et, pour l’agence de développement web et mobile, de communiquer au donneur d’ordre les éventuelles zones d’incertitudes qui peuvent donner lieu à des coûts supplémentaires au projet.
3. Les questions à se poser pour choisir entre régie ou forfait
La nature de votre projet web et vos attentes déterminent votre collaboration :
- (non recommandé) - Vous avez des maquettes complètes et êtes sûr et certain que rien n'évoluera pendant la phase de développement ? Optez pour le contrat au forfait ;
- (fortement recommandé) - Votre budget n’est pas défini et votre périmètre doit évoluer au rythme de l’avancement du projet ? Sélectionnez la prestation en mode régie, pour une collaboration réussie.
Voici un tableau récapitulatif pour vous aider à prendre la décision qui convient à votre projet :
4. Développer son application avec Yield Studio en régie forfaitisée
Faire développer votre application web, votre application mobile ou votre logiciel métier par Yield Studio, c'est opter pour une expertise, un engagement total et un service personnalisé. Nous créons votre application en code, selon vos besoins. Nous proposons pour la plupart de nos collaborations une régie forfaitisée afin de vous accompagner en toute agilité mais dans un budget bien défini.
Avec une approche de co-création, une équipe technique de haut niveau et des partenariats stratégiques, nous vous guidons de la conception du MVP jusqu'à l'application finale. Nous mettons l'accent sur l'excellence pour assurer le succès de votre projet. Découvrez vite nos process et réfléchissons ensemble à votre idée de business !
Mode régie ou mode forfait ou même régie forfaitisée ? Ces 2 formes de collaboration méritent réflexion. Tout va dépendre de votre projet et de vos moyens mis en œuvre. Tels que le niveau de flexibilité requis, le budget disponible, l'implication de l'équipe interne et le niveau de précision de la définition du projet. Yield Studio offre une expertise pour vous accompagner en régie forfaitisée, avec une approche centrée sur vos besoins : nous garantissons un produit final qui répond à vos attentes.

Origine
Git a été inventé et développé par Linus Torvalds en 2005. Il s’agit un logiciel libre et gratuit permettant aux développeurs de gérer les changements apportés au code au fil du temps. Linus Torvalds c’est aussi le petit génie qui est à l’origine du noyau Linux qu’il a commencé en 1991, donc bien avant Git.
Linux c’est un projet plutôt conséquent et il a donc dû nécessiter l’usage d’un outil de gestion de version. Cet outil, à l’époque, c’est BitKeeper. Le problème de BitKeeper, c’est qu’il s’agit d’un logiciel propriétaire et que toute la communauté qui gravite autour de Linux, elle n’aime pas vraiment les logiciels propriétaires. Alors que BitKeeper n’est déjà pas totalement apprécié par la communauté Linux, ils vont faire une annonce qui va déclencher la colère de toute cette communauté et surtout de Linus Torvalds. Ils vont cesser, du jour au lendemain, d’être gratuit. C’est à ce moment précis que Linus Torvalds décide de développer lui même son propre système de gestion de version du code source et tout comme Linux, ce système sera libre et gratuit.
Système de contrôle de version (VCS)
Git est donc un système de contrôle de version, il permet tout simplement de suivre l’évolution du code au fil du temps, à l’aide de branche, de fichiers et d’opérations sur ces fichiers.
Git est structuré comme suit :
- on y retrouve des fichiers (le code source)
- des branches (correspondant à une arborescence de fichiers)
- et des opérations pour faire évoluer les fichiers dans les branches
Grâce à ces opérations, git permet de savoir qui a touché à quel fichier, à quel moment et comment.
GitHub, GitLab, Bitbucket, etc.
Git est un logiciel qui permet de sauvegarder et de gérer localement l’évolution du code source au fil du temps. GitHub, GitLab, Bitbucket, etc. sont des plateformes (web) qui se servent du logiciel git pour gérer le code source. Les dépôts ne sont alors plus gérer localement mais sur des serveurs distants et permettent donc notamment la collaboration avec plusieurs personnes. Ces plateformes proposent également de nombreuses fonctionnalités de gestion de projets et d’équipes (wiki, affectations de tâches, suivi des problèmes, roadmap, statistiques, etc.).
Les bases
Git Flow
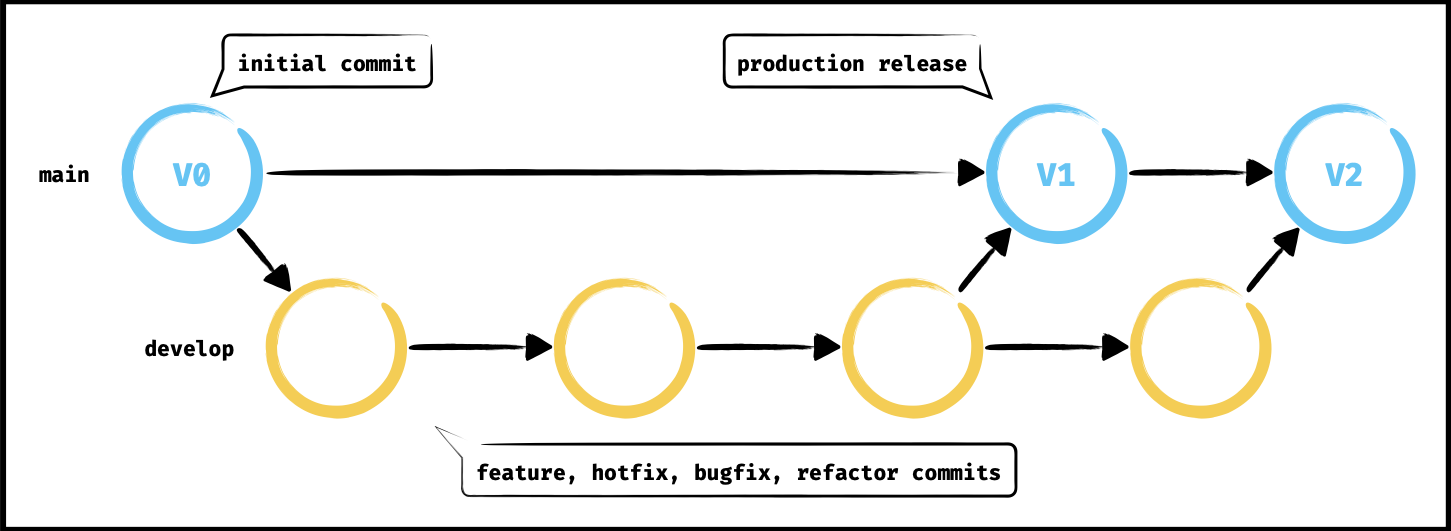
Git Flow est une organisation de travail basé sur la capacité de Git à gérer des branches. Par défaut il existe une branche principale qui s’appelle main (anecdote : anciennement master, ce nom par défaut a changé pour des raisons culturelles, ne plus assimiler la notion de master/slave à l’industrie du développement face aux nombreux cas de racisme dans le monde). Il existe une deuxième branche que nous allons créer et qui sera également considérée comme principale, il s’agit de la branche develop.
Nous avons donc 2 branches principales :
- main (anciennement master), qui représente le code source utilisé sur la production
- develop, qui contient les dernières fonctionnalités dont la phase de développement est terminée

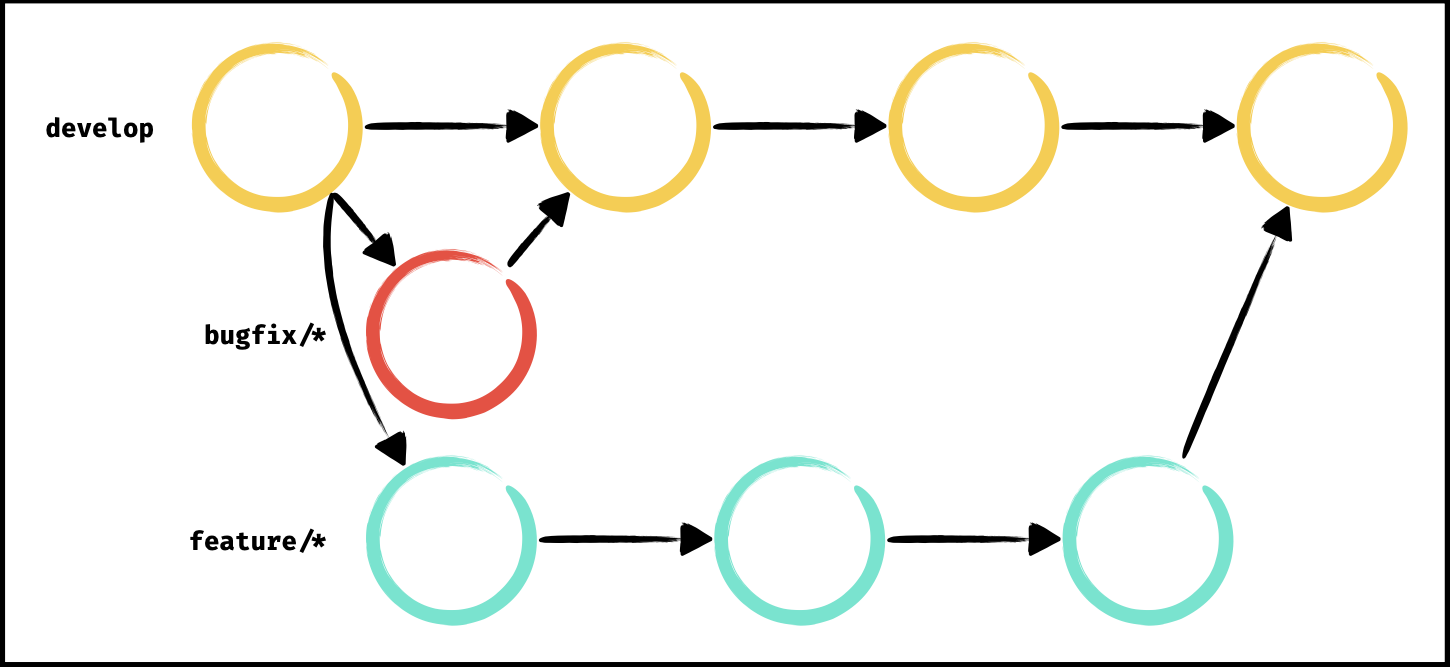
Tout au long du développement du projet, de nombreuses branches seront créées lors du développement des fonctionnalités et des corrections diverses. Ces branches respecteront des conventions de nommages comme suit :
- feature/*, pour les branches de fonctionnalités
- hotfix/* ou bugfix/*, pour les branches de corrections
- refactor/*, pour améliorer la qualité du code

Conventional Commits
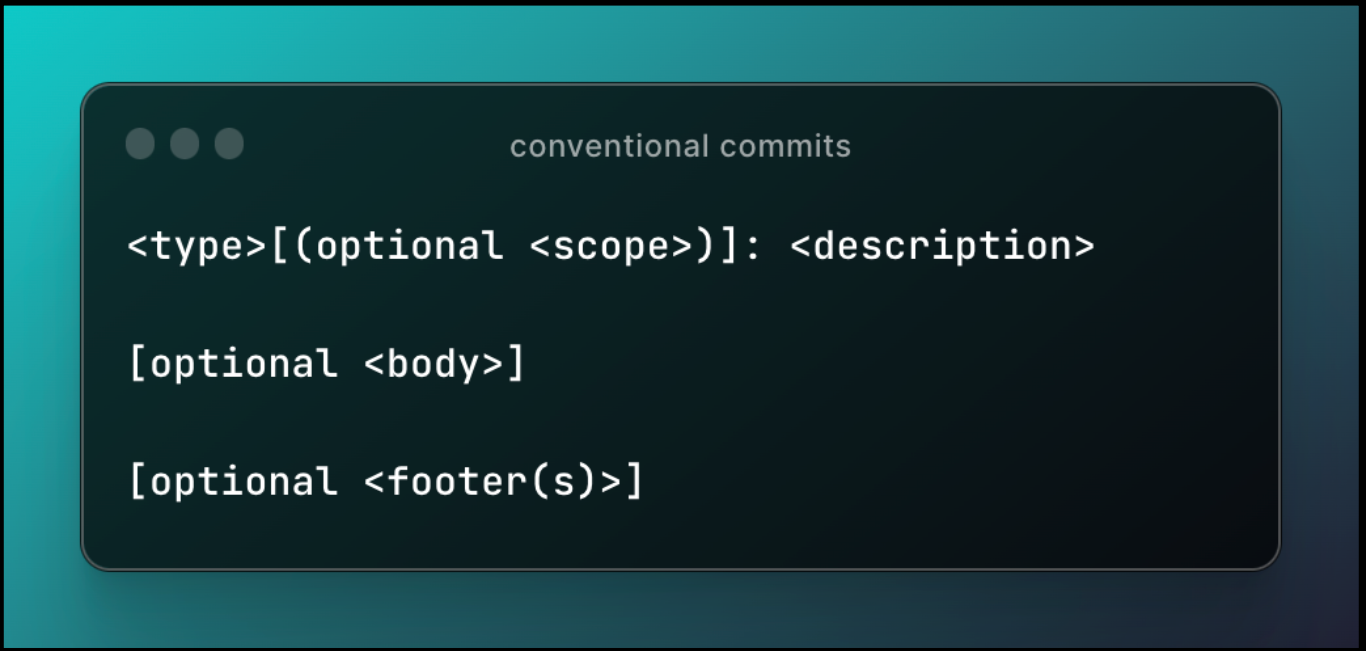
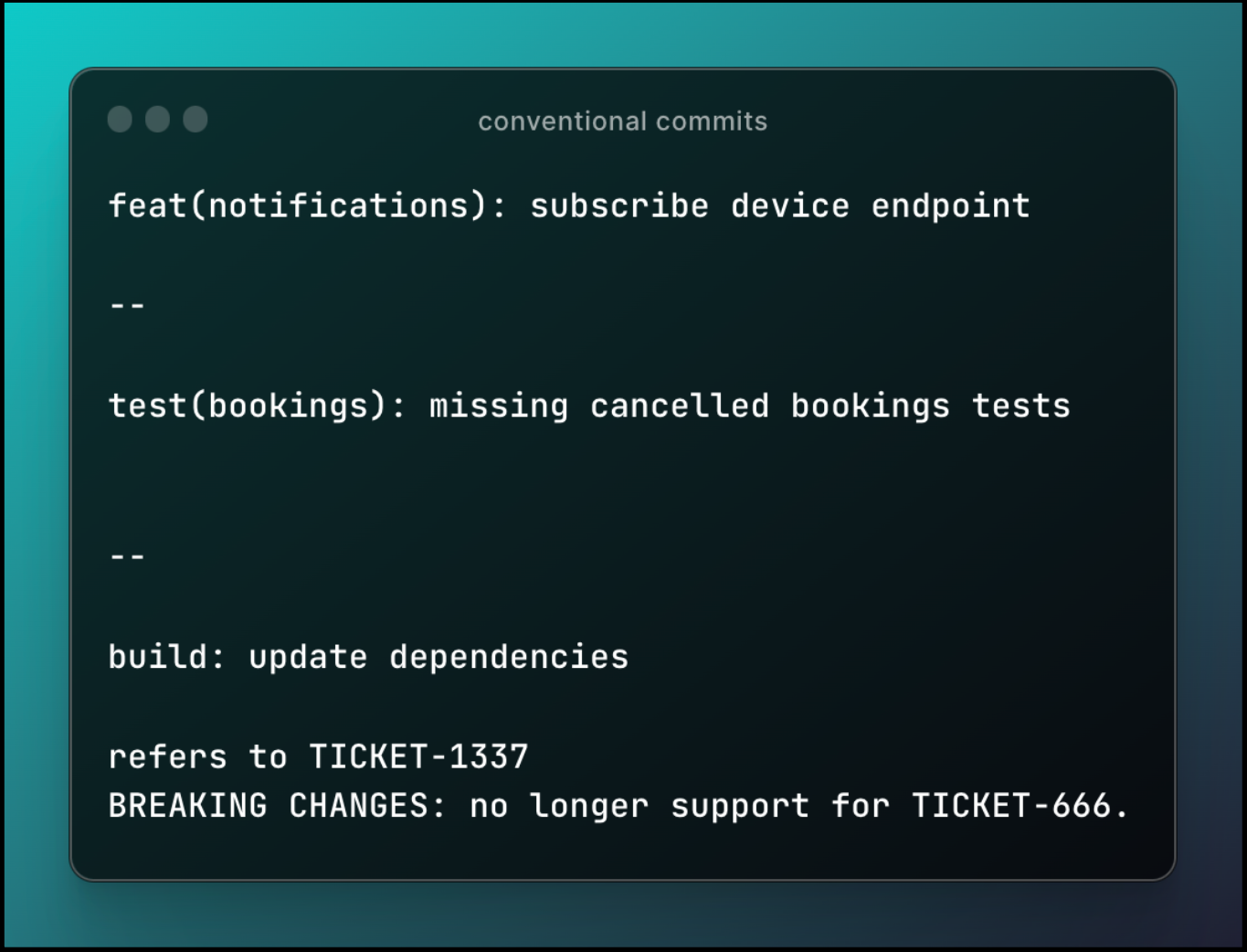
Conventional Commits est une spécification dont le but est d’améliorer la lisibilité des commits et l’historique des modifications du code source. À l’aide de ces conventions on peut identifier immédiatement le type, le contexte et l’objectif des modifications apportées au code sur un commit (nota bene : Cela permet aussi d’être compris par des outils automatisé pour générer de la documentation en autres).

Les types de commits les plus utilisés sont :
- feat, développement d’une feature
- fix, correction d’un bug
- refactor, amélioration du code
- test, ajout ou mise à jour de tests
- chore, tâche technique non assimilée à une feature
- remove, revert, style, ci, docs, etc.

Workflow : merge vs rebase
Avec Git Flow on travaille donc sur des branches partant de develop (ou autre) et une fois le travail terminé on met à jour develop pour qu’il ai connaissance des modifications apportées.
Il existe plusieurs façons de ramener les modifications d’une branche vers une autre. On peut utiliser la politique de merge ou bien la politique de rebase. Ces deux méthodes ont des avantages et des inconvénients.
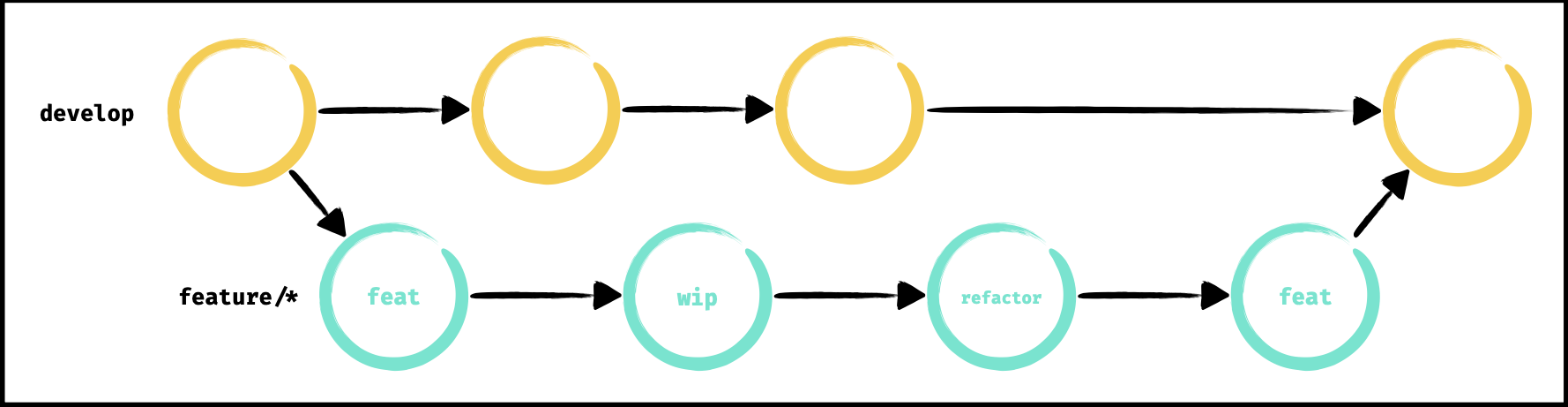
Politique de merge
Lorsque le travail de développement est terminé sur une branche (de feature, de refactor, etc.), la branche contient un certain nombre d’opération qui n’existent pas sur la branche d’origine. Le principe de la politique de merge est simple : récupérer les modifications faites sur une branche et les ramener sur une autre branche qui n’a pas connaissance de ces modifications. Ces modifications sont ramenées telles quelles.

Avantages :
- traçabilité totale, l’historique du code source correspond totalement à ce qui a été fait
- résolution des conflits en une seule fois (peut être un inconvénient dans certains cas)
Inconvénients :
- historique du code source vite pollué par des opérations inutiles “wip” ou des opérations qui s’annulent
- historique peu fiable et difficile à debugger
- résolution des conflits en une seule fois (peut être un avantage dans certains cas)
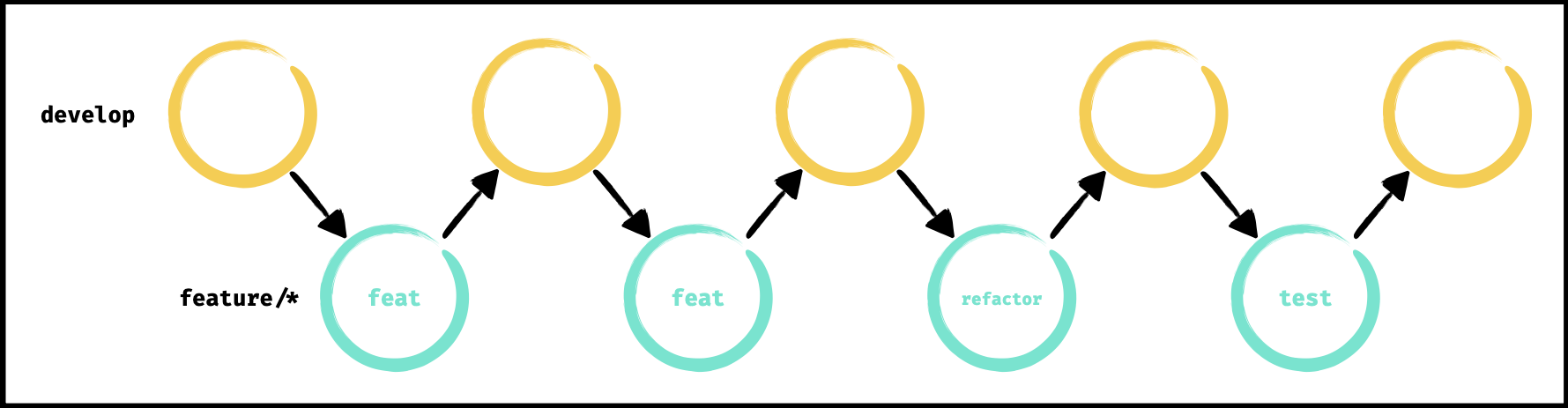
Politique de rebase
Lorsque le travail de développement est terminé sur une branche (de feature, de refactor, etc.), la branche a donc un certain nombre d’opération qui diverge de la branche principale. Lorsqu’on suit une politique de rebase, notre objectif va être de nettoyer ces opérations en les réécrivant jusqu’à avoir le nombre minimum d’opérations pertinentes.

Avantages :
- historique du code source linéaire et lisible qui peut servir de documentation
- messages de commit clairs et respectant les conventions, plus de “wip”
- plus de commits qui s’annulent et donc une fiabilité de l’historique
- facilité pour revenir en arrière et trouver l’origin d’un bug car l’historique n’est pas pollué
- facilité pour revoir une feature complète, pour la modifier ou l’annuler
- résolution des conflits opération par opération (peut être un inconvénient dans certains cas)
Inconvénients :
- demande une grande rigueur car on réécrit en permanence l’historique
- demande une bonne communication ou des règles précises si on travaille en équipe sur la même branche
- la réduction d’une nombre d’opération au minimum est parfois trop extrême et atténue la clarté du contexte dans certains cas
- résolution des conflits opération par opération (peut être un avantage dans certains cas)
Nettoyage avec rebase Interactif
Avec la politique de rebase on réécrit l’historique des opérations faites sur le code source. Pour cela on peut utiliser des outils comme GitKraken ou autre, mais on peut également utiliser la commande git rebase interactive.
Les rebases réécrivent l’historique et donc écrasent totalement ce qui existait avant. En équipe il est donc indispensable de bien communiquer, de bien se mettre à jour et de prendre le soin de ne pas travailler sur la même branche. Si ces règles ne sont pas respecter, les pertes de code sont plus que probables !
Le processus classique de développement pour ne pas rencontrer de problèmes et profiter de la puissance du rebase est le suivant (en plus :
- travailler en local en faisant autant d’opérations que nécessaires
- lorsque le travail est terminé et que tout fonctionne comme il faut, créer une pull request et demander une revue de code en gardant l’historique de code tel qu’il est pour garder du contexte et donner à l’auteur de la revue de code un moyen de comprendre le cheminement de pensé qui a amené à ces modifications
- une fois la revue de code terminée et acceptée, il faut utiliser le rebase interactive pour nettoyer le code et ne garder que les opérations nécessaires
- intégrer les modifications sur la branche d’origine et supprimer la branche créée précédemment
🧑💻 Démonstration
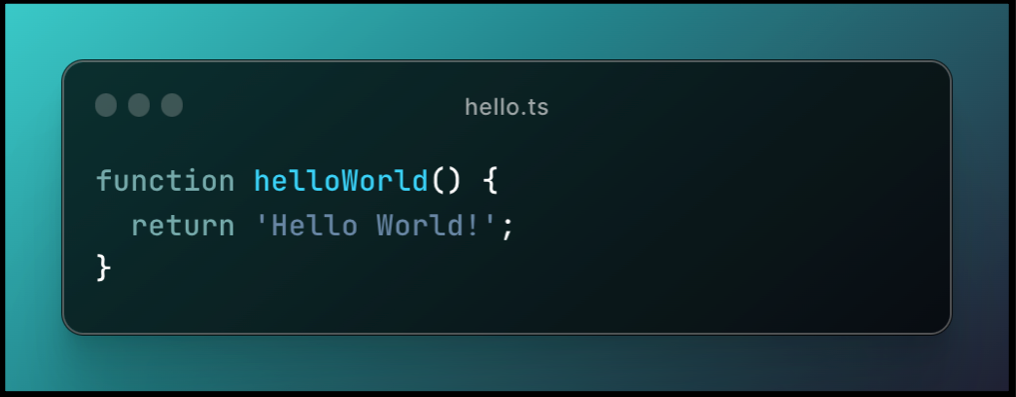
Supposons nous avons un dépôt git avec une seule branche main et un seul fichier hello.ts qui contient une fonction “Hello World !” comme suit :

Maintenant, nous devons développer la fonctionnalité “Good Bye World!”.
Pour cela, nous allons donc commencer par créer une branche qui respecte les conventions de nommage : git checkout -b feature/good-bye
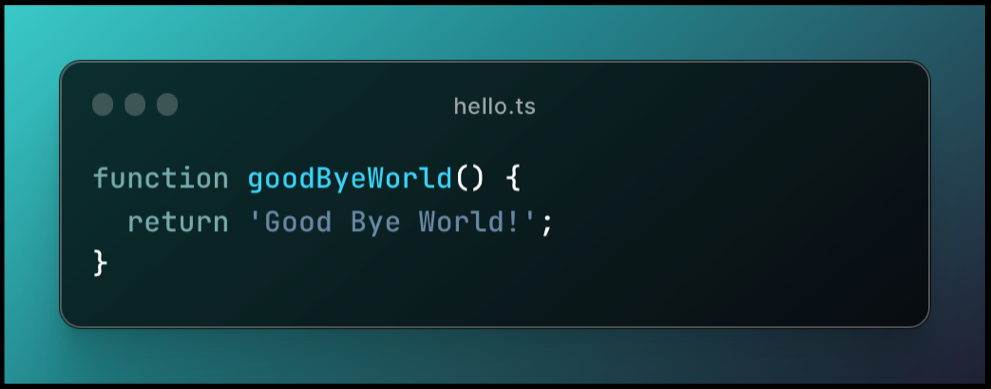
Puis, nous allons créer un fichier good-bye.ts et écrire la fonction suivante :

Et nous allons créer un commit contenant cette fonctionnalité : git commit -m “feat: good bye world”.
Vous l’avez peut-être remarqué, une erreur s’est glissée dans la fonction, nous allons donc faire un commit pour la corriger :

Avec le commit suivant : git commit -m “fix(good-bye): typo”.
Nous avons donc 2 commits alors qu’il serait plus pertinent d’en avoir qu’un seul. Nous allons donc utiliser le git rebase interactive pour réécrire l’historique des modifications.
Pour initialiser le rebase interactive on utilise la commande suivante : git rebase interactive HEAD~2
Cette commande va ouvrir l’interface suivante :

Sur cette interface on voit les 2 derniers commits de mon dépôt git (parce qu’on a utilisé HEAD~2). On y retrouve également une documentation des commandes qu’on peut utiliser devant l’identifiant de chaque commit.
Dans notre cas, on veut fusionner les modifications du deuxième commit avec le premier commit. C’est donc la commande fixup qui nous intéresse, nous allons donc remplacer pick devant le commit fix(good-bye): typo par fixup.
On enregistre et on obtient l’historique suivant (un seul commit) :
7f077f4 (HEAD -> feature/good-bye-world) feat: good bye world
Liens utiles
- https://wikipedia.org/wiki/Linus_Torvalds
- https://wikipedia.org/wiki/BitKeeper
- https://wikipedia.org/wiki/Git
- https://git-scm.com/book/
- https://nvie.com/posts/a-successful-git-branching-model/
- https://www.conventionalcommits.org/en/v1.0.0/
- https://ray.so
- https://www.atlassian.com/git/articles/git-team-workflows-merge-or-rebase

Selon Data.ai*, 22 milliards de nouveaux téléchargements d’applications ont été effectués en 2022, dont 2,13 milliards en France. En effet, ce marché est hautement concurrentiel, et la demande croissante. Développer la meilleure application mobile implique donc d’adopter une approche réfléchie et de s’entourer d’une expertise solide. Vous souhaitez améliorer la visibilité et la notoriété de votre marque ? Offrir des fonctionnalités spécifiques à vos clients ? Générer des interactions adaptées à vos besoins ? Ou bien profiter de l'omniprésence des technologies mobiles et améliorer la rapidité et la qualité des échanges pour vos utilisateurs ? Voici 10 astuces pour créer la meilleure application mobile.
1. Comprendre les besoins des utilisateurs dès le départ
Avez-vous parfaitement cerné les besoins et les attentes des futurs utilisateurs ciblés ? Dès les premières étapes du développement de l’application mobile et la rédaction de l’incontournable cahier des charges, vous devez les avoir en tête. Pour cela, il convient de :
● Mener une étude approfondie de marché ;
● D’interviewer les utilisateurs sur leurs préférences et leurs comportements ;
● D'analyser les données ;
● D’identifier les problèmes ;
● De compiler des informations indispensables pour concevoir une application qui réponde réellement aux besoins de votre audience cible.
🚀 À partir de là, vous définissez une proposition de valeur claire pour vous démarquer sur le marché. Pour ce faire, identifiez ce qui rend votre application unique. Et précisez comment elle résout les problèmes des utilisateurs de manière plus innovante que les applications concurrentes.
2. Adopter une approche agile pour un développement itératif
Prônez l’agilité dans le développement d'applications. En divisant le processus en itérations courtes et en favorisant la collaboration entre les membres de l'équipe, vous :
● Réagissez rapidement aux changements ;
● Recueillez les retours des utilisateurs ;
● Et améliorez continuellement votre application.
Cette approche vous permet d'obtenir des résultats tangibles à chaque étape du développement. C’est pourquoi nous optons pour des sprints de travail qui se déroulent sur 7 à 15 jours.
💡Pour en savoir plus sur nos process : Comment créer une application de A à Z ?
3. Concevoir une interface utilisateur (UI) intuitive et ergonomique
Pensez à l’expérience utilisateur : concevez une interface utilisateur (UI) qui soit à la fois esthétique et facile à utiliser, c’est-à-dire :
● Ergonomique ;
● Fluide ;
● Et intuitive.
👩🎨 C’est le Graal assuré ! Misez sur le design et soignez la charte graphique.
Utilisez également des principes de conception tels que la simplicité, la cohérence et la convivialité pour offrir une expérience agréable à vos utilisateurs et leur apporter une réelle valeur.
Notre conseil d’experts : Évitez de surcharger l'application avec des fonctionnalités superflues qui complexifient l'expérience utilisateur.
4. Optimiser les performances de l'application
La rapidité et la réactivité sont des facteurs capitaux pour une application mobile :
● Améliorez les performances en minimisant les temps de chargement ;
● Boostez le code avec de la mise en cache ;
● Optimisez les requêtes de base de données ;
● Et effectuez des tests de charge pour identifier les goulots d'étranglement.
5. Sécuriser les données des utilisateurs
Veillez à mettre en place des mesures de sécurité robustes. L'infaillibilité des données est une préoccupation majeure pour les utilisateurs d'applications mobiles.
Misez sur :
● Le cryptage des données ;
● L'authentification sécurisée ;
● La protection contre les vulnérabilités connues comme les injections SQL ou les attaques de contournement d'authentification ;
● Les tests de sécurité réguliers ;
● Et les mécanismes de protection contre le vol de données.
🔓 Votre appli mobile doit garantir la confidentialité et l'intégrité des informations personnelles.
6. Choisir une compatibilité multi-plateforme (ou pas)
Votre objectif est bien d’atteindre un large public ? Prévoyez alors une application compatible avec les principales plateformes mobiles telles que :
● Android
● Et iOS.
Une planification pointue et une optimisation du code sont nécessaires. C’est inhérent pour garantir une expérience utilisateur cohérente sur différentes plateformes (développement d’une application hybride, Progressive web Apps ou PWA).
Pour ce faire, soit vous utilisez des technologies de développement multi-plateforme comme React Native, soit vous développez des versions spécifiques (application native) à chaque plateforme.
Ensuite, veillez à adapter l'UI et les fonctionnalités en fonction des caractéristiques de chaque plateforme.
7. Innover avec des fonctionnalités uniques et pertinentes
Démarquez-vous et intégrez des fonctionnalités innovantes dans votre application. Faites preuve de créativité pour offrir une valeur ajoutée à vos utilisateurs, que ce soit par :
● L'intégration de technologies émergentes ;
● La personnalisation de l'expérience utilisateur ;
● Ou l'utilisation de fonctionnalités uniques liées à votre domaine.
Pour cela, utilisez des frameworks et des bibliothèques appropriés, car ils accélèrent le processus de développement et améliorent l'efficacité. Choisissez judicieusement les outils en fonction des besoins de votre application et de vos compétences. Par exemple, des frameworks tels que React Native ou Flutter permettent de créer des applications hybrides, ce qui réduit les efforts de développement.
8. Effectuer des tests approfondis
La qualité de votre application impacte votre notoriété, c’est pourquoi vous devez effectuer des contrôles rigoureux. Pour cela, réalisez des tests :
● Fonctionnels ;
● Des tests de performance afin d’évaluer les temps de réponse et la consommation des ressources ;
● De compatibilité pour vérifier le bon fonctionnement sur différentes configurations de périphériques ;
● Et des tests d'utilisation pour identifier et corriger les éventuels bogues ou problèmes de l'application avant sa mise en production.
Notre conseil d’experts : Automatisez autant de tests que possible pour assurer une couverture maximale et une détection rapide des problèmes. Optez pour un outil de tracking aussi.
9. Impliquer les utilisateurs dans le processus de développement de l’application
Rien n’est parfait et votre application mobile sera toujours à améliorer. En conséquence, le meilleur process à appliquer est le suivant : l'écoute des utilisateurs. Mettez en place des mécanismes de collecte des retours utilisateurs, tels que
● Des enquêtes ;
● Des tests utilisateurs ;
● Des évaluations ;
● Et des commentaires intégrés dans l'application.
🔎 Ainsi, vous obtenez des informations ciblées pour orienter vos futures mises à jour. Vous pouvez mieux planifier les itérations suivantes du développement. Ce qui contribue à améliorer en continu votre application.
10. Mettre à jour régulièrement l'application mobile
C’est le moment tant attendu : la mise en ligne de l'application ! Néanmoins, le travail n’est pas terminé. La version bêta offre la possibilité de tester l'appli avec un groupe restreint d’utilisateurs. Ces derniers livrent leurs points de vue en termes d’expérience utilisateur. Ce qui vous donne l’opportunité de l’améliorer rapidement avec sa sortie officielle.
Après son lancement initial, assurez-vous de maintenir et de mettre à jour régulièrement votre application mobile pour :
● Corriger les bugs ;
● Ajouter de nouvelles fonctionnalités ;
● Et améliorer les performances.
🎁 En effet, une application constamment optimisée garantit une expérience utilisateur constante et fidélise les utilisateurs.
Créez votre application mobile avec Yield Studio
Le développement d'une application exige de l’expertise, du temps et de l'engagement. Pour vous soutenir dans cet effort, Yield Studio est votre partenaire privilégié.
Notre équipe de professionnels vous accompagne du prototype au produit final.
Nous visons l'excellence afin d'assurer le succès de vos projets. C’est pourquoi nous adoptons une approche de co-création, et que nous proposons une offre complète grâce à des partenariats durables avec les leaders du secteur. Confiez-nous votre projet, nous le transformerons en réalité.
☀️ En suivant ces 10 astuces, vous êtes en mesure de développer une application mobile exceptionnelle. Elle est performante, sécurisée et surtout elle répond aux besoins des internautes qui la téléchargent. N'oubliez pas de rester à l'écoute des retours utilisateurs et d'adopter une approche agile pour une amélioration continue. Et pour en savoir plus, découvrez notre expertise !
Source :
*State of Mobile 2023 - data.ai

Si vous souhaitez faire développer une application, un cahier des charges est un document essentiel pour communiquer vos besoins et vos attentes aux développeurs ou à votre prestataire. Un bon cahier des charges est un document clair, concis et complet qui définit les fonctionnalités, les spécifications techniques et les exigences de l'application.
Modèle téléchargeable
Obtenez dès maintenant votre modèle de cahier des chargesafin d’exprimer votre besoin le plus clairement possible auprès de votre futur prestataire : https://www.yieldstudio.fr/modele-cahier-des-charges
Quelques conseils pour vous aider à rédiger un cahier des charges efficace :
- Définir le but de l'application : avant de commencer à rédiger votre cahier des charges, il est important de définir clairement le but de l'application. Pourquoi souhaitez-vous la faire développer ? Quelles sont les principales fonctionnalités que vous souhaitez inclure ? Quels sont les objectifs que vous souhaitez atteindre avec cette application ? Le risque dans ces moments là est d'arriver avec une liste de fonctionnalité. Ce qui est intéressant et primordial : "Quel problème souhaitez-vous résoudre ?", "Quelle est votre élément différenciant qui convaincrait vos futurs utilisateurs de quitter la solution de vos concurrents"
- Décrire les fonctionnalités envisagées : Une fois que vous avez défini le but de l'application, vous pouvez commencer à décrire les fonctionnalités que vous souhaitez inclure. Décrivez chaque fonctionnalité de manière claire et précise, en utilisant des termes techniques si nécessaire. Incluez des exemples d'utilisation pour aider les développeurs à comprendre comment les utilisateurs interagiront avec l'application.
- Préciser les spécifications techniques : Les spécifications techniques sont les détails techniques de l'application. Elles comprennent la plateforme de développement, les langages de programmation, les outils de développement, les normes de codage, la base de données, les protocoles de sécurité, etc. Ces spécifications sont essentielles pour que les développeurs puissent construire l'application selon vos exigences. Si vous n'y connaissez rien, laissez-vous conseiller.
- Définir les exigences de performance : Les exigences de performance sont les critères qui permettent de mesurer la qualité de l'application. Elles peuvent inclure des critères tels que la vitesse de chargement, la sécurité, la disponibilité, la convivialité, la compatibilité, etc. Il est important de définir ces exigences dès le début afin que les développeurs puissent construire l'application selon les normes de qualité que vous avez définies.
- Inclure un calendrier et un budget : Un calendrier et un budget clairs sont essentiels pour que le projet soit réalisé dans les délais et le budget impartis. Incluez une date de début et une date de fin pour le projet, ainsi qu'un budget détaillé pour chaque phase du projet.
- Réviser et éditer : Une fois que vous avez rédigé votre cahier des charges, assurez-vous de le relire attentivement pour vous assurer qu'il est clair, précis et complet. N'hésitez pas à le faire réviser par une tierce personne pour vous assurer que rien n'a été oublié.
🔴 Néanmoins chez Yield Studio nous avons pris le partie de ne pas construire nos projets sur la base de cahiers des charges de 5, 10, 30 pages. Quasi-systématiquement nos clients réalisent un Product Design Sprint afin de bien s'assurer que leur produit soit conforme aux attentes de leurs utilisateurs et à leur problématique.
En conclusion, rédiger un cahier des charges pour faire développer une application peut sembler fastidieux, mais cela en vaut la peine s'il est concis et clair. Un cahier des charges clair et précis est essentiel pour que les développeurs puissent comprendre vos besoins et construire une application qui répond à vos attentes. En suivant ces conseils, vous pouvez vous assurer que votre projet d'application sera couronné de succès.
.png)
Les métriques DORA sont devenues incontournables pour évaluer et améliorer la performance des équipes DevOps. Ces indicateurs clés permettent de mesurer la rapidité, la stabilité et l'efficacité du processus de développement et de déploiement logiciel.
Dans cet article, nous analyserons en profondeur ces métriques, leurs implications pour les équipes techniques, et comment les implémenter efficacement. Que vous soyez CTO, membre de la DSI ou développeur, comprendre et utiliser les métriques DORA est essentiel pour optimiser vos opérations et garantir la livraison continue de valeur à vos utilisateurs finaux.
Voici un exemple de projet pour lequel nous suivons les DORA Metrics chez Yield Studio :

Pour qui ?
Avant d’attaquer le sujet concrètement, commençons par définir la cible de ces métriques.
Contre toute attente, elles sont transverses. Moyennant une bonne application, les métriques peuvent être consultées par la DSI , le CTO ou le management top level mais elles sont belles et bien pilotées par les équipes techniques. Ces métriques sont également essentielles pour les équipes DevOps qui cherchent à améliorer leur collaboration et leur performance globale.
Pourquoi ?
Assez simplement ce sont des métriques, des KPI, des nombres qui portent plus ou moins de contexte et permettent de quantifier la performance des équipes techniques (software team). Bien souvent, la littérature retient 4 métriques au total bien qu’il en existe une 5ème qu’on évoquera rapidement mais qu’on exclura par la suite.
Elles fournissent des informations précieuses sur la rapidité avec laquelle les équipes DevOps peuvent répondre aux changements, le temps moyen pour déployer du code, la fréquence des itérations et les échecs.
Ces indicateurs sont cruciaux pour :
- Fournir des estimations de réponse réalistes
- Améliorer la planification du travail
- Identifier les domaines à améliorer
- Consolider les investissements techniques et en ressources
Les 4 Principales Métriques DORA
- DF (Deployment Frequency)
Il s’agit de la fréquence à laquelle du code est déployé en production sur une période de temps. Précisions tout de même que le code doit être déployé avec succès. S’il faut rollback chaque déploiement ça compte pas.
C’est également un indicateur de fréquence à laquelle les ingénieurs délivrent de la valeur aux utilisateurs finaux.
Plus elle est élevée et plus les utilisateurs profitent vite des incréments de code.
A titre indicatif, une valeur moyenne est de 1 déploiement par semaine.
- MLTC (Mean Lead Time for Changes)
Il s’agit du temps moyen entre le premier commit et le déploiement en production.
Souvent les développeurs doivent repasser plusieurs fois sur le code produit initialement suite notamment à la re-lecture par d’autre développeurs ou pour apporter des corrections demandées par le product owner.
Dans un autre domaine, cette métrique correspond au temps d’immobilisation (stock).
A titre indicatif, une valeur moyenne est de 1 semaine.
- CFR (Change Failure Rate)
Il s’agit du pourcentage de déploiements en production qui causent un problème.
On le calcule en divisant le nombre d’incident par le nombre de déploiements.
A titre indicatif, une valeur moyenne se situe entre 16 et 30%.
- MTTR (Mean Time To Recovery)
Il s’agit du temps moyen nécessaire pour réparer un problème et remettre le système dans un état stable.
A titre indicatif, une valeur moyenne se situe à moins d’un jour.
Une Cinquième Métrique : La Fiabilité
aSouvent oubliée, cette métrique est plus orientée DevOps/SRE et se base sur des objectifs opérationnels/contractuels (SLA). Elle mesure la capacité à atteindre ou dépasser ces objectifs, fournissant une perspective supplémentaire sur la performance opérationnelle.
Comment mettre en place ces métriques ?
Il existe plusieurs approches pour mettre en places ces métriques. La plus simple reste de s’appuyer sur un outil qui les intègre déjà, comme LinearB.
.png)
Qu’importe le flacon l’outil, pourvu que vous commenciez à mesurer.
Et si cela ne marche pas dans mon cas ?
“Oui mais moi ma feature est complexe, il me faut plusieurs semaines pour terminer, je vais biaiser la moyenne gneu gneu gneu …”
- Découpe ta feature et utilise des feature flags pour délivrer de façon incrémentale.
"Oui mais c’est long de tout tester à chaque fois gneu gneu gneu …"
- Sois flemmard et écris des tests pour automatiser ton job.
TL;DR
Les métriques DORA sont des indicateurs de la production de valeur produit/business.
Elles sont applicables aux DevOps comme aux développeurs et intéressent toute la software team. Pour être pertinentes, les développeurs doivent être acteurs du pilotage de ces métriques car aucun manager ne pourra les forcer à cela.
Une observation macro est que les DORA poussent naturellement à réduire les incréments de code. En effet, en envoyant moins de code à chaque déploiement, on mitige le risque et les déploiements sont naturellement plus rapide.
Notons aussi que les DORA ne se suffisent pas à elle même, elles appellent à d’autre bonnes pratiques que sont le respect du manifeste agile https://agilemanifesto.org/, l’ajout de tests ou encore les principes LEAN de Toyota.
Enfin, avis aux néophytes avides de tableau Excel, si les DORA permettent de quantifier un problème, une lame de fond, elles ne le qualifie pas pour autant. Le sujet central reste un sujet humain, on parle d’équipes d’homme et de femme qui ont leur code, leur cohésion, leur problématique propre. Piloter uniquement les DORA pour présenter un Excel “tout au vert” serait naïf et pourrait compromettre l’équipe ciblée.
Et Yield Studio là dedans ?
Selon la classification mentionnée en annexe Yield Studio se situe en “high performer” et s’améliore en continu pour atteindre prochainement le grade “elite”. Et vous, vous vous situez où dans ce tableau ? Aujourd'hui les DORA Metrics nous permettent de garantir une réelle qualité auprès de nos clients dans les projets qu'ils nous confient.
Source
Valeurs indicatives pour chaque DORA metric
.png)
Source: Google Cloud https://cloud.google.com/blog/products/devops-sre/using-the-four-keys-to-measure-your-devops-performance?hl=en

Cependant, même les applications les plus performantes peuvent être améliorées pour mieux répondre aux besoins de l'utilisateur. C'est pourquoi les tests utilisateurs sont un outil essentiel pour garantir que l'application répond aux besoins des utilisateurs de manière optimale. Dans cet article, nous allons examiner pourquoi les tests utilisateurs sont importants dans la conception d'une application.
Qu'est-ce qu'un test utilisateur ?
Un test utilisateur est une méthode qui permet de déterminer comment les utilisateurs interagissent avec une application. Cela peut inclure la navigation dans l'application, la compréhension des fonctions, la recherche de contenu et l'utilisation des fonctionnalités de l'application. Les tests utilisateurs peuvent être effectués à différents stades du processus de développement de l'application, de la conception initiale à la mise à jour de l'application.
Pourquoi les tests utilisateurs sont-ils importants ?
Les tests utilisateurs permettent aux développeurs de mieux comprendre comment les utilisateurs interagissent avec l'application et d'identifier les problèmes ou les défauts dans la conception de l'application. Cela peut inclure des problèmes de navigation, des difficultés à trouver du contenu ou des problèmes avec les fonctions de l'application. Les tests utilisateurs permettent également de découvrir comment les utilisateurs utilisent l'application dans différents contextes et environnements, ce qui peut aider à améliorer l'expérience utilisateur.
Voici quelques raisons pour lesquelles les tests utilisateurs sont importants dans la conception d'une application :
- Les tests utilisateurs permettent d'identifier les problèmes de conception : les tests utilisateurs permettent aux développeurs de voir comment les utilisateurs interagissent avec l'application et de comprendre les problèmes de conception qui peuvent causer de la confusion ou de la frustration. En identifiant ces problèmes, les développeurs peuvent apporter des modifications pour améliorer l'expérience utilisateur.
- Les tests utilisateurs peuvent aider à améliorer la convivialité : en observant comment les utilisateurs interagissent avec l'application, les développeurs peuvent comprendre comment les utilisateurs comprennent les fonctions de l'application et comment ils naviguent dans l'application. Les développeurs peuvent alors utiliser ces informations pour améliorer la convivialité de l'application.
- Les tests utilisateurs peuvent aider à améliorer la rétention des utilisateurs : lorsque les utilisateurs ont des difficultés à naviguer ou à comprendre les fonctions d'une application, ils peuvent rapidement abandonner l'application. Les tests utilisateurs peuvent aider à identifier ces problèmes et à les résoudre, ce qui peut contribuer à améliorer la rétention des utilisateurs.
- Les tests utilisateurs peuvent aider à améliorer la satisfaction des utilisateur : lorsque les utilisateurs trouvent une application facile à utiliser et à comprendre, ils ont tendance à être plus satisfaits de l'application. Les tests utilisateurs peuvent aider à identifier les aspects de l'application qui sont les plus appréciés par les utilisateurs et à s'assurer que ces éléments sont présents dans l'application.
Comment mener des tests utilisateurs d'application efficaces ?
Voici quelques étapes clés pour mener des tests utilisateurs efficaces :
- Définir les objectifs du test utilisateur : avant de commencer les tests, il est important de définir clairement les objectifs du test utilisateur. Cela peut inclure des objectifs spécifiques tels que l'identification des problèmes de navigation ou l'amélioration de la convivialité. En définissant clairement les objectifs, les résultats du test peuvent être plus facilement évalués et des mesures peuvent être prises pour améliorer l'application en conséquence.
- Sélectionner les participants : la sélection des participants est un élément clé pour garantir que les tests sont représentatifs de la population cible. Il est important de sélectionner des participants qui correspondent à vos personas, y compris les différents niveaux de compétence technique et les différentes tranches d'âge. Les participants doivent également être en mesure de fournir des commentaires constructifs et honnêtes sur l'application.
- Préparer le test utilisateur : la préparation du test utilisateur implique la préparation de l'application pour le test, la définition des tâches à effectuer par les participants, la préparation des instructions et la sélection des outils pour enregistrer et analyser les résultats. Il est important de s'assurer que l'application est prête pour les tests avant de commencer les tests.
- Mener les tests utilisateurs : les tests utilisateurs peuvent être menés en personne ou à distance en utilisant des outils en ligne. Pendant le test, les participants sont invités à effectuer les tâches spécifiques définies dans les instructions, tout en étant observés et enregistrés. Les commentaires des participants sont également enregistrés pour permettre une évaluation ultérieure des résultats.
- Analyser les résultats : l'analyse des résultats des tests utilisateurs implique l'évaluation des commentaires des participants, la compilation des données enregistrées et l'identification des tendances et des problèmes. Les résultats doivent être évalués par rapport aux objectifs du test et les mesures doivent être prises pour améliorer l'application en conséquence.
- Répéter le processus : une fois que les modifications ont été apportées à l'application, il est important de répéter le processus de test utilisateur pour s'assurer que les modifications ont amélioré l'expérience utilisateur de l'application.
En résumé, les tests utilisateurs sont un outil important pour garantir que l'application répond aux besoins des utilisateurs et offre une expérience utilisateur optimale. En suivant les étapes ci-dessus, les tests utilisateurs peuvent être menés efficacement pour identifier les problèmes de conception, améliorer la convivialité, améliorer la rétention des utilisateurs et augmenter la satisfaction des utilisateurs.
Les 3 risques à rencontrer lorsque l'on réalise des tests utilisateurs
Voici trois risques potentiels à prendre en compte :
- Échantillon non représentatif : l'un des risques les plus courants lors de la réalisation de tests utilisateurs est de ne pas obtenir un échantillon de participants représentatif de la population cible. Si les participants sélectionnés ne sont pas représentatifs de la population cible, les résultats des tests peuvent être biaisés et les recommandations pourraient ne pas refléter les besoins et les comportements réels des utilisateurs de l'application.
- Interprétation subjective des résultats : un autre risque à considérer est la possibilité d'une interprétation subjective des résultats des tests utilisateurs. Les commentaires des participants peuvent être interprétés différemment selon l'interprète, et les observations et les recommandations peuvent être influencées par les biais personnels. Pour éviter cela, il est important d'utiliser une méthodologie de test standardisée et de former les testeurs pour minimiser l'impact de tout biais.
- Coûts et temps : enfin, les tests utilisateurs peuvent être coûteux et prendre du temps, surtout si des modifications importantes doivent être apportées à l'application en fonction des résultats des tests. Les coûts peuvent inclure la rémunération des participants, les frais de location d'espace pour les tests en personne, ou les coûts d'utilisation d'une plateforme en ligne pour les tests à distance. Il est important de tenir compte de ces coûts et de planifier en conséquence pour éviter des dépenses excessives (sur le moment et en évolutions après le test)
En conclusion, les tests utilisateurs sont un outil précieux pour améliorer l'expérience utilisateur d'une application, mais il est important de considérer les risques potentiels, notamment la représentativité de l'échantillon, l'interprétation subjective des résultats et les coûts et le temps nécessaires pour mener les tests. En étant conscient de ces risques, il est possible de planifier et d'effectuer des tests utilisateurs efficaces et précis.








