PHP

Langage incontournable soutenu par ces deux frameworks Laravel & Symfony
Depuis 2019, notre culture Lean nous permet de mettre en production 98% des applications web de nos clients en moins de 3 mois, le tout avec un code de grande qualité.














































Notre objectif n'est pas simplement de développer une liste de fonctionnalités. Nous visons l'adoption des utilisateurs et l'atteinte de vos objectifs business (augmentation de la productivité ou de la satisfaction clients, augmentation des ventes, ...).
Là où certaines agences suivent strictement le processus de développement et considèrent les besoins des utilisateurs ou le socle technique comme des contraintes, nous chez Yield Studio, on fait l'inverse.

Construire une application web performante est un levier stratégique essentiel pour accélérer votre transformation digitale. Son objectif ? Vous permettre de gagner en productivité, d'améliorer l'expérience utilisateur, ou encore de moderniser vos processus métiers pour booster votre croissance.
Avec plus de 6 ans d'expérience et 110 projets web développés, nous avons acquis une expertise solide pour anticiper les défis techniques, concevoir des architectures évolutives et garantir la scalabilité de vos projets.
web développés ou refondus par nos équipes pour des clients de toutes tailles.
que Yield Studio est un partenaire reconnu dans le développement d'applications web sur mesure.
d'utilisateurs touchés chaque mois par les applications web que nous avons développées pour nos clients.
de requêtes API sont faites chaque jour sur les applications de nos clients que nous maintenons


Nous écrivons un code de qualité dès le départ pour aller plus vite ensuite

Nous identifions les fonctionnalités différenciantes pour les utilisateurs finaux

Nous mettons très rapidement en production les fonctionnalités grâce à notre Lean Lab’ ®
Lancer une application web performante va bien au-delà du simple développement d’interface. Chez Yield Studio, nous vous accompagnons dès la conception pour créer des applications web sur mesure, qu’il s’agisse d’applications web métier pour automatiser vos processus internes et améliorer votre productivité, d’applications SaaS évolutives pensées pour répondre aux besoins spécifiques de vos utilisateurs, ou encore de sites web complexes offrant une expérience utilisateur optimisée grâce à une architecture robuste et une conception sur mesure.
Une application vieillissante ou un site web obsolète peut freiner votre croissance. Nous vous aidons à moderniser vos applications en repensant leur architecture technique, en améliorant leurs performances, leur design et leur scalabilité. Notre approche se concentre sur la mise à jour de vos outils pour offrir une expérience utilisateur optimale tout en garantissant une maintenance simplifiée et une capacité d’évolution sur le long terme.
Un code mal structuré entraîne des bugs, des lenteurs et des dettes techniques qui peuvent nuire à l’efficacité de votre application. Nos experts réalisent des audits complets pour évaluer l’état de votre application, identifier les goulots d’étranglement, et proposer des améliorations concrètes.
Notre objectif : Vous garantir un code fiable, maintenable et prêt à évoluer sans friction. Grâce à une maintenance rigoureuse et proactive, nous veillons à ce que votre application reste performante et sécurisée au fil du temps.




_11zon.jpg)








_11zon.webp)








Nous créons des fonctionnalités sur-mesure qui répondent aux besoins spécifiques de chaque projet web, qu’il s’agisse de plateformes SaaS, de logiciels métiers ou de sites complexes.








Identification des problématiques de vos utilisateurs, de vos enjeux clés à travers l'écoute active et l'analyse de marché pour cadrer le projet.


Création de maquettes et prototypes interactifs, testés et améliorés grâce aux retours des utilisateurs pour garantir une solution répondant à leurs attentes.
Codage de votre application web en sprints d’une semaine, permettant des ajustements flexibles basés sur des tests en conditions réelles. A la fin de chaque sprint une revue est organisée ensemble.


Assurer la qualité et la performance de l'application par des tests rigoureux en conditions réelles, en prenant en compte des retours pour des ajustements.
Mettre votre produit en ligne et effectuer des itérations basées sur les retours, les datas et les évolutions du marché. Retour à l’étape 1 pour focus une autre problématique !
















Pourquoi tant d’applications sont livrées… mais jamais vraiment utilisées ?
On a créé Yield Studio en 2019 pour y répondre : un bon produit digital, c’est d’abord un usage, un impact, une adoption.
Oui, on aime le code de qualité — nos développeurs seniors y veillent chaque jour — mais toujours au service d’un objectif clair et mesurable.
Produits digitaux construits pour des besoins B2B, B2C et internes
de NPS client depuis 2019. Nous construisons un partenariat sur la durée.

Développement web & mobile

Product Management

Data & IA



L’architecture hexagonale s’impose aujourd’hui comme l’un des piliers du développement logiciel moderne. Pensée pour placer la logique métier au cœur des applications, elle permet de concevoir des systèmes robustes, évolutifs et réellement testables, tout en restant indépendants des frameworks, des interfaces et des technologies.
Dans cet article, nous allons :
Bienvenue dans une autre manière de concevoir le logiciel.
L’architecture hexagonale (aussi appelée Ports & Adapters) propose une vision radicalement différente de la conception logicielle.
Plutôt que de structurer une application autour de ses frameworks, de sa base de données ou de son interface utilisateur, elle place la logique métier au centre.
Au centre se trouve le noyau métier :
Ce cœur ne dépend de rien d’autre que de lui-même. Il est pur, stable et testable.
Autour de ce noyau gravitent des couches périphériques :
Ces couches n’ont jamais le droit d’imposer leurs contraintes au cœur métier.
La communication entre le cœur et l’extérieur se fait via :
Le cœur ne connaît que des abstractions.
Les détails techniques sont interchangeables.
Principe clé :
👉 les dépendances pointent toujours vers le cœur, jamais l’inverse.
Cela permet :
L’architecture hexagonale apporte des bénéfices concrets :
Elle transforme la manière de penser un projet :
on ne code plus une interface, on modélise un métier.
L’architecture hexagonale et le Domain-Driven Design sont profondément complémentaires.
Les deux approches partagent un objectif central :
comprendre, modéliser et protéger le cœur métier.
Dans une application de gestion financière :
Chaque domaine possède :
Le tout reste parfaitement découplé.
Pour illustrer ces principes, imaginons Broney, un outil de gestion de budget multi-plateforme.
👉 Le point clé : le cœur métier n’a aucune dépendance à ces outils.
La structure cible du projet est la suivante :
apps/
├─ web
└─ mobile
libs/
├─ ui
├─ tailwind
└─ core
La librairie core est le cœur du système.
libs/core/src
├─ wallet
│ ├─ domain
│ │ ├─ wallet.ts
│ │ ├─ wallet.repository.ts
│ │ └─ wallet.service.ts
│ ├─ infrastructure
│ │ ├─ in-memory-wallet.repository.ts
│ │ ├─ local-storage-wallet.repository.ts
│ │ └─ supabase-wallet.repository.ts
│ ├─ user-interface
│ │ └─ wallet.store.ts
│ └─ tests
│ ├─ wallet.test.ts
│ └─ wallet.service.test.ts
L’un des grands avantages de l’architecture hexagonale est de pouvoir développer toute la logique métier sans interface graphique.
Les tests deviennent le premier client de votre application.
Cas d’usage :
Ces règles sont définies avant toute UI, uniquement via des tests.
👉 aucune dépendance technique
👉 dépend uniquement du domaine
👉 consomme le cœur métier sans le modifier
Grâce à cette architecture :
Résultat :
L’architecture hexagonale n’est pas qu’un pattern.
C’est un changement de mentalité.
Elle permet de :
En adoptant cette approche, vous ne développez plus seulement une application :
vous construisez un système solide, testable et orienté valeur.
L’architecture hexagonale est aujourd’hui l’un des socles les plus fiables pour bâtir l’avenir du développement Web et Mobile.

Docker a dix ans… et pourtant, c’est toujours lui qui fait tourner 90 % des environnements modernes.
Ce n’est pas un “outil de dev”. C’est le socle de tout ce qui vient derrière : CI/CD, microservices, Kubernetes, cloud public, edge… même les modèles IA tournent dans des conteneurs.
Le problème ? La plupart des équipes utilisent Docker mais ne le maîtrisent pas : images de 2 Go, builds interminables, dépendances cachées, conteneurs qui tournent en root, et pipelines qui reproduisent les bugs… à l’identique.
👉 Docker n’est pas difficile. Mais mal utilisé, il coûte du temps, de l’argent, et de la fiabilité.
Dans ce guide, on va à l’essentiel : comprendre ce que Docker fait vraiment, construire sa première image propre, éviter les pièges de débutant et adopter les bonnes pratiques qui rendent un produit reproductible partout - du laptop à la prod.
Avant de parler Dockerfile, images ou pipelines, il faut clarifier un point : Docker n’est pas une mini-VM.
C’est une couche d’isolation légère qui vous garantit que votre application tourne exactement de la même manière sur tous les environnements : votre machine, la CI, la préprod, la prod… sans “chez moi ça marche”.
👉 Dit autrement : Docker = votre code + ses dépendances + son système minimal empaquetés dans une image reproductible.
Pas d’OS complet, pas d’hyperviseur, pas de surcouche inutile.
Docker apporte trois garanties fondamentales :
C’est pour ça que toutes les chaînes modernes (GitHub Actions, GitLab CI, Fly.io, Render, AWS ECS…) l’ont adopté comme standard.
Et c’est là que beaucoup d’équipes se trompent :
“80 % des problèmes qu’on voit ne viennent pas de Docker… mais de ce que les équipes mettent dedans. Une image trop lourde ou un RUN mal pensé crée plus de dette qu’un mauvais serveur.”
— Hugo, Engineering Manager @ Yield Studio
Pour utiliser Docker proprement, il faut maîtriser six briques. Pas besoin d’être DevOps : juste comprendre ce qui se passe réellement quand vous faites docker build ou docker run.
Une image Docker, c’est un snapshot immuable : votre code, vos dépendances, un système minimal (Debian Slim, Alpine, Distroless…).
On construit une image → on ne la modifie jamais.
Une nouvelle version = une nouvelle image.
Un conteneur, c’est une image en train de tourner.
Même image → mêmes résultats.
10 conteneurs, c’est 10 exécutions isolées qui partagent le même noyau machine.
Chaque instruction du Dockerfile crée une couche.
Si une couche n’a pas changé, Docker la réutilise.
C’est ça qui fait passer un build de 90 secondes… à 8 secondes.
Pour partager vos images, il faut un registry : Docker Hub, GitHub Container Registry, GitLab, ECR (AWS), GCR (GCP)…
C’est votre “NPM, mais pour les conteneurs”.
Un conteneur est éphémère. Un volume permet de garder les données quand il disparaît : bases locales, fichiers, caches, index…
Docker crée un réseau isolé où vos conteneurs se parlent via leurs noms : api:3000, db:5432… C’est la base de Docker Compose.
📌 Les 6 briques Docker à connaître
La meilleure façon de comprendre Docker… c’est de construire une image propre.
On va prendre un exemple simple : une API Node.js minimaliste.
L’objectif : un Dockerfile clair, reproductible, et sans les erreurs classiques (images lourdes, cache cassé, dépendances mal copiées).
FROM node:20-slim
WORKDIR /app
COPY package*.json ./
RUN npm ci --omit=dev
COPY . .
USER node
EXPOSE 3000
CMD ["node", "server.js"]
Voici la logique derrière chaque instruction. L’optimisation du cache et de la sécurité commence ici.
node:latest, pas node:alpine (soucis de build).npm ci --omit=devdocker build -t my-api .
docker run -p 3000:3000 my-api
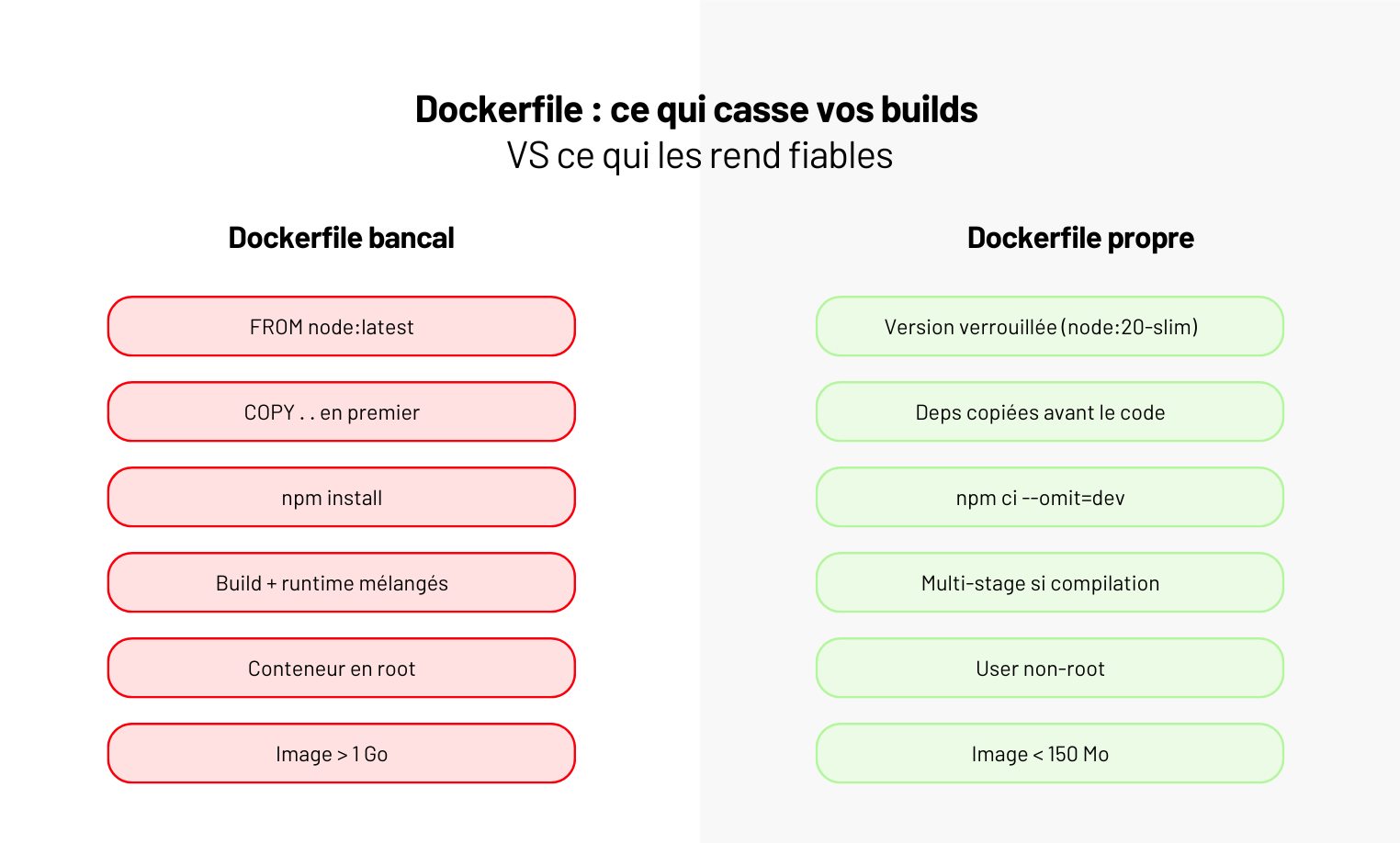
latest → builds imprévisibles.npm install → résultats non déterministes.Docker n’est pas compliqué. Ce qui est compliqué, c’est d’éviter les pièges invisibles qui transforment une simple image en bombe à retardement : builds lents, images obèses, failles sécurité, pipelines imprévisibles.
Voilà les bonnes pratiques qui conditionnent la qualité de votre prod.
Les images “complètes” embarquent un OS entier… inutile pour 95 % des apps.
→ debian-slim, ubi-micro, distroless (pour Go, Java, Node) divisent la surface d’attaque et la taille.
Une image fine = moins de vulnérabilités, moins de transfert, moins de temps de build.
TypeScript, Go, Java, Python compilé… → le multi-stage évite d’embarquer les outils de build en prod.
👉 Une image finale propre, minimaliste, impossible à “bidouiller”.
Toutes les images modernes offrent un user non-root. Utilisez-le. Toujours.
Un conteneur root n’est pas une petite faille : c’est un accès direct au host si une vulnérabilité fuit.
.env embarqué, ARG SECRET_KEY=…, fichiers copiés dans la couche → catastrophe garantie.
Secrets = Vault, Secret Manager, Doppler, SOPS.
L'ordre du Dockerfile change tout :
deps → install deps → code → build → artefact final.
Un seul COPY . . au mauvais endroit = cache cassé → build ×10 plus longs.
Trivy, Grype, Cosign. Ce n’est plus un bonus. Les registres cloud bloquent déjà certaines images vulnérables.
“On a repris une app dont l’image faisait 1,8 Go. Rien d’exotique : juste des outils de build copiés au mauvais endroit. Après un multi-stage propre, l’image finale faisait… 118 Mo.
Moins de transferts, moins de failles, moins de temps perdu. Rien qu’en CI, ils ont gagné 14 minutes par pipeline.”
— Lucie, DevOps @ Yield Studio
👉 Moderniser ses conteneurs, ce n’est pas être DevOps.
C’est juste éviter de se tirer une balle dans le pied avant d’arriver en CI/CD.
Docker est parfait pour empaqueter et exécuter une application. Mais il atteint vite ses limites dès que votre produit grossit, que la sécurité devient critique ou que la chaîne d’exécution se complexifie.
Le pire scénario, c’est de vouloir lui faire porter ce qu’il ne peut pas encaisser.
Voici les cas où Docker n’est plus la bonne réponse, même si “ça marche en local” :
“La règle est simple : si vous commencez à écrire des scripts pour ‘gérer vos conteneurs’, c’est que vous êtes déjà en train de bricoler un orchestrateur. Et ça finit toujours mal.”
— Julien, DevOps @ Yield Studio
Docker, c’est simple jusqu’au jour où ça ne l’est plus. Tant que votre produit tient en quelques services, c’est un super-pouvoir : environnements reproductibles, onboarding éclair, déploiements propres.
Mais mal cadré, ça devient vite un nid à problèmes : images obèses, builds interminables, failles dans les layers, secrets embarqués, comportements différents entre machines… et personne ne comprend pourquoi “ça marchait chez moi”.
👉 La différence, c’est la rigueur : un Dockerfile propre, des bases images maîtrisées, des tests qui tournent en conteneur, et une CI/CD qui verrouille tout.
Docker n’est pas une fin en soi. C’est un socle. Si votre architecture grossit, il doit s’intégrer dans quelque chose de plus solide (Kubernetes, Nomad, ECS…).
Chez Yield, on ne “fait pas du Docker”. On construit des produits qui tournent en prod sans drama. Vous voulez en faire autant ? On peut vous y amener.

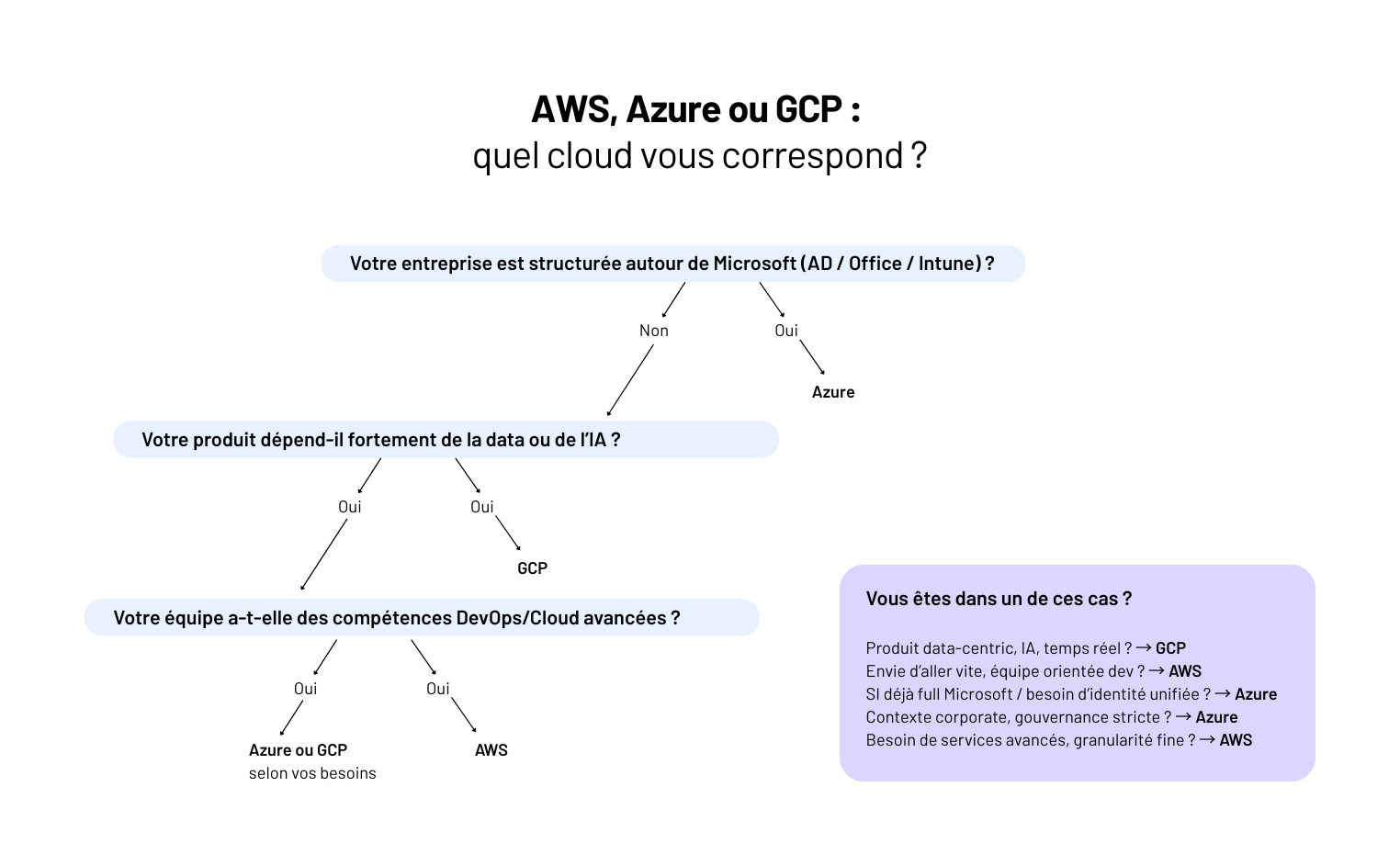
Choisir entre AWS, Azure et GCP en 2025, ce n’est pas choisir le meilleur cloud.
C’est choisir l’environnement dans lequel votre produit pourra vivre sans casser, sans stagner, et sans ruiner votre équipe.
Le problème, c’est que beaucoup d’entreprises abordent encore le sujet comme un comparatif marketing : AWS pour les devs, Azure pour les DSI, GCP pour la data…
👉 Faux débat. Le vrai choix n’est pas technologique : il est organisationnel, opérationnel et architectural.
Chez Yield, on voit toujours la même scène :
La question n’est donc pas : “Quel cloud est le meilleur ?”C’est : “Quel cloud correspond réellement à votre produit, votre équipe et vos contraintes pour les 5 prochaines années ?”
C’est exactement ce qu’on va éclaircir.
En 2025, les trois clouds ne jouent plus la même partition qu’il y a cinq ans.
Leur maturité a évolué, leurs cibles aussi, et les entreprises ont appris à les utiliser (ou à se brûler les ailes).
Le choix n’est plus une simple comparaison de catalogues, mais une question de stratégie d’équipe, de gouvernance et de cas d’usage.
Voici ce qui a bougé.
AWS reste en tête avec 31 % du marché cloud. Catalogue immense, services ultra-matures, serverless industriel… Mais aussi : architecture complexe, IAM strict, coûts imprévisibles si mal maîtrisés.
👉 AWS récompense les équipes très fortes en DevOps. Pas les autres.
Azure grimpe à 25 %. Pour les entreprises déjà alignées sur Microsoft (AD, Intune, O365), la transition est presque naturelle : identité unifiée, gouvernance centralisée, conformité intégrée.
👉 Azure, c’est le cloud “enterprise-first” qui réduit la friction interne.
GCP reste autour de 11 %, mais ce n’est plus un handicap. Le focus est clair : data, ML, simplicité, et une DX exemplaire.
👉 Le cloud préféré des équipes produit / data qui veulent aller vite sans se perdre dans la complexité.
On ne choisit plus le cloud le plus connu, mais celui qui limite le risque d’erreur et maximise la vélocité.
Et surtout : 82 % des entreprises sont désormais multi-cloud (Flexera 2024).
Sur le papier, tout le monde fait tout. En réalité, chaque cloud sert un style d’équipe, un niveau de maturité, et une vision produit différente.
Voici ce que ça change vraiment en production.
AWS, c’est le cloud des équipes techniques qui veulent tout contrôler.
🔍 Ce qu’on voit sur le terrain
AWS excelle sur les plateformes data lourdes, les SaaS en croissance rapide, les archis event-driven.
Mais pour une équipe qui n’a pas l’habitude du cloud, IAM + VPC + coûts = cocktail explosif.
Azure ne cherche pas à séduire les devs : il rassure les DSI.
🔍 Ce qu’on voit sur le terrain
Si votre SI vit déjà dans Microsoft, Azure fait gagner des mois : identité, sécurité et réseau sont alignés dès le jour 1.
Pour des équipes plus “produit”, il peut sembler rigide.
GCP, c’est le cloud des équipes qui veulent aller vite, bien, et simple.
🔍 Ce qu’on voit sur le terrain
Les équipes data, IA, et les produits orientés analytics y gagnent immédiatement.
Les organisations très réglementées, moins.
📌 En résumé
On ne choisit pas un cloud parce que le voisin l’utilise. On le choisit parce que vos contraintes opérationnelles, vos compétences internes et votre roadmap produit pointent toutes dans la même direction.
C’est le meilleur choix quand :
AWS vous donne un avantage : aucune limite. Mais il demande un prix : rien n’est préconfiguré, et le moindre faux pas IAM ou réseau peut coûter cher.
💡 Règle Yield
Si l’équipe n’a pas au moins un vrai profil DevOps / Cloud → AWS devient un champ de mines.
Les environnements Microsoft adorent Azure parce que tout parle la même langue : Entra ID, Intune, Office 365, sécurité, gouvernance.
Le contexte idéal :
Azure offre un atout énorme : la cohérence. Moins flexible qu’AWS, oui. Mais beaucoup plus simple à opérer quand toute votre entreprise est déjà Microsoft-centric.
GCP n’a pas le plus gros catalogue. Il a mieux : les outils qui comptent vraiment pour les produits modernes.
On le choisit quand :
GCP, c’est le cloud qui va vite sans se noyer dans la complexité.
“À chaque fois qu’une équipe data hésite, on leur fait tester BigQuery. 9 fois sur 10, le choix est acté en 24h.”
— Hugo, Engineering Manager @ Yield
⚠️ La seule vraie erreur ?
Choisir la stack avant de regarder votre équipe.
Un bon cloud n’est pas celui qui a les meilleures features.
C’est celui que vous saurez exploiter en continu pendant 3 ans.
Tout le monde compare AWS/Azure/GCP sur les services. Très peu comparent ce qui coûte vraiment : les angles morts opérationnels.
Ce sont eux qui transforment une migration cloud en accélérateur… ou en gouffre financier.
Le cloud n’est pas cher. Le cloud mal piloté l’est énormément.
Les trois pièges qu’on voit systématiquement en reprise de projet :
💸 Pro tip
Le premier audit FinOps supprime en moyenne 15 à 35 % de coûts sans toucher au produit.
Les entreprises adoptent plusieurs clouds pour ne pas être dépendantes.
Résultat : trois consoles, trois IAM, trois politiques réseau, trois modèles de sécurité.
Le multi-cloud n’est pas un avantage si votre gouvernance n’est pas au niveau.
C’est une dette organisationnelle.
⚠️ Red flag
Si vous n’avez pas une équipe capable d’opérer un seul cloud proprement… n’en ajoutez surtout pas un deuxième.
Les incidents cloud ne viennent pas d’AWS, Azure ou GCP.
Ils viennent de :
Ce sont ces détails qui créent 90 % des brèches qu’on voit en audit.
“Dans un audit Azure, on a trouvé une clé d’accès root vieille de 5 ans encore active. Pas une faille du cloud : une faille de gouvernance.”
— Luc, Cloud Architect @ Yield
AWS, Azure et GCP ne sont pas trois versions du même produit. Ce sont trois visions du cloud, trois philosophies d’exploitation, trois trajectoires possibles pour un produit.
La vraie question n’est jamais : “Quel cloud est le meilleur ?”
La bonne question, c’est : “Quel cloud rend mon équipe plus forte pendant 3 ans ?”
Chez Yield, c’est ce qu’on voit sur tous les cadrages :
👉 Vous hésitez entre AWS, Azure ou GCP ? On peut auditer votre contexte, cadrer votre trajectoire et sécuriser un choix qui tiendra dans la durée.
