En 2025, tout le monde veut “mettre de l’IA dans son logiciel”. Mais très peu savent ce que ça signifie réellement.
Dans un logiciel métier, l’IA n’est pas là pour faire rêver les comités de pilotage. Elle est là pour résoudre des frictions bien tangibles : la saisie qui prend trop de temps, les documents qu’on ne lit jamais, les validations qui s’enchaînent mal, les données qu’on n’arrive pas à exploiter.
Et c’est justement là que beaucoup de projets dérapent : on confond innovation et utilité, LLM et magie, automatisation et simplification.
Chez Yield, on voit la même histoire se répéter : des intégrations IA qui impressionnent en démo… mais que personne n’utilise en production. Parce que la vraie difficulté n’est pas de brancher un modèle, mais d’intégrer l’IA dans un usage, dans un flux, dans un métier, sans casser ce qui fonctionne déjà.
👉 Dans ce guide, on aborde ce que l’IA change vraiment, les cas d’usage qui tiennent en prod, comment s’y préparer, et comment l’intégrer sans transformer votre logiciel en terrain d’expérimentation.
Ce que l’IA change vraiment dans un logiciel métier (et ce qu’elle ne change pas)
Quand on ajoute de l’IA dans un logiciel métier, on ne change pas l’outil : on change la manière dont les utilisateurs s’en servent.
Et c’est exactement pour ça que l’IA est souvent mal intégrée : on la pense comme une feature alors qu’elle agit comme une mutation du flux métier.
Ce que l’IA change vraiment
La vitesse de traitement des informations
Là où un humain met 3 minutes à comprendre un document, l’IA met 200 ms.
C’est ça, la vraie rupture : tout ce qui dépendait de la lecture, de la synthèse, de l’interprétation… devient instantané.
La densité des tâches
Une opération qui demandait 3 écrans et 6 clics peut se réduire à une intention : “pré-remplis-moi ça”, “trouve-moi l’erreur”, “résume-moi ce ticket”.
L’IA court-circuite la lourdeur des logiciels métiers traditionnels.
La valorisation des données non structurées
Email, PDF, photos terrain, comptes-rendus, messages Slack, tickets…
L’IA transforme tout ce qu’on ne savait pas exploiter en données activables.
Ce que l’IA ne change pas
Le modèle métier
Si la règle métier change selon le jour, la personne ou le contexte, un LLM ne fera que refléter ce chaos.
La robustesse de l’architecture
Intégrer de l’IA dans un système bordélique, c’est brancher une batterie externe sur un moteur qui tousse.
La qualité des inputs
Aucune IA ne rattrape des données contradictoires, incomplètes ou produites par dix équipes différentes.
Retour terrain
“Sur un projet de qualification de dossiers, l’IA donnait des réponses différentes selon les cas. Le client pensait qu’elle hallucinait. En réalité, leurs propres règles variaient d’un opérateur à l’autre.
L’IA n’inventait rien : elle reproduisait l’incohérence métier. Quand les règles sont floues, l’IA amplifie le chaos ; quand elles sont stables, elle fait gagner des semaines.”
— Hugo, Engineering Manager @ Yield Studio
Les 6 cas d’usage IA qui apportent vraiment de la valeur
Dans un logiciel métier, l’IA n’a de valeur que si elle réduit une charge réelle. Pas si elle impressionne en comité.
Chez Yield, on a vu passer des dizaines d’idées IA ; 80 % meurent en atelier car elles ne changent strictement rien au quotidien utilisateur.
Les 20 % restants ? Ceux-ci.
Résumer ce que personne n’a le temps de lire
Dossiers PDF de 40 pages, tickets interminables, comptes-rendus d’intervention, historiques clients : la réalité terrain, c’est que 90 % du contenu n’est jamais lu.
L’IA change la donne en fournissant immédiatement :
- le contexte clé ;
- les points bloquants ;
- ce qu’il faut décider maintenant.
👉 Les utilisateurs arrêtent de scanner au hasard et reprennent le contrôle.
Extraire et fiabiliser les données critiques (sans OCR bricolé)
On ne parle pas ici d’un OCR standard.
On parle d’un modèle qui comprend le document, détecte les incohérences et vous remonte les anomalies :
- un contrat sans date de fin ;
- un SIRET illisible ;
- un montant incohérent ;
- un justificatif manquant.
C’est un des cas d’usage les plus rentables : il transforme un poste chronophage et risqué en flux robuste.
Couper 40 % du temps de saisie via le pré-remplissage intelligent
La plupart des logiciels métiers meurent d’un truc simple : la saisie.
Trop, tout le temps, partout.
L’IA permet enfin de pré-remplir à partir :
- d’un document ;
- d’un historique ;
- d’un contexte métier ;
- d’une simple phrase (“Créer un ordre d’intervention pour la panne X”).
Le gain est immédiat en charge mentale et en vitesse.
Trouver l’info comme on la cherche (pas comme la base a été conçue)
La recherche sémantique, ce n’est pas un luxe : c’est la seule façon de retrouver une info quand votre outil contient 40 notions métier et trois systèmes d’indexation.
Ce que ça débloque :
- retrouver un dossier sans le bon identifiant ;
- identifier un ancien client via un contexte flou ;
- naviguer dans 4 ans d’historique sans exploser.
👉 C’est LA feature qui fait remonter la satisfaction utilisateur.
Classifier, prioriser, router : le travail que les équipes détestent
Personne n’aime ouvrir 200 tickets, trier les mails entrants, prioriser les demandes internes ou classifier les dossiers. Bonne nouvelle : l’IA, si.
Elle peut :
- détecter le sujet réel d’une demande (pas celui du champ “objet”) ;
- déterminer l’urgence ;
- assigner la bonne équipe ;
- proposer le next-step logique.
👉 C’est le premier levier pour faire respirer les équipes back-office.
Identifier les anomalies invisibles aux humains
On ne parle pas de “fraude”. On parle de toutes les micro-incohérences qui font dérailler un workflow :
- champs contradictoires ;
- doublons d’entités ;
- valeurs hors plage logique ;
- comportements utilisateurs anormaux ;
- erreurs qui apparaissent uniquement sur des cas extrêmes.
Ce sont celles qui coûtent cher et que personne ne voit.
💡 Pro tip
Avant d’ajouter une feature IA, posez juste cette question :
“Quel utilisateur gagne combien de minutes par semaine grâce à ça ?”
Si la réponse n’est pas mesurable → abandon immédiat.
C’est la règle qui nous évite 90 % des fausses bonnes idées.
Pré-requis : comment savoir si votre logiciel est vraiment prêt pour l’IA
Avant d’ajouter de l’IA, il faut accepter une réalité simple : 80 % des logiciels métiers ne sont pas prêts. Pas pour des raisons techniques mais pour des raisons structurelles.
Voici les trois signaux qui, chez Yield, déterminent en 15 minutes si un projet IA est réaliste… ou voué à s’écraser.
Le métier est clair (ou pas du tout)
Une IA ne “déduit” rien : elle reproduit.
Si votre règle métier dépend de la personne qui traite le dossier, l’IA va juste rendre la confusion plus rapide.
L’indicateur implacable ? Si on vous demande “ça dépend du contexte” plus de deux fois, on arrête tout.
Les données sont utilisables (ou totalement toxiques)
On n’a pas besoin de Big Data. On a besoin de données cohérentes : mêmes champs, mêmes formats, même logique.
Vous êtes prêts si :
- une même info ne change pas entre trois systèmes ;
- les champs critiques sont systématiquement renseignés.
Vous ne l’êtes pas si :
- vos utilisateurs contournent le logiciel pour “aller plus vite” ;
- un simple export CSV fait remonter des horreurs.
Votre architecture tient debout (ou tient avec du scotch)
L’IA n’aime pas :
- les workflows opaques ;
- les permissions bricolées ;
- les services qui changent d’interface selon l’humeur ;
- les logs impossibles à lire.
On ne demande pas une architecture parfaite.
On demande un système où chaque étape existe pour une raison.
🔍 Test Yield
Demandez à un dev : “On trace où le flux complet d’une action utilisateur ?”
S’il hésite, ce n’est pas prêt.
Comment intégrer l’IA dans un logiciel métier sans tout casser
L’erreur classique : “on ajoute un endpoint IA et on verra”.
Résultat ? La feature marche en démo, explose en production, et personne ne comprend pourquoi l’IA donne des réponses différentes le mardi et le jeudi.
Voici la méthode qui évite 95 % des dérives - celle qu’on applique dans tous les projets IA métier que l’on pilote.
1. Commencer par un irritant métier, pas par une techno
On ne part jamais d’un modèle (“on veut du GPT-4o”).
On part d’un geste utilisateur qui fait perdre du temps.
Un seul.
Exemples :
- “Valider un dossier prend 12 minutes.”
- “On lit 20 PDF par jour pour trouver les 3 mêmes infos.”
- “On réécrit toujours les mêmes messages.”
Si l’irritant n’est pas mesurable → on arrête tout de suite.
2. Prototype en isolé (jamais directement dans votre logiciel)
On teste l’IA hors du produit, dans un bac à sable.
Le but, c’est de vérifier que le modèle comprend vraiment votre métier avant d’écrire une ligne de code côté application.
Ce proto permet de valider :
- la qualité des réponses ;
- la robustesse sur les cas tordus ;
- les risques d’ambiguïté ;
- le coût d’inférence.
Quand ça tient 30 cas d’usage réels → seulement là, on intègre.
3. Encadrer l’IA dans un flux contrôlé (pas en roue libre)
Dans un logiciel métier, l’IA ne doit jamais :
- décider seule ;
- modifier des données critiques sans validation ;
- contourner les règles métier.
On utilise l’IA comme :
- pré-remplissage ;
- suggestion contextualisée ;
- accélérateur de décision ;
- analyseur de contenus.
Mais l’utilisateur reste le gardien du workflow.
4. Versionner, loguer, tracer (sinon vous serez aveugles)
Une intégration IA sans traçabilité, c’est un ticket support assuré dans la semaine.
Au minimum :
- logs des prompts (anonymisés) ;
- logs des inputs métier ;
- version du modèle utilisé ;
- retour utilisateur (validation / correction).
Ça permet de comprendre où le modèle se trompe, pourquoi, et comment l’améliorer sans deviner.
5. Commencer petit : déployer sur 5 % des utilisateurs
Jamais en big bang.
Toujours avec un groupe pilote métier qui vit la réalité du terrain.
Lorsqu’on déploie une feature IA chez Yield :
- on expose d’abord 5 % des utilisateurs ;
- on observe 7 jours ;
- on corrige ;
- puis on élargit.
C’est ce cycle qui transforme une bonne idée IA en feature réellement adoptée.
💡 Règle Yield
Une IA utile doit survivre à trois tests :
- Comprendre vos données réelles (pas vos exemples propres).
- Accepter la contradiction (et ne pas s’effondrer en cas d’anomalie).
- Réduire une charge dès la première semaine (sinon elle ne sera jamais utilisée).
Conclusion - L’IA n’améliore pas un logiciel métier. Elle le révèle.
L’IA ne transforme pas un logiciel par magie.
Elle accélère ce qui est clair, expose ce qui est flou et amplifie tout ce qui était déjà fragile.
Les intégrations IA qui fonctionnent en 2025 sont celles qui :
- partent d’un irritant métier réel ;
- s’appuient sur des données propres et des règles stables ;
- sont cadrées, loguées, versionnées ;
- et restent sous contrôle de l’utilisateur.
Le reste - les assistants “génériques”, les features gadget, les démos qui font briller les yeux - disparaît dès la première semaine d’usage réel.
Chez Yield, on conçoit des intégrations IA qui tiennent en prod, parce qu’elles sont pensées pour le métier : pré-remplissage, résumé, extraction, recherche sémantique, routage, détection d’anomalies… des briques concrètes, mesurables, qui font gagner du temps dès le jour 1.
👉 Vous envisagez d’intégrer l’IA dans votre logiciel métier ? On peut vous aider à cadrer les cas d’usage, sécuriser l’intégration et transformer l’IA en vrai levier opérationnel - pas en effet d’annonce.

“L’IA va remplacer les développeurs.” Vous l’avez entendu aussi ? Mais dans le développement logiciel sur-mesure, la réalité est autre. Les projets sont complexes, spécifiques, souvent construits from scratch. Pas question de générer une app complète en trois prompts.
En revanche, ce qu’on voit très concrètement chez Yield, c’est autre chose :
- des cas d’usage IA bien ciblés, qui font gagner un temps précieux ;
- des intégrations simples qui fiabilisent les étapes critiques ;
- des automatisations qui soulagent les équipes, sans alourdir les process.
Pas besoin de former une AI Squad ni de tout repenser. Mais avec les bons outils, et les bonnes idées, l’IA devient un levier très concret pour mieux documenter, mieux tester, mieux comprendre les données, mieux collaborer produit / dev / métier.
Dans cet article, on partage 5 cas d’usage IA réellement utiles dans des projets web sur-mesure. Testés, adoptés, adaptables.
Pourquoi l’IA a vraiment un intérêt dans le dev sur-mesure
Le développement logiciel sur-mesure, ce n’est pas juste “coder une app” — c’est comprendre un besoin spécifique, poser une architecture propre, livrer avec qualité… souvent dans des environnements métier complexes.
👉 Et c’est justement là que l’IA peut faire la différence : pas pour remplacer les développeurs, mais pour accélérer, fiabiliser, et documenter là où ça compte.
Ce qu’on voit sur le terrain, côté Yield :
- Gagner du temps sur les tâches à faible valeur ajoutée : générer des jeux de données de test, formater une documentation, proposer des templates de tests unitaires…
- Rendre visible ce qui ne l’est pas : synthétiser des logs, analyser du legacy, détecter des patterns dans un historique projet.
- Faciliter le lien produit-dev : transformer une spec produit en ébauche de tests, d’API ou de règles métier.
- Automatiser certaines vérifications : reviewer une PR, analyser un prompt, suggérer une correction.
⚠️ Mais tout ça ne marche que si :
- les prompts sont bien cadrés (sinon, l’IA hallucine) ;
- les inputs sont propres (sinon, les réponses sont inutiles) ;
- et les usages sont ciblés (sinon, c’est juste une démo gadget).
💡 Ce qu’on répète souvent : une IA bien utilisée, c’est une IA qui fait gagner du temps sans créer de dette.
Cas #1 - Générer du code répétitif ou boilerplate
Certaines tâches reviennent encore et encore : créer des modèles CRUD, poser la base d’un composant frontend, générer une couche d’API ou d’accès aux données… Rien de complexe — mais beaucoup de copier-coller.
👉 Avec des prompts bien calibrés, une IA comme GPT-4 peut :
- générer un service TypeScript ou Python à partir d’un modèle métier ;
- proposer une structure d’API REST cohérente avec un use case ;
- créer les squelettes de tests unitaires basés sur un fichier de code.
Retour d’XP :
“Sur un projet d’outils RH, on utilisait un prompt maison pour générer les services backend à partir du modèle métier. Ça nous a vraiment accélérés sur la mise en place. Et comme c’était relu derrière, on gardait la maîtrise technique.”
— Simon, Lead Dev @Yield Studio
⚠️ À garder en tête :
- L’IA ne remplace pas les choix d’architecture.
- Il faut toujours relire, adapter, tester.
- C’est un outil pour accélérer, pas pour déléguer des décisions tech.
Bien utilisé, c’est un vrai booster sur les phases d’amorçage — surtout sur des architectures déjà balisées (Clean Architecture, DDD light…).
Cas #2 - Accélérer l’écriture de tests (unitaires, end-to-end, contractuels)
Écrire des tests est essentiel — mais reste parfois perçu comme une contrainte. Et sur des projets où les deadlines sont serrées, c’est souvent le premier poste sacrifié. Pourtant, bien accompagnée, l’IA peut réduire drastiquement le temps passé à écrire les tests… sans rogner sur leur qualité.
Concrètement, elle peut servir à :
- Générer un test unitaire complet à partir d’un service ou d’un composant React.
- Proposer des cas limites à tester automatiquement, y compris les erreurs.
- Suggérer une suite de tests e2e en partant d’un scénario métier rédigé.
Retour d’XP :
“Sur une plateforme de contrats, on a demandé à GPT de générer des tests à partir de nos scénarios Gherkin. C’était pas 100 % plug and play, mais ça posait déjà une bonne base. Le plus dur (la structure) était fait.”
— Claire, QA Engineer @Yield Studio
👉 L’IA est particulièrement utile pour les tests oubliés (erreurs, edge cases), pour produire vite une couverture de base sur un projet existant, pour onboarder une équipe dev sur un projet déjà lancé.
⚠️ À condition d’avoir :
- une logique métier claire (sinon les tests sont à côté) ;
- une stack testable (Cypress, Vitest, Jest…) bien en place.
Cas #3 - Booster la productivité avec un “pair dev IA”
Sur certains projets, surtout en phase de montée en charge, l’IA peut jouer un rôle inattendu : celui de coéquipier technique. Pas pour remplacer — mais pour soutenir le raisonnement, débloquer un problème, ou générer un brouillon de code plus vite.
Ce qu’on voit de plus en plus chez nos devs :
- Besoin d’un snippet rapide pour parser une date ISO complexe ? Le LLM propose plusieurs approches en quelques secondes.
- Une regex tordue à écrire ? On l’obtient en 2 prompts, testée et expliquée.
- Une lib mal documentée ? L’IA peut générer un exemple minimal pour gagner du temps.
Le vrai gain ? On passe moins de temps à chercher, à scroller sur Stack Overflow ou à déchiffrer des documentations opaques. Et plus de temps à réfléchir à la structure du code et aux vrais enjeux du projet.
Retour d’XP :
“Nos devs juniors utilisaient Cursor pour les petits blocages du quotidien. C’est pas magique, mais quand tu galères sur une regex ou un parsing un peu relou, ça te fait gagner 30 minutes. Et côté seniors, on sentait que ça fluidifiait les revues.”
— Hugo, Engineering Manager @Yield Studio
⚠️ Limite à poser impérativement : ne pas “copier-coller” sans relire. L’IA peut halluciner, ou générer du code inutilement complexe. Chez Yield, on garde la règle : ce que l’IA propose, c’est un point de départ — pas un livrable.
Cas #4 - Créer une documentation technique plus fluide (et vivante)
La documentation est souvent le parent pauvre d’un projet logiciel. Manque de temps, flemme, ou difficulté à bien formuler ce qu’on fait… Résultat : des pages obsolètes, des README vides, des devs perdus en onboarding.
C’est là qu’un LLM bien utilisé peut faire gagner un temps précieux.
Cas concrets vus chez Yield :
- Générer un premier brouillon de README à partir des noms de fichiers, commentaires et structure du projet ;
- Résumer une PR complexe en langage naturel pour mieux partager son contenu ;
- Expliquer un morceau de code métier à un·e dev non expert·e du domaine.
👉 L’IA n’écrit pas la doc à votre place. Mais elle vous aide à passer le cap du “syndrôme de la page blanche”. Et à garder une base claire, lisible, accessible à tous.
Retour d’XP :
“Sur un SaaS santé, on avait branché un bot sur nos repos pour proposer un résumé de PR à chaque merge. C’était imparfait, mais hyper utile en relecture ou pour onboarder. On l’a vite gardé dans le process.”
— Lucie, Product Builder @Yield Studio
⚠️ Attention à la dérive “doc générée à l’aveugle”. Ce n’est pas parce que l’IA écrit bien qu’elle comprend. On garde la main pour valider — et on évite les formulations floues ou imprécises.
Cas #5 - Générer des jeux de données de test réalistes
Tester une app avec des données factices, c’est souvent le cauchemar : prénoms bidons, dates incohérentes, données trop propres. Et pourtant, un bon jeu de test fait toute la différence pour détecter les bugs, simuler des cas limites… et valider des features avant la prod.
Là aussi, l’IA peut aider — si elle est bien cadrée.
Cas d’usage concrets :
- Générer des profils utilisateurs complets et réalistes (avec cohérence entre prénom, mail, date de naissance, etc.) ;
- Créer des scénarios métier riches : ex. utilisateurs inactifs depuis X mois, comptes incomplets, transactions en erreur…
- Simuler des comportements “extrêmes” : erreurs saisies, chaînes longues, formats inattendus.
👉 Utiliser un modèle GenAI ou une librairie boostée au prompt engineering permet de produire des jeux de données plus proches du réel, avec moins de scripts maison à maintenir.
Retour d’XP :
“L’IA nous a permis de générer des jeux de données métier avec des cas tordus (incohérences, doublons, profils incomplets). Pour la QA, c’était clairement un plus : on détectait plus de bugs, plus tôt.”
— Antoine, Tech Lead @Yield Studio
⚠️ On ne laisse pas un LLM créer n’importe quoi. On fixe des règles : format, cohérence, diversité. Et surtout, pas de données perso réelles en entrée. Jamais.
Conclusion — L’IA ne remplace pas les devs. Elle leur fait gagner du temps (quand elle est bien utilisée).
Utiliser l’IA dans un projet sur-mesure, ce n’est pas “suivre la tendance”. C’est identifier ce qui mérite d’être accéléré, enrichi, automatisé — sans sacrifier la qualité, la compréhension métier ou la maintenabilité.
👉 Générer du code, résumer un ticket, compléter un test, préparer un jeu de données : tous ces “petits” gains peuvent, à l’échelle d’un projet, transformer la vélocité.
Mais ça ne marche que si :
- on cible les bons cas d’usage, là où l’IA apporte une vraie valeur ;
- on intègre l’outil dans un cadre maîtrisé (inputs, outputs, responsabilités) ;
- et on garde une équipe responsable, qui comprend ce qu’elle livre.
Chez Yield, on ne déploie pas l’IA pour faire joli. On l’utilise pour aider les équipes à aller plus vite sans créer de dette— sur des produits métier où la robustesse compte.
👉 Vous explorez l’IA dans un contexte dev ? On peut vous aider à cadrer les bons cas, outiller vos équipes, et avancer concrètement.

“On pourrait mettre de l’IA.” Une phrase qu’on entend souvent — et qui peut tout vouloir dire… ou rien.
IA, machine learning, GenAI : trois termes partout, souvent mélangés, rarement compris. Et derrière, des décisions mal cadrées, des attentes floues, des projets qui patinent.
Chez Yield, on conçoit des produits web sur mesure. Et on intègre parfois de l’IA — mais jamais “pour faire de l’IA”. Seulement quand ça sert un usage, avec la bonne approche : algo maison, moteur ML, ou API GenAI.
Dans cet article, on vous aide à poser les bases :
- IA vs ML vs GenAI : les vraies définitions, sans jargon ;
- Ce que ça change sur un produit, une stack, une roadmap ;
- Et comment prendre les bonnes décisions côté produit et tech.
👉 Pour faire de bons choix, mieux vaut comprendre les fondamentaux — que suivre la hype.
IA vs ML vs GenAI : les vraies définitions
IA (Intelligence Artificielle)
C’est le concept global : faire exécuter à une machine des tâches qu’on associe à de l'intelligence humaine.
👉 Exemples : reconnaître des visages, classer des documents, planifier un itinéraire…
Mais c’est un terme fourre-tout. Tout ce qui est “un peu intelligent” y passe : moteur de règles, chatbot basique, modèle prédictif…
ML (Machine Learning)
C’est un sous-domaine de l’IA. Ici, la machine apprend à partir de données : elle ne suit pas des règles codées à la main, elle déduit des modèles à partir d’exemples.
👉 Exemples :
- prédire si un client va churner ;
- reconnaître une adresse postale sur un scan ;
- estimer la probabilité d’un retard logistique.
Il faut des données propres, structurées, suffisantes. Le ML est puissant, mais exigeant en préparation.
GenAI (IA générative)
C’est une autre branche : générer du texte, des images, du code, du son… à partir d’une consigne.
Elle repose souvent sur des LLMs (large language models), comme GPT, Claude ou Mistral.
👉Exemples :
- résumer un ticket client ;
- générer un mail de relance ;
- reformuler une fiche produit.
À retenir :
- IA = le domaine large, parfois flou ;
- ML = apprendre à partir de données ;
- GenAI = produire du contenu à partir d’un prompt.
Des cas d’usage concrets pour comprendre
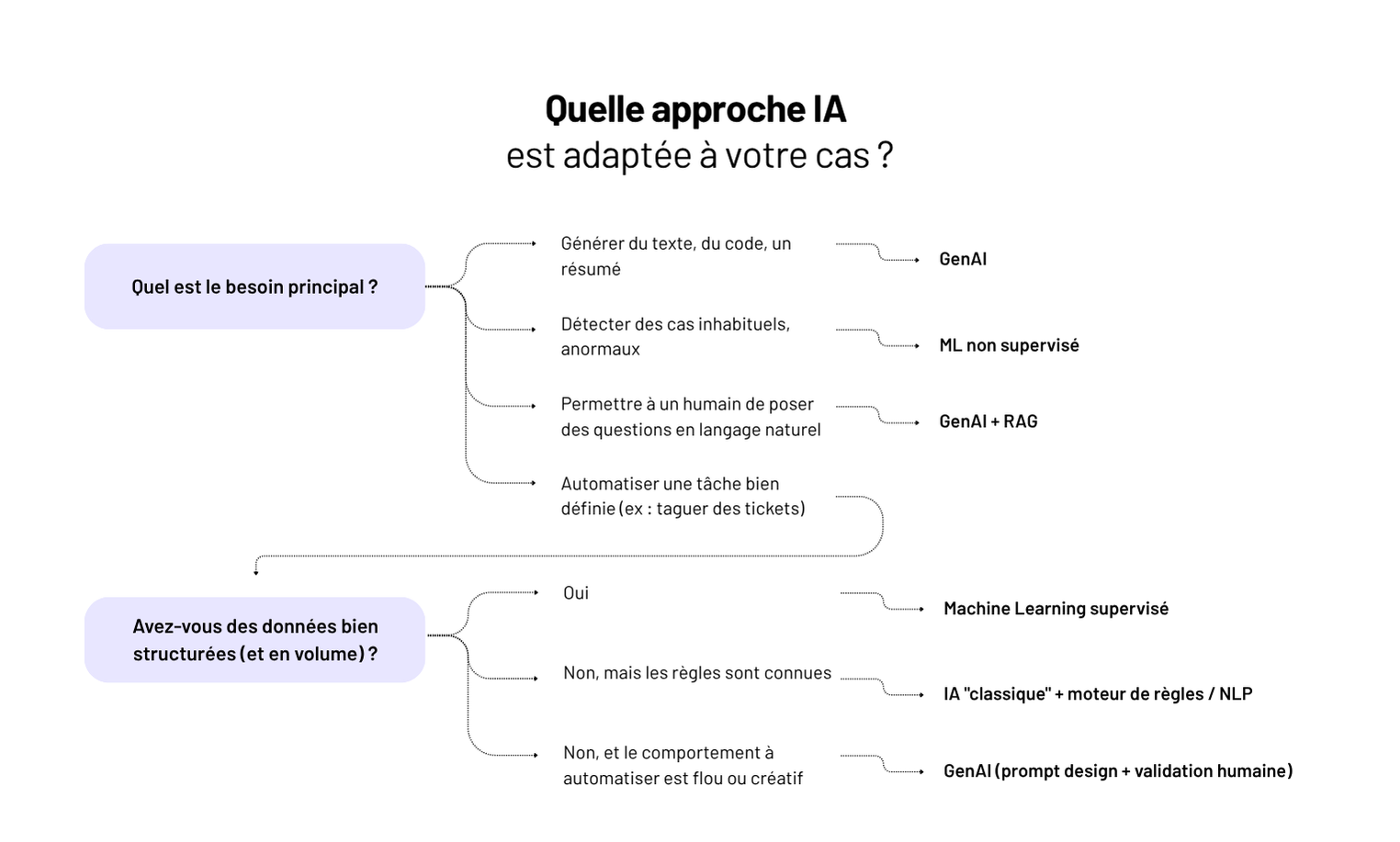
Plutôt qu’un débat théorique, mieux vaut partir des problèmes concrets qu’on cherche à résoudre — et voir quelle approche IA/ML/GenAI est adaptée.
Classer automatiquement des documents
👉 Machine Learning supervisé
Exemple : classer des factures, des contrats, des CV.
On entraîne un modèle sur des données labellisées (ex. : “facture EDF”, “contrat freelance”) → il apprend à généraliser.
Automatiser une réponse client simple
👉 IA “classique” ou règles + NLP
Exemple : chatbot support qui répond à “Comment changer mon mot de passe ?”
On peut combiner détection d’intention, règles et base de connaissance. Pas besoin de GenAI.
Résumer un ticket ou reformuler un texte
👉 IA générative (LLM)
Exemple : un PM veut un résumé de 15 retours clients.
Un modèle comme GPT peut générer une synthèse exploitable, ou reformuler dans le ton de marque.
Détecter une anomalie métier (fraude, erreur, comportement inhabituel)
👉 Machine Learning non supervisé
Exemple : détection de factures atypiques, d’abus d’usage, ou d’activité incohérente.
Le modèle apprend la “norme” et alerte quand on s’en écarte.
Besoin : interroger ses données métier “en langage naturel”
👉 IA générative + intégration métier
Exemple : “Combien d’inscrits en mai par canal d’acquisition ?”
Un LLM traduit la question en requête sur la base de données — à condition d’avoir un schéma clair + couche de validation.
💡La clé, ce n’est pas “quelle techno est la plus puissante ?” mais “quelle techno résout votre problème avec le bon ratio effort/valeur ?”
Ce que ça change côté produit
Quand on intègre de l’IA, du ML ou de la GenAI dans une app, on ne parle plus d’une feature classique. Côté produit, il faut changer de posture : cadrer l’imprévisible, piloter par la valeur, et assumer une logique d’exploration.
Le besoin métier ne suffit pas. Il faut poser un comportement cible.
Une IA ne répond pas à “je veux automatiser ça” mais à “dans 80 % des cas, je veux éviter cette tâche”.
👉 Il faut traduire le besoin en cas d’usage clair, observable, avec un critère de succès réaliste. Pas une promesse floue d’intelligence.
La qualité se mesure différemment.
Pas de “ça marche / ça marche pas”. Il faut accepter du bruit, cadrer la tolérance à l’erreur, tester avec des données réelles.
➡️ On parle d’évaluation continue, pas de validation en spec.
Le design produit doit encadrer les limites.
Une GenAI qui hallucine ? Un modèle qui dérive ? Le rôle du PM, c’est aussi de définir les garde-fous : seuils, fallback, formulation des prompts, contexte affiché, etc.
👉 Une UI d’IA sans cadrage, c’est une UX qui déçoit — voire un produit inutilisable.
La méthode change : moins de ticketing, plus de prototypage.
Ce n’est pas une story = une PR. Il faut maquetter, tester vite, jeter si besoin.
💡 Chez Yield, on pose souvent un sprint 0 orienté “preuve de valeur” — pas de specs, juste : cas d’usage, données, test simple, go/no go.
Ce que ça suppose côté équipe
Adopter une démarche IA ou ML, ce n’est pas “ajouter une techno”. C’est changer la manière de penser, concevoir, et livrer un produit. Et ça suppose des responsabilités bien réparties dans l’équipe.
Côté produit : poser les bonnes questions.
On ne spécifie pas une IA comme un formulaire. Il faut cadrer autrement :
- Quelle tâche veut-on accélérer, automatiser, ou enrichir ?
- Quel niveau de confiance est acceptable ?
- Que fait-on quand le modèle se trompe ?
👉 Le PM devient l’orchestrateur de scénarios probabilistes, pas de parcours figés.
Côté tech : garantir la robustesse du système complet.
Utiliser un LLM ou un modèle ML, ce n’est pas juste un appel d’API.
- Est-ce qu’on comprend ce que le modèle fait vraiment ?
- Est-ce qu’on trace, loggue, mesure les sorties ?
- Est-ce qu’on gère bien les erreurs, les temps de latence, les versions ?
👉 Un système IA bien conçu, c’est observable, testable, rollbackable.
Côté design : rendre l’IA explicable et actionnable.
- Que fait la machine, et pourquoi ?
- Peut-on corriger, ajuster, affiner ?
- L’utilisateur a-t-il confiance, ou subit-il une “boîte noire” ?
👉 On design une expérience, pas juste une réponse IA.
Côté orga : sortir du cycle build–ship–forget.
Un produit IA, ça s’entraîne, ça s’ajuste, ça évolue.
- Qui est responsable des prompts ?
- Quand réentraîne-t-on le modèle ?
- Qui surveille la qualité en continu ?
👉 Chez Yield, on pose une gouvernance claire : ownership produit, cycle d’itération court, monitoring live.
💡 Ce qu’on voit : une bonne équipe IA, ce n’est pas une cellule d’experts. C’est une équipe pluridisciplinaire qui accepte l’incertitude — et sait structurer autour.
Bien choisir sa stack (et ses partenaires)
Pas besoin d’un LLM maison ou d’un data lake à six zéros pour intégrer de l’IA dans un produit. Mais il faut faire les bons choix — sinon, vous multipliez les coûts, les risques, et la dette technique.
Premier choix structurant : build ou buy.
Vous pouvez vous appuyer sur des modèles existants (OpenAI, Hugging Face, Claude, etc.) ou construire en interne.
- Si le besoin est standard (résumé, classification, suggestion…), des APIs externes suffisent.
- Si le besoin est spécifique ou sensible (modèle métier, données internes), il faut envisager un fine-tuning ou un modèle hébergé en local.
Ensuite : le chaînage des outils.
RAG, vecteurs, orchestrateurs (LangChain, LlamaIndex…), monitoring, guardrails… Une bonne stack IA, ce n’est pas “juste un appel à l’API”. C’est un système à concevoir comme un morceau d’architecture produit.
Et côté partenaires ?
Attention aux prestataires IA “full blackbox” ou aux intégrations magiques promises en 3 jours. Une bonne intégration IA, ça se pense côté métier, côté dev, et côté usage — pas juste côté algo.
💡 Ce qu’on fait chez Yield :
- Prioriser les cas d’usage, puis tester rapidement avec des composants existants ;
- Valider l’impact réel avant de choisir une stack longue durée ;
- Éviter la stack IA “bricolée” qui deviendra ingérable en prod.
Bonus : 5 questions à se poser avant d’ajouter de l’IA à son produit
Quel est le problème métier précis à résoudre ?
Pas “faire de l’IA” — mais gagner du temps, réduire des erreurs, améliorer l’expérience.
Les données nécessaires existent-elles ?
Modèle ML = données propres + étiquetées. GenAI = contexte clair + prompt bien formulé.
Quel niveau de tolérance à l’erreur est acceptable ?
Une prédiction à 90 % ? Une génération de texte imprécise ? Il faut cadrer ça dès le départ.
Le résultat est-il explicable, actionnable ?
Un utilisateur ne doit jamais se demander “pourquoi ça a répondu ça”.
Le ROI est-il mesurable ?
Gain de temps ? Moins de support ? Conversion augmentée ? Un bon projet IA s’évalue, pas juste “s’impressionne”.
💡 Vous n’avez pas besoin d’un modèle maison. Vous avez besoin d’un problème clair + solution testable.
Conclusion — Pas de magie, mais une vraie opportunité
IA, ML, GenAI… Derrière les buzzwords, une réalité simple : ces technologies peuvent vraiment transformer un produit — si on les intègre avec méthode.
Ce n’est pas un effet de mode. C’est un levier à intégrer dans une stratégie produit claire :
- des cas d’usage bien cadrés ;
- une stack qui tient en prod ;
- une équipe prête à en assumer les implications.
Chez Yield, on ne vend pas de promesse “AI-first”. On conçoit des produits utiles, testables, maintenables — avec ou sans IA.
Vous avez un cas d’usage IA à structurer, ou une opportunité GenAI à valider ? On peut vous aider à faire les bons choix. Sans bullshit. Et sans dette.

Premier jour, ordi prêt, doc Notion partagée, “n’hésite pas si tu as des questions”… Et puis ? Silence. Trois jours plus tard, la nouvelle recrue a toujours la PR de setup en brouillon. Personne n’a le contexte. Et l’équipe court sur d’autres sujets.
C’est comme ça que beaucoup d’onboardings se passent — même dans des équipes bienveillantes. Pas par négligence. Mais parce qu’on confond “accueillir” et “intégrer”.
👉 Un bon onboarding, ce n’est pas juste une checklist. C’est un vrai passage de relais : transmettre les réflexes, les décisions implicites, la manière de bosser ensemble. Tout ce qui ne s’écrit pas dans un wiki.
C’est là que le buddy onboarding change la donne. En plaçant une personne référente, dédiée à l’accompagnement, on fluidifie l’arrivée. On crée un lien humain. On réduit la phase “je galère dans mon coin”.
Chez Yield, on l’utilise sur nos projets tech à impact. Dans ces contextes où la montée en compétence rapide est déterminante, le buddy onboarding fait gagner des semaines.
Dans cet article :
- le vrai rôle d’un buddy (et ce qu’il n’est pas) ;
- quand ce modèle fonctionne vraiment ;
- comment l’appliquer sans le transformer en charge mentale ;
- et ce qu’on en retire, côté recrue comme côté équipe.
Prêt à faire de vos onboardings une vraie rampe d’accélération ?
Le principe du buddy : un repère, pas un manager
Un buddy, ce n’est pas un formateur. Ce n’est pas un manager. Et ce n’est pas “la personne sympa qui va répondre aux questions”.
C’est un repère clair pendant les premières semaines. Une personne de l’équipe, identifiée à l’avance, qui va :
- accueillir la nouvelle recrue dès le premier jour ;
- guider sur les usages informels : rituels, outils, habitudes de l’équipe ;
- répondre aux questions de terrain — sans formalisme, sans pression ;
- aider à débloquer les premiers sujets concrets.
Le but : éviter le flou. Ne pas laisser la recrue chercher seule qui peut l’aider, ce qu’elle peut oser demander, ou comment avancer sur sa première PR.
Ce qu’un buddy n’est pas :
- un lead technique bis ;
- une personne RH ;
- un coach sur tous les sujets.
👉 C’est un relai horizontal. Un binôme ponctuel, sur les 3 à 6 premières semaines, pour faire le lien humain et opérationnel.
Chez Yield, on choisit le buddy dans la future équipe de la recrue — pas hors contexte. Et on le prépare : objectifs clairs, timing réaliste, points d’étape.
Quand (et pourquoi) le mettre en place
Un système de buddy n’est pas réservé aux grandes entreprises. Il devient utile dès qu’une équipe tech dépasse 3 à 4 personnes, ou qu’on commence à accueillir plus d’un profil par an.
Pourquoi ? Parce qu’à ce stade, l’intégration ne peut plus reposer sur “tout le monde est dispo” ou “on répond au fil de l’eau”. Et parce que l’onboarding est rarement documenté à 100 %. Résultat : sans repère dédié, la recrue se débrouille — ou se bloque.
👉 Les cas où le système de buddy fait vraiment la différence :
- Première recrue tech dans une boîte produit : besoin de poser les bases culturelles.
- Croissance de l’équipe : plusieurs arrivées en 3 mois → risque de dilution du lien humain.
- Projet client structurant : nouvelle équipe montée rapidement → éviter les flottements.
- Recrutement à distance : quand le lien informel ne se crée pas naturellement.
Ce que ça évite ? Une recrue qui n’ose pas déranger, des pratiques d’équipe floues ou mal transmises, ou encore une montée en charge ralentie faute de repères.
💡 Chez Yield, on déclenche systématiquement un buddy onboarding dès qu’un nouveau profil tech rejoint un projet avec plusieurs devs en place. Ça crée du lien, du rythme, et une vraie courbe de progression — dès la première semaine.
Ce que doit (et ne doit pas) faire un buddy
Un buddy, ce n’est ni un manager bis, ni un guide spirituel. C’est un repère concret dans l’équipe. Quelqu’un à qui la recrue peut poser toutes les questions — sans pression, sans jugement.
👉 Ce qu’on attend d’un buddy :
- Être disponible, surtout la première semaine (daily informel, check-ins réguliers) ;
- Rendre l’informel accessible : usages de l’équipe, canaux de com, habitudes de dev ;
- Orienter sans imposer : aider à comprendre les pratiques, pas tout dicter ;
- Faire le lien avec l’équipe : présenter les rituels, les rôles, les dynamiques.
Mais aussi savoir poser des limites : un buddy n’est pas un tuteur à plein temps. Il ne fait pas de reporting RH. Il n’a pas à valider les choix de la recrue. Il accompagne, il ne pilote pas.
💡 Ce qu’on rappelle souvent chez Yield : être buddy, c’est être le premier contact, pas le seul référent. Le but est d’ouvrir les portes, pas de tout centraliser.
Et pour ça, le plus efficace reste la transparence :
- “Voici comment je fais, mais tu peux demander aussi à [X].”
- “Ce point-là, mieux vaut en parler avec [lead / PO / QA].”
🎯 Le buddy crée un sas de confiance. C’est ce qui fait passer une recrue de “je ne sais pas par où commencer” à “je sais à qui parler, et où chercher”.
Les bonnes pratiques autour du buddy
Un système de buddy ne fonctionne pas par magie. Il faut un cadre, des habitudes, et un peu d’intention. Voici ce qu’on recommande de mettre en place pour que ça marche — vraiment.
Chez Yield, on pose ces pratiques simples (et efficaces) :
- Un binôme défini dès l’arrivée, pas à l’arrache le jour J ;
- Un petit brief du buddy avant l’onboarding : contexte, rôle de la recrue, attentes côté équipe ;
- Un parcours d’intégration clair : doc interne, stack technique, projet en cours — le buddy n’est pas là pour tout expliquer à voix haute ;
- Des points réguliers la première semaine, puis un rythme plus espacé (daily café, point hebdo informel…) ;
- Un point de passage à 1 mois : pour partager les feedbacks des deux côtés, et ajuster si besoin.
💡 Pro tip : on utilise un simple template de buddy dans Notion, avec les actions à suivre, les infos utiles à transmettre, les liens vers les outils internes. Résultat : un accompagnement homogène, même avec des équipes qui tournent.
👉 Ce qu’on vise, c’est un onboarding fluide, humain, et sans perte d’information. Pas une checklist froide. Le buddy est là pour créer du lien — et faire en sorte que la recrue se sente attendue, pas juste accueillie.
Les limites du modèle (et comment les éviter)
Le système de buddy a ses vertus. Mais mal posé, il peut vite devenir une case à cocher inutile — ou pire, une fausse bonne idée qui fatigue tout le monde.
Voici les écueils qu’on croise le plus souvent :
❌ Un buddy désigné au dernier moment, sans explication, ni temps dédié → il improvise, ou fait le minimum.
❌ Un rôle flou : est-ce qu’il parle du projet ? des rituels ? de la culture d’équipe ? Résultat : la recrue n’ose pas poser les vraies questions.
❌ Un binôme imposé sans affinité → la relation reste distante, voire inexistante.
❌ Un buddy surbooké → il veut bien faire, mais n’a pas le temps d’accompagner. Et l’intégration en souffre.
Chez Yield, on contourne ces limites en posant des conditions simples :
- On choisit un buddy volontaire, avec un peu de dispo — pas juste “le dev qui connaît le projet”.
- On formalise ce qui est attendu, pour éviter les flous : lien humain, premiers jours, transmission des codes de l’équipe.
- On donne des rendez-vous dans le temps : un point dès l’arrivée, un autre à J+5, un bilan à 1 mois.
👉 Un buddy, ce n’est pas un mentor ni un manager. C’est un repère. Et ça, ça se construit. Pas besoin de grand moyen — juste de l’intention bien placée.
✅ Check-list : un buddy onboarding efficace, c’est…
Côté équipe :
- Un·e buddy volontaire et disponible
- Un périmètre de mission défini (accueil, pair, relais)
- Un point de contact clair pour remonter les blocages
- Un espace de suivi partagé (Notion, Slack, etc.)
Côté buddy :
- Un temps dédié chaque semaine (et pas “quand j’ai 5 min”)
- Des rituels : café de bienvenue, point hebdo, bilan de fin
- Une posture bienveillante — mais pas infantilisante
- Une transmission des “codes non écrits” de l’équipe
Côté nouvel arrivant :
- Un onboarding clair (outils, projet, stack)
- Une vraie place dans les rituels d’équipe
- Des premiers tickets à impact (pas juste du “starter pack”)
- Un espace pour poser ses questions sans filtre
💡 Chez Yield, on voit le buddy onboarding comme un accélérateur : 4 semaines bien posées pour créer de la confiance, de l’autonomie… et éviter les faux départs.
En résumé — Le buddy, c’est ce qui transforme un onboarding en intégration
Un onboarding réussi, ce n’est pas juste “accueillir quelqu’un” — c’est le mettre en situation de contribuer vite, bien, et avec confiance.
Et pour ça, rien ne remplace un repère humain : quelqu’un qui connaît les codes, les attentes, le fonctionnement quotidien. Pas pour tout expliquer. Mais pour montrer où chercher, à qui parler, comment s’intégrer.
Chez Yield, on voit le système de buddy comme un outil simple, mais structurant. Il fluidifie l’arrivée, renforce la cohésion, et transmet la culture sans jargon.
Pas besoin d’un programme complexe. Il suffit d’un cadre clair, de bonnes questions, et d’un peu de temps dédié.
Et vous ? Si vous voulez structurer un onboarding tech qui va plus loin qu’un Notion partagé, parlons-en.

“Ajouter une gestion des congés.” Vous avez déjà lu cette ligne dans une spec. Et derrière ? Trois semaines de malentendus : Qui peut valider quoi ? Quels cas limites ? Quels rôles ? Quelles règles ?
👉 Résultat : un développement en zigzag, une QA bancale, et une recette qui redécouvre les règles métier à la dernière minute.
C’est exactement ce que la BDD permet d’éviter. Pas en ajoutant une couche de complexité. Mais en écrivant les besoins comme des comportements attendus — testables, compréhensibles, utilisables par toute l’équipe.
Chez Yield, on utilise Gherkin sur les projets web complexes : pour poser une spec claire, éviter les effets tunnel, et faire travailler ensemble produit, dev et métier. Ce n’est pas une méthode de test. C’est une façon de construire du logiciel qui marche comme il faut, du premier coup.
Dans cet article, on vous partage notre méthode terrain pour utiliser Gherkin à bon escient :
- ce qu’est (vraiment) la BDD — et ce qu’elle n’est pas ;
- comment bien écrire un scénario utile (et lisible) ;
- comment intégrer Gherkin dans un process produit/dev/QA, sans le complexifier ;
- et ce que ça change, pour de vrai, sur la qualité livrée.
Ce qu’est (vraiment) la BDD — et ce qu’elle n’est pas
Behavior-Driven Development, ce n’est pas “tester en Gherkin”. C’est une méthode de collaboration. Pour aligner dev, produit et métier sur ce que doit faire l’application — et le rendre vérifiable, noir sur blanc.
👉 La BDD commence avant le code. Elle vise à clarifier le besoin sous forme de comportements : si telle situation se présente, alors tel résultat est attendu.
Ce que la BDD vous apporte (quand elle est bien faite)
- Une spécification vivante : écrite en langage naturel, lisible par toute l’équipe.
- Des tests automatisables dès le cadrage (pas en fin de dev).
- Une meilleure QA : les cas critiques sont déjà posés et documentés.
- Moins de frictions : on parle le même langage, dès le début.
Ce que la BDD n’est pas
- Un outil réservé aux QA techniques.
- Une obligation d’écrire tous les tests en Gherkin.
- Un framework magique qui “fait de la qualité”.
⚠️ Ce qu’on voit souvent sur le terrain : une équipe pose un framework BDD (Behat, Cucumber, SpecFlow…) sans changer ses pratiques. Résultat ? Des specs mal écrites, des tests inexploitables, et une perte de temps.
Chez Yield, on part toujours du besoin métier exprimé comme un scénario clair, puis on l’intègre dans la chaîne produit/dev/test. C’est ce qui permet d’éviter le classique “mais ce n’est pas ce qu’on avait compris”.
Comment bien écrire un scénario Gherkin (utile et lisible)
Un bon scénario Gherkin, ce n’est pas juste un test en langage humain. C’est une mise en situation concrète, partagée entre produit, tech et QA. Lisible, vérifiable, sans ambiguïté.
Le format de base
Feature: Validation d’un justificatif RH
Scenario: Un manager accepte un justificatif valide
Given un justificatif en attente
And un manager connecté
When il clique sur "Valider"
Then le statut passe à "Validé"
And un mail est envoyé au salarié
➡️ 3 mots-clés essentiels :
Given(contexte) — Ce qu’on suppose vrai au départWhen(action) — Ce que l’utilisateur faitThen(résultat attendu) — Ce qui doit se passer
Les règles qu’on applique chez Yield
Un seul scénario = un seul comportement testé
Pas de parcours à rallonge. Chaque scénario doit pouvoir rater ou réussir simplement.
Des noms de features explicites
“Validation RH” > “Feature RH n°2”. L’objectif doit être clair en un coup d’œil.
Des termes fonctionnels, pas techniques
“Un manager connecté” > “un user avec le rôle ROLE_MANAGER”.
Des cas alternatifs
On couvre aussi les cas d’erreur, d’accès refusé, etc. Le but : tester les chemins critiques, pas que le “happy path”.
Retour d’XP — structurer un backlog avec Gherkin
“Sur une app B2B avec des workflows métiers complexes, on a transformé la spec Word du client en 12 scénarios Gherkin clairs. Résultat : la QA savait exactement quoi tester, les devs n’ont pas eu de flou, et le client validait chaque scénario en lecture simple.”
— Clara, Product Strategist @Yield Studio
👉 Bien écrits, les scénarios Gherkin deviennent la boussole partagée de l’équipe. Pas un fardeau de plus.
Intégrer la BDD dans le cycle produit (sans lourdeur)
La méthode BDD ne remplace pas vos rituels produit. Elle les renforce — en apportant clarté, alignement et testabilité dès les premières discussions.
Chez Yield, on ne “fait pas du Gherkin” pour faire joli. On l’intègre là où ça sert le plus.
Dès la discovery : formaliser des cas concrets
On part souvent d’une phrase métier floue :
“Il faudrait que les RH puissent valider les demandes plus vite.”
➡️ On traduit ça en scénario, en atelier :
Scenario: La validation express d’un justificatif
Given un justificatif sans erreur
When un RH clique sur “Valider”
Then il est traité automatiquement
Résultat : tout le monde comprend ce qu’il faut construire — et pourquoi.
En refinement : prioriser les scénarios utiles
Chaque scénario devient une unité de découpage claire. On priorise les comportements les plus critiques, pas les composants visuels.
👉 Moins de specs vagues. Plus de cas testables.
En QA : automatiser ou tester à la main, sans surprise
Gherkin peut alimenter des tests automatiques (via Behat, Cypress…) ou servir de plan de test manuel. Mais surtout, il formalise ce qu’on veut tester, sans réinterprétation.
Retour d’XP — cadrer un MVP en 10 scénarios
“Sur un SaaS en B2B, on a démarré par 10 scénarios Gherkin prioritaires. Chaque sprint reprenait un à deux cas. En 6 semaines, on avait une V1 utile, testée, sans back & forth inutiles.”
— Thibaut, PO @Yield Studio
👉 Avec BDD, la spec devient un outil d’équipe. Pas un document figé entre deux silos.
Les pièges à éviter avec Gherkin (et comment les contourner)
Mal utilisé, Gherkin devient vite un nouveau jargon inutile. Voici les erreurs qu’on croise encore trop souvent — et ce qu’on recommande à la place.
❌ Écrire des scénarios pour tout… sans priorité
“On a 50 scénarios Gherkin mais aucun MVP en vue.”
Gherkin, ce n’est pas pour tout formaliser. C’est pour clarifier les comportements clés. Les 80 % les plus utiles.
Ce qu’on fait chez Yield : cadrer les 5 à 10 scénarios critiques. Ceux qui font la valeur du produit — ou ceux qui posent problème.
❌ Utiliser Gherkin comme un cahier de specs
“Chaque bouton, chaque champ… tout est en Gherkin.”
Résultat : des scénarios illisibles, inutilisables, jamais relus.
Un bon scénario Gherkin décrit un comportement métier, pas une UI.
Exemple :
Given un client non connecté
When il ajoute un produit au panier
Then il voit une pop-in de connexion
👉 Ce n’est pas du micro-détail. C’est une règle observable.
❌ Confondre test technique et scénario produit
Gherkin n’est pas du code. Ce n’est pas là pour tester que “l’élément X a une classe .active”. C’est là pour poser des comportements compréhensibles par tous.
Si le dev ne comprend pas la règle métier → c’est que le scénario est mal écrit.
Si le métier ne comprend pas le test → c’est que ce n’est pas du Gherkin.
💡 À retenir
Un bon scénario Gherkin :
- Se lit comme une mini-histoire ;
- S’ancre dans un usage réel ;
- Évite le flou (“ça doit marcher comme d’habitude”)
👉 Ce n’est pas du formalisme. C’est ce qui aligne produit, dev, QA… autour du même langage.
Bonus : un template de scénario Gherkin utile (à adapter à votre projet)
Feature: Relance automatique des impayés
Scenario: Un client reçoit une relance après 7 jours d'impayé
Given une facture en statut "en retard" depuis 7 jours
And le client a un email valide
When le job de relance est déclenché
Then un email de relance est envoyé
And l’action est tracée dans l’historique
Scenario: Aucune relance si le client a déjà été relancé
Given une facture en retard
And une relance envoyée il y a moins de 7 jours
When le job s’exécute
Then aucun mail n’est envoyé
💡 Ce type de scénario sert aussi de test, de doc, et de spec. Trois en un. C’est ça, le vrai gain.
Conclusion — Bien utilisé, Gherkin devient un outil de clarté
La plupart des projets web se perdent non pas à cause de la tech… mais à cause des malentendus. Une règle mal comprise, une exception non gérée, un flou qui traîne.
Gherkin ne résout pas tout. Mais bien intégré, il permet à toute l’équipe de parler le même langage. Produit, métier, dev, QA : on part d’un scénario clair, on construit en confiance, on teste sans interprétation.
Chez Yield, on l’utilise pour cadrer les cas critiques, sécuriser les sprints, et poser une spec qui vit — pas un cahier des charges figé. Pas besoin de 100 scénarios. Juste les bons, bien écrits, partagés.
👉 Si vous construisez un produit sur mesure, et que vous voulez réduire les frictions produit/tech, Gherkin peut vraiment faire la différence. Encore faut-il l’utiliser comme ce qu’il est : un outil de conversation, pas un formalisme de plus.
Besoin de structurer vos règles produit sans tout recoder 3 fois ? On peut vous aider.

Vous avez une première V1 qui tourne. Un produit qui prend de l’ampleur. Des besoins qui s’empilent : nouvelle feature, nouveau canal, nouvelle équipe. Et à chaque évolution, c’est plus dur d’avancer.
Vous sentez que “l’archi ne suit pas” — mais par où reprendre les choses sans tout casser ?
C’est là que le sujet architecture devient critique. Ce qui vous permet de livrer vite, de garder la maîtrise, et d’éviter les tickets “ça casse ailleurs” à chaque sprint.
Chez Yield, on conçoit des applications sur mesure. Et une chose est sûre : ce n’est pas la taille du projet qui impose une architecture — c’est la volonté de livrer propre, de faire évoluer sans dette, et de structurer dès le début ce qu’on ne veut pas subir plus tard.
Dans cet article, une méthode claire pour poser les bases d’une architecture applicative qui tient :
- les vraies questions à se poser avant de schématiser ;
- les blocs essentiels (et comment les découper intelligemment) ;
- les patterns utiles (et ceux à manier avec recul) ;
- et surtout : comment garder une archi vivante… pas juste jolie dans Notion
Prêt à concevoir une application qui tient la route — pas juste qui passe en staging ?
Ce qu’on attend d’une architecture en 2025
Une “bonne archi”, ce n’est pas une architecture à la mode. C’est une architecture qui sert votre produit — aujourd’hui, et demain.
👉 En 2025, les attentes sont claires. Une architecture applicative doit permettre de :
Évoluer sans tout casser
Un nouveau use case ? Un canal de plus ? Un connecteur tiers ?
L’archi doit permettre de brancher, étendre, adapter — sans effet domino.
Délivrer vite, sans sacrifier la qualité
Pas de choix technique bloquant. Pas de monolithe incompréhensible.
Une équipe doit pouvoir livrer des features en parallèle, tester sans friction, corriger vite.
S’adapter à plusieurs rythmes
Côté back, ça avance à un rythme. Côté front, un autre. Idem pour les apps mobiles, les API partenaires…
L’archi doit isoler les sujets, pas tout lier dans un gros bloc figé.
Rester compréhensible
Pas une cathédrale. Une architecture compréhensible en 30 min par un dev qui débarque.
Documentation, conventions, structure de dossiers : tout doit aider à onboarder vite.
S’outiller sans s’enfermer
CI/CD, monitoring, sécurité, logs… ça fait partie de l’archi.
Mais attention aux stacks magiques impossibles à maintenir. Une bonne archi laisse de la place au changement sans tout refaire.
💡 À retenir
Votre architecture, c’est votre produit en version technique. Elle doit suivre son cap, absorber ses évolutions… et ne jamais devenir son propre problème.
Avant de schématiser : poser les bonnes questions
Avant d’ouvrir Whimsical ou de choisir votre stack, commencez par cadrer le vrai contexte. Une architecture utile, c’est une réponse à un produit, une équipe, une durée de vie — pas un modèle copié-collé.
👉 Les questions qu’on pose systématiquement chez Yield :
Quel type de produit ?
App B2B critique, outil interne, app mobile terrain ? Chaque usage impose ses contraintes (scalabilité, dispo, UX…).
Quel rythme d’évolution ?
Un sprint par mois ou trois features par semaine ? Plus ça bouge, plus l’archi doit être modulaire.
Quelle complexité métier ?
Des règles simples ou des cas tordus à la volée ? Ça change tout sur le découpage logique et la place du domaine.
Quelle durée de vie ?
Un POC ? Un SaaS pour 5 ans ? Même un projet court mérite une base claire si on veut itérer sans douleur.
Quelle équipe ?
Seniors autonomes ou juniors à onboarder ? L’archi doit rester lisible, testable, explicable.
💡 Ce qu’on fait souvent chez Yield : un atelier flash “architecture produit” avec lead dev + PO + CTO. En 2 heures, on cale le vrai contexte. Ça évite de schématiser trop tôt… ou à côté.
Les blocs fondamentaux à structurer
Pas besoin de 15 couches pour poser une bonne architecture. Ce qu’on cherche, c’est une structure claire, évolutive, et maintenable.
Chez Yield, on découpe en 4 grands blocs — chacun avec un rôle net, des limites claires, et peu de dépendances croisées.
1. Le cœur métier : vos règles, pas votre base
C’est ici que vit la vraie valeur : les objets métiers, les statuts, les règles de gestion, les workflows… Tout ce qui fait que “votre produit fonctionne comme ça”.
Ce bloc ne doit dépendre de rien d’autre : ni de la base, ni d’un framework, ni d’une interface. C’est ce qui permet de faire évoluer le produit sans tout recoder.
2. La couche d’accès : APIs, UI, CLI…
Elle expose le cœur métier à l’extérieur : une API pour un front, une interface admin, une app mobile, un webhook.
Chaque canal a ses propres contraintes (auth, pagination, ergonomie…) — mais ne doit jamais embarquer de logique métier. On veut pouvoir faire évoluer un canal sans impacter les autres.
3. Les adaptateurs : le pont entre les mondes
C’est là que les technos concrètes vivent : persistance, notifications, appels à Stripe ou Sendinblue…
Ce sont des “ponts” entre votre métier et le reste. En les isolant, vous pouvez changer d’outil ou de prestataire sans réécrire tout le code métier.
4. L’infrastructure : ce qui exécute et surveille
Environnements, CI/CD, logs, sécurité, déploiement… Tout ce qui permet à l’app de tourner — proprement, en continu, sans stress.
Ce bloc doit être présent dès la V1, même en simple. Ce n’est pas une surcouche : c’est ce qui transforme du code en produit.
💡 À retenir
Ce découpage n’est pas dogmatique. Mais si l’un de ces blocs déborde sur un autre, vous allez le sentir très vite : devs qui bloquent, features qui cassent, tests impossibles…
Un bon design, c’est souvent juste une séparation nette entre ce qui décide (métier) et ce qui exécute (technique).
Les patterns utiles — et ceux à manier avec recul
Tous les projets n’ont pas besoin d’Event Sourcing ou de DDD complet. Mais certains patterns peuvent vraiment simplifier l’architecture — si on les pose au bon moment, pour les bonnes raisons.
Voici ceux qu’on utilise le plus souvent chez Yield (et ceux qu’on évite… ou qu’on réserve à des cas bien cadrés).
✅ Les patterns qu’on applique régulièrement
DTOs (Data Transfer Objects)
On isole les échanges entre les couches (UI ↔ API ↔ métier ↔ base). Ça clarifie les flux, protège la logique, facilite les tests.
→ Surtout utile côté API, pour découpler la ressource exposée de l’entité réelle.
Application services
Une méthode = une action métier. Ils orchestrent les appels au domaine, aux adaptateurs, aux validations.
→ Lisible, testable, clair : pas de logique dispatchée dans 3 listeners.
Ports & Adapters (aka Hexagonal)
On isole les dépendances externes derrière des interfaces (mail, DB, Stripe…).
→ On teste le métier “en local”, sans friction, et on change de techno sans douleur.
Domain Events simples
Quand une action métier déclenche des effets secondaires (ex : “commande validée” → envoi d’un mail), on passe par un event interne.
→ Ça évite que chaque service connaisse tout le monde.
⚠️ Les patterns qu’on réserve à des cas bien spécifiques
Event Sourcing / CQRS pur
Oui, ça peut être puissant. Mais ça complexifie tout : stockage, lecture, débogage.
→ On le pose uniquement si le métier l’exige (audit, rollback, règles ultra-complexes).
Microservices “by default”
Découpler pour découpler, c’est risquer de tout ralentir.
→ On commence souvent monolithe modulaire — puis on extrait quand un domaine a une vraie vie propre (techno, perf, équipe dédiée…).
Architecture “orientée framework”
On ne veut pas que Symfony (ou Nest, ou Django) impose sa vision du monde.
→ L’architecture doit survivre à un changement de framework. Le métier reste, le reste s’adapte.
💡 Une bonne architecture, ce n’est pas empiler des patterns. C’est savoir lesquels vous servent — et lesquels vont vous ralentir.
Faire vivre l’architecture — ou comment éviter qu’elle vous freine
Une bonne architecture ne se fige pas. Elle évolue avec le produit, les équipes, les usages. Le piège ? La traiter comme une big picture figée — qu’on ne remet plus jamais en question.
👉 Ce qu’on applique systématiquement chez Yield pour garder une architecture vivante :
Revue régulière, pas réécriture annuelle
Tous les 2 à 3 mois, on cale un point rapide : qu’est-ce qui coince, où l’archi freine-t-elle, quels patterns ont dérivé ? Mieux vaut une archi itérative qu’un “refacto complet” tous les deux ans.
Documentation minimale, utile, à jour
Pas besoin de 40 pages en PDF. Une carte claire du découpage, des liens vers les modules clés, deux exemples d’usage par bloc — suffisent souvent. Et surtout : à jour dans Git ou Notion, pas dans la tête d’un seul dev.
Architecture observable = architecture maîtrisée
Si vous ne tracez rien, vous ne comprenez rien. Logs, métriques, alertes : l’archi doit inclure l’observabilité dès la V1. C’est ce qui permet de diagnostiquer vite — et d’ajuster sans peur.
Prévoir les transitions
Une archi propre n’est pas figée — mais elle prévoit les migrations. Dual-write, feature toggles, versions d’API : autant de leviers pour évoluer sans casser. Ce n’est pas “technique”, c’est stratégique.
Conclusion — Une bonne architecture, c’est ce qui vous fait livrer vite, bien, longtemps.
Pas besoin de schémas complexes. Une architecture applicative, c’est une base claire qui soutient votre produit à chaque évolution — pas un ornement technique.
👉 Ce qu’on retient chez Yield :
- Le bon moment pour structurer, c’est dès maintenant, pas quand ça casse.
- Une archi utile, c’est une archi qui isole les responsabilités : métier, accès, adaptateurs, infra.
- Les bons patterns sont ceux qui simplifient — pas ceux qui alourdissent.
- Une architecture, ça se fait vivre : doc à jour, rituels d’archi, migrations maîtrisées.
Vous sentez que votre archi ralentit l’équipe ? Ou que la prochaine évolution risque de tout casser ? On peut vous aider à poser une base solide — ou à remettre de l’ordre sans repartir de zéro.

Créer une API REST en Symfony avec API Platform : le tuto complet (et réaliste)
Un extranet RH qui expose des données sensibles. Un SaaS qui ouvre son API à des clients tiers. Une app mobile qui repose sur un backend stable, versionnable, documenté...
👉 En 2025, presque tous les produits web pros ont besoin d’une API REST.
Mais une API, ce n’est pas juste trois routes en JSON. C’est un contrat. Une interface à maintenir. Une base à faire évoluer sans tout casser.
Et c’est là qu’API Platform entre en jeu : rapide à poser, complet, bien intégré à Symfony.
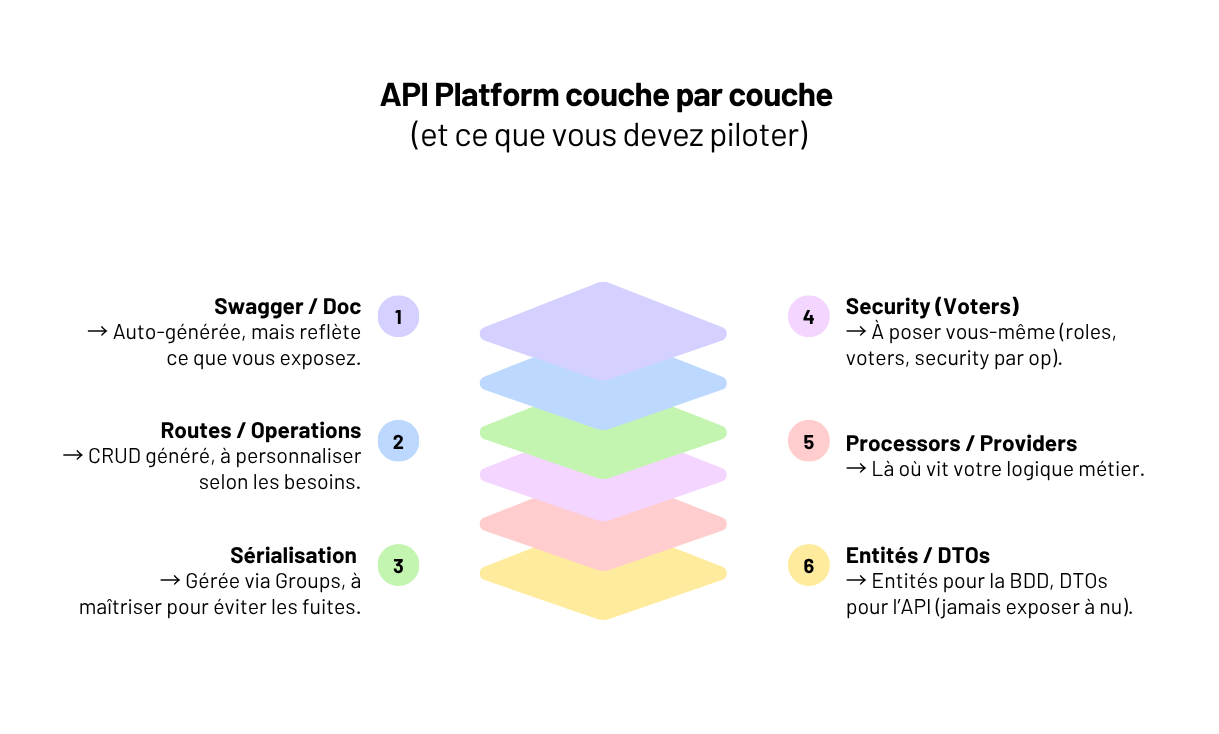
Mais aussi : verbeux, parfois opaque, et vite source de bugs… si on ne sait pas ce qu’il fait exactement.
Chez Yield, agence de développement web, on conçoit des APIs critiques : back-offices interconnectés, portails clients complexes, outils internes à forte logique métier. On a vu les forces d’API Platform — et les problèmes quand on l’utilise comme une boîte noire.
Dans cet article : un vrai guide. Pas un tuto où tout marche au premier composer req.
Une base propre, testable, versionnable, maintenable. Avec les bonnes conventions, les pièges à éviter, et les patterns qu’on applique pour que l’API tienne — en prod, sur la durée.
Setup — poser une base propre
API Platform s’installe en 2 lignes. Mais si vous partez comme ça, vous exposez une base fragile.
Avant de générer quoi que ce soit, posez une structure claire :
composer create-project symfony/skeleton my-api
composer require api orm security lexik/jwt-authentication-bundle
Ensuite, séparez les rôles :
- Vos entités Doctrine vont dans src/Domain
- Vos ressources API (DTOs, config) dans src/Api
- Et surtout : aucune entité exposée directement
Configurez Doctrine sans auto-mapping global. Vous gardez la main sur ce qui est mappé — et ce qui ne l’est pas.
Activez JWT et posez les bases de votre auth dès maintenant. Même si c’est simplifié, vous évitez d’y revenir en urgence dans 3 sprints.
Enfin : prévoyez une base de test propre (env.test, fixtures, factories). Pas un MySQL local bricolé.
🎯 Objectif ici : une base versionnable, testable, maintenable — pas juste une API qui “répond”.
Exposer une ressource — mais penser produit
Créer une ressource API avec API Platform, c’est rapide. Trop rapide, parfois.
Un #[ApiResource] sur une entité Doctrine, un coup de GET /orders, et ça “marche”.
Sauf que :
- Vous exposez peut-être toute la base sans contrôle.
- Vous n’avez aucun input propre pour les créations.
- Et votre Swagger montre des champs que vous ne vouliez pas montrer.
👉 Ce qu’on pose systématiquement chez Yield :
Une vraie ressource métier
Prenons Order :
- contient un client, un statut, une liste de lignes ;
- en lecture : vous voulez tout exposer ;
- en écriture : certaines infos sont calculées, d’autres saisies ;
Résultat : on découpe proprement.
- Lecture → un DTO
OrderOutput, exposé en GET - Écriture → un DTO
OrderInput, exposé en POST, avec validation dédiée
Ces deux classes sont déclarées comme ApiResource, chacune avec son normalizationContext et denormalizationContext.
Pas besoin de contrôleur — des providers et processors suffisent dans 90 % des cas.
Des groupes de sérialisation clairs
Sans groups, vous exposez tout. Avec trop de groupes, c’est ingérable.
Gardez ça simple : read, write, et des cas métier (read:client, write:admin, etc.)
Une logique métier hors des entités
Pas de if ($this->status === 'cancelled') dans votre modèle Doctrine.
Utilisez les processors pour encapsuler les règles produit : statut, droits, erreurs.
🚨 Exemple : une API exposait un champ status modifiable en direct → tout le workflow de commande est tombé en prod. Depuis : DTO + processor obligatoire.
Structurer vos DTO sans complexifier
Pas besoin de tout découper façon clean architecture.
Un DTO = un use case métier. Ce qui entre (POST), ce qui sort (GET).
Et si votre domaine est bien pensé, vous pouvez réutiliser vos Value Objects côté API.
Attention au PATCH
Le PATCH part sur du merge par défaut. C’est pratique, mais risqué.
Un champ mal contrôlé, et vous écrasez une donnée calculée ou critique.
👉 Ce qu’on recommande souvent : utiliser PUT explicite, ou un processor qui filtre finement les champs modifiables.
Gérer la validation proprement
Vos contraintes doivent être sur les DTOs, pas dans les entités :@Assert\NotBlank, @Assert\Choice, @Assert\Email… API Platform les prend en charge nativement.
Et surtout, il renvoie des erreurs 422 lisibles côté front — ce qui évite bien des allers-retours avec les équipes produit.
Une ressource, ce n’est pas une entité. C’est une interface pensée pour les usages réels — pas une photo de la base à un instant T.
Gouverner les cas complexes — auth, logique, subresources
Exposer une ressource simple, c’est fait. Maintenant viennent les vrais enjeux.
Et là, API Platform ne vous mâche plus tout.
Sécuriser les accès
Vous pouvez — et devez — sécuriser chaque opération directement dans la ressource :
[ApiResource(
operations: [
new Get(security: "is_granted('ROLE_ADMIN')"),
new Post(securityPostDenormalize: "is_granted('ROLE_USER')")
]
)]
C’est lisible, testable, et ça évite les listeners planqués.
On ajoute vite JWT (lexik/jwt-authentication-bundle), un user provider propre, et un mapping de rôles maîtrisé.
Pas juste ROLE_USER. Dans un vrai produit, vous avez des rôles hiérarchiques, des scopes, des accès par périmètre.
👉 Mettez des Voter métier en place dès la V1. C’est ce qui vous sauve à S+6.
Et côté Swagger : pensez à filtrer les endpoints selon les droits (swagger_context) pour éviter de documenter des opérations invisibles ou interdites.
Implémenter la logique métier proprement
Dès que ça dépasse le CRUD, sortez du mode automatique.
Utilisez les processors pour l’écriture (création, update), les providers pour la lecture filtrée.
Exemples :
- Créer un
Orderlié à l’utilisateur connecté → processor - Calculer un
statusà la volée sans le stocker → provider - Restreindre certains champs selon les rôles → normalizers + processor
💡 Un TicketProvider bien pensé = requête optimisée, pagination native, sécurité intégrée — sans code illisible.
Et surtout : aucune logique métier dans les entités.
Tester les comportements critiques
API Platform n’écrit pas vos tests. Mais il les attend.
Posez dès le départ :
- des tests HTTP (
WebTestCase) sur les endpoints clés ; - des tests unitaires sur vos processors et providers ;
- un
env.testréaliste avec fixtures (ou Foundry).
Vous ne testez pas pour “couvrir”, vous testez pour prévenir les régressions produit.
Gérer les subresources (et savoir quand ne pas en faire)
API Platform permet de chaîner les ressources : /clients/{id}/orders, /tickets/{id}/messages.
Mais plus vous descendez, plus c’est risqué :
- Sérialisation qui déraille ;
- Requêtes Doctrine complexes ;
- Droits d’accès ingérables.
👉 Dans ces cas-là, une opération custom (avec UriTemplate, DTO dédié, processor explicite) est souvent plus simple à maintenir — et plus lisible côté doc.
Ce qu’on dit souvent chez Yield : API Platform est productif, mais exigeant. Si vous le laissez faire, il décide à votre place. Et ce n’est pas toujours ce que vous vouliez.
Cas concret chez Yield — poser une API scalable
Sur une app RH qu’on a accompagnée, l’API devait gérer beaucoup : connexion via SSO, profils salariés, tickets, messages internes, droits complexes… le tout sur trois frontaux différents.
Symfony + API Platform, c’était le bon choix. Mais pas en mode “tout auto”. On a cadré ce qu’on laissait à API Platform — et ce qu’on reprenait en main.
👍 Ce qu’on a laissé :
- lecture via
providersbien ciblés ; - écriture via
processorssimples ; - filtres, pagination, doc OpenAPI générée.
👎 Ce qu’on a repris :
- sécurité granulaire avec voters métier ;
- historique via EventStore + processor custom ;
- endpoints custom pour les cas async (ex. génération de documents RH).
Et surtout : pas une seule entité Doctrine exposée. Tout passe par des DTOs pensés produit, versionnés, testés.
Retour d’XP
“Ce qu’on voit souvent, c’est des projets qui exposent tout en ApiResource, sans règles. Ça marche 3 mois. Après, chaque modif casse un usage.
Sur ce projet, on a cadré dès le départ : DTO systématique, pas de logique métier dans les entités, pas d’opé sans test. Résultat : pas une régression entre la V1 et la V2, et une API qui encaisse les évolutions sans douleur.”
– Antoine, lead dev API chez Yield
À la fin : une API propre, documentée, testée, évolutive. Pas un miroir de la base — une interface pensée pour l’usage réel.
Conclusion — Une API, ce n’est pas une feature. C’est une fondation.
Une API REST, ça ne se “fait pas vite fait”. Ça se pense comme une interface produit.
Et avec API Platform, vous pouvez aller vite — si vous gardez le contrôle.
Ce qu’il faut retenir :
- API Platform génère, mais ne structure pas pour vous.
- Ne jamais exposer d’entité Doctrine directement.
- DTO, processors et sécurité par opération : non négociables.
- Une API, ça se versionne, ça se teste, ça se documente.
Le gain est réel : vélocité, onboarding, lisibilité. Mais la dette peut l’être aussi, si vous laissez la magie faire à votre place.
Chez Yield, on conçoit des APIs qui tournent en prod, pas juste en Swagger. Des APIs qui durent à S+12, même quand l’équipe tourne.
👉 Besoin de poser une base solide ? Ou d’auditer une API existante avant qu’elle n’explose ? Parlons-en.

Un outil B2B à maintenir. Un extranet client à faire évoluer. Un MVP à sortir vite — mais propre. Et au moment de choisir la stack : “On part sur quel framework PHP ?”
Ce n’est pas une question anodine. Parce qu’en 2025, PHP continue d’alimenter plus de 75 % des sites web actifs dans le monde (source : W3Techs, 2025). Mais tous les frameworks ne se valent pas. Et surtout : tous ne conviennent pas à votre contexte.
Symfony, Laravel, Slim, Laminas, CodeIgniter… On voit passer beaucoup de benchmarks sur GitHub ou Stack Overflow. Mais trop souvent, le choix se fait sur la popularité — pas sur les enjeux réels : sécurité, scalabilité, maintenance, intégration SI.
👉 Chez Yield, on construit des produits web qui tournent longtemps : SaaS B2B, back-offices critiques, interfaces sur mesure. Ce qu’on regarde avant de poser un framework :
- À quoi doit ressembler le produit à S+12 ?
- Qui va maintenir le code ?
- Quelle est la vraie logique métier à traduire ?
- Est-ce qu’on veut aller vite… ou tenir longtemps ?
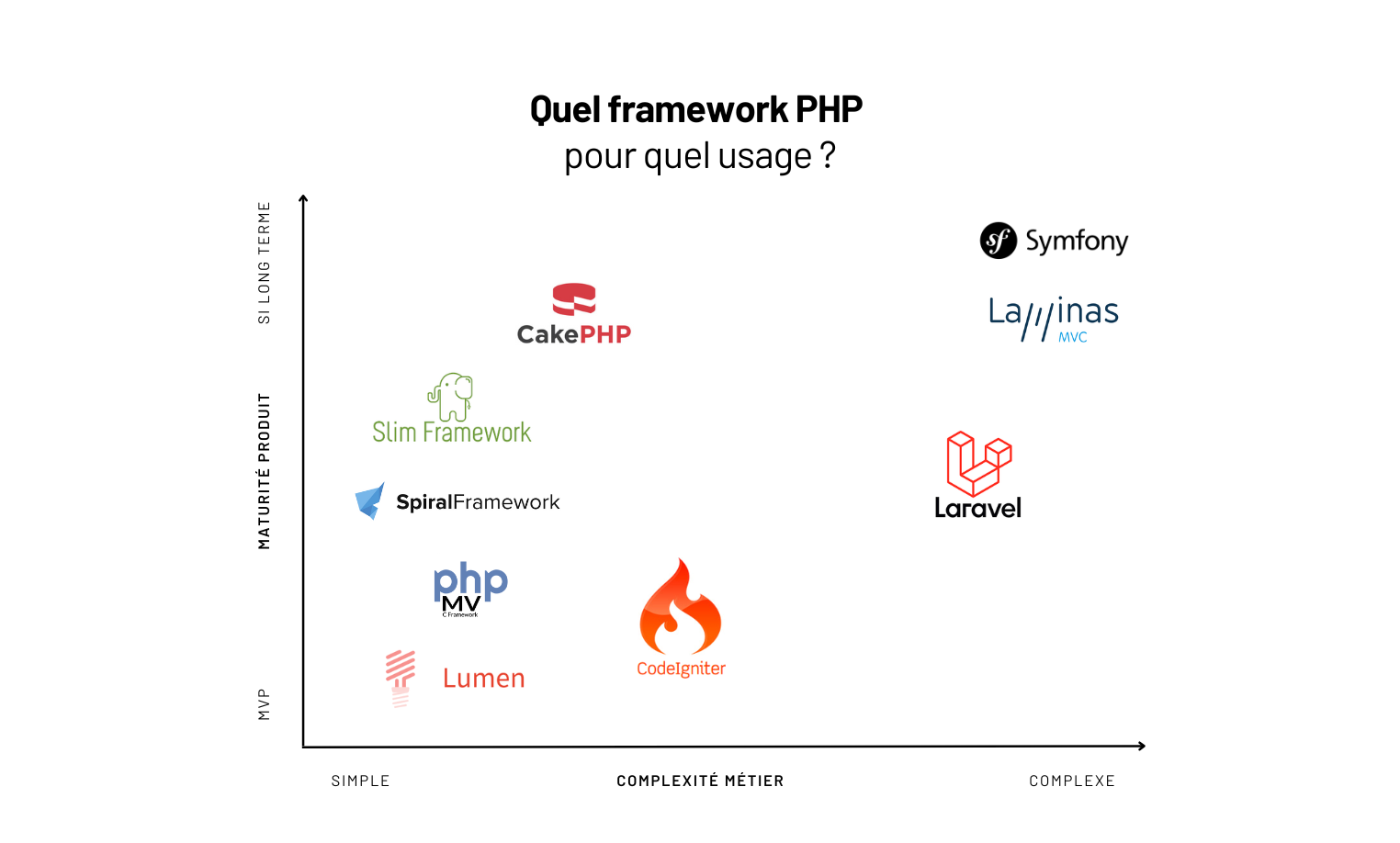
Dans cet article, pas de “framework miracle”. Juste un top 10 des frameworks PHP en 2025 qui comptent vraiment — parce qu’ils aident à construire des produits robustes. Avec, pour chaque techno : ses forces, ses limites, et les contextes où elle brille vraiment
Le bon framework PHP, c’est celui qui tient la route à 12 mois
Faire une landing ? Tous les frameworks savent faire. Construire un logiciel métier, avec des règles imbriquées, un SI existant, une roadmap mouvante ? Là, les différences se creusent.
Chez Yield, on ne choisit pas un framework pour sa popularité. On le choisit pour ce qu’il permet de livrer, de maintenir, de recruter. Voici les 5 vrais critères qui comptent en 2025 :
Une architecture claire — qui guide au lieu de freiner
Un bon framework n’est pas juste “souple”. Il pousse à découper proprement, isoler la logique métier, tester sans galérer. Sinon ? On code vite… et on recode tout dans 6 mois.
Un socle qui parle métier, pas seulement technique
Un bon framework permet de poser des règles, des statuts, des workflows — pas juste de servir des pages. Si on doit parser des rôles, croiser des droits et tracer des actions, on a besoin d’une vraie base.
Une intégration SI sans friction
CRM, SSO, ERP, LDAP… En 2025, 73 % des apps B2B sont connectées à plus de 3 outils (source : MuleSoft 2024). Un framework utile, c’est celui qui facilite ces branchements — pas qui les complique.
Un écosystème outillé — pas un framework nu
ORM robuste, gestion des tâches async, auth, tests, CI/CD, logs. Ce n’est pas du “bonus”. C’est ce qui fait qu’une app tourne pour de vrai, même avec une équipe qui change.
Une communauté vivante — et des devs trouvables
Un framework sans communauté, c’est un piège. En 2025, Laravel reste #1 côté dev PHP actifs (source : Stack Overflow Survey). Symfony domine dans les grands comptes. Mais dès qu’on sort de ces deux-là, le staffing devient un sujet.
Top 10 des frameworks PHP en 2025 — et quand les utiliser (ou pas)
1. Symfony — Pour les logiciels critiques à maintenir 5 ans
Le framework des architectures robustes. Symfony, c’est carré : injection de dépendance native, conventions strictes, outillage pro. Il brille quand le projet est complexe : logique métier, rôles multiples, sécurité, intégration SI.
✅ À choisir si : vous construisez un back-office, un portail client, une app B2B connectée à des briques sensibles.
⚠️ À éviter si : vous partez sur un MVP simple avec peu d’équipe dispo côté backend.
2. Laravel — Pour aller vite… sans (trop) sacrifier la structure
Laravel, c’est le framework PHP “developer friendly”. Setup rapide, doc claire, énorme communauté. Idéal pour sortir une V1 vite — à condition de garder une vraie rigueur dans l’architecture.
✅ À choisir si : vous avez un scope simple, peu d’intégration SI, et besoin de livrer en 4–6 semaines.
⚠️ À éviter si : vous prévoyez une montée en charge ou une équipe large à onboarder.
3. CodeIgniter — Pour les projets legacy à remettre en marche
Moins à la mode, mais toujours là. CodeIgniter reste utilisé pour sa légèreté et sa courbe d’apprentissage rapide. Beaucoup de projets legacy y tournent encore — utile en contexte contraint ou pour maintenir un existant.
✅ À choisir si : vous reprenez un ancien projet, ou devez faire tourner une app sur une stack minimaliste.
⚠️ À éviter si : vous partez from scratch en 2025.
4. CakePHP — Pour les CRUD rapides et les apps métiers simples
CakePHP garde sa place dans certains SI où la vitesse prime sur la finesse. Moins verbeux que Symfony, plus structurant que Laravel, il peut convenir à des apps métiers mono-équipe.
✅ À choisir si : vous voulez un cadre stable sans trop de configuration.
⚠️ À éviter si : vous avez besoin de customisation poussée ou de micro-services.
5. Laminas (ex-Zend) — Pour les projets corporate qui exigent du contrôle
Framework modulaire, ultra-configurable, parfait pour les contextes à fortes contraintes (compliance, sécurité, performance spécifique). Laminas reste fort dans certains secteurs régulés.
✅ À choisir si : vous avez besoin d’un framework bas niveau très structuré, avec une gouvernance fine.
⚠️ À éviter si : vous cherchez de la productivité immédiate ou une équipe facile à staffer.
6. Yii — Pour du dev rapide, orienté produit
Yii n’a pas la hype de Laravel, mais reste apprécié dans certaines équipes produit : Gii pour scaffolding rapide, bonne séparation des couches, perf correcte. Sa V3 le rend plus moderne qu’il n’y paraît.
✅ À choisir si : vous travaillez sur une app simple avec peu de règles métier, mais une bonne exigence de code.
⚠️ À éviter si : vous avez besoin d’un écosystème extensible.
7. Phalcon — Pour les apps ultra-performantes côté backend
Phalcon est atypique : écrit en C, livré comme une extension PHP. Résultat : une rapidité exceptionnelle côté serveur. Mais l’écosystème est plus limité, et la courbe d’apprentissage raide.
✅ À choisir si : vous avez un besoin critique de performance (API à haut volume, temps réel).
⚠️ À éviter si : votre équipe PHP ne connaît pas le framework.
8. FuelPHP — Pour les environnements contraints (legacy + infra réduite)
FuelPHP a connu son pic en 2016–2018. Encore utilisé dans certains SI internes, il peut dépanner dans des contextes à infra contrainte, ou en maintenance de projets anciens.
✅ À choisir si : vous héritez d’un projet tournant dessus.
⚠️ À éviter si : vous démarrez un projet ambitieux en 2025.
9. Slim — Pour les microservices, APIs et backends légers
Slim est un micro-framework orienté minimalisme. Parfait pour des APIs REST simples, du prototypage, ou comme brique dans une archi plus large.
✅ À choisir si : vous construisez une API rapide, bien délimitée, sans besoin de gestion d’état complexe.
⚠️ À éviter si : vous avez un vrai produit à structurer ou un usage complexe.
10. Medoo / Flight / Autres micro-frameworks — Pour les cas très ciblés
Des frameworks ultra-légers, souvent utilisés dans des contextes très spécifiques (outils internes, scripts complexes, prototypes). Peu de magic, peu de maintenance — mais très rapide.
✅ À choisir si : vous êtes seul·e sur un script, ou sur une app sans durée de vie longue.
⚠️ À éviter si : l’app a vocation à évoluer, être reprise, ou exposée à des utilisateurs.
Ce qu’on voit chez Yield : les bons choix… et les plantages
Sur le papier, tous les frameworks peuvent “faire le job”. Dans la vraie vie d’un projet, certains choix simplifient — d’autres coûtent 30 jours de dev à S+6.
Voici ce qu’on a vu (et parfois rattrapé) ces 12 derniers mois sur des produits PHP.
❌ Laravel sur un SI complexe = dette technique assurée
Laravel est agréable à coder. Mais dès que les règles métier s’empilent, que les rôles se multiplient ou qu’on parle de montée en charge : ça coince.
Ce qu’on voit ? Des helpers magiques, des liaisons implicites, une logique métier disséminée — et une architecture qui explose en vol au 10e use case.
👉 Si vous avez plus de 3 rôles métier, des imports/exports, ou un besoin de gouvernance, Laravel atteint vite ses limites sans surcouche solide.
❌ Symfony trop tôt = ramp-up trop lent
Sur des projets en test de marché, poser Symfony dès le départ peut ralentir. Setup plus lourd, ramp-up plus lent, surcharge technique inutile sur une V0.
Résultat : un POC qui coûte cher, sans garantie d’usage.
👉 Ce qu’on préfère dans ces cas-là : un framework léger ou même du pur PHP bien structuré, puis une bascule clean vers Symfony une fois le produit stabilisé.
✅ Slim bien pensé = API rapide et stable
Slim, souvent vu comme “trop petit”, est redoutable sur des APIs bien ciblées. Pas de magic, peu de boilerplate, et une vraie performance si la logique métier est bien isolée.
👉 Vu chez Yield sur un outil de génération de PDF piloté par API : réponse en <250ms, stabilité forte, TTM divisé par 2 vs stack Symfony.
Retour d’XP – Refonte sur-mesure après mauvais choix initial
“On a repris un projet Laravel posé sans conventions claires. Résultat : 9 mois plus tard, chaque nouvelle feature cassait trois modules.
On a migré progressivement vers une base Symfony + architecture modulaire. 40 % de vélocité gagnée, et une dette divisée par 2 en 6 sprints.”
— Clément, Lead Dev @Yield
Conclusion — Le bon framework, c’est celui qui tient à S+12
Ce n’est pas une question de mode. C’est une question de code qui tourne, qui se relit, qui se fait évoluer — sans douleur.
Les bons choix ne sont pas “techniquement parfaits”. Ils sont alignés :
- à votre contexte produit (MVP ou plateforme stable ?)
- à votre équipe (stack maîtrisée ou promesse de recrutement ?)
- à vos enjeux (performance, sécurité, scalabilité, intégration SI…)
Symfony reste une base robuste quand la complexité métier monte.
Laravel reste rapide à dégainer si le périmètre est clair et limité.
Slim brille sur les APIs bien cadrées — si on sait structurer autour.
Et des frameworks plus niches (Spiral, Ubiquity…) peuvent faire gagner beaucoup… à condition d’avoir la séniorité en face.
Chez Yield, on ne juge pas un framework “en soi”. On le juge à l’usage, à la dette qu’il évite, et à la valeur qu’il permet de livrer dans 3, 6, 12 mois.
Besoin d’un regard extérieur pour cadrer un projet ou faire les bons choix dès la base ? Parlons-en.

Une fonction bien typée. Un fichier découpé. Un linter qui passe au vert. Et pourtant : impossible de comprendre ce que ça fait. Difficile à tester. Inutile côté usage.
👉 Ce n’est pas rare. On croit écrire du clean code. Mais on produit juste du code joli, complexe, ou hors sol.
Aujourd’hui, le vrai sujet, ce n’est pas “est-ce que ce code est élégant ?” C’est : est-ce qu’on peut le reprendre dans 6 mois ? Est-ce qu’un dev comprend ce qu’il fait sans relire 4 fichiers ? Est-ce qu’on peut le tester sans douleur ? Est-ce qu’il raconte ce que le produit fait dans la vraie vie ?
Et ce n’est pas qu’un sujet de confort : 42 % du temps de développement est perdu à cause de dette technique évitable — du code pas clair, pas aligné, trop complexe. Autrement dit : du faux clean code.
Chez Yield, studio de développement, on travaille sur des produits qui vivent : MVP à faire évoluer, app métier en run, code repris par d’autres équipes. Ce qu’on cherche, ce n’est pas un style. C’est une base de code sobre, lisible, testable, utile — même quand l’équipe tourne, même quand la deadline presse.
Dans cet article, pas de dogme. Juste ce qu’on a retenu après des dizaines de projets, et ce qu’on applique (ou pas) quand on veut écrire du code propre qui tourne.
Clean Code : de quoi on parle vraiment ? (et ce que ça n’est pas)
Le Clean Code, ce n’est pas une “forme idéale” du code. Ce n’est pas “ce que dit Uncle Bob”. Ce n’est pas un débat sur les tabs ou les espaces. Et surtout : ce n’est pas un label que vous posez une fois le projet terminé.
👉 Ce qu’on appelle “code propre”, chez Yield, c’est un code :
- Lisible : un·e dev peut comprendre sans effort ce que ça fait — et pourquoi.
- Prévisible : pas de side effects planqués, pas de logique implicite.
- Sobre : pas de feature inutile, pas de surcouche décorative.
- Facile à tester : isolable, sans dépendances non maîtrisées.
- Ancré dans le métier : les noms, les structures, les cas reflètent la réalité produit.
Autrement dit : du code que l’on comprend, que l’on teste, que l’on fait évoluer — sans douleur.
Ce que ce n’est pas :
- Un code “joli” qui ne tourne pas.
- Une règle de style copiée-collée d’un blog US.
- Un fichier “bien organisé” mais incompréhensible.
- Une suringénierie pour appliquer un pattern à la mode.
💡Un bon Clean Code, ce n’est pas celui qui respecte toutes les règles. C’est celui qu’on peut faire évoluer sans trembler — et sans re-réexplorer tout le projet.
Nos 6 règles de Clean Code (et pourquoi on les applique — ou pas)
Selon McKinsey, 40 % du budget IT part chaque année en dette technique — souvent causée par du code sale laissé “temporairement”.
Nos règles ? Elles viennent du terrain. Parce qu’elles évitent les bugs, la dette, et les tickets qu’on ne veut pas relire à S+12.
Voici celles qu’on applique systématiquement — sauf quand on a une bonne raison de ne pas le faire.
1. Un fichier = une responsabilité claire
Pas de “utils.js” fourre-tout. Pas de “UserService” qui gère 12 use cases.
Chaque fichier a un rôle net. Et son nom l’explique sans commentaire.
Pourquoi ? Pour que n’importe quel dev puisse naviguer dans l’archi… sans poser 15 questions.
💡Un code propre contient jusqu’à 15x moins de bugs. Et corriger une erreur dans un fichier bien structuré prend 124 % de temps en moins.
2. Des noms qui disent ce que ça fait (vraiment)
parseData() ? Trop flou. parseOrderLinesFromCSV() ? Là, on comprend.
On nomme pour le prochain dev — pas pour le clavier.
Et quand on nomme bien, on commente moins.
Une bonne variable, c’est un mini brief à elle seule.
3. La logique métier, isolée et testable
Pas de logique métier dans un controller, un resolver, ou une vue React.
Ce qui concerne le produit est dans un use case. Point.
Et ce use case peut être testé sans contexte, sans setup tordu.
Sinon, vous testez du glue code — pas votre produit.
4. Le code doit lire comme une phrase, pas un puzzle
On vise du code “narratif” : facile à suivre, indentation légère, blocs courts.
Un fichier trop long ? Il planque sûrement deux intentions.
Un if imbriqué dans un switch dans un map ? Refacto immédiat.
Un bon code, c’est celui qu’un·e dev lit sans scroller frénétiquement.
5. Les cas d’erreur sont gérés dès le départ
Pas d’if (!user) return null planqué en bas.
On gère l’erreur en haut du fichier, explicitement.
On loggue ce qui compte. Et on ne laisse pas une exception planter une feature silencieusement.
Les apps qui plantent à cause d’un undefined, on a donné. Plus jamais.
6. Le code mort ou “temporaire” est supprimé (vraiment)
Un TODO vieux de 3 mois n’est pas temporaire.
Une branche non mergée depuis 6 semaines est un risque.
On supprime, on archive, ou on documente — mais on ne laisse pas traîner.
Du code mort, c’est une dette silencieuse. Jusqu’au jour où quelqu’un le fait tourner sans le vouloir.
Retour d’XP — dette technique subie, vélocité perdue
“Sur un projet SaaS relancé par Yield, l’équipe précédente avait empilé du JS sans règles claires. Chaque évolution cassait l’existant.
On a posé une convention stricte, des revues de code et un vrai plan de refacto. Résultat : vélocité multipliée par 1,6 dès le 3ᵉ sprint.”
— Clément, Lead Dev @Yield
💡 Et surtout : on n’applique jamais une règle “par principe”.
- Si un naming plus flou est plus rapide et lisible pour tous ? On le garde.
- Si un fichier un peu long rend la logique plus claire ? Tant mieux.
Clean Code, oui. Clean dogme, non.
4. Les dérives classiques qu’on voit encore
Le Clean Code, sur le papier, c’est carré. Mais dans la vraie vie de projet ?
Entre pression delivery, turnover, specs mouvantes… on a vu (et fait) des choses qu’on ne referait plus.
Voici 4 dérives fréquentes — à éviter si on veut un code qui tient la route à S+6.
Le Clean Code dogmatique (et lent)
"On ne merge pas tant que tout n’est pas parfait."
Résultat : des PR bloquées 10 jours, des refactos sans fin, et un projet qui stagne.
💥 Vu en audit : 5 features “presque finies”… mais aucune en prod. Parce qu’on optimisait pour l’élégance, pas pour l’usage.
👉 Un code clean qui n’est pas livré ne sert à personne.
Le Clean Code jeté à la poubelle au premier rush
Tout est propre… jusqu’à ce que le client dise “on doit livrer demain”.
Et là, plus de tests, plus d’abstractions, plus de lisibilité.
Une “urgence temporaire” qui devient le nouveau standard.
👉 Le piège : croire qu’on pourra “repasser derrière”. On ne repasse jamais.
Et à force de laisser la dette s’accumuler, on use les équipes : 58 % des développeurs prêts à quitter leur poste citent un code base “trop legacy” comme principal facteur de lassitude.
Le “refacto permanent” comme excuse
“Je reprends tout, c’est pas clean.”
En réalité : on évite de livrer, de se confronter à l’usage.
Refactorer sans objectif, c’est coder pour soi. Pas pour le produit.
👉 La bonne question : est-ce que ça améliore l’impact ou la maintenabilité ? Sinon, on ship.
L’archi overkill “pour être clean”
Des layers, des patterns, des dossiers… mais une feature qui met 8 fichiers à modifier.
Vu sur une app simple : CQRS, event sourcing, DDD — pour une todo-list interne.
👎 Résultat : ramp-up trop long, bugs planqués, devs juniors perdus.
👉 Clean = simple à lire, pas complexe à expliquer.
Ce qu’on retient : un bon Clean Code, c’est pas un trophée — c’est un accélérateur.
Une grille simple pour juger la propreté d’un code
Un code “clean”, ce n’est pas juste “joli”. C’est un code qu’un autre dev peut lire, modifier, tester — sans le casser.
Chez Yield, on ne parle pas de “code parfait”. On pose une grille simple, en 5 questions. Si vous répondez “non” à plus de 2… le code n’est pas propre.
✅ Est-ce que je comprends ce que fait ce fichier en 30 secondes ?
Pas besoin de lire tout le code ligne à ligne.
Une structure claire, un nom explicite, une logique apparente — c’est le minimum.
✅ Est-ce que je peux modifier un comportement métier… sans tout casser ?
Un code clean isole les responsabilités.
Je touche une règle RH ? Je ne dois pas aller bidouiller les appels API ou la base.
✅ Est-ce qu’un test pète quand je fais une bêtise ?
Un bon code s’appuie sur des tests simples, ciblés, rapides.
Pas 200 tests E2E. Juste de quoi couvrir les cas critiques… et éviter les surprises.
✅ Est-ce que j’ai confiance pour shipper ?
Si on croise les doigts à chaque mise en prod, ce n’est pas clean.
Un code propre permet de livrer sans sueur froide. Parce qu’on sait ce qu’on modifie.
✅ Est-ce qu’un dev qui débarque peut reprendre la main en 2 jours ?
Pas besoin de tuto YouTube ou de session de 4h.
Si le code est clair, testé, découpé : l’onboarding est rapide, et le projet respire.
💡 Cette grille, on l’utilise en audit, en peer review, en refacto. Pas pour juger. Pour savoir si le code est une aide… ou un futur frein.
Conclusion — Un bon Clean Code, c’est du code qui se rend invisible
Le vrai Clean Code, ce n’est pas un dogme. Ce n’est pas une religion d’espaces vs. tabulations, ni un concours de purisme.
C’est du code qui ne ralentit pas l’équipe. Un code qu’on lit sans effort, qu’on modifie sans crainte, qu’on fait évoluer sans dette cachée.
👉 Ce qu’on voit chez Yield : les projets qui tiennent, ce ne sont pas ceux avec “le plus beau code”. Ce sont ceux où le code aide le produit à avancer — pas l’inverse.
Alors oui, parfois on contourne. Parfois on coupe les coins ronds. Mais quand on le fait, on sait pourquoi. Et surtout : on sait revenir dessus.
Un bon Clean Code, ce n’est pas celui qu’on remarque. C’est celui qui laisse la place… au produit, à l’équipe, à l’impact.

Un produit métier à maintenir. Une app connectée au SI. Un back-office sur-mesure qu’il faut faire évoluer sans tout casser. Et là, au moment de choisir la stack, le nom revient : Symfony.
Souvent écarté ces dernières années — trop “entreprise”, trop verbeux, trop lourd —, il revient dans les appels d’offres, les comités d’archi, les projets sensibles. Pas pour faire du buzz. Pour faire tourner des logiciels critiques.
👉 En 2025, on ne choisit plus un framework comme une tendance. On choisit une base qu’on pourra maintenir à 12 mois. Intégrer au SI. Monitorer. Faire évoluer proprement.
Chez Yield, on construit des applications web qui tournent longtemps : extranets RH, portails clients, interfaces métier. Symfony n’est pas toujours le bon choix. Mais sur les projets structurants, il revient comme une évidence.
Dans cet article, on explique ce qui fait revenir Symfony dans les grandes boîtes, les cas où il reste imbattable, et les erreurs à ne pas refaire.
Symfony, longtemps boudé… pourquoi ?
Pendant des années, Symfony a traîné une image : un framework carré, mais lent à poser. Avec une doc touffue, une config verbeuse, et une courbe d’apprentissage raide pour les juniors.
En face, Laravel cartonnait : plus simple, plus rapide à lancer, plus “cool dev”. Puis est arrivé Node.js, avec la promesse d’un full JS sexy, modulaire, rapide — surtout sur les projets API-first.
Résultat : entre 2017 et 2022, beaucoup de SI sont sortis de Symfony. Pour des stacks plus jeunes. Plus souples. Plus attractives.
Mais une fois le projet en run, le tableau a changé :
- Stack Laravel difficile à découpler proprement.
- Projet Node.js qui devient spaghetti au 3ᵉ pivot.
- Des apps rapides à shipper… mais dures à maintenir.
- Et surtout : des équipes qui peinent à recruter ou structurer quand le produit grossit.
Symfony, lui, n’a pas cherché à plaire. Il a continué à faire ce pour quoi il excelle : une archi robuste, un cadre modulaire, et une longévité rare dans l’écosystème web.
Retour d’XP — Revenir sur Symfony pour remettre à plat
“Un client était parti sur Laravel en 2020 : lancement rapide, équipe junior-friendly.
Mais au bout de 2 ans : dette partout, métier couplé à la technique, scalabilité impossible.
On a tout repris sur Symfony. En 6 mois : architecture propre, tests en place, vélocité retrouvée.”
— Maxime, Lead Dev @Yield
Ce qui fait revenir Symfony en 2025
Aujourd’hui, Symfony revient dans les grandes entreprises. Pas par nostalgie. Par nécessité.
Ce qu’on voit sur le terrain ? Des projets métiers complexes, à faire tenir dans le temps. Et pour ça, il faut un cadre solide — pas juste une stack sympa en onboarding.
Voici ce qui fait la différence en 2025, quand il faut construire un SI qui vit.
Une architecture qui résiste à la complexité
Sur un logiciel métier, il y a :
- des règles produit mouvantes ;
- des flux data croisés (ERP, CRM, API interne) ;
- des enjeux de scalabilité, de permission, de traçabilité.
Symfony ne cache pas la complexité. Il vous oblige à la structurer.
➡️ Framework modulaire, découplé, pensé pour poser une archi propre : hexagonale, DDD, CQRS, peu importe — Symfony ne bride rien.
Un vrai cadre pour des équipes tech distribuées
Sur un projet à plusieurs équipes, une stack permissive devient vite un cauchemar.
On merge des patterns différents. On réinvente l’auth. On empile du code dur à maintenir.
Avec Symfony :
- les conventions sont claires ;
- la structure du projet est guidée dès le départ ;
- les bonnes pratiques sont portées par l’écosystème (Doctrine, API Platform, Messenger…).
Résultat : une codebase cohérente même quand l’équipe change, scale ou tourne.
Un écosystème mature (et outillé pour le run)
Symfony, ce n’est pas “juste du PHP”. C’est une boîte à outils industrielle :
- API Platform pour des APIs REST ou GraphQL bien posées ;
- Messenger pour gérer les jobs asynchrones proprement ;
- Symfony UX si besoin de réactivité côté front, sans usiner du JS.
C’est robuste, versionné, documenté — pas des packages en bêta tous les 6 mois.
Retour d’XP — Un socle stable, même quand le projet explose
“Sur une app RH, les besoins ont doublé en un an.
On avait une archi Symfony claire, des tests, des jobs bien dispatchés.
Résultat : +3 modules, +4 devs onboardés, +0 dette.
Le projet a grossi. Pas la dette technique.”
— Pierre, CTO client @Yield
Symfony ou pas Symfony ? Posez-vous ces 7 questions.
- Votre app contient beaucoup de logique métier imbriquée ?
- Il y a plusieurs types d’utilisateurs, avec des droits différents ?
- L’outil doit s’intégrer proprement à un SI existant (CRM, SSO, LDAP…) ?
- Votre équipe backend est plutôt senior, à l’aise avec PHP ?
- Le produit devra être maintenu pendant plusieurs années, par plusieurs équipes ?
- L’exigence sécurité est forte (données sensibles, audit, RGPD) ?
- L’objectif, c’est la robustesse, pas un MVP livré en 3 semaines ?
👉 Si vous cochez 5 cases ou plus, Symfony est probablement le bon choix.
Et si vous hésitez encore, posez-vous la vraie question : Est-ce que je cherche à livrer un prototype vite — ou à poser les fondations d’un logiciel qui tiendra dans 3 ans ?
🛠 Besoin de trancher sur une stack, cadrer un socle technique, ou challenger une archi ?
Chez Yield, on accompagne les équipes produit qui veulent construire solide.
Les cas d’usage où Symfony reste imbattable
Tous les frameworks peuvent faire un “CRUD”. Mais certains contextes exigent plus que du code qui tourne. Ils demandent une base modulaire, outillée, et une gouvernance technique forte.
👉 En 2025, Symfony reste la référence sur ces cas d’usage exigeants — là où d’autres stacks finissent en refacto sous pression.
Une logique métier dense, imbriquée, évolutive
Règles de gestion mouvantes, cas par client, workflows à étapes multiples…
Symfony brille quand il faut isoler, tester, étendre. Pas “hacker une feature” dans un contrôleur, mais poser des use cases clairs — et les faire tenir dans 2 ans.
🔍 Vu sur une plateforme assurance : 14 règles métier combinées dans un seul parcours utilisateur → Symfony + tests fonctionnels + archi hexagonale = 0 régression en 9 mois.
Des exigences de sécurité fortes
Multi-rôles, permissions fines, audit trail, gestion d’auth SSO…
Quand le produit touche à des données sensibles, pas question de tout coder à la main. Symfony embarque les briques qu’il faut (security bundle, firewall, encodage, guards…), testées, éprouvées.
👉 SSO, LDAP, ACL complexes, logs certifiés ? On est dans son terrain de jeu.
Une intégration profonde au SI
Vous devez dialoguer avec SAP, récupérer des données d’un CRM, faire du provisioning utilisateur, gérer une messagerie interne ou automatiser des tâches back-office ? Symfony s’intègre — sans tout casser.
Pas une stack “plug & play”. Une stack plug & maîtrisable.
Une équipe backend senior, un besoin de gouvernance
Quand vous avez des devs expérimentés, ce qu’il leur faut, c’est un cadre puissant, pas limitant.
Avec Symfony, ils peuvent structurer, factoriser, anticiper. Sans brider leur expertise.
Un bon outil entre de bonnes mains — c’est ça, le pari Symfony.
Mais Symfony n’est pas la réponse à tout
Oui, Symfony est puissant. Mais non, ce n’est pas toujours le bon choix.
On l’adore pour sa robustesse. On sait aussi reconnaître quand il freine plus qu’il n’accélère.
Voici 3 cas où on ne pose pas Symfony — ou plus rarement.
Un MVP à sortir vite, avec un périmètre simple
Vous avez 8 semaines. Un scope clair. Peu de logique métier.
L’objectif : sortir une version testable, pas poser une archi modulaire.
👉 Dans ce cas, Laravel (plus rapide à configurer) ou Node.js (en full JS) permettent de livrer plus vite, sans se noyer dans la config.
Ce qu’on regarde : est-ce que la structure Symfony apporte une vraie valeur… ou juste de la friction ?
Un produit en test marché, destiné à pivoter
Vous êtes au stade de l’exploration. Hypothèses mouvantes. Parcours en évolution chaque semaine.
Symfony est solide. Mais sa rigidité naturelle peut freiner un MVP encore instable.
👉 Mieux vaut une stack légère, malléable, quitte à renforcer plus tard (et c’est ce qu’on fait souvent : MVP en Laravel ou Express, refonte clean en Symfony au moment du scale).
Une équipe jeune ou peu staffée
Symfony demande du senior. Pas parce que le code est compliqué. Mais parce que le cadre est exigeant : gestion des services, injection, config, testing, découpage propre…
Une équipe junior ou en sous-effectif risque de se perdre — ou de tordre le framework au lieu d’en tirer parti.
👉 Dans ce cas, poser Symfony trop tôt, c’est créer une dette déguisée.
💡 Ce qu’on retient : le bon choix technique, c’est celui qui tient dans le contexte réel. Pas sur le papier. Pas sur Stack Overflow. Dans votre équipe, votre planning, vos contraintes.
Conclusion — En 2025, Symfony n’a pas disparu. Il a juste été mal compris.
Symfony a longtemps été vu comme un framework de dinosaures. Trop lourd. Trop complexe. Trop rigide.
Mais en 2025, beaucoup d’équipes reviennent. Parce qu’en réalité, ce n’est pas un frein. C’est un cadre.Et dans un SI complexe, un logiciel critique, ou une app qui doit vivre 5 ans… ce cadre, il protège plus qu’il ne ralentit.
👉 Ce qu’on voit chez Yield : les produits qui tiennent dans la durée sont rarement ceux qui vont “le plus vite”. Ce sont ceux où le bon choix a été fait au bon moment — en alignant techno, équipe, et réalité projet.
Symfony n’est pas la stack du passé. C’est un socle solide — à condition de savoir pourquoi on le choisit. Et surtout : de savoir quand ne pas le poser.

Un extranet lent. Un back-office bancal. Un logiciel métier relancé trois fois… car le framework choisi “était à la mode” — mais pas adapté à la réalité du terrain.
Aujourd’hui, la stack d’un produit, ce n’est pas un détail d’ingénieur. C’est ce qui détermine ce qu’on peut livrer vite, maintenir longtemps, faire évoluer proprement. Et surtout : ce que l’équipe tech va vraiment maîtriser.
👉 Symfony, Laravel, Node.js — trois frameworks solides, chacun avec ses forces. Mais trois choix très différents selon le contexte : complexité métier, séniorité de l’équipe, scalabilité, intégration SI…
Chez Yield, on développe des logiciels sur-mesure — SaaS B2B, extranets critiques, outils internes. On a croisé tous les cas de figure : la stack imposée par le client. Le framework “choisi” sans raison. Et l’archi bien pensée… qui fait gagner 30 jours de dev sur l’année.
Dans cet article : pas de débat dogmatique. Juste une grille claire pour faire un choix éclairé. Avec des retours terrain, et les bons critères pour ne pas planter la base technique d’un produit métier.
Symfony, Laravel, Node.js : c’est quoi, concrètement ?
Avant de trancher, encore faut-il comprendre ce qu’on met vraiment derrière ces trois frameworks. Pas côté doc. Côté valeur projet.
Framework PHP modulaire, ultra-mature, souvent utilisé dans des contextes complexes : SI d’entreprise, produits métiers à forte logique métier, environnements contraints. Il impose une rigueur d’architecture — mais c’est souvent un atout quand l’app doit tenir 5 ans.
👉 Le plus robuste des trois — mais aussi le plus exigeant en ramp-up.
Toujours en PHP, mais beaucoup plus “dev-friendly”. Il permet de lancer vite, avec une syntaxe moderne, une doc soignée, un écosystème riche (auth, mail, queue, API, etc.). Idéal pour un MVP ou une app métier à périmètre maîtrisé.
👉 Rapide à mettre en place, mais attention à la dette sur les gros périmètres.
L’approche JS côté back. Non bloquant, performant en I/O, très utilisé sur les stacks modernes (REST, GraphQL, microservices…). En solo, ce n’est pas un framework, mais associé à Express, Nest ou Fastify, ça devient une vraie base back.
👉 Parfait pour des apps réactives, temps réel, API-first — à condition d’avoir une équipe JS solide.
⚠️ Aucun de ces choix n’est “mieux” en soi. Mais ils orientent des arbitrages structurants dès la V1 : niveau d’abstraction, style de dev, façon de modéliser la logique métier.
Vous n’achetez pas une techno. Vous choisissez un cadre pour faire exister votre logiciel.
Les bons critères pour choisir (et éviter le mauvais choix)
Un framework ne se choisit ni sur GitHub stars, ni sur Stack Overflow. Il se choisit comme une fondation logicielle : en croisant enjeux métier, maturité produit et réalité d’équipe.
Voici notre grille de lecture chez Yield :
Complexité métier
Votre logique est dense, avec des règles imbriquées, des workflows longs, des rôles multiples ? Symfony tient mieux la route : DDD-friendly, découplé, modulaire.
Laravel, plus permissif, peut dériver en spaghetti si on ne cadre pas. Node.js : jouable, mais demande un effort d'architecture fort.
Besoin de performance (I/O, temps réel)
API ultra-sollicitée ? Websockets ? Traitement en streaming ? Node.js, non-bloquant, est taillé pour ces cas. Symfony et Laravel font le job, mais ce n’est pas leur terrain de jeu natif.
Équipe en place (et à recruter)
Vous avez une équipe JS solide ? Node.js s’intègre bien, et permet une stack homogène.
Écosystème PHP déjà là ? Symfony ou Laravel permettent de capitaliser.
💡 En France, PHP reste le langage serveur le plus répandu — recruter Symfony/Laravel reste plus simple que du Nest.js.
Maturité produit
Vous partez d’un MVP ? Laravel est souvent le plus rapide à lancer.
Votre app tourne déjà, avec des enjeux long terme ? Symfony sécurise la structure.
Node.js peut faire les deux — si le socle est bien posé.
Écosystème SI existant
Connexion à des outils legacy en PHP ? Symfony facilite l’intégration.
Besoin d’unifier front/back sur un monorepo JS ? Node.js évite le double staffing.
Maintenance & évolutivité
Symfony impose une rigueur bénéfique à moyen terme.
Laravel demande de poser ses propres garde-fous pour éviter l’emballement.
Node.js, très flexible, peut devenir incontrôlable sans discipline.
👉 Le bon choix, ce n’est pas celui “qu’on connaît bien”. C’est celui qu’on peut maintenir proprement dans 12 mois — avec l’équipe en place, la roadmap prévue, et les contraintes métier déjà là.
Ce qu’on voit sur le terrain (et les erreurs classiques)
Chaque semaine, on audite des logiciels métiers qui tournent… mais qui peinent à évoluer. Et souvent, le problème vient du framework posé trop tôt — ou trop vite. Pas une question de bug. Une question de structure.
Voici les erreurs qu’on croise le plus :
❌ Poser Laravel sur un SI métier dense… sans cadre solide
Laravel va vite. Parfois trop. C’est un framework qui vous laisse beaucoup de liberté — mais peu de garde-fous. Résultat : des contrôleurs qui font tout, une logique métier dupliquée, des tests impossibles à écrire… et un projet qui devient ingérable au bout de 18 mois.
🔍 Vu chez un acteur de l’immobilier : refonte d’un ERP interne, posée en Laravel “pour aller vite”. Trois équipes plus tard, 62 fichiers modifiés pour un simple changement de TVA.
❌ Choisir Node.js… sans équipe JS solide
Node, c’est rapide, léger, performant. Mais c’est aussi brut : pas d’ORM imposé, peu d’opinions, beaucoup d’écueils si on ne maîtrise pas le pattern asynchrone.
Sans une vraie culture d’ingénierie JS côté back, on finit avec du code spaghetti, des effets de bord partout, et un produit instable.
Retour d’XP – Reprendre un full JS bancal… et fiabiliser
“On a repris une app RH posée en full Node.js, choisie pour ‘homogénéiser’ la stack. Mais côté back, promesses imbriquées, flux non maîtrisés : des pertes de données dans 5 % des cas. On a réarchitecturé les appels critiques, posé des contrôles en entrée… et fiabilisé la V2 en 4 sprints.”
— Clément, Lead Dev @Yield Studio
❌ Lancer un MVP avec Symfony… et s’épuiser sur la config
Symfony est ultra-robuste. Mais sur un MVP, la charge initiale peut plomber la vélocité : conventions fortes, setup complexe, ramp-up long pour une équipe peu senior.
🔍 Vu sur un logiciel médical : 3 semaines pour poser l’authentification + les rôles. Le métier n’a été visible qu’au sprint 5.
✅ Un bon framework, c’est comme une fondation : ça ne se voit pas, mais ça soutient tout. La clé, ce n’est pas d’éviter Symfony, Laravel ou Node. C’est de savoir quand les utiliser — et comment les encadrer.
Trois cas concrets pour trancher intelligemment
Il n’existe pas de “meilleur framework”. Mais il existe de bons choix au bon moment, en fonction de la maturité produit, des contraintes SI, et des forces de l’équipe tech.
Voici 3 situations fréquentes — et la stack qui tient la route dans chaque cas :
Cas n°1 — Un back-office métier modulaire à maintenir 5+ ans
Un outil interne, plusieurs modules (facturation, CRM, RH), de la logique métier complexe, des rôles multiples, un SI à intégrer.
👉 On part sur Symfony.
Pourquoi ? Parce que c’est robuste, structuré, testable. Le socle tient dans le temps. Et les développeurs peuvent s’appuyer sur les standards (Services, DTO, Events) pour faire évoluer l’outil sans tout casser.
🔧 Prévoir du temps de setup, mais c’est un investissement long terme rentable.
Cas n°2 — Un MVP à sortir en 6 semaines avec peu de dépendances
Lancement rapide. Un besoin fonctionnel bien défini. Pas d’héritage SI. Juste un produit simple à tester sur le terrain.
👉 Laravel fait le job.
Parce qu’il permet d’aller vite, de poser un CRUD complet en 2 jours, et de livrer une V1 testable sans lourdeur d’architecture.
⚠️ Il faudra cadrer l’équipe dès le départ (architecture, tests, séparation des couches) pour éviter la dette à 6 mois.
Cas n°3 — Une app à forte charge I/O (websockets, temps réel, API en masse)
On parle ici de messagerie, de synchronisation temps réel, ou de services à haute fréquence de requêtes.
👉 Node.js est taillé pour ça.
Grâce à son moteur asynchrone (non bloquant), Node encaisse la charge sans saturer. Avec les bons outils (NestJS, TypeORM, Redis), on peut structurer un back-end scalable — et réactif.
⚠️ À éviter si l’équipe n’a jamais bossé sur du back Node : le piège du “ça marche” peut cacher des fuites de logique métier mal encapsulée.
Pas de règle absolue. Juste un principe simple : le bon framework, c’est celui qui permet à votre équipe de livrer un logiciel utile — et qui tiendra dans 12 mois.
La bonne stack, c’est celle qui tiendra dans 12 mois
Choisir un framework, ce n’est pas cocher une case sur un tableau comparatif. C’est poser les bonnes bases pour construire un logiciel qui tourne — et qui continue de tourner quand l’équipe change, quand les specs évoluent, quand la roadmap s’étire.
Symfony, Laravel, Node.js : tous sont solides. Mais aucun n’est neutre. Chacun impose une manière de coder, de structurer, de scaler. Et chacun répond mieux à un contexte qu’à un autre.
👉 Le bon choix, c’est celui qui :
- tient compte de votre complexité métier ;
- correspond à votre équipe (ou à celle de votre prestataire) ;
- et ne vous enferme pas dès la V1.
Chez Yield, on n’a pas de techno fétiche. On a un principe : choisir ce qui rend le produit maintenable et utile — pas juste ce qui brille sur GitHub.
Avant de choisir un framework, posez le bon cadre. Ensuite seulement, posez le code.

“On recrute une squad en interne ou on passe par une boîte de dev ?”
C’est souvent l’un des premiers arbitrages d’un projet numérique. Et souvent… une décision prise trop vite, sur de mauvaises bases.
Le vrai problème ? Ce n’est pas le modèle choisi. C’est de poser la question sans poser le contexte. Maturité produit. Urgence du delivery. Budget. Complexité métier. Compétences dispo. Ce sont ces paramètres-là qui devraient driver le choix. Pas une préférence RH.
Parce que mal arbitrer ce sujet, ça coûte cher :
- Des recrutements prématurés, avec un produit encore flou.
- Une externalisation “clé en main” sans ownership technique.
- Des mois perdus à monter une équipe… au lieu de livrer vite, bien, utile.
Dans cet article, on vous partage une grille claire pour choisir intelligemment. Pas pour trancher une bonne fois pour toutes. Mais pour prendre la bonne décision, projet par projet.
Vous êtes concerné si…
Vous pilotez un produit digital sur-mesure (app métier, back-office, plateforme SaaS…) — et vous devez rapidement staffer une équipe tech sans vous planter. Que vous soyez fondateur non-tech, PM solo, ou CTO en sous-effectif, cette grille vous aide à arbitrer avec lucidité. Pas à l’instinct. Pas à l’aveugle.
Internaliser vs externaliser : posons le vrai sujet
Le mauvais débat, c’est : “On veut une équipe à nous, ou on file ça à des prestas ?”
Le bon, c’est : où en est le produit — et de quoi il a besoin maintenant ?
Parce qu’un projet early-stage sans périmètre clair, sans archi posée, sans backlog prêt… n’a pas besoin de recruter 4 devs CDI. Il a besoin de structurer vite, livrer une V1 utile, fiabiliser les fondamentaux.
À l’inverse, un produit en phase d’extension, avec une stack connue, une culture tech en place, et un flux de tickets bien rodé… peut tout à fait intégrer une équipe interne et stabiliser le delivery en continu.
👉 La bonne question, ce n’est donc pas “quel modèle on préfère”. C’est “quel modèle est le plus adapté à l’état du projet, ici et maintenant.”
Voici les 3 vrais enjeux derrière ce choix :
- Alignement avec la phase produit
Un prototype, un MVP, un produit post-V1… ça ne réclame pas la même équipe. Ni le même niveau de séniorité. Ni la même stabilité RH. - Capacité de delivery immédiate
Monter une équipe, ça prend du temps. Un studio senior, ça peut livrer en 10 jours. Si le produit a une deadline critique → il faut livrer, pas embaucher. - Vision long terme sur la tech
Externaliser ne veut pas dire “déléguer à vie”. L’enjeu, c’est d’avoir un modèle qui vous laisse le choix : garder, passer la main, hybrider. Pas d’être prisonnier d’une config bancale.
Les 5 critères concrets pour trancher intelligemment
Externaliser ou recruter en interne, ce n’est pas un choix idéologique. C’est une décision pragmatique — à condition de se poser les bonnes questions.
Voici les 5 critères à passer en revue avant de choisir un modèle.
1. Le niveau de maturité produit
Vous avez une vision claire du produit, des users, des parcours clés, et vous attaquez une phase d’itération / scale ? → Monter une équipe interne a du sens.
Mais si le produit est encore flou, qu’il reste des arbitrages critiques à faire (périmètre, stack, archi…), ou que vous n’avez jamais confronté votre vision au terrain : ne recrutez pas trop tôt.
⚠️ L’indice d’une équipe montée trop tôt : des devs qui “attendent des specs”, une vélocité en dents de scie, et un backlog rempli de tickets incertains.
2. L’urgence du delivery
Si vous devez sortir un MVP crédible en 3 mois, vous n’aurez pas le temps de recruter un lead dev, structurer un repo, poser la CI/CD et onboarder une équipe.
Dans ce cas, l’externalisation vous donne un coup d’avance. Vous embarquez une équipe prête, déjà alignée, avec des process rodés. Et vous gagnez 8 à 12 semaines de setup.
“Externaliser ne veut pas dire lâcher prise. Même avec une super équipe en face, il faut un PO embarqué côté client. Quelqu’un qui connaît le métier, pilote la roadmap, tranche les arbitrages. Sinon, ça code dans le vide. Et le produit déraille.”
— Clément, Lead Dev @Yield Studio
3. Les compétences déjà en interne
Vous avez déjà un CTO, un lead dev, ou une équipe produit solide ? Parfait. Dans ce cas, internaliser peut vous donner plus de contrôle et plus de continuité.
Mais si vous partez de zéro, il est dangereux de recruter une squad sans pilote. Même de très bons devs auront besoin d’un cadre, d’une vision, d’un ownership clair.
💡 Dans les phases d’amorçage, beaucoup de clients font appel à un studio pour poser les fondations… puis internalisent une fois le socle stable.
4. La visibilité budgétaire à 12 mois
Recruter en CDI, c’est un engagement long. Salaires, onboarding, charges… difficile de “freiner” si le projet pivote ou si la roadmap ralentit.
Externaliser permet plus de souplesse : vous adaptez la vélocité selon les enjeux (MVP, montée en charge, pause stratégique). C’est un coût plus élevé au sprint, mais une flexibilité précieuse quand la roadmap est encore mouvante.
👉 Posez-vous une seule question : “Suis-je certain de pouvoir staffer, piloter et occuper une équipe interne pendant 12 mois ?” Si la réponse est floue, temporisez.
5. La complexité du produit ou du métier
Certains produits nécessitent une immersion forte dans un contexte métier : flux complexes, rôles multiples, dépendances SI, enjeux de conformité… Là, une équipe interne peut monter en expertise plus durablement.
Mais sur des sujets très tech (stack moderne, delivery solide, scalabilité), peu de structures peuvent poser d’emblée les bons choix.
“Sur les produits structurants, mieux vaut poser les fondations avec une équipe senior, habituée aux démarrages complexes. L’internalisation peut venir ensuite — mais jamais en coup de vent. Il faut prévoir un vrai transfert : docs, rituels, montée en compétence progressive. Sinon, on hérite d’un produit qu’on ne maîtrise pas.”
— Thibaut, Product Owner @Yield Studio
Trois situations concrètes (et le bon modèle à chaque fois)
Avant de parler modèle, parlons contexte. Car la bonne organisation dépend toujours de là où vous en êtes vraiment. Pas sur une roadmap. Mais sur le terrain.
Lancement d’un MVP : vous partez de zéro, il faut livrer vite
Vous avez une idée claire. Un use case concret. Et il faut un produit testable dans 6 à 10 semaines — pas une maquette figée, pas un deck figé.
Dans ce cas-là, une équipe externe bien rôdée, avec un binôme Product/Tech intégré, fait souvent la différence.
Pourquoi ? Parce qu’en phase d’exploration, vous n’avez pas encore la matière pour recruter des devs en interne. Et que chaque semaine compte : cadrage, découpage, slicing, go prod.
💡 Ce qu’il faut : une équipe senior qui sait construire sur du flou — sans ajouter de complexité inutile. Pas 5 développeurs en recherche de specs.
Passage à l’échelle : le produit tourne, mais vous plafonnez
Vous avez vos premiers clients. Le produit fonctionne. Mais entre la scalabilité tech, les demandes terrain, la dette qui s’accumule… vous sentez que ça bloque.
Ici, l’idéal c’est une équipe cœur internalisée — enrichie ponctuellement d’experts externes pour prendre des chantiers critiques (perfs, refonte, nouvelle brique).
L’objectif n’est pas d’externaliser l’exécution, mais de fluidifier votre delivery. Et d’éviter que vos devs internes passent 6 mois sur une refonte API ou une migration front.
💡 Ce qu’il faut : du renfort ciblé, qui comprend votre code base, s’intègre vite, et livre sans casser l’existant.
Refonte d’un outil dans une grande entreprise : dette + complexité + politique
Vous avez un outil métier vieillissant, critique, maintenu depuis 7 ans par 3 devs. La dette est partout. Le besoin de refonte est clair… mais les décisions s’enlisent.
Là, ce n’est pas une question de bras. C’est une question de méthode et de gouvernance. Une externalisation “en commando”, avec une équipe aguerrie + un PO solide côté client, permet souvent de débloquer.
Pourquoi ? Parce que cette équipe ne subit pas l’inertie historique. Elle découpe, challenge, tranche. Et elle livre.
💡 Ce qu’il faut : un binôme externe qui pilote — pas juste une ESN qui attend des specs. Et un vrai sponsor interne pour faire avancer.
Le bon modèle ? Hybride, progressif — et ancré dans le réel
Pas besoin de choisir un camp pour la vie. Sur un projet sur-mesure, le plus efficace, c’est souvent le mix bien dosé : une équipe interne resserrée + une force externe qui exécute vite et bien.
Le cœur du setup :
- Une core team interne (PO, QA, lead dev) qui garde la vision et les clés.
- Une équipe externe qui pousse le delivery, sans faire exploser la charge RH.
Le deal, c’est : livrer vite, mais préparer l’atterrissage. Monter en compétence, documenter à fond, et transférer sans friction.
Ce qu’on voit marcher chez nos clients :
- Un ownership produit clair (pas deux PO qui se marchent dessus)
- Des rituels communs : daily, démos, rétros – même si tout le monde n’est pas dans le même Slack
- De la relecture croisée : personne ne push sans regard extérieur
- Un transfert organisé dès le Sprint 1 (doc, onboarding, repo clean)
Ce modèle, ce n’est pas un entre-deux mou. C’est un setup structuré, piloté, qui assume la montée en puissance et la transition.
👉 Et quand c’est bien fait, vous gagnez deux fois : un produit solide en prod, et une équipe interne prête à tenir la route.
Conclusion — Ne choisissez pas un modèle. Décidez selon votre contexte.
“Faut-il internaliser ou externaliser l’équipe tech ?” Mauvaise question.
La bonne, c’est : où en est votre produit, votre vision, votre capacité à livrer ?
Parce que le bon modèle ne dépend ni de la hype du moment, ni d’un dogme RH. Il dépend de votre réalité :
- Si vous devez livrer en 3 mois, recruter ne suffira pas.
- Si vous avez un produit complexe, externaliser à l’aveugle, c’est risqué.
- Si vous démarrez, mieux vaut s’adosser à une équipe qui tient la route — et construire en parallèle votre socle interne.
Chez Yield, on voit passer des dizaines de projets par an. Ceux qui avancent vite (et bien) ont un point commun : une organisation qui colle à leur rythme et à leurs enjeux. Pas à une mode.
👉 Prenez le temps de cadrer. D’arbitrer. De construire un modèle progressif, qui vous laisse à la fois livrer et grandir.
Pas besoin de trancher pour toujours. Juste de décider mieux, maintenant.

Votre app tourne. Le code est lisible. Les tests passent. Mais six mois plus tard, chaque nouvelle feature devient un micmac. On bricole, on contourne, on copie-colle. Et personne ne sait où s’arrête le métier et où commence la technique.
C’est le signe d’une archi bancale. Pas parce que vous avez “mal codé”. Mais parce que vous n’avez pas posé les bonnes fondations pour votre développement.
👉 La Clean Architecture, ce n’est pas une théorie d’architecte. C’est un cadre simple pour séparer les responsabilités, découpler le métier de la technique, et construire une app qui tienne dans le temps — même quand les règles changent, même quand l’équipe tourne.
Dans cet article, on vous partage :
- Ce qu’est (vraiment) la Clean Architecture, sans jargon inutile.
- Pourquoi ça change tout sur un projet sur-mesure.
- Comment la mettre en place — par étapes, et sans dogme.
Vous êtes au bon endroit si…
Vous bossez sur un logiciel sur-mesure, avec des enjeux de maintenabilité, de scalabilité, ou simplement d’hygiène long terme.
Que vous soyez lead dev, CTO, tech product, ou freelance embarqué sur une archi à structurer — ce guide vous aidera à y voir clair, et à poser les bons choix dès maintenant.
Pourquoi votre architecture mérite mieux qu’un “MVC bien rangé”
Beaucoup de projets démarrent avec les meilleures intentions : un code clair, un MVC propre, des routes bien séparées, et une base de données bien pensée.
Mais au bout de quelques mois, ça dérape.
La logique métier se retrouve dispatchée entre le controller et le service.
Le front appelle directement une méthode du repository.
Et on se retrouve avec une app où chaque nouveau besoin est un risque de régression.
👉 Ce n’est pas une question de code “propre”. C’est une question de séparation des responsabilités. Et c’est exactement là que la Clean Architecture intervient. Son objectif : structurer votre app pour que le métier reste indépendant du reste.
Concrètement, ça veut dire quoi ?
- Le métier ne dépend ni du framework, ni de la base de données, ni du front.
- Les règles métier sont regroupées, testables, isolées.
- Les dépendances pointent vers l’intérieur — pas l’inverse.
💡 Résultat : vous pouvez changer d’UI, migrer de framework, refactorer votre base de données… sans toucher à vos règles métier.
Et surtout, vous codez pour durer. Pas pour livrer vite, puis maintenir sous stress pendant deux ans.
Clean Architecture, en clair : un logiciel structuré autour du métier, pas autour du framework
La Clean Architecture, c’est une méthode radicale pour structurer une application autour de ce qui ne change pas : le métier.
Son principe : séparer ce qui relève du cœur fonctionnel (vos règles métier, vos cas d’usage) de tout le reste (UI, base de données, frameworks).
Elle repose sur 4 couches imbriquées :
- Entités : le cœur du métier. Des objets stables, porteurs de logique métier pure.
- Use Cases : ce que votre app fait, concrètement. C’est ici qu’on orchestre les règles métier.
- Interface Adapters : des traducteurs. Ils convertissent les inputs/outputs pour que votre métier reste isolé.
- Frameworks & Drivers : ce qui parle au monde extérieur (React, Laravel, PostgreSQL, Stripe…).
💡 Le principe clé : les dépendances pointent toujours vers le centre. Votre logique métier ne connaît ni le framework, ni la base de données, ni la forme des écrans.
Ce qui change ? Vous ne codez plus pour Symfony, Next.js ou Firebase. Vous codez pour votre métier. Et c’est tout le reste qui s’adapte.
Résultat : une app modulaire, testable, évolutive. Et surtout, un produit qui reste solide quand tout le reste (techno, UX, API) bouge autour.
Ce que ça change concrètement dans vos projets
La Clean Architecture, ce n’est pas juste “faire du propre”. C’est un levier concret pour livrer mieux, maintenir plus vite, et anticiper les galères à long terme.
Les tests sont fiables
Vous testez votre logique métier… sans lancer toute l’appli.
Pas besoin de mocker une API ou de simuler un front : vos règles sont isolées, testables à part.
Les évolutions sont moins risquées
Refonte UI ? Nouvelle API ? Migration de base ?
Vous pouvez changer les couches externes sans toucher au cœur métier. Résultat : moins de régressions, moins de stress en déploiement.
Le code est plus lisible
Une règle de calcul ne se cache plus dans un contrôleur ou un service générique.
Elle vit là où elle doit vivre : dans une entité claire, dédiée, documentée par le code lui-même.
La reprise est plus simple
Un nouveau dev peut lire la logique métier sans connaître le framework, ni fouiller 300 fichiers.
C’est plus fluide pour recruter, onboarder, faire vivre l’équipe dans la durée.
Retour d’XP - Modifier les règles sans toucher au reste
“Sur un outil RH multi-sites, toute la logique de calcul des droits à congés était isolée dans une couche d’entités.
Quand l’admin a voulu intégrer un cas métier spécifique aux CDD, le dev a pu modifier l’existant sans toucher à la base, ni au front. 2 jours de dev. 0 bug. 0 impact sur les autres écrans.”
— Quentin, Lead Dev @Yield Studio
👉 C’est ça, l’effet Clean Architecture : moins d’effet domino, plus de contrôle.
Comment on met en place une Clean Architecture sans sur-ingénierie
La Clean Architecture, ce n’est pas “ajouter des couches pour faire joli”. C’est isoler l’essentiel, pas complexifier l’accessoire.
Voici comment on l’applique concrètement, projet après projet — sans basculer dans l’usine à gaz.
1. Identifiez vos règles métier
Commencez par la base : qu’est-ce qui ne devrait jamais dépendre d’un framework, d’une base de données, d’un front ?
👉 Exemples : règles de calcul de solde, validation d’un contrat, génération d’un reporting légal.
2. Formalisez vos entités
Ce sont vos objets métier, les plus stables du système.
Exemples : Contrat, Salarié, Événement RH.
Ils vivent dans une couche isolée. Aucun import React ou @Entity() ici. Juste… du métier.
3. Définissez vos use cases
Chaque cas d’usage correspond à un scénario fonctionnel.
Exemples : Créer un salarié, Calculer un solde, Clôturer un mois.
Ces classes orchestrent la logique métier. Et ne dépendent que des entités — pas du stockage, ni de l’UI.
4. Ajoutez les interfaces
C’est ici qu’on convertit les flux externes (API, UI, DB) pour parler avec les use cases.
Contrôleurs, gateways, DTOs… tout ce qui fait le pont entre l’intérieur (stable) et l’extérieur (volatile).
5. Pluguez la technique
Une base Postgres, un front React, une API REST…
Tout ça reste interchangeable, parce qu’aucune logique métier ne vit dedans.
6. Testez en silo
Vos entités et use cases doivent tourner sans rien d’autre.
Un test de calcul de solde ne lance pas l’appli. Il tourne en 30ms, dans n’importe quel environnement.
💡 Besoin d’un cadre visuel ?
Hexagonal, en oignon, peu importe. Tant que les dépendances vont de l’extérieur (UI, DB) vers l’intérieur (métier), vous êtes sur la bonne voie.
Clean Architecture : pour qui, quand, et pourquoi ?
La Clean Architecture, ce n’est pas un standard à plaquer partout. C’est un outil. Et comme tout bon outil, il faut savoir quand l’utiliser.
Prenez-la si…
✔ Vous bossez sur un produit métier complexe, avec des règles évolutives et une vraie logique à encapsuler.
✔ Votre logiciel est fait pour durer. Ce n’est pas un POC ou une feature one-shot.
✔ Plusieurs équipes (backend, frontend, mobile…) doivent bosser en parallèle sans se marcher dessus.
✔ Vous voulez pouvoir faire évoluer l’UI ou l’infra sans tout casser côté métier.
✔ Vous avez besoin de tests fiables, indépendants de la stack technique.
Évitez si…
✘ Vous construisez un petit outil interne, limité en périmètre, peu destiné à vivre longtemps.
✘ Vous êtes seul ou deux, en mode “on shippe vite, on verra plus tard”.
✘ Le time-to-market est critique, et la dette technique est assumée dès le départ.
💡 Clean Architecture, c’est un investissement. Il paie dès que le produit grossit, s’étoffe, ou vit dans la durée. Mais inutile de sortir l’artillerie lourde si le projet est court, simple, et sans logique métier profonde.
En résumé - Une bonne archi, c’est pas un luxe. C’est une dette qu’on évite.
Clean Architecture, c’est pas une mode ou un caprice d’architecte logiciel.
C’est un cadre pour structurer vos logiciels autour de ce qui ne change pas : le métier. Pas autour d’un framework qui sera obsolète dans 2 ans, ou d’une base de données imposée “par défaut”.
Quand c’est bien posé, ça change tout :
- Le métier est lisible, isolé, testable.
- Les devs avancent sans casser.
- L’équipe peut évoluer sans tout réapprendre.
Chez Yield, on ne cherche pas à appliquer la Clean Architecture “by the book”. On l’utilise comme boussole. On en garde l’essentiel : des couches claires, des règles métiers indépendantes, une logique testable à chaque étape.
Parce qu’un code “propre”, on s’en fout un peu. Ce qu’on veut, c’est un produit qui résiste aux changements, aux bugs planqués, et aux sprints qui s’enlisent.
👉 Une bonne archi, c’est pas ce qui fait joli dans un diagramme. C’est ce qui vous évite, 18 mois plus tard, de tout jeter pour recommencer.

Un modèle “génératif” impressionnant. Un POC bien marketé. Une équipe IA en place.
Et pourtant ? Aucune intégration dans le produit. Aucun usage terrain. Aucune valeur créée.
Ce scénario, on le retrouve dans 90 % des projets IA mal embarqués. Pas parce que la techno est mauvaise. Mais parce que le cadrage est flou, le cas d’usage mal posé, ou l’industrialisation jamais anticipée.
👉 L’IA est partout. Mais les résultats concrets, eux, se font attendre.
Chez Yield, on a été appelés sur plus d’une vingtaine de projets IA “à sauver” ces deux dernières années. À chaque fois, le constat est le même :
- Un modèle prometteur, mais inexploité.
- Une stack surdimensionnée, sans MLOps.
- Une absence totale de lien avec le métier.
En 2025, une agence IA ne sert à rien si elle ne sait pas faire atterrir un cas d’usage dans vos outils — et dans le quotidien de vos équipes. Pas juste un chatbot à la volée ou un scoring en sandbox. Un outil qui fonctionne, qui s’intègre, et qui sert vraiment.
Dans cet article, on vous partage 5 agences qui font vraiment le job. Celles qui livrent des solutions IA activables, mesurables, maintenables.
Et oui, on commence par Yield. Pas par posture. Parce que notre spécialité, ce n’est pas de “faire de l’IA”. C’est de construire un produit IA… qui sert un vrai usage métier.
1. Yield Studio — L’IA utile, intégrée, et pensée produit
Chez Yield, on ne construit pas des modèles pour impressionner. On conçoit des outils qui s’intègrent, qui servent un vrai usage — et qui changent la donne côté métier.
Notre posture est simple : IA + Produit + Delivery. Pas de silo entre l’exploration et la mise en production. Pas de POC fantôme. Pas de modèle hors sol.
On intervient là où l’IA peut faire gagner du temps, fiabiliser des décisions ou automatiser des tâches — sans surpromesse.
Ce qu’on livre, c’est une trajectoire claire, une stack réaliste, un MVP utile dès la première version. Et surtout : un produit qu’on peut tester, itérer, mesurer.
Retour d’XP - +20 % d’efficacité sans entraîner le moindre modèle
“Sur un projet logistique, le client voulait automatiser l’affectation de missions avec un modèle IA.
En creusant, on a vu que le vrai enjeu, c’était le tri : prioriser vite, sans erreur.
On a remplacé l’idée du modèle par une logique métier claire, plus simple à implémenter.
Résultat : +20 % d’efficacité réelle, un process plus fluide… et zéro complexité inutile.”
— Julien, Ingénieur IA chez Yield Studio
Pourquoi ça fonctionne
Si ça marche, ce n’est pas un coup de chance — c’est une méthode qu’on applique à chaque mission :
- Une vraie hybridation produit / IA / delivery : on pense usage métier avant modèle.
- Un cadrage clair : on ne démarre pas sans hypothèse d’impact et données disponibles.
- Une stack maîtrisée : pas d’over-engineering. On va à l’essentiel, avec du MLOps s’il le faut — ou sans IA si ce n’est pas utile.
- Un passage en prod dès la V1 : tests, mesures, retours utilisateurs. Pas de solution “à part”.
Qui fait appel à nous ?
Des DSI, des directions produit ou métier qui ont :
- Un volume de données à exploiter mais peu de bande passante technique.
- Un cas d’usage IA (scoring, co-pilotage, OCR, NLP…) mais pas de trajectoire claire.
- Besoin d’un partenaire autonome, capable de livrer vite — et de rester aligné avec le terrain.
👉 Yield, c’est l’agence IA qui préfère un modèle simple… à une complexité inutile.
Parce qu’un bon produit IA, ce n’est pas celui qui impressionne. C’est celui qui s’intègre.
2. Artefact — Industrialiser l’IA dans les grandes organisations
Impossible de parler IA en France sans citer Artefact. Ils interviennent là où la donnée est massive, dispersée, critique. Leur force : transformer un SI complexe en plateforme IA industrialisable. Pas de magie, pas de hype. Juste une méthodologie béton : cadrage clair, MLOps solide, montée à l’échelle maîtrisée.
Ils bossent avec les grands groupes (luxe, retail, banque) sur des chantiers structurants : scoring, supply, recommandation, prévision.
Leurs équipes sont pointues, rigoureuses, parfois très “consulting” — mais diablement efficaces pour faire atterrir une IA dans un écosystème lourd.
👉 Le bon choix si votre enjeu, c’est d’industrialiser de l’IA dans un SI tentaculaire. Et que le PowerPoint, vous en avez déjà assez.
3. Keyrus — Structurer, piloter et connecter l’IA à la donnée existante
Keyrus, c’est l’architecte. Leur spécialité : construire un socle data propre, lisible, exploitable — pour ensuite y injecter des briques IA pertinentes.
Ils brillent là où le terrain est flou : SI cloisonné, gouvernance confuse, peu de vision produit. Ils mettent de l’ordre. Et derrière, ils livrent. Sur des sujets très concrets : prévision de ventes, scoring, automatisation de traitements métier.
Leurs projets sont bien gérés, bien documentés, bien livrés. Moins sexy qu’un labo LLM, mais bien plus utile dans la vraie vie.
👉 À choisir si vous partez de loin sur la data — mais que vous voulez une IA qui tient dans votre réalité métier.
4. Elevate — Injecter de l’IA dans vos produits, sans perdre la main
Elevate ne vient pas refaire votre roadmap IA. Ils viennent l’accélérer.
Collectif de profils senior (PM, data scientists, ML engineers), ils interviennent là où l’enjeu, c’est d’aller vite — sans sacrifier la qualité. Leur force : leur posture produit. Chaque modèle est pensé pour un usage. Pas pour un benchmark.
Ils interviennent souvent en co-construction avec des équipes internes, sur des sujets comme :
- copilotes intelligents ;
- agents conversationnels métier ;
- outils d’aide à la décision sur mesure.
👉 Le bon choix si vous avez déjà des équipes solides — mais que vous voulez injecter de l’expertise IA concrète, orientée valeur.
5. Quantmetry — Faire de l’IA avancée… qui tourne pour de vrai
Quantmetry, c’est le commando technique. Modélisation avancée, NLP, prévision, traitement de signal : ils savent faire. Mais surtout, ils savent livrer. Même quand le terrain est instable, les données hétérogènes, ou le métier peu acculturé.
Ils ont bossé avec des industriels, des énergéticiens, des groupes bancaires — toujours sur des cas critiques.
Pas les meilleurs pour vous vendre une IA “générative” toutes options. Mais redoutables pour construire une solution robuste dans un contexte complexe.
👉 À appeler si vous avez un vrai use case IA… et besoin d’un niveau d’exécution sans approximation.
Ce qu’on attend vraiment d’une agence d’intelligence artificielle
Tout le monde se dit “agence IA”. Très peu savent livrer une solution activable.
Parce que développer un modèle, c’est une chose. Mais en faire un outil utilisé, maintenu, qui crée de la valeur métier… c’est un autre métier.
Ce qu’on voit encore trop souvent sur le terrain ? Des modèles qui tournent en local, jamais déployés. Des cas d’usage flous, jamais validés avec le métier. Des architectures sans MLOps, impossibles à maintenir. Des dashboards qui “monitorent”… mais que personne ne lit.
👉 Une bonne agence IA, ce n’est pas celle qui vous parle de transformer votre entreprise avec l’IA. C’est celle qui choisit le bon use case, le bon niveau de techno, et qui vous aide à sortir une V1 utile.
Une IA pensée usage, pas vitrine
Un bon projet IA commence par un problème bien posé — pas par une envie de “faire de l’IA”.
Trop de projets démarrent par la techno (“LLM”, “vision”, “clustering”)… sans jamais se demander : Qu’est-ce qu’on cherche vraiment à améliorer ? Pour qui ? À quel moment du process métier ?
Une bonne agence commence par cadrer le bon use case : celui qui coche 3 cases simples :
- Un besoin concret, exprimé par le terrain.
- Des données disponibles, fiables, suffisantes.
- Un gain mesurable en productivité, fiabilité ou expérience.
💡85 % des projets IA échouent faute de cadrage initial solide.
👉 Chez Yield, on refuse 1 projet sur 3. Non pas parce qu’il n’est pas “intéressant”.
Mais parce qu’il ne sert pas vraiment le métier, ou qu’il est impossible à activer avec les données réelles.
Une capacité à itérer, pas juste à modéliser
Beaucoup d’agences livrent un modèle “prêt à l’emploi”. Mais dès les premiers tests, ça bloque : le seuil est mal réglé, le dataset évolue, les retours du terrain sont contradictoires.
👉 Une IA qui marche, c’est une IA qu’on recalibre.
Il faut :
- Observer les usages dès la V1.
- Recueillir du feedback qualitatif (retours utilisateur, frictions, incompréhensions).
- Ajuster le modèle ou même… simplifier (parfois le plus gros levier est métier).
“Le vrai enjeu, ce n’est pas de faire 98 % de F1-score en bac à sable.
C’est d’avoir 80 % de réponses jugées utiles sur le terrain, dans un contexte flou.”
— Juliette, Product Owner IA chez Yield
💡Les projets IA qui itèrent avec les utilisateurs augmentent de 65 % leur taux d’adoption à 3 mois.
Un delivery solide dès la V1
Un bon modèle sans CI/CD, sans log, sans monitoring, ne sert à rien. Il sera obsolète à la première anomalie. Ou pire : personne ne saura pourquoi il ne prédit plus rien.
Une agence sérieuse outille le projet dès le départ :
- Pipeline CI/CD pour les modèles, pas juste le code ;
- Monitoring de dérive, alertes, dashboards de perf ;
- Logs lisibles côté métier pour construire la confiance.
Les projets IA dotés d’un vrai pipeline de mise en production divisent par 2 le coût de maintenance à 12 mois.
👉 Ce n’est pas un luxe. C’est la seule façon de passer en production… et d’y rester.
Une vraie acculturation des équipes métier
Un modèle IA, aussi bon soit-il, n’a aucun impact s’il n’est pas utilisé.
Et il ne sera pas utilisé si :
- les équipes ne comprennent pas son fonctionnement ;
- elles ne savent pas quand lui faire confiance ;
- elles ne sont pas impliquées dans sa conception.
👉 Le delivery, c’est 50 % technique, 50 % humain.
Chez Yield, on intègre le terrain dans chaque itération :
- Sessions d’observation in situ ;
- Onboarding métier sur les outputs IA ;
- Docs ultra pédagogiques pour lever les freins (ex. : “Quand ne pas utiliser le modèle”).
💡45 % des projets IA échouent par manque d’adhésion métier, pas de performance technique.
Conclusion — Une agence IA ne vous vend pas un modèle. Elle vous aide à créer un levier.
Aujourd’hui, n’importe qui peut faire tourner un modèle open-source. Mais très peu savent transformer un besoin métier en produit IA activable, mesurable, utile.
Les meilleures agences IA n’ont pas toutes le même profil — et c’est tant mieux.
- Artefact excelle dans l’industrialisation, avec une méthodo rigoureuse et scalable.
- Keyrus structure l’existant et connecte l’IA à la réalité des données terrain.
- Elevate injecte vite de la valeur là où il faut des profils seniors et orientés usage.
- Quantmetry brille sur les cas complexes, avec une vraie profondeur technique.
Mais chez Yield, on assume une autre approche. On ne vend pas une “stratégie IA”. On co-construit une solution qui tourne dans votre quotidien. Pas dans 9 mois. Pas après 12 phases de cadrage. En quelques semaines, avec du feedback réel.
Notre force, c’est ce mix :
- Une vraie posture produit pour cibler ce qui compte ;
- Une expertise technique solide pour aller jusqu’au déploiement ;
- Une culture du terrain pour créer de l’usage — pas juste des specs.
👉 Si vous cherchez un partenaire IA qui comprend vos contraintes, vos flux, vos utilisateurs : on vous aide à construire ce qui fonctionne. Pour de vrai.

Un projet data, c’est rarement ce qu’on croit. Sur le papier : “On va valoriser la donnée, poser un modèle IA, sortir des insights.” Dans les faits : 6 mois de préparation, 4 sources à nettoyer, un POC qui tourne… mais pas d’utilisateur.
👉 En 2025, 60 % des projets data ne passent jamais en production. Pas parce que la data manque. Parce qu’on a confondu exploration et exécution. Et surtout : parce qu’on a confié le projet à une “agence data” qui ne sait ni cadrer un besoin métier, ni livrer une version activable.
Chez Yield, on accompagne des directions métier et des DSI qui veulent faire de la donnée un levier opérationnel, pas juste un chantier exploratoire. On part de vos enjeux concrets. On récupère ce qui existe. On construit un produit data simple, utile, pilotable.
Dans cet article, on vous partage 5 agences capables de livrer autre chose qu’un dashboard ou un POC qui dort dans un coin.
Et oui, on commence par Yield. Parce qu’on pense que la vraie valeur d’une agence data, ce n’est pas ce qu’elle promet. C’est ce qu’elle met en production — et ce que vos équipes utilisent.
1. Yield Studio — L’agence data qui construit du concret, pas des slides
Chez Yield, on ne vend pas une “vision data”. On livre des produits concrets, activables, pensés pour le terrain.
Nos clients viennent avec des SI éclatés, des données dormantes, des POC sans adoption. Ce qu’ils cherchent : un outil utile, dans un délai raisonnable, sans bullshit technique.
On intervient là où il faut connecter la data à un usage métier clair : automatisation, aide à la décision, prédiction, scoring, extraction… Et on livre une V1 testable. Pas un rapport PowerPoint.
Retour d’expérience — Une IA pour réduire la charge support
Un client B2B croulait sous les demandes client non structurées : formulaires, e-mails, pièces jointes.
Chaque semaine, des centaines de messages à lire, à trier, à ressaisir dans le CRM. Une perte de temps énorme, et des erreurs à chaque étape.
Notre job : automatiser le traitement avec une IA simple, intégrée et activable.
On a conçu un pipeline complet d’extraction sémantique, capable d’identifier la nature des demandes, de reconnaître les entités clés (produit, client, urgence) et de router automatiquement vers la bonne action.
Le tout branché au SI existant — sans refonte, sans usine à gaz.
En 4 semaines, le système tournait. Résultat :
- -60 % de temps de traitement ;
- 0 double saisie ;
- +1 point de satisfaction sur les demandes urgentes.
“Ce qu’on construit, ce ne sont pas des POC. Ce sont des briques activables, dans vos outils, pilotées par votre métier.”
— Florian, Lead Data @Yield Studio
Pourquoi ça fonctionne
Ce n’est pas une question de stack ou de modèle. C’est une façon de faire : cadrer un vrai problème, livrer une solution testable, et apprendre avec le terrain.
- Approche data produit : pas de modèle hors sol, on part de l’usage
- Stack solide, mais pragmatique : Python, FastAPI, Airflow, DBT, Snowflake…
- Méthode claire : discovery rapide, slicing fonctionnel, arbitrages business-first
- Livraison structurée : MVP en 4–6 semaines, users embarqués dès le Sprint 1
👉 Vous avez un besoin flou, un SI cloisonné, des données sous-utilisées ? Yield, c’est l’agence data qui fait moins de slides — et plus de prod.
2. Artefact — Structurer l’usine data, à grande échelle
Artefact, c’est le cabinet qu’on appelle quand le sujet data dépasse le MVP. Multi-pays, SI éclaté, dizaines de sources à réconcilier : ils savent poser une vraie architecture, construire des modèles robustes, et aligner la direction métier avec la DSI.
Leur force : une exécution structurée, des expertises pointues (MLOps, data science, gouvernance), et une vraie capacité à industrialiser. C’est carré, documenté, rarement rapide — mais solide.
👉 À recommander si vous avez déjà de la donnée bien posée, un enjeu de passage à l’échelle, et des attentes fortes côté gouvernance. Pas si vous cherchez une V1 en 4 semaines.
3. Keyrus — Faire parler la donnée métier dans des SI peu outillés
Keyrus, c’est la vieille garde du décisionnel — mais qui tient bien la route quand il faut remettre de l’ordre dans un SI éparpillé.
Ils sont bons pour reconstruire des flux, fiabiliser des pipelines, et livrer des dashboards clairs qui servent vraiment à piloter.
Pas de machine learning décoratif ici. Mais une vraie capacité à faire remonter l’info utile dans les mains des métiers, avec des outils qu’ils savent utiliser.
👉 Une option solide si vous partez de loin, que vous avez besoin de structure, et que vos équipes veulent comprendre ce qu’elles regardent — sans passer par une doc de 40 pages.
4. Elevate — Du produit data, pensé pour les utilisateurs
Elevate, c’est petit mais sharp. Ils bossent comme une équipe produit : discovery, arbitrages serrés, version testable vite. Et surtout, un vrai focus usage : chaque modèle, chaque dashboard, chaque brique est pensée pour être activée.
Leur style : intervenir vite, poser un socle clair, et itérer sans fioritures. Pas de blabla sur la data gouvernance si ça ne sert à rien. Des cas concrets, un delivery clean, et des users embarqués dès la première semaine.
👉 À recommander si vous avez un scope clair, un besoin activable, et que vous cherchez un partenaire compact mais très opérationnel.
5. Quantmetry — L’IA maison, même dans les contextes durs
Quantmetry, c’est l’élite IA côté modélisation. Ils brillent là où peu osent aller : sujets sensibles, métiers ultra-spécifiques, contexte réglementaire strict. Leur expertise technique est incontestable — NLP, optimisation, computer vision, modèles maison entraînés sur mesure.
Ce n’est pas l’équipe à appeler pour un dashboard Power BI ou un quick win. Mais si vous avez un vrai enjeu technique + métier à modéliser, ils sauront monter une approche sur-mesure, bien encadrée, bien documentée.
👉 À réserver aux projets IA costauds. Très bon niveau technique, mais à manier avec une équipe projet solide en face.
Ce qu’on attend vraiment d’une bonne agence data
Un modèle IA, tout le monde peut en poser un. Ce qui est rare, c’est une agence qui pose le bon modèle, sur les bonnes données, pour résoudre un vrai problème — sans perdre 4 mois dans des specs ou des slides.
Chez Yield, on a repris des projets où :
- l’algo tournait mais sans impact ;
- le dashboard était livré mais jamais utilisé ;
- les données étaient là… mais inexploitées car trop dispersées.
👉 Voici ce qui fait (vraiment) la différence entre une agence data classique — et un vrai partenaire capable de livrer un produit utile.
Un cadrage orienté métier, pas juste “exploration des données”
Une bonne agence data commence par comprendre le métier. Pas par faire tourner des notebooks dans un coin.
Ce qu’on veut : un périmètre clair, une première version testable, un usage identifié. Pas un rapport de 80 pages qui conclut que “la donnée est dispersée”.
Des résultats visibles vite — pas à horizon 12 mois
Un bon partenaire ne promet pas “un impact IA long terme”. Il vous livre une première version exploitable, connectée à la réalité. Même simple. Même incomplète.
👉 Les projets data qui passent en prod en moins de 6 semaines ont 3x plus de chances d’être réellement utilisés dans les 3 mois.
Un delivery propre et outillé
Airflow, DBT, tests, versioning, logs, alertes. Ce n’est pas de la cosmétique. C’est ce qui permet à une app data de tenir dans la durée.
💡80 % du coût long terme d’un projet data vient du maintien d’un code mal structuré.
Une bonne agence ne vous livre pas juste un modèle qui tourne. Elle vous livre une stack maîtrisée, documentée, maintenable.
Une capacité à arbitrer — pas juste à “faire parler la donnée”
Un bon partenaire sait dire non à une feature inutile. Il challenge les demandes, pose une grille d’arbitrage claire (RICE, MoSCoW, etc.), et construit ce qui a vraiment de la valeur.
Retour d’XP - Recentrer le besoin, pas complexifier la solution
“Sur un projet logistique, l’équipe demandait un modèle d’optimisation des affectations. On a challengé : trop de bruit, pas assez de volume, et un tri métier déjà clair.
Résultat : on a posé une règle simple de priorisation par flux. Pas d’IA. Juste du bon sens.
Bilan : +20 % d’efficacité… sans une ligne de ML.”
— Florian, Lead Data @Yield
Une logique produit, pas juste un livrable technique
Un livrable utile, c’est un outil utilisé. Pas juste un modèle bien entraîné. Une bonne agence ne livre pas une perf de 92 %. Elle vous aide à faire mieux, plus vite, avec vos équipes, dans vos outils.
Conclusion — Une agence data, ce n’est pas un prestataire. C’est un accélérateur d’usage.
Une bonne agence data ne vous livre pas “un modèle”. Elle vous aide à transformer vos données en vraie traction métier. Pas dans six mois. Pas après trois ateliers de cadrage. Dans vos outils, avec vos équipes, sur un cas concret.
Toutes les agences citées dans cet article ont une vraie valeur :
- Artefact pose une architecture propre et scalable dans les grands groupes.
- Keyrus excelle à rendre visible ce qui compte, dans des SI fragmentés.
- Elevate agit comme une squad produit, tournée usage, livrable, impact.
- Quantmetry brille sur les cas IA complexes, métiers, sensibles.
Mais si on met Yield en premier, c’est parce que notre promesse est différente. On ne livre pas de stratégie. On ne s’arrête pas à la modélisation. On construit des produits data qui tournent. Avec un flux, un besoin, une solution activable — et des résultats visibles en moins de 6 semaines.
👉 Vous avez des données mais pas d’usage clair ? Un POC qui dort ? Un SI éclaté ?
Ce n’est pas d’un rapport dont vous avez besoin. C’est d’un partenaire capable d’allumer le moteur — et de le faire avancer.

Développeurs seniors : la seule garantie d’un produit web qui tient dans le temps
Sur le papier, une équipe de développement, c’est du code. Dans la réalité d’un projet digital complexe, c’est une structure de décision. Une mécanique à anticiper, arbitrer, délivrer — vite, bien, sans dette.
Et c’est souvent là que ça casse.
Trop d’entreprises pensent réduire les coûts en staffant “junior”. Résultat : un produit qui met deux fois plus de temps à sortir, des bugs en cascade, une dette technique ingérable, et un refacto avant même d’avoir atteint les 100 premiers utilisateurs.
👉 53 % des CTO placent aujourd’hui la dette technique comme frein n°1 à l’innovation. Et dans 80 % des cas, elle est le fruit d’un delivery mal piloté dès les premières lignes de code.
La vraie question n’est pas “Combien coûte une équipe senior ?” C’est : “Combien vous coûte une équipe qui n’anticipe rien, livre lentement, et fait exploser les tickets Jira à 6 mois ?”
Chez Yield, on le voit tous les jours. Ce qui change le game, ce n’est pas la vitesse d’exécution brute. C’est la capacité à construire juste, dès le départ. Et ça, c’est ce que permet une équipe de développeurs seniors.
Un développeur senior, c’est un co-architecte produit
Un développeur senior, ce n’est pas juste un dev qui va “plus vite”. C’est une pièce maîtresse dans la construction d’un produit digital fiable, maintenable, et aligné avec le métier.
Ce qu’il apporte, c’est :
- Une vision globale : architecture, sécurité, performance, scalabilité… tout est pensé dès le départ, pas patché au sprint 7.
- Un sens produit aigu : il comprend les enjeux business, challenge les specs floues, et construit en pensant à l’utilisateur final.
- Une maîtrise technique : patterns d’architecture, standards de qualité, gestion de la dette… rien n’est improvisé.
- Une posture d’anticipation : un dev senior pense toujours deux sprints plus loin. Il ne “code pas une fonctionnalité”, il construit un socle durable.
👉 Il est aussi capable d’évaluer les impacts d’un choix technique sur l’ensemble de l’écosystème : intégration ERP, logique d’authentification, workflows critiques… Autant de pièges évités dès le jour 1.
💡 Les équipes composées majoritairement de profils seniors délivrent plus de 2x de valeur fonctionnelle à horizon 6 mois, à périmètre identique.
Et pour cause : un bon senior, ce n’est pas un codeur. C’est un copilote produit capable de transformer une intention métier en parcours stable, testé, exploitable — sans multiplier les allers-retours.
Ce qu’une équipe senior change vraiment dans un projet
Quand vous confiez un projet web à une équipe de développeurs seniors, vous n’achetez pas juste “plus d’expérience”. Vous sécurisez l’ensemble de la chaîne produit. Delivery, qualité, scalabilité : tout avance plus vite — et mieux.
Delivery maîtrisé
Une équipe senior ne découvre pas les problèmes au sprint 5. Elle pose une architecture claire, des tests automatisés, un setup DevOps dès le départ. Résultat : pas de régressions, pas de tunnel technique, pas de surprises à la mise en prod.
Vitesse sans dette
Aller vite, c’est bien. Aller vite sans casser le produit, c’est autre chose. Les seniors livrent plus tôt — car ils évitent les refontes. Une V1 utile en 6 semaines, testable dès la 2e. Et ça tient.
Autonomie + responsabilité
Plus besoin de micro-management. L’équipe s’organise, alerte, tranche. Elle n’attend pas un ticket Jira pour faire avancer ce qui compte.
Meilleure intégration produit
Un senior comprend le métier. Il bosse en trio avec le Product Manager et l’UX Designer, challenge les specs, propose des alternatives — et surtout, code des solutions qui servent vraiment l’usage.
💡Les équipes avec +60 % de profils seniors ont un taux de livraison réussie (features en prod sans rollback) supérieur de 38 %.
Retour d’XP – Une V1 solide, livrée vite
“Sur une plateforme de gestion de sinistres B2B, le client sortait de 6 mois de specs + 3 mois de dev… pour une V1 inutilisable.
On a repris en mode commando avec une équipe senior : cadrage express, slicing vertical, test terrain semaine 2.
En 7 semaines, une V1 robuste a été livrée, connectée aux systèmes d’assurance, avec authentification, filtres, et upload sécurisé. Utilisée dès le jour 1.”
— Thomas, Lead Developer chez Yield
Junior ou senior ? Deux projets radicalement différents
Choisir une équipe de développeurs, ce n’est pas qu’une question de budget ou de langage. C’est une question de capacité à livrer un produit solide, dans un temps donné, sans générer de dette.
Un junior sait développer. Un senior sait construire un produit. La différence, c’est tout ce qui fait (ou défait) un projet digital complexe.

Une équipe junior coûte moins cher au début. Mais chaque patch, chaque refonte, chaque imprévu coûte cher ensuite. Le vrai coût, c’est celui du bug en production, de l’adhésion utilisateur ratée ou de la refonte à 6 mois.
💡 Une étude de McKinsey montre que les projets mal cadrés et sous-staffés en profils seniors dépassent leur budget initial de 45 % en moyenne.
Les projets qui ne tolèrent pas l’amateurisme
Toutes les applications ne se valent pas. Certaines tolèrent une livraison un peu brute, une tech approximative. D’autres, non.
Dès que la logique métier se complexifie, que les volumes augmentent, ou que la stabilité est critique, une équipe senior n’est plus un luxe : c’est un prérequis.
Voici 4 cas typiques où la séniorité change tout :
Plateformes métier B2B complexes
Plus de 50 % des projets Yield concernent des portails RH, CRM ou outils logistiques sur-mesure.
Ce qu’on y trouve : rôles multiples, workflows conditionnels, sécurité renforcée, interfaçage SSO/LDAP, logique métier codée.
Sans une équipe senior capable d’architecturer proprement, le produit devient vite ingérable.
Applications à forte volumétrie de données
Quand on manipule des millions de lignes, des agrégats temps réel, ou des imports/export massifs, chaque choix compte : base, indexation, caching, etc.
Un mauvais arbitrage ? 3 secondes de chargement… sur chaque vue.
👉 Un senior dimensionne dès le départ ce que l’app devra supporter.
Projets avec intégrations multiples (ERP, CRM, APIs externes)
Une app web n’est jamais seule. Elle doit souvent parler à 3, 4, 5 systèmes. Et là, tout peut casser : authentification, latence, gestion des erreurs, cohérence des données.
👉 Les seniors savent isoler les couches critiques, gérer les échecs, et sécuriser les ponts.
Environnements cloud-native / microservices / CI/CD
On ne parle plus de “stack moderne”. On parle de produits vivants qui doivent être testés, déployés, mis à jour… en continu.
Sans seniors pour configurer l’infra, les tests, les déploiements et les rollbacks, le projet est à risque à chaque release.
“Sur un outil métier pour 3000 utilisateurs, chaque erreur d’archi coûtait une semaine. On a repris le projet avec 2 seniors : les performances ont doublé, la dette a été divisée par 4.”
— Clément, Lead Dev chez Yield
Conclusion — Une équipe senior, c’est une stratégie produit
Faire appel à des développeurs seniors, ce n’est pas cocher une case “expérience”.
C’est assumer un choix stratégique : celui de construire un produit digital robuste, qui tienne dans le temps, qui scale, et qu’on puisse faire évoluer sans tout réécrire dans 6 mois.
Concrètement, ce que vous gagnez avec une équipe senior, c’est :
- Une qualité de code durable ;
- Un time-to-market maîtrisé ;
- Un delivery sans stress ;
- Moins de dette, plus de valeur ;
- Une équipe autonome, qui challenge, anticipe, construit.
Sur un projet critique, l’expérience ne coûte pas plus cher. Elle évite juste de le payer trois fois.
👉 Faire appel à une équipe de développeurs seniors n’est pas un luxe : c’est une assurance qualité et une stratégie de sécurisation pour tout projet digital ambitieux.

React ou Vue ? Monolithe ou microservices ? Serverless ou conteneurisé ? En 2025, choisir les bonnes technologies pour développer une application web n’a jamais été aussi structurant… ni aussi risqué.
Car une stack mal choisie, ce n’est pas juste “un peu de temps perdu”. C’est un produit qui rame à scaler. Un MVP livré en retard. Une équipe tech sous l’eau. Et une dette technique qui explose… dès les premiers mois.
👉 Le vrai enjeu, ce n’est pas “d’empiler des technos à la mode”. C’est d’aligner vos choix avec ce que votre produit doit devenir : un SaaS robuste, une plateforme intégrée, un outil digital utilisé et maintenable.
Chez Yield, on accompagne chaque année des dizaines d’équipes dans ces arbitrages stratégiques. Dans cet article, on vous partage notre grille de lecture 2025 :
- Quelles sont les tendances solides, et pas juste les buzzwords ?
- Comment choisir une stack adaptée à votre produit (et pas l’inverse) ?
- Quelles sont les briques qui tiennent la route en 2025 - côté front, back, data, infra ?
- Et surtout : comment éviter les erreurs qui coûtent cher, longtemps.
Les grandes tendances technologiques 2025
Le paysage technologique évolue vite. Mais certaines tendances sont devenues des standards pour livrer vite, scaler proprement, et maintenir sans douleur.
Cloud-native : le socle par défaut
Finies les machines “à la main”. En 2025, presque tous les projets sérieux adoptent une logique cloud-native : infrastructure modulaire, scalable, observable.
Pourquoi ? Parce que ça permet de :
- démarrer vite, sans investir dans une infra rigide ;
- scaler à la demande (dev / test / production) ;
- isoler les environnements facilement.
Microservices (quand c’est justifié)
Les microservices ne sont pas une fin en soi. Mais pour certains produits - fortes contraintes d’évolutivité, multi-équipes, modules indépendants - c’est un vrai levier :
- meilleure séparation des responsabilités ;
- mise à l’échelle granulaire ;
- résilience renforcée.
⚠️ À éviter si vous démarrez un MVP : complexité inutile, surcoût de coordination.
Dans ce cas, un bon monolithe modulaire fera 100 % le job.
Serverless : pour aller vite, sans se charger de l’infra
Fonctions AWS Lambda, Firebase, Vercel… Le serverless reste un excellent choix pour :
- automatiser des tâches isolées (ex : génération PDF, envoi d’email, déclencheurs d’événement) ;
- héberger une API légère ou des jobs ponctuels ;
- réduire le DevOps à l’essentiel.
API-first : incontournable pour les produits ouverts ou intégrables
Designing your API before building your app. C’est plus qu’un principe : c’est ce qui permet de :
- penser dès le départ les intégrations (ERP, CRM, SI interne…) ;
- séparer proprement front et back ;
- faciliter la scalabilité.
AI/LLMs intégrés dans les apps métier
Les assistants conversationnels ne sont plus des démos. De plus en plus de produits intègrent une couche LLM pour :
- accélérer certaines tâches métier (génération automatique, analyse de texte, FAQ internes…) ;
- créer une expérience utilisateur différenciante ;
- embarquer des modèles custom (via API, ou fine-tuned localement).
💡 À utiliser avec discernement. Pas pour “faire de l’IA” - mais pour servir un vrai cas d’usage.
DevOps, GitOps, Infrastructure as Code : le delivery industrialisé
En 2025, livrer proprement, c’est une condition de survie. Une stack sérieuse embarque dès le départ :
- CI/CD automatisé (GitHub Actions, GitLab CI, Bitbucket Pipelines…) ;
- monitoring temps réel ;
- Infrastructure as Code (ex : Terraform, Pulumi).
👉 Ce n’est pas réservé aux “gros projets”. C’est ce qui évite de tout casser à la première montée en charge.
Comment choisir sa stack : les critères clés
Il n’y a pas de stack magique. Il y a une stack qui colle à votre produit, votre contexte, votre équipe. Point.
Scalabilité attendue
Un SaaS avec 10 utilisateurs n’a pas les mêmes exigences qu’un outil déployé dans 10 pays, sur 5 fuseaux horaires.
Posez la question tôt : “Et si on passe à 10x plus d’utilisateurs dans 6 mois ?”
👉 Pour un MVP : un monolithe bien découpé suffit souvent.
👉 Pour une croissance rapide : modularité, base scalable, cache, monitoring dès le départ.
Time-to-market
Si vous avez besoin de sortir une V1 en 6 semaines, pas de place pour une stack exotique.
Choisissez ce qui est connu de vos équipes, rapide à développer et bien documenté.
Exemple : Laravel + Livewire + Tailwind = un MVP solide, beau, testable rapidement.
Retour d’XP
“Sur un outil RH déployé dans 30 sites industriels, le time-to-market était critique.
On a posé Laravel + Livewire dès le jour 1. En 4 semaines : MVP en production, validé sur le terrain.
Zéro dette, zéro contournement, et un socle prêt à évoluer. C’est ça, le vrai gain de temps.”
Complexité fonctionnelle ou data
Un tableau de bord n’a rien à voir avec une plateforme d’analytics temps réel.
Plus votre logique métier est complexe, plus il faut penser :
- structuration du code (DDD, modularité) ;
- langage adapté (Go, Python, Rust pour du traitement lourd) ;
- performances en lecture / écriture.
Intégrations SI
Votre app doit parler à un ERP maison ? À un Active Directory ? À Salesforce ?
Pensez API-first. Et vérifiez :
- la compatibilité de vos technos avec les protocoles en place ;
- la maturité des connecteurs ;
- la documentation des APIs externes.
Ne sous-estimez jamais le coût d’intégration SI. C’est souvent ce qui fait dérailler un planning.
Sécurité & compliance
Données sensibles ? Secteur régulé ? Données de santé, bancaires, RH ?
Ce n’est pas “quelque chose à voir plus tard”. Dès le choix technologique, il faut penser :
- gestion des rôles et des droits ;
- logs, audit, traçabilité ;
- chiffrement, backups, RGPD.
Certains frameworks offrent des briques prêtes. D’autres nécessitent tout from scratch. À évaluer au cas par cas.
Équipe disponible
C’est LA question. Parce qu’une bonne stack mal maîtrisée = projet lent, fragile, bancal.
Mieux vaut une stack maîtrisée qu’une stack “moderne” mal comprise.
Et si vous externalisez ? Le bon partenaire ne vous vendra pas sa techno préférée. Il cadrera avec vous votre besoin, votre contrainte, votre roadmap - puis choisira en conséquence.
Aligner stack et produit : les bons choix, pas les bons mots-clés
Choisir une techno, c’est répondre à la question : qu’est-ce qu’on construit, pour qui, avec quelles contraintes ?
Et dans 90 % des cas, c’est Laravel qui coche le plus de cases. Pourquoi ? Parce que dans un contexte MVP, outil interne, produit B2B en phase d’itération, ce qui compte, c’est :
- livrer vite un premier périmètre ;
- éviter la dette inutile ;
- poser une base stable, lisible, maintenable.
C’est exactement ce que permet Laravel, avec une stack full PHP bien pensée (Livewire, Tailwind, Alpine, Laravel Forge, etc.).
Et c’est ce qu’on utilise chez Yield pour une majorité de projets à impact métier.
Exemples typiques :
- un MVP SaaS B2B à sortir en 4 à 6 semaines ;
- un backend pour une app React Native, simple mais structuré ;
- un outil interne RH / logistique connecté au SI métier ;
- un produit web à faire évoluer progressivement, sans surcharge techno.
Et si ce n’est pas suffisant ?
Oui, Laravel est souvent le bon choix. Mais il a ses zones d’inconfort, qu’il faut connaître pour ne pas se faire piéger plus tard :
- Temps réel natif : pas le terrain de jeu préféré de Laravel. C’est faisable (via Laravel Echo, Pusher, etc.), mais moins fluide que du Node ou du Go pensé pour ça.
- Traitement asynchrone distribué : possible, mais plus d’effort pour orchestrer des workers, des files de messages, des traitements parallèles à grande échelle.
- Très gros volumes ou architectures complexes : Laravel scale, mais il faut anticiper. Dès qu’on vise du multi-tenant, des microservices ou des contraintes fortes de disponibilité, ça demande une vraie stratégie d’architecture.
- Interop JS fullstack : si vous partez sur une stack JS unifiée avec monorepo front/back, des APIs typées (TypeScript end-to-end), Laravel n’est pas l’option naturelle.
👉 Ces limites ne sont pas bloquantes dans 90 % des cas. Mais elles existent. Et chez Yield, on les connaît pour mieux les contourner, ou faire les bons choix quand on les atteint.
Quelques cas typiques

👉 À chaque fois : on part du produit à livrer, pas de la techno à caser.
Les briques qui comptent vraiment (et celles qu’on laisse de côté)
Voici les technos qu’on recommande souvent - non pas parce qu’elles sont “tendance”, mais parce qu’elles permettent de livrer vite, proprement, et de scaler sans douleur.
Côté frontend : stable, documenté, maintenable
On ne réinvente pas la roue pour construire une interface.
Dans 90 % des cas, on pose React. C’est outillé, robuste, compatible avec tout (design system, test, CI, SSR…). Et si votre équipe connaît déjà, c’est un no-brainer.
Si le projet est très design-first, ou que votre équipe frontend préfère, Vue.js peut être un bon choix — rapide à prendre en main, plus intuitif pour certains.
Svelte ou Solid ? Performants, sexy… mais à éviter si vous visez une équipe élargie ou des relais faciles à staffer.
Côté backend : la bonne stack pour livrer sans galérer
Ce qu’on cherche : un socle solide pour livrer vite une V1, itérer, et ne pas regretter dans 6 mois.
Pour un SaaS B2B, un outil métier, ou une plateforme interne : TallStack (Laravel + Livewire + Tailwind + Alpine) est ultra-efficace. Stack propre, rapide à mettre en place, parfaite pour un MVP utile en quelques semaines.
Pour des APIs temps réel ou du server-side Javascript, Node.js garde tout son sens.
Pour du data, de l’analytique ou du prototypage rapide : Python/Django fait le job.
Besoin de perfs extrêmes ou de traitement distribué ? Là, Go ou Rust sont vos alliés — mais seulement si vous avez l’équipe pour.
Retour d’XP :
“Sur un projet finance, on bossait sur une plateforme d’analyse P&L en temps réel. Côté usage, les équipes devaient visualiser des centaines de flux consolidés, recalculés à la volée, avec un front en React très dynamique.
On a écarté Laravel très vite : pas le bon outil ici. On a posé un backend en Node.js + Redis Streams, avec DuckDB pour les requêtes ad hoc. Ce combo nous a donné la vitesse, l’asynchronicité et la souplesse de traitement qu’il fallait.
Résultat : un système stable, extensible, branché à la data platform du client — et surtout, utilisé dès la V1.”
Côté base de données : la stabilité avant l’originalité
Par défaut, on recommande PostgreSQL. Fiable, robuste, documenté. Vous n’en serez jamais prisonnier.
MongoDB si vos données sont semi-structurées (et que le modèle relationnel est un frein, pas un cadre).
Redis en cache, en queue, en moteur de session… Indispensable dès qu’on veut accélérer un flux.
Les bases orientées graphes ? À réserver à des cas ultra spécifiques.
Côté infra : industrialiser dès le jour 1
Livrer une feature, c’est bien. La monitorer, la déployer sans stress, la rollback en 2 minutes si besoin : c’est mieux.
En 2025, une stack CI/CD bien posée, c’est non négociable. GitHub Actions, GitLab CI, peu importe - tant que c’est versionné, automatisé, testé.
Kubernetes si vous anticipez une montée en charge, du multi-tenant, ou une archi microservices.
Et du serverless pour les cas où ça fait vraiment gagner : tâches asynchrones, traitements ponctuels, scripts à la volée.
La checklist Yield pour choisir la bonne stack
Avant de trancher entre Laravel, Node.js, Go ou autre chose… posez-vous les bonnes questions.
Cette grille, on l’utilise avec nos clients pour cadrer vite et bien.
1. Quel est votre time-to-market ?
🔲 Vous avez 6 à 8 semaines pour sortir un MVP.
🔲 Vous pouvez poser une archi complexe, montée en charge prévue dans 12 mois.
👉 Si vous devez aller vite, Laravel ou TallStack reste l’option la plus efficace. Rapide, propre, sans dette.
2. Quelle est la maturité de votre équipe ?
🔲 Vos devs maîtrisent Laravel / PHP.
🔲 Vous avez une équipe fullstack JS (ou un besoin de monorepo).
🔲 Vous pouvez recruter (Go, Rust, infra, etc.).
👉 Une stack connue = un produit qui sort. Une stack “tendance” mal maîtrisée = 6 mois de bugs.
3. Temps réel et asynchronisme, est-ce structurant ?
🔲 Vos flux sont classiques (CRUD, formulaires, tableaux).
🔲 Vous avez du live à gérer (chat, notifications, dashboards en streaming).
👉 Laravel gère l’essentiel. Mais pour du temps réel natif ou distribué : Node.js (ou Go) prend le relais.
4. Degré d’intégration à votre écosystème ?
🔲 Vous avez besoin de connecter des CRM, ERP, SSO, APIs tierces.
🔲 L’app reste autonome.
👉 Laravel s’intègre très bien dans un SI, tant que les APIs sont standards. Mais en présence de SSO + microservices + sécurité renforcée → attention au setup.
5. Enjeux de sécurité / conformité ?
🔲 Vous traitez des données sensibles (santé, RH, finance, mineurs…).
🔲 Vous avez des exigences d’audit, logs, droit à l’oubli, backups chiffrés.
👉 Laravel embarque des briques natives (logs, policies, crypto), mais il faut les activer tôt.
6. Scalabilité anticipée à 12 mois ?
🔲 100 à 1000 utilisateurs réguliers, peu de pics.
🔲 10K+ utilisateurs, pics fréquents, architecture multitenante.
👉 Laravel peut tenir la charge avec une bonne infra. Mais passé un seuil, Go / Node + archi distribuée = plus serein.
7. Votre front est-il un simple support ou un produit en soi ?
🔲 Interface classique (formulaires, tableaux, logique métier).
🔲 UI complexe (animations, interactions riches, logique avancée côté client).
👉 Livewire est parfait pour des fronts sobres et efficaces. Pour du design-first ou des apps très interactives, React s’impose.
Conclusion :
✔️ Si vous cochez surtout les cases du haut → Laravel / TallStack = no-brainer.
✔️ Si vous cochez plusieurs cases du bas → Go, Node.js ou une stack distribuée peuvent devenir nécessaires.
Les pièges classiques à éviter (et qui coûtent cher)
Choisir sa stack, ce n’est pas une case à cocher. C’est une série de décisions qu’on traîne pendant des années. Voici les erreurs qu’on voit encore trop souvent — et comment les éviter.
Empiler les technos comme des LEGO
Un frontend ultra hype. Un backend qui n’a jamais été testé à l’échelle. Trois bases de données “parce qu’on avait déjà commencé”. Résultat : un Frankenstein ingérable, que personne ne sait faire tourner sans une heure de brief.
Ce qu’on recommande : une stack simple, cohérente, documentée. Chaque brique doit avoir une vraie raison d’être.
Choisir une stack trop ambitieuse pour votre équipe
Kubernetes, Kafka, microservices, Terraform… sur le papier, ça fait sérieux. Mais si votre équipe a besoin de deux jours pour déployer une feature, vous êtes en train de creuser votre propre dette.
Le bon choix, c’est celui que vous pouvez maintenir avec votre équipe actuelle - pas avec une dream team imaginaire.
🚨 Si votre équipe met 2 jours à livrer une feature, vous avez un problème de stack ou de culture DevOps.
Oublier l’intégration avec votre écosystème
Vous lancez une plateforme ? Votre produit devra probablement parler à un CRM, un ERP, un SSO d’entreprise, ou des outils métier internes. Et ça, mieux vaut l’anticiper très tôt.
Une stack, c’est aussi une capacité à s’interfacer. Ce n’est pas qu’un sujet backend, c’est un enjeu de pilotage technique global.
Sous-estimer les enjeux sécurité et privacy by design
Un SaaS B2B qui gère des données sensibles ? Une plateforme RH avec des infos personnelles ? Il faut penser RGPD, chiffrement, gestion des droits, journalisation… avant la mise en prod.
Une stack bien choisie, c’est une stack où la sécurité est native - pas patchée en urgence après le premier audit.
🚨 Si le CTO passe 80 % de son temps à corriger des bugs de prod, c’est que la base n’est pas fiable.
Oublier le coût dans 12 mois
Ce n’est pas juste le coût de développement qu’il faut regarder. C’est le TCO : Total Cost of Ownership. Combien va coûter la maintenance ? La scalabilité ? Le monitoring ? La dette technique qu’on va accumuler ?
Une techno “gratuite” mal maîtrisée peut coûter bien plus qu’une stack solide avec de vrais outils.
🚨 Si vous avez besoin de trois outils CI/CD pour un seul produit, c’est que quelque chose cloche dans l’outillage.
Une stack n’a de valeur que si votre équipe peut la faire vivre
Avant de choisir une techno, posez les vraies questions de gouvernance :
- Qui porte l’architecture ? Si vous n’avez pas de lead tech senior, évitez les stacks complexes à orchestrer.
- Quel niveau de QA, de monitoring, de test ? Sans culture DevOps solide, mieux vaut une stack éprouvée que “moderne mais fragile”.
- Monorepo ou pas ? Ça dépend de vos équipes, pas d’une mode.
- Capacité de maintien ? Si vous n’avez pas d’équipe dédiée au quotidien, Laravel + Livewire reste imbattable sur le ratio valeur / maintenabilité.
👉 Une stack solide, c’est une stack en phase avec vos moyens humains. Celle qu’on peut faire vivre — pas juste livrer.
Conclusion – Pas de techno miracle. Juste des bons choix, faits au bon moment
Choisir la stack de son application web en 2025, ce n’est pas cocher des cases sur un tableau comparatif. C’est aligner trois choses :
- Ce que votre produit doit vraiment faire.
- Ce que votre équipe est capable de maintenir.
- Ce que votre business a besoin de prouver (vite).
Pas besoin d’empiler les buzzwords. Pas besoin non plus de rester sur un CMS “par défaut” parce que “c’est ce qu’on connaît”. Ce qu’il faut, c’est une architecture sobre, bien dimensionnée, et prête à évoluer.
👉 Chez Yield Studio, on accompagne chaque client pour faire les bons choix technos : ceux qui permettent de sortir une V1 rapide sans sacrifier l’avenir, de scaler proprement sans dette, et de faire vivre un produit utile, robuste, et maintenable.
Parce qu’un bon choix techno, ce n’est pas ce qui brille. C’est ce qui tient.

Introduction
Tu en as assez de travailler avec du code désorganisé qui ralentit ton développement ? Le refactoring est sans doute la clé pour révéler tout le potentiel de ton base code.
Dans cet article, on va plonger dans le monde du refactoring (ou refactorisation) de code :
- pourquoi c’est important,
- quels sont ses avantages,
- à quels défis s’attendre,
- et quelles sont les techniques essentielles pour bien refactorer.
À la fin, tu auras une vision claire de ce qu’est le refactoring et de comment l’appliquer pour améliorer la qualité, la maintenabilité et les performances de ton code.
Résumé rapide
- Le refactoring consiste à restructurer du code existant sans changer son comportement, pour le rendre plus propre, plus performant, plus lisible.
- Ses bénéfices : meilleure lisibilité, complexité réduite, meilleure collaboration en équipe, produit de meilleure qualité.
- Des outils automatisés peuvent aider à gagner du temps, surtout lorsqu’ils sont intégrés à des pratiques comme l’Agile, les tests fréquents ou l’intégration continue.
Qu’est-ce que le refactoring ?
Le refactoring, ou refactorisation, c’est le fait d’optimiser et réorganiser du code existant pour le rendre plus efficace sans modifier ce qu’il fait.
C’est une pratique essentielle pour les développeurs qui veulent :
- améliorer la structure,
- clarifier l’intention du code,
- et prévenir la dette technique, tout en gardant le logiciel 100% fonctionnel.
Exemple concret : renommer une méthode pour que son rôle soit plus explicite, sans rien changer à ce qu’elle exécute.
👉 Le refactoring se fait par petites étapes, idéalement avant d’ajouter une nouvelle fonctionnalité.
Chaque modification doit être testée avec des méthodes modernes comme le Test-Driven Development (TDD) ou l’intégration continue (CI), pour s’assurer que le comportement du code reste inchangé.
Pourquoi le refactoring est-il important ?
Le refactoring joue un rôle crucial pour transformer un code désordonné en code propre et lisible. Il permet de réduire la dette technique sans toucher au fonctionnement du logiciel.
L’objectif principal du refactoring, c’est d’améliorer la qualité, la performance et la maintenabilité du code. Un code clair est plus facile à lire, comprendre, faire évoluer et maintenir — ce qui facilite le travail des équipes, accélère les livraisons et augmente les chances d’obtenir un produit final robuste.
Dans la pratique, cela signifie :
- Identifier du code dupliqué
- Le centraliser dans de nouvelles méthodes
- Supprimer les répétitions inutiles
Bref, on évite que le code se dégrade au fil du temps.
En résumé, le refactoring agit comme une mesure préventive contre la dette technique, la perte de productivité et la complexité croissante du projet.
Quand faut-il refactorer du code ?
Il y a trois bons moments pour faire du refactoring :
- Avant d’ajouter une nouvelle fonctionnalité
→ Pour poser des bases saines avant d’ajouter du neuf. - Juste après une mise en production
→ Pour nettoyer ce qui a été fait rapidement, sans casser ce qui fonctionne. - En corrigeant un bug
→ Parce que c’est souvent à ce moment-là qu’on met le nez dans du code fragile.
👉 Dans tous les cas, l’idée est de ne pas changer le comportement du produit, mais de s’assurer que les modifications rendent le code plus propre et plus stable à long terme.
Quels sont les bénéfices du refactoring ?
Le refactoring ne sert pas juste à “faire joli” : ses effets sont profonds et durables. Voici les avantages les plus notables :
1. Meilleure lisibilité du code
Un code plus clair, c’est un code qu’on comprend plus vite — que ce soit toi dans 6 mois ou un collègue qui débarque sur le projet.
2. Réduction de la complexité
En divisant les longues méthodes, en supprimant les duplications, on rend le code plus simple et plus logique.
3. Architecture plus propre et modulaire
Le refactoring permet de structurer le code en objets, modules ou composants bien séparés, facilitant la réutilisation et les évolutions futures.
4. Meilleure maintenabilité
Un code refactoré est plus facile à tester, modifier, déboguer, et donc à faire évoluer sereinement.
5. Collaboration facilitée
Toute l’équipe peut travailler sur une base saine, sans avoir besoin d’interpréter des “hacks” ou des “bricolages”.
6. Livraison plus rapide de nouvelles fonctionnalités
En réduisant la dette technique, tu gagnes du temps sur chaque sprint, car tu avances sans blocages inutiles.
En clair : le refactoring, c’est un investissement. Il permet de livrer plus vite, plus proprement, et de garder le contrôle sur un projet qui grossit.
Quels sont les défis du refactoring ?
Même si le refactoring apporte de nombreux bénéfices, il n’est pas sans difficultés. Voici les principaux obstacles à anticiper :
1. Le manque de temps
C’est le frein numéro un. Quand les délais sont serrés, refactorer peut paraître secondaire. Résultat : on repousse, et la dette technique s’accumule.
Mais ne pas le faire, c’est souvent payer plus cher plus tard.
2. Le risque d’introduire des bugs
Modifier du code, c’est toujours prendre le risque de casser quelque chose. Le refactoring mal maîtrisé peut introduire :
- Des régressions
- Des bugs invisibles
- Des conflits de merge sur des branches parallèles
3. Identifier les “code smells”
Savoir où et comment refactorer n’est pas toujours évident. Il faut savoir détecter les schémas de code douteux (méthodes trop longues, duplication, classes trop grosses…).
4. Refactorer sans tests = danger
Sans tests automatisés, il est difficile de garantir que ton refactoring n’a rien cassé. Le processus peut devenir long et risqué, surtout s’il manque de couverture de tests ou de revues de code.
Quelles sont les techniques essentielles de refactoring ?
Il existe de nombreuses approches pour refactorer du code efficacement. Voici les principales :
Identifier les “code smells”
Les “code smells” (ou “mauvaises odeurs de code”) sont des signes que quelque chose cloche dans la structure du code.
Ce ne sont pas des bugs en soi, mais des indices qu’une amélioration est nécessaire.
Quelques exemples :
- Méthodes trop longues
- Code dupliqué
- Classes trop lourdes
- Variables temporaires abusives
- “Feature envy” (une classe dépend trop d’une autre)
Une fois repérés, ces problèmes permettent de cibler où intervenir en priorité pour assainir le code.
Red-Green-Refactor (la technique TDD)
C’est une approche issue du développement agile, en 3 étapes :
- Red : écrire un test qui échoue (fonctionnalité non encore implémentée)
- Green : coder juste assez pour faire passer le test
- Refactor : améliorer la structure du code sans casser le test
Cette méthode garantit que chaque refactoring conserve le comportement attendu, tout en rendant le code plus propre.
Refactoring par abstraction
Cette méthode repose sur la hiérarchie de classes, l’héritage et l’extraction de comportements communs.
Deux techniques typiques :
- Pull-Up : déplacer du code commun vers une superclasse pour éviter la duplication
- Push-Down : déplacer du code spécifique dans des sous-classes
Idéal pour les applications complexes, avec beaucoup de classes et de logique métier partagée.
Composing Method (pour structurer les fonctions)
Deux techniques clés :
- Extract Method : diviser une méthode trop longue en plusieurs fonctions claires et réutilisables
- Inline Method : supprimer une méthode inutile en insérant son contenu directement là où elle est appelée
L’objectif est d’avoir des méthodes courtes, claires et lisibles, orientées sur une seule responsabilité.
Simplifier les méthodes et expressions
Cette technique consiste à réduire la complexité du code en :
- regroupant des blocs conditionnels similaires,
- simplifiant des expressions booléennes,
- ou clarifiant des instructions imbriquées.
L’idée est de rendre le code :
- plus lisible,
- plus fluide à maintenir,
- et moins sujet aux erreurs.
C’est aussi un moyen d’optimiser les interactions entre classes, en clarifiant les rôles de chacun.
Déplacer des fonctionnalités entre objets
Quand une classe devient trop chargée ou que ses responsabilités sont floues, on peut :
- extraire une nouvelle classe dédiée à une fonction précise,
- ou déplacer des méthodes/attributs vers une autre classe plus concernée.
Par exemple, une classe qui gère à la fois l’affichage et la logique métier peut être scindée en deux.
Cela allège le code, clarifie la logique métier, et facilite les tests.
Une variante courante est le lazy loading, qui consiste à ne charger un objet que lorsqu’il est nécessaire, pour économiser de la mémoire.
Refactoring préparatoire
C’est le fait de refactorer avant d’ajouter une nouvelle fonctionnalité.
Le but ?
Ne pas ajouter une fonctionnalité sur du code bancal.
On prépare donc le terrain :
- en nettoyant la structure existante,
- en isolant les zones impactées,
- et en s’assurant qu’on pourra travailler dans de bonnes conditions techniques.
Cela permet :
- d’éviter les bugs induits par un ajout sur du code fragile,
- de réduire la dette technique future,
- et de gagner en fluidité de développement.
Outils de refactoring automatisés
De nombreux IDE modernes offrent des outils pour faciliter le refactoring :
- Eclipse
- IntelliJ IDEA
- VS Code (avec certaines extensions)
Ces outils permettent :
- de renommer des variables ou des fonctions sans casser le code,
- d’extraire automatiquement des méthodes,
- ou de déplacer des éléments entre classes en toute sécurité.
L’automatisation permet :
- de gagner du temps,
- de réduire les erreurs humaines,
- et de standardiser les pratiques de refactoring au sein d’une équipe.
Bonnes pratiques pour un refactoring réussi
Voici les clés pour que ton refactoring se passe bien :
- Travailler en agile : intégrer le refactoring dans le cycle de développement.
- Planifier et fixer des objectifs clairs : ne pas refactorer “pour refactorer”.
- Tester régulièrement : les tests automatisés sont indispensables pour valider chaque étape.
- Impliquer la QA : elle peut détecter des effets de bord ou des régressions.
- Rester focalisé sur la progression : petit à petit, pas tout le projet d’un coup.
- Automatiser dès que possible : pour limiter les tâches manuelles et répétitives.
Le refactoring, c’est une discipline : bien fait, il rend le code plus robuste, plus agile, plus durable.
Résumé
Le refactoring est une pratique incontournable pour maintenir un code :
- propre,
- compréhensible,
- performant,
- et facile à faire évoluer.
Il ne change pas ce que fait ton logiciel, mais il améliore radicalement la manière dont il le fait.
Bien utilisé, il évite les bugs, les ralentissements, et les dettes techniques. Il soutient la croissance de ton produit sur le long terme.