Nos experts vous parlent
Le décodeur

Cet article est écrit en réponse à plusieurs demandes que nous avons eu. Son objectif est d'expliquer le mode de travail qui nous convient aujourd'hui et comment nous l'avons adapté pour chaque membre de notre équipe. Il évoluera sans doute demain, comme il était différent hier. Aujourd’hui il est parfaitement adapté à 15 collaborateurs.
💁 Genèse et Évolution
En 2021, dans le cadre de notre croissance autofinancée, James et moi avons entrepris la mission délicate du recrutement. Animés par notre désir de construire une entreprise qui nous ressemble et où nous aimerions travailler, nous avons commencé à formaliser notre culture avec la mise en place de notre page Welcome to the Jungle : lien
Concernant le télétravail notre vision initiale d'une solution hybride avec une présence physique hebdomadaire s'est rapidement confrontée à la réalité : nos candidats tech aspiraient au full remote. C'est ainsi que notre modèle a évolué : du présentiel un jour par semaine à deux jours par mois au choix, nous avons enfin trouvé notre rythme parfait : deux jours consécutifs par mois en présentiel.
🫵 Notre Modèle de Télétravail
Notre routine a été établie avec une politique de télétravail spécifique pour chaque métier : trois jours/semaine en présentiel pour les équipes Design & Produit, full remote pour les Tech. Tous se retrouvent les premiers mercredi et jeudi de chaque mois dans nos locaux parisiens, suivis d'un afterwork convivial (bar, paintball, escalade, urban foot, ...).
🏢 Le "Pack Télétravail"
Pour nos collaborateurs en full télétravail, nous avons mis en place un "pack télétravail" de 600€/mois. Il peut être consommé pour:
- Transport (train, transport en commun)
- Hébergement sur Paris (et nous avons des hôtels partenaires, yeah !)
- Reserver un espace de travail à proximité de chez soi (co-working, bureau, …)
Une carte est délivrée afin de pouvoir gérer ces dépenses. Les collaborateurs en IDF qui viennent au bureau bénéficient quant à eux d'une prime appliquable directement sur le salaire (cf. grille salariale interne accessible à tous).
✈️ Notre Quotidien à Distance
Notre quotidien est animé par Discord, un outil qui a recréé pour nous l'ambiance d'un bureau physique. Les habitudes personnelles de chacun rythment nos journées : certains préfèrent la solitude du matin pour se concentrer, tandis que d'autres recherchent l'énergie collective de l'après-midi. Petit exemple un début d'après-midi:

🎉 Nos Évènements Hebdomadaires
En plus de nos rendez-vous réguliers, deux événements d'entreprise se démarquent chaque semaine :
- Nos Tech Sync, sont des moments d’échange autour de sujets soit tech soit produit soit design de 14h00 à 15h00 le jeudi. Chacun est amené à collaborer et le fait avec plaisir. D’autres format sont aussi en place (rush en team sur une problématique, …)
- Nos Mercredi Yield’s : tout commence par des actualités transparentes sur l’entreprise (CA de la semaine, RH, Commercial, …) puis s’en suivent des moments d’échange autour des réussites et difficultés de la semaine pour chacun (pro + perso). Il a lieu le lundi entre 09h30 et 10h (lol).
🤲 Présentiel vs Distanciel : Existe-t-il une Scission ?
Une question que l'on nous pose souvent est : "Existe-t-il une scission entre les équipes en présentiel et celles en distanciel ?" Notre réponse est un non résolu. Chez Yield Studio, et grâce au framework expliqué ci-dessus, nous avons travaillé d'arrache-pied pour garantir l'équité, l'harmonie et la cohésion, que les collab’s soient dans nos locaux parisiens ou à distance.
Les routines spécifiques à chaque équipe, les événements d'entreprise et nos efforts constants pour améliorer la communication et l'interaction ont contribué à créer un environnement inclusif. Chacun est un membre à part entière de l'équipe Yield Studio.
Nous continuerons à adapter et à améliorer nos pratiques pour garantir que chaque membre de notre équipe se sente valorisé et inclus, peu importe où il se trouve. Parce que chez Yield Studio, l'Humain est au cœur de tout ce que nous faisons.
🙋♂️ Pourquoi l'Équipe Produit n'est-elle pas en Full Distanciel ?
Nous croyons que chaque équipe a des besoins et des dynamiques uniques. Notre expérience nous a montré que l'équipe Produit, qui comprend également Design, bénéficie grandement des interactions en face à face entre elle et avec les clients.
Le brainstorming en personne, la possibilité de collaborer en temps réel sur des prototypes ou de résoudre rapidement des problèmes complexes grâce à une simple conversation sont autant de raisons pour lesquelles nous favorisons une approche hybride pour cette équipe. Cela ne signifie pas que le télétravail n'est pas encouragé, mais nous avons trouvé un équilibre qui maximise à la fois la productivité et la satisfaction de l'équipe. Et puis, c’est sympa le bureau, allez !
Notre leitmotiv chez Yield Studio est L'HUMAIN. Malgré la distance, nous utilisons en permanence la caméra pour maintenir un lien authentique. Nous sommes plus qu'une entreprise, nous sommes une histoire en cours d'écriture. Rejoignez-nous et prenez part à ce voyage passionnant.
NB : Vous souhaitez nous partager votre ressenti ou votre expérience ? Nous sommes très intéressés …

Vous y êtes, votre application mobile, ou votre projet de développement web va voir le jour. Avant de signer avec l'agence de développement mobile, vous devez choisir avec quel mode de contrat vous allez lancer votre processus de développement : en régie ou au forfait ? Chacune de ces formes de collaboration a ses propres avantages et inconvénients. D’où un choix qui devient vite cornélien.
Pour y voir plus clair, nous vous proposons de cibler les facteurs qui entrent en jeu dans cette décision : la nature de votre projet, votre budget, vos délais et le niveau de contrôle que vous souhaitez exercer sur le processus de développement : décryptage.
1. Qu’est-ce qu'une prestation en mode Régie ?
Travailler en régie signifie que l'agence de développement web vous facture en fonction du temps passé par ses développeurs sur votre projet. Ce type de contrat offre une grande flexibilité et un contrôle ciblé sur la mission.
Une collaboration facturée au nombre de jours travaillés
Une prestation en régie est basée sur l'engagement de moyens humains, répartis en nombre de jours :
- Si vous souhaitez étendre le développement ou achever une partie incomplète une fois ce délai écoulé, il est nécessaire d'ajouter des jours.
- En revanche, si le projet est finalisé en avance, le temps restant est consacré aux fonctionnalités optionnelles préalablement identifiées.
En adoptant un rythme de "sprints" de développement hebdomadaire, on gagne en visibilité sur l'avancement de la mission. Cela permet une évaluation plus précise de l'état du projet semaine après semaine, et d'ajuster le calendrier ou les fonctionnalités en conséquence.
À noter : il est toutefois possible qu'un projet nécessite plus de temps que prévu, auquel cas, des jours supplémentaires ou des simplifications sont envisageables.
Les avantages d’une collaboration en mode régie
- ✅ Le contrat en régie offre une grande flexibilité, ce qui est idéal pour les projets susceptibles de connaître des évolutions.
- ✅ Un des avantages majeurs est l'engagement du client qui, conscient de la contrainte de temps, s'investit davantage dans la gestion du projet. En conséquence, la régie facilite une collaboration étroite entre le client et le prestataire.
- ✅ Ce mode de travail repose sur un tarif journalier moyen (TJM) défini en amont et la délégation de ressources (développeur, product designer, product owner) pour travailler sur le projet.
Les éléments clefs d'un projet en régie comprennent :
- Une date de début ;
- Une estimation du temps alloué ;
- Une facturation basée sur le temps passé ;
- Et la mise à disposition d'une squad (développeurs, product designer, product owner, ...).
Le choix d’une collaboration en mode régie est pertinent lorsque les attentes sur un projet ne sont pas encore clairement définies. Toutefois, un objectif court et moyen terme (problématique à résoudre, mini cahier des charges, etc.) est utile pour orienter le prestataire. De plus, en régie, le prestataire a une obligation de moyens, sans pour autant être exempt d'exigences en termes de résultats.
2. Prestation au forfait : définition
Un contrat au forfait implique qu'un prestataire informatique s'engage à livrer une prestation pour une date précise et à un coût fixe. Ce type de collaboration met l'accent sur l'obligation de résultat.
Un contrat au forfait : fonctionnement
Cette prestation comporte :
- Un budget fixe ;
- Un périmètre défini pour le développement ;
- Et une date de livraison finale.
En cas de retard, des pénalités peuvent être appliquées. Ensuite, si des demandes hors du périmètre initial sont formulées, un budget supplémentaire doit être alloué pour leur réalisation. Pour que le contrat au forfait soit pertinent pour les deux parties, le prestataire doit s'assurer d'avoir toutes les données nécessaires à la réalisation du produit. C'est pourquoi un cahier des charges précis et exhaustif est essentiel à la réussite de ce type de contrat.
Et, dans le cas où les informations fournies ne suffisent pas à garantir le succès de la mission, travailler en régie est plus approprié. En cas d'accord, l'agence web design désigne un chef de projet, qui est l'interlocuteur principal entre le client et le prestataire.
La gestion des imprévus
Enfin, la gestion des imprévus, comme l'ajout de fonctionnalités non envisagées dans le cahier des charges, entraîne des négociations, ce qui peut être contourné également par une approche en régie.
Avant de choisir votre mode de prestation pour développer une application mobile, ou une appli web, anticipez tous les aspects à l'avance et posez-vous les bonnes questions.
Quel contrat me protège des frais supplémentaires ?
Il est tout à fait normal qu’il y ait des modifications visuelles, fonctionnelles ou que les besoins évoluent pendant la phase de développement. En effet, même avec un cahier des charges précis, le client ne peut envisager et anticiper tous les aspects du projet avant son lancement. C’est pour cela qu’il existe des phases de testing et d’ajustements.
Notre conseil : transparence et communication : afin de réduire le risque de budget additionnel, il convient au client de bien connaître les risques de son projet, de les anticiper et de ne pas se laisser surprendre. Et, pour l’agence de développement web et mobile, de communiquer au donneur d’ordre les éventuelles zones d’incertitudes qui peuvent donner lieu à des coûts supplémentaires au projet.
3. Les questions à se poser pour choisir entre régie ou forfait
La nature de votre projet web et vos attentes déterminent votre collaboration :
- (non recommandé) - Vous avez des maquettes complètes et êtes sûr et certain que rien n'évoluera pendant la phase de développement ? Optez pour le contrat au forfait ;
- (fortement recommandé) - Votre budget n’est pas défini et votre périmètre doit évoluer au rythme de l’avancement du projet ? Sélectionnez la prestation en mode régie, pour une collaboration réussie.
Voici un tableau récapitulatif pour vous aider à prendre la décision qui convient à votre projet :
4. Développer son application avec Yield Studio en régie forfaitisée
Faire développer votre application web, votre application mobile ou votre logiciel métier par Yield Studio, c'est opter pour une expertise, un engagement total et un service personnalisé. Nous créons votre application en code, selon vos besoins. Nous proposons pour la plupart de nos collaborations une régie forfaitisée afin de vous accompagner en toute agilité mais dans un budget bien défini.
Avec une approche de co-création, une équipe technique de haut niveau et des partenariats stratégiques, nous vous guidons de la conception du MVP jusqu'à l'application finale. Nous mettons l'accent sur l'excellence pour assurer le succès de votre projet. Découvrez vite nos process et réfléchissons ensemble à votre idée de business !
Mode régie ou mode forfait ou même régie forfaitisée ? Ces 2 formes de collaboration méritent réflexion. Tout va dépendre de votre projet et de vos moyens mis en œuvre. Tels que le niveau de flexibilité requis, le budget disponible, l'implication de l'équipe interne et le niveau de précision de la définition du projet. Yield Studio offre une expertise pour vous accompagner en régie forfaitisée, avec une approche centrée sur vos besoins : nous garantissons un produit final qui répond à vos attentes.

Origine
Git a été inventé et développé par Linus Torvalds en 2005. Il s’agit un logiciel libre et gratuit permettant aux développeurs de gérer les changements apportés au code au fil du temps. Linus Torvalds c’est aussi le petit génie qui est à l’origine du noyau Linux qu’il a commencé en 1991, donc bien avant Git.
Linux c’est un projet plutôt conséquent et il a donc dû nécessiter l’usage d’un outil de gestion de version. Cet outil, à l’époque, c’est BitKeeper. Le problème de BitKeeper, c’est qu’il s’agit d’un logiciel propriétaire et que toute la communauté qui gravite autour de Linux, elle n’aime pas vraiment les logiciels propriétaires. Alors que BitKeeper n’est déjà pas totalement apprécié par la communauté Linux, ils vont faire une annonce qui va déclencher la colère de toute cette communauté et surtout de Linus Torvalds. Ils vont cesser, du jour au lendemain, d’être gratuit. C’est à ce moment précis que Linus Torvalds décide de développer lui même son propre système de gestion de version du code source et tout comme Linux, ce système sera libre et gratuit.
Système de contrôle de version (VCS)
Git est donc un système de contrôle de version, il permet tout simplement de suivre l’évolution du code au fil du temps, à l’aide de branche, de fichiers et d’opérations sur ces fichiers.
Git est structuré comme suit :
- on y retrouve des fichiers (le code source)
- des branches (correspondant à une arborescence de fichiers)
- et des opérations pour faire évoluer les fichiers dans les branches
Grâce à ces opérations, git permet de savoir qui a touché à quel fichier, à quel moment et comment.
GitHub, GitLab, Bitbucket, etc.
Git est un logiciel qui permet de sauvegarder et de gérer localement l’évolution du code source au fil du temps. GitHub, GitLab, Bitbucket, etc. sont des plateformes (web) qui se servent du logiciel git pour gérer le code source. Les dépôts ne sont alors plus gérer localement mais sur des serveurs distants et permettent donc notamment la collaboration avec plusieurs personnes. Ces plateformes proposent également de nombreuses fonctionnalités de gestion de projets et d’équipes (wiki, affectations de tâches, suivi des problèmes, roadmap, statistiques, etc.).
Les bases
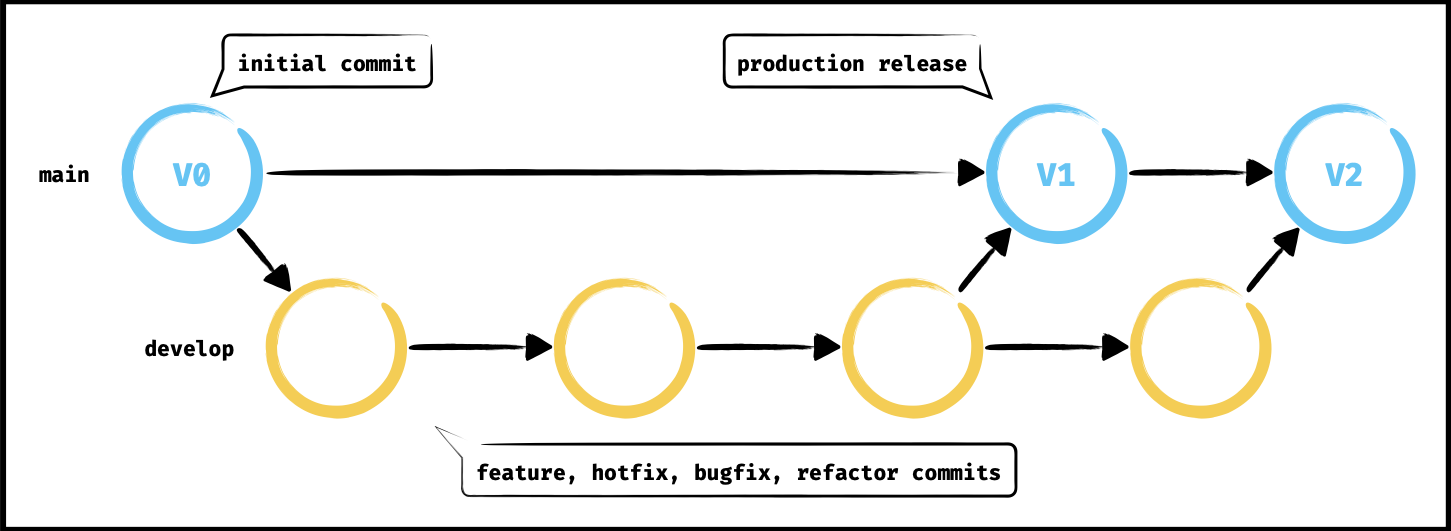
Git Flow
Git Flow est une organisation de travail basé sur la capacité de Git à gérer des branches. Par défaut il existe une branche principale qui s’appelle main (anecdote : anciennement master, ce nom par défaut a changé pour des raisons culturelles, ne plus assimiler la notion de master/slave à l’industrie du développement face aux nombreux cas de racisme dans le monde). Il existe une deuxième branche que nous allons créer et qui sera également considérée comme principale, il s’agit de la branche develop.
Nous avons donc 2 branches principales :
- main (anciennement master), qui représente le code source utilisé sur la production
- develop, qui contient les dernières fonctionnalités dont la phase de développement est terminée

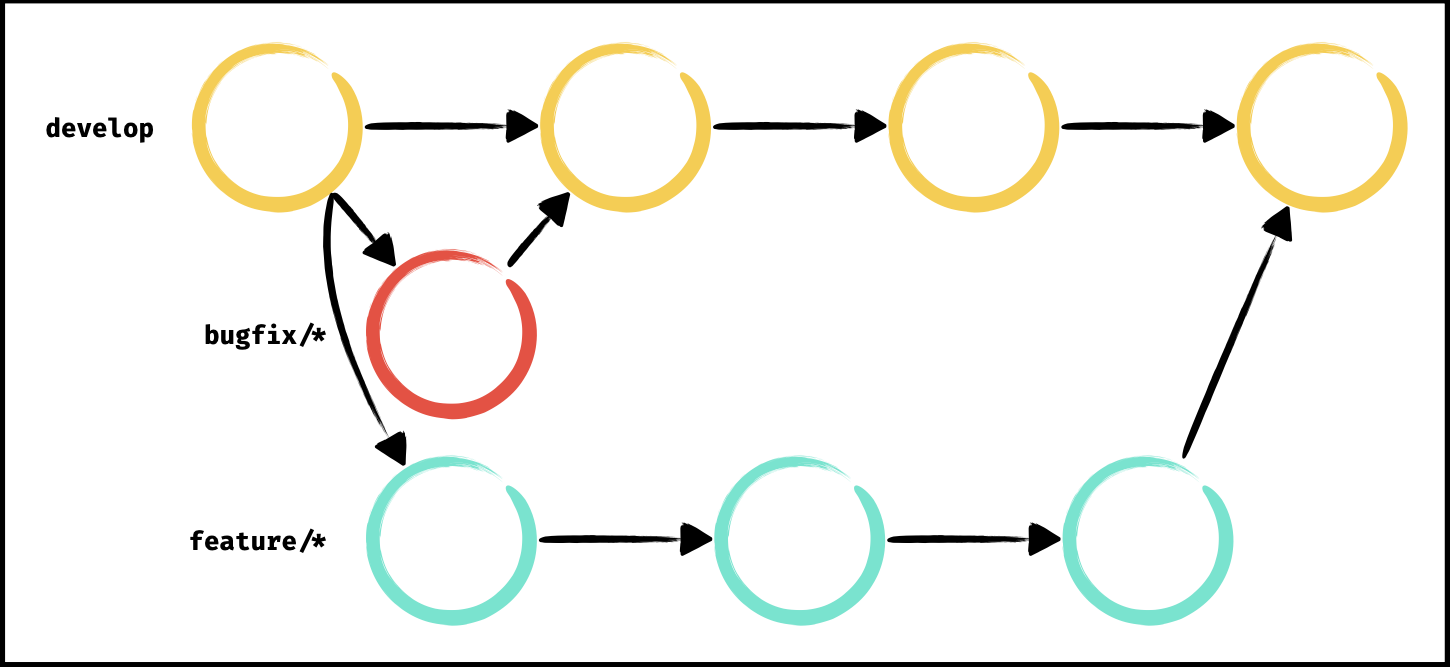
Tout au long du développement du projet, de nombreuses branches seront créées lors du développement des fonctionnalités et des corrections diverses. Ces branches respecteront des conventions de nommages comme suit :
- feature/*, pour les branches de fonctionnalités
- hotfix/* ou bugfix/*, pour les branches de corrections
- refactor/*, pour améliorer la qualité du code

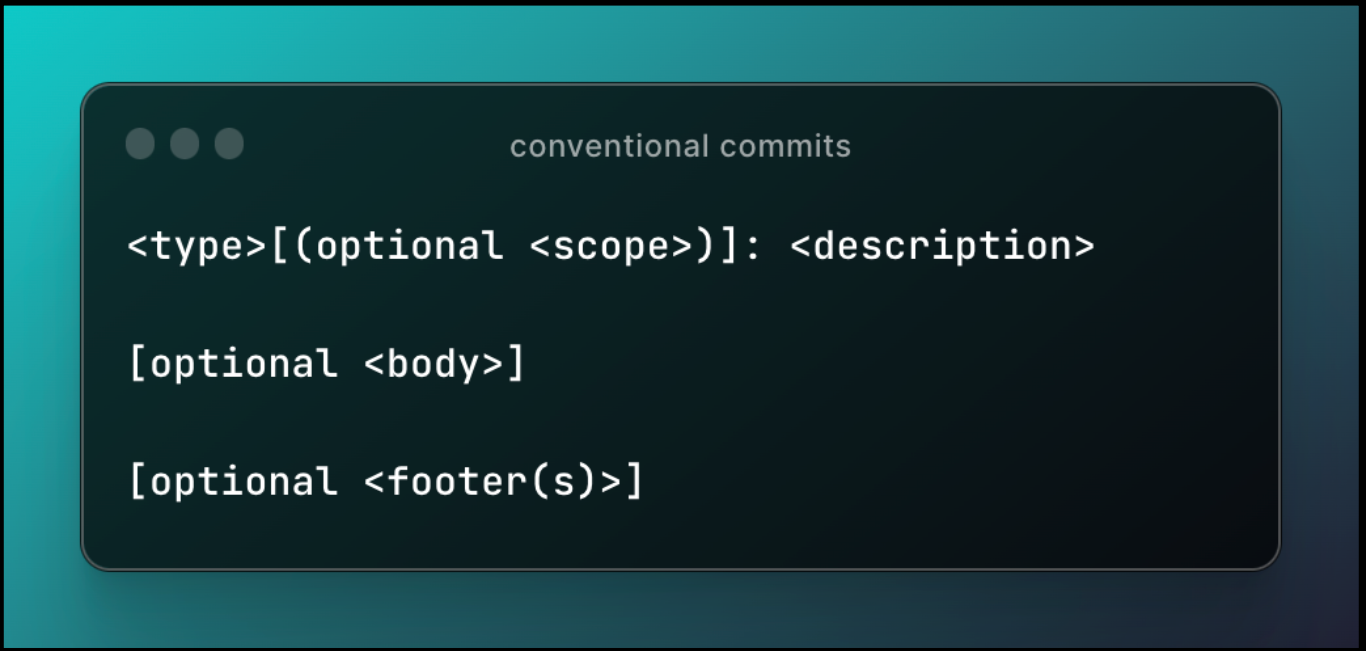
Conventional Commits
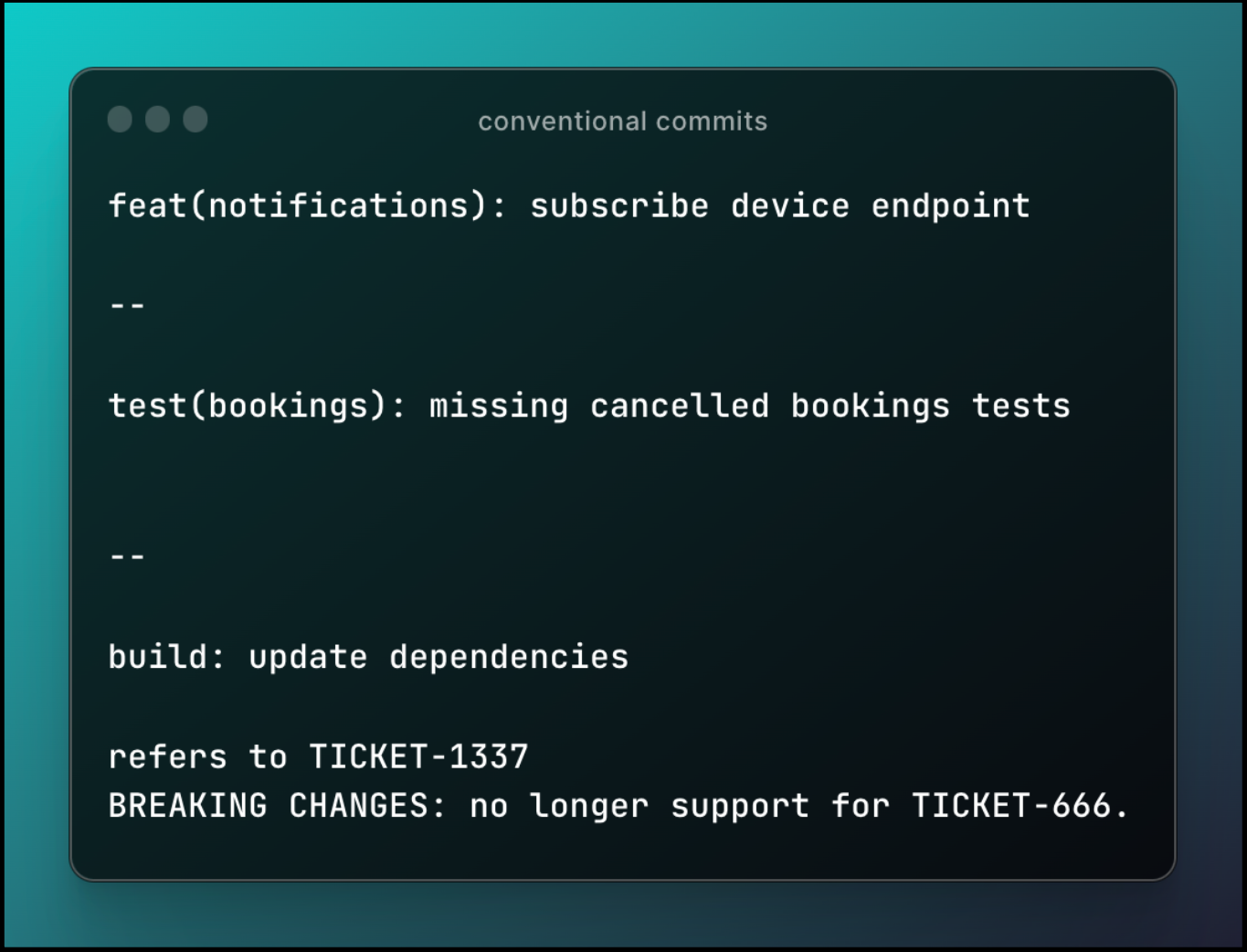
Conventional Commits est une spécification dont le but est d’améliorer la lisibilité des commits et l’historique des modifications du code source. À l’aide de ces conventions on peut identifier immédiatement le type, le contexte et l’objectif des modifications apportées au code sur un commit (nota bene : Cela permet aussi d’être compris par des outils automatisé pour générer de la documentation en autres).

Les types de commits les plus utilisés sont :
- feat, développement d’une feature
- fix, correction d’un bug
- refactor, amélioration du code
- test, ajout ou mise à jour de tests
- chore, tâche technique non assimilée à une feature
- remove, revert, style, ci, docs, etc.

Workflow : merge vs rebase
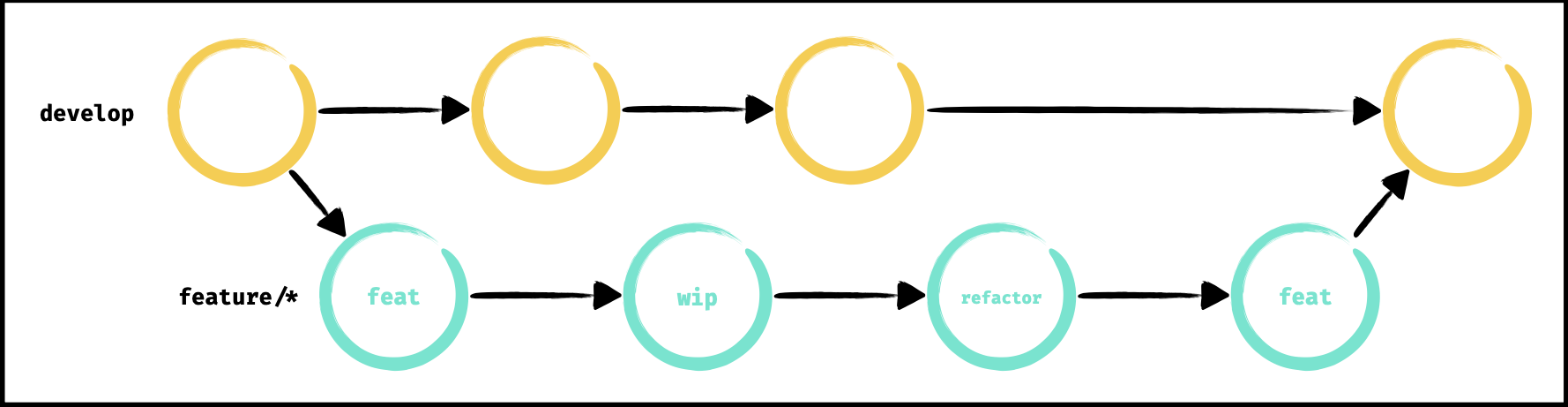
Avec Git Flow on travaille donc sur des branches partant de develop (ou autre) et une fois le travail terminé on met à jour develop pour qu’il ai connaissance des modifications apportées.
Il existe plusieurs façons de ramener les modifications d’une branche vers une autre. On peut utiliser la politique de merge ou bien la politique de rebase. Ces deux méthodes ont des avantages et des inconvénients.
Politique de merge
Lorsque le travail de développement est terminé sur une branche (de feature, de refactor, etc.), la branche contient un certain nombre d’opération qui n’existent pas sur la branche d’origine. Le principe de la politique de merge est simple : récupérer les modifications faites sur une branche et les ramener sur une autre branche qui n’a pas connaissance de ces modifications. Ces modifications sont ramenées telles quelles.

Avantages :
- traçabilité totale, l’historique du code source correspond totalement à ce qui a été fait
- résolution des conflits en une seule fois (peut être un inconvénient dans certains cas)
Inconvénients :
- historique du code source vite pollué par des opérations inutiles “wip” ou des opérations qui s’annulent
- historique peu fiable et difficile à debugger
- résolution des conflits en une seule fois (peut être un avantage dans certains cas)
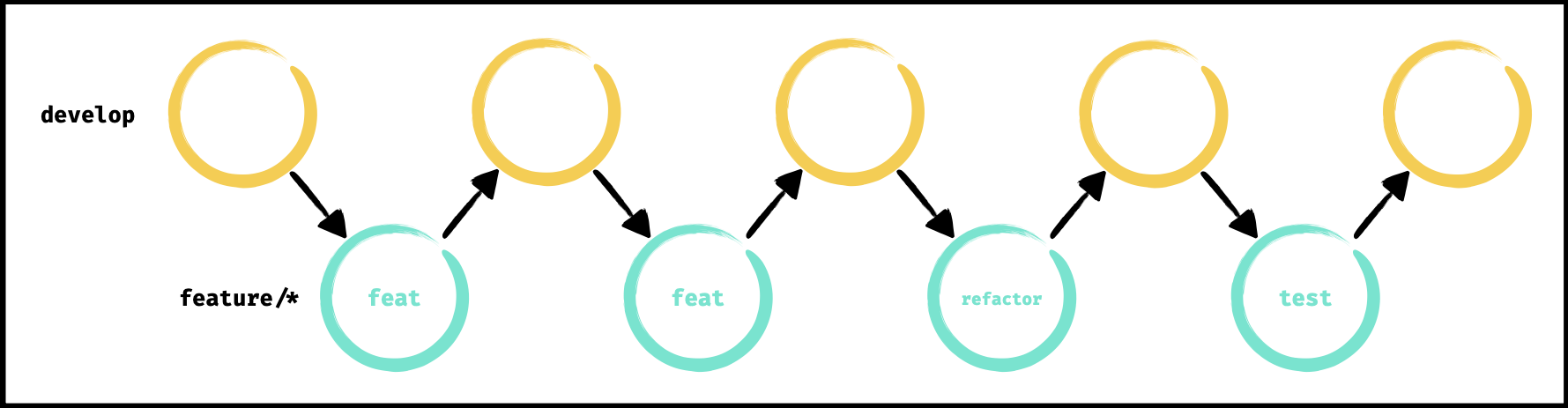
Politique de rebase
Lorsque le travail de développement est terminé sur une branche (de feature, de refactor, etc.), la branche a donc un certain nombre d’opération qui diverge de la branche principale. Lorsqu’on suit une politique de rebase, notre objectif va être de nettoyer ces opérations en les réécrivant jusqu’à avoir le nombre minimum d’opérations pertinentes.

Avantages :
- historique du code source linéaire et lisible qui peut servir de documentation
- messages de commit clairs et respectant les conventions, plus de “wip”
- plus de commits qui s’annulent et donc une fiabilité de l’historique
- facilité pour revenir en arrière et trouver l’origin d’un bug car l’historique n’est pas pollué
- facilité pour revoir une feature complète, pour la modifier ou l’annuler
- résolution des conflits opération par opération (peut être un inconvénient dans certains cas)
Inconvénients :
- demande une grande rigueur car on réécrit en permanence l’historique
- demande une bonne communication ou des règles précises si on travaille en équipe sur la même branche
- la réduction d’une nombre d’opération au minimum est parfois trop extrême et atténue la clarté du contexte dans certains cas
- résolution des conflits opération par opération (peut être un avantage dans certains cas)
Nettoyage avec rebase Interactif
Avec la politique de rebase on réécrit l’historique des opérations faites sur le code source. Pour cela on peut utiliser des outils comme GitKraken ou autre, mais on peut également utiliser la commande git rebase interactive.
Les rebases réécrivent l’historique et donc écrasent totalement ce qui existait avant. En équipe il est donc indispensable de bien communiquer, de bien se mettre à jour et de prendre le soin de ne pas travailler sur la même branche. Si ces règles ne sont pas respecter, les pertes de code sont plus que probables !
Le processus classique de développement pour ne pas rencontrer de problèmes et profiter de la puissance du rebase est le suivant (en plus :
- travailler en local en faisant autant d’opérations que nécessaires
- lorsque le travail est terminé et que tout fonctionne comme il faut, créer une pull request et demander une revue de code en gardant l’historique de code tel qu’il est pour garder du contexte et donner à l’auteur de la revue de code un moyen de comprendre le cheminement de pensé qui a amené à ces modifications
- une fois la revue de code terminée et acceptée, il faut utiliser le rebase interactive pour nettoyer le code et ne garder que les opérations nécessaires
- intégrer les modifications sur la branche d’origine et supprimer la branche créée précédemment
🧑💻 Démonstration
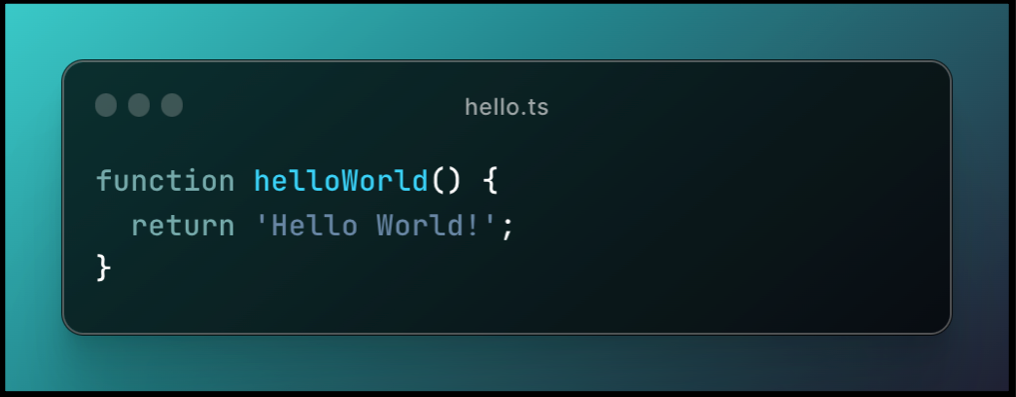
Supposons nous avons un dépôt git avec une seule branche main et un seul fichier hello.ts qui contient une fonction “Hello World !” comme suit :

Maintenant, nous devons développer la fonctionnalité “Good Bye World!”.
Pour cela, nous allons donc commencer par créer une branche qui respecte les conventions de nommage : git checkout -b feature/good-bye
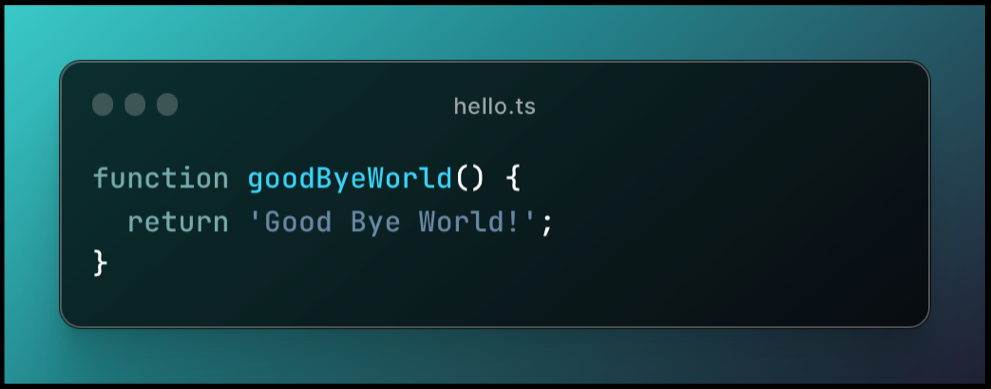
Puis, nous allons créer un fichier good-bye.ts et écrire la fonction suivante :

Et nous allons créer un commit contenant cette fonctionnalité : git commit -m “feat: good bye world”.
Vous l’avez peut-être remarqué, une erreur s’est glissée dans la fonction, nous allons donc faire un commit pour la corriger :

Avec le commit suivant : git commit -m “fix(good-bye): typo”.
Nous avons donc 2 commits alors qu’il serait plus pertinent d’en avoir qu’un seul. Nous allons donc utiliser le git rebase interactive pour réécrire l’historique des modifications.
Pour initialiser le rebase interactive on utilise la commande suivante : git rebase interactive HEAD~2
Cette commande va ouvrir l’interface suivante :

Sur cette interface on voit les 2 derniers commits de mon dépôt git (parce qu’on a utilisé HEAD~2). On y retrouve également une documentation des commandes qu’on peut utiliser devant l’identifiant de chaque commit.
Dans notre cas, on veut fusionner les modifications du deuxième commit avec le premier commit. C’est donc la commande fixup qui nous intéresse, nous allons donc remplacer pick devant le commit fix(good-bye): typo par fixup.
On enregistre et on obtient l’historique suivant (un seul commit) :
7f077f4 (HEAD -> feature/good-bye-world) feat: good bye world
Liens utiles
- https://wikipedia.org/wiki/Linus_Torvalds
- https://wikipedia.org/wiki/BitKeeper
- https://wikipedia.org/wiki/Git
- https://git-scm.com/book/
- https://nvie.com/posts/a-successful-git-branching-model/
- https://www.conventionalcommits.org/en/v1.0.0/
- https://ray.so
- https://www.atlassian.com/git/articles/git-team-workflows-merge-or-rebase

Selon Data.ai*, 22 milliards de nouveaux téléchargements d’applications ont été effectués en 2022, dont 2,13 milliards en France. En effet, ce marché est hautement concurrentiel, et la demande croissante. Développer la meilleure application mobile implique donc d’adopter une approche réfléchie et de s’entourer d’une expertise solide. Vous souhaitez améliorer la visibilité et la notoriété de votre marque ? Offrir des fonctionnalités spécifiques à vos clients ? Générer des interactions adaptées à vos besoins ? Ou bien profiter de l'omniprésence des technologies mobiles et améliorer la rapidité et la qualité des échanges pour vos utilisateurs ? Voici 10 astuces pour créer la meilleure application mobile.
1. Comprendre les besoins des utilisateurs dès le départ
Avez-vous parfaitement cerné les besoins et les attentes des futurs utilisateurs ciblés ? Dès les premières étapes du développement de l’application mobile et la rédaction de l’incontournable cahier des charges, vous devez les avoir en tête. Pour cela, il convient de :
● Mener une étude approfondie de marché ;
● D’interviewer les utilisateurs sur leurs préférences et leurs comportements ;
● D'analyser les données ;
● D’identifier les problèmes ;
● De compiler des informations indispensables pour concevoir une application qui réponde réellement aux besoins de votre audience cible.
🚀 À partir de là, vous définissez une proposition de valeur claire pour vous démarquer sur le marché. Pour ce faire, identifiez ce qui rend votre application unique. Et précisez comment elle résout les problèmes des utilisateurs de manière plus innovante que les applications concurrentes.
2. Adopter une approche agile pour un développement itératif
Prônez l’agilité dans le développement d'applications. En divisant le processus en itérations courtes et en favorisant la collaboration entre les membres de l'équipe, vous :
● Réagissez rapidement aux changements ;
● Recueillez les retours des utilisateurs ;
● Et améliorez continuellement votre application.
Cette approche vous permet d'obtenir des résultats tangibles à chaque étape du développement. C’est pourquoi nous optons pour des sprints de travail qui se déroulent sur 7 à 15 jours.
💡Pour en savoir plus sur nos process : Comment créer une application de A à Z ?
3. Concevoir une interface utilisateur (UI) intuitive et ergonomique
Pensez à l’expérience utilisateur : concevez une interface utilisateur (UI) qui soit à la fois esthétique et facile à utiliser, c’est-à-dire :
● Ergonomique ;
● Fluide ;
● Et intuitive.
👩🎨 C’est le Graal assuré ! Misez sur le design et soignez la charte graphique.
Utilisez également des principes de conception tels que la simplicité, la cohérence et la convivialité pour offrir une expérience agréable à vos utilisateurs et leur apporter une réelle valeur.
Notre conseil d’experts : Évitez de surcharger l'application avec des fonctionnalités superflues qui complexifient l'expérience utilisateur.
4. Optimiser les performances de l'application
La rapidité et la réactivité sont des facteurs capitaux pour une application mobile :
● Améliorez les performances en minimisant les temps de chargement ;
● Boostez le code avec de la mise en cache ;
● Optimisez les requêtes de base de données ;
● Et effectuez des tests de charge pour identifier les goulots d'étranglement.
5. Sécuriser les données des utilisateurs
Veillez à mettre en place des mesures de sécurité robustes. L'infaillibilité des données est une préoccupation majeure pour les utilisateurs d'applications mobiles.
Misez sur :
● Le cryptage des données ;
● L'authentification sécurisée ;
● La protection contre les vulnérabilités connues comme les injections SQL ou les attaques de contournement d'authentification ;
● Les tests de sécurité réguliers ;
● Et les mécanismes de protection contre le vol de données.
🔓 Votre appli mobile doit garantir la confidentialité et l'intégrité des informations personnelles.
6. Choisir une compatibilité multi-plateforme (ou pas)
Votre objectif est bien d’atteindre un large public ? Prévoyez alors une application compatible avec les principales plateformes mobiles telles que :
● Android
● Et iOS.
Une planification pointue et une optimisation du code sont nécessaires. C’est inhérent pour garantir une expérience utilisateur cohérente sur différentes plateformes (développement d’une application hybride, Progressive web Apps ou PWA).
Pour ce faire, soit vous utilisez des technologies de développement multi-plateforme comme React Native, soit vous développez des versions spécifiques (application native) à chaque plateforme.
Ensuite, veillez à adapter l'UI et les fonctionnalités en fonction des caractéristiques de chaque plateforme.
7. Innover avec des fonctionnalités uniques et pertinentes
Démarquez-vous et intégrez des fonctionnalités innovantes dans votre application. Faites preuve de créativité pour offrir une valeur ajoutée à vos utilisateurs, que ce soit par :
● L'intégration de technologies émergentes ;
● La personnalisation de l'expérience utilisateur ;
● Ou l'utilisation de fonctionnalités uniques liées à votre domaine.
Pour cela, utilisez des frameworks et des bibliothèques appropriés, car ils accélèrent le processus de développement et améliorent l'efficacité. Choisissez judicieusement les outils en fonction des besoins de votre application et de vos compétences. Par exemple, des frameworks tels que React Native ou Flutter permettent de créer des applications hybrides, ce qui réduit les efforts de développement.
8. Effectuer des tests approfondis
La qualité de votre application impacte votre notoriété, c’est pourquoi vous devez effectuer des contrôles rigoureux. Pour cela, réalisez des tests :
● Fonctionnels ;
● Des tests de performance afin d’évaluer les temps de réponse et la consommation des ressources ;
● De compatibilité pour vérifier le bon fonctionnement sur différentes configurations de périphériques ;
● Et des tests d'utilisation pour identifier et corriger les éventuels bogues ou problèmes de l'application avant sa mise en production.
Notre conseil d’experts : Automatisez autant de tests que possible pour assurer une couverture maximale et une détection rapide des problèmes. Optez pour un outil de tracking aussi.
9. Impliquer les utilisateurs dans le processus de développement de l’application
Rien n’est parfait et votre application mobile sera toujours à améliorer. En conséquence, le meilleur process à appliquer est le suivant : l'écoute des utilisateurs. Mettez en place des mécanismes de collecte des retours utilisateurs, tels que
● Des enquêtes ;
● Des tests utilisateurs ;
● Des évaluations ;
● Et des commentaires intégrés dans l'application.
🔎 Ainsi, vous obtenez des informations ciblées pour orienter vos futures mises à jour. Vous pouvez mieux planifier les itérations suivantes du développement. Ce qui contribue à améliorer en continu votre application.
10. Mettre à jour régulièrement l'application mobile
C’est le moment tant attendu : la mise en ligne de l'application ! Néanmoins, le travail n’est pas terminé. La version bêta offre la possibilité de tester l'appli avec un groupe restreint d’utilisateurs. Ces derniers livrent leurs points de vue en termes d’expérience utilisateur. Ce qui vous donne l’opportunité de l’améliorer rapidement avec sa sortie officielle.
Après son lancement initial, assurez-vous de maintenir et de mettre à jour régulièrement votre application mobile pour :
● Corriger les bugs ;
● Ajouter de nouvelles fonctionnalités ;
● Et améliorer les performances.
🎁 En effet, une application constamment optimisée garantit une expérience utilisateur constante et fidélise les utilisateurs.
Créez votre application mobile avec Yield Studio
Le développement d'une application exige de l’expertise, du temps et de l'engagement. Pour vous soutenir dans cet effort, Yield Studio est votre partenaire privilégié.
Notre équipe de professionnels vous accompagne du prototype au produit final.
Nous visons l'excellence afin d'assurer le succès de vos projets. C’est pourquoi nous adoptons une approche de co-création, et que nous proposons une offre complète grâce à des partenariats durables avec les leaders du secteur. Confiez-nous votre projet, nous le transformerons en réalité.
☀️ En suivant ces 10 astuces, vous êtes en mesure de développer une application mobile exceptionnelle. Elle est performante, sécurisée et surtout elle répond aux besoins des internautes qui la téléchargent. N'oubliez pas de rester à l'écoute des retours utilisateurs et d'adopter une approche agile pour une amélioration continue. Et pour en savoir plus, découvrez notre expertise !
Source :
*State of Mobile 2023 - data.ai

Si vous souhaitez faire développer une application, un cahier des charges est un document essentiel pour communiquer vos besoins et vos attentes aux développeurs ou à votre prestataire. Un bon cahier des charges est un document clair, concis et complet qui définit les fonctionnalités, les spécifications techniques et les exigences de l'application.
Modèle téléchargeable
Obtenez dès maintenant votre modèle de cahier des chargesafin d’exprimer votre besoin le plus clairement possible auprès de votre futur prestataire : https://www.yieldstudio.fr/modele-cahier-des-charges
Quelques conseils pour vous aider à rédiger un cahier des charges efficace :
- Définir le but de l'application : avant de commencer à rédiger votre cahier des charges, il est important de définir clairement le but de l'application. Pourquoi souhaitez-vous la faire développer ? Quelles sont les principales fonctionnalités que vous souhaitez inclure ? Quels sont les objectifs que vous souhaitez atteindre avec cette application ? Le risque dans ces moments là est d'arriver avec une liste de fonctionnalité. Ce qui est intéressant et primordial : "Quel problème souhaitez-vous résoudre ?", "Quelle est votre élément différenciant qui convaincrait vos futurs utilisateurs de quitter la solution de vos concurrents"
- Décrire les fonctionnalités envisagées : Une fois que vous avez défini le but de l'application, vous pouvez commencer à décrire les fonctionnalités que vous souhaitez inclure. Décrivez chaque fonctionnalité de manière claire et précise, en utilisant des termes techniques si nécessaire. Incluez des exemples d'utilisation pour aider les développeurs à comprendre comment les utilisateurs interagiront avec l'application.
- Préciser les spécifications techniques : Les spécifications techniques sont les détails techniques de l'application. Elles comprennent la plateforme de développement, les langages de programmation, les outils de développement, les normes de codage, la base de données, les protocoles de sécurité, etc. Ces spécifications sont essentielles pour que les développeurs puissent construire l'application selon vos exigences. Si vous n'y connaissez rien, laissez-vous conseiller.
- Définir les exigences de performance : Les exigences de performance sont les critères qui permettent de mesurer la qualité de l'application. Elles peuvent inclure des critères tels que la vitesse de chargement, la sécurité, la disponibilité, la convivialité, la compatibilité, etc. Il est important de définir ces exigences dès le début afin que les développeurs puissent construire l'application selon les normes de qualité que vous avez définies.
- Inclure un calendrier et un budget : Un calendrier et un budget clairs sont essentiels pour que le projet soit réalisé dans les délais et le budget impartis. Incluez une date de début et une date de fin pour le projet, ainsi qu'un budget détaillé pour chaque phase du projet.
- Réviser et éditer : Une fois que vous avez rédigé votre cahier des charges, assurez-vous de le relire attentivement pour vous assurer qu'il est clair, précis et complet. N'hésitez pas à le faire réviser par une tierce personne pour vous assurer que rien n'a été oublié.
🔴 Néanmoins chez Yield Studio nous avons pris le partie de ne pas construire nos projets sur la base de cahiers des charges de 5, 10, 30 pages. Quasi-systématiquement nos clients réalisent un Product Design Sprint afin de bien s'assurer que leur produit soit conforme aux attentes de leurs utilisateurs et à leur problématique.
En conclusion, rédiger un cahier des charges pour faire développer une application peut sembler fastidieux, mais cela en vaut la peine s'il est concis et clair. Un cahier des charges clair et précis est essentiel pour que les développeurs puissent comprendre vos besoins et construire une application qui répond à vos attentes. En suivant ces conseils, vous pouvez vous assurer que votre projet d'application sera couronné de succès.
.png)
Les métriques DORA sont devenues incontournables pour évaluer et améliorer la performance des équipes DevOps. Ces indicateurs clés permettent de mesurer la rapidité, la stabilité et l'efficacité du processus de développement et de déploiement logiciel.
Dans cet article, nous analyserons en profondeur ces métriques, leurs implications pour les équipes techniques, et comment les implémenter efficacement. Que vous soyez CTO, membre de la DSI ou développeur, comprendre et utiliser les métriques DORA est essentiel pour optimiser vos opérations et garantir la livraison continue de valeur à vos utilisateurs finaux.
Voici un exemple de projet pour lequel nous suivons les DORA Metrics chez Yield Studio :

Pour qui ?
Avant d’attaquer le sujet concrètement, commençons par définir la cible de ces métriques.
Contre toute attente, elles sont transverses. Moyennant une bonne application, les métriques peuvent être consultées par la DSI , le CTO ou le management top level mais elles sont belles et bien pilotées par les équipes techniques. Ces métriques sont également essentielles pour les équipes DevOps qui cherchent à améliorer leur collaboration et leur performance globale.
Pourquoi ?
Assez simplement ce sont des métriques, des KPI, des nombres qui portent plus ou moins de contexte et permettent de quantifier la performance des équipes techniques (software team). Bien souvent, la littérature retient 4 métriques au total bien qu’il en existe une 5ème qu’on évoquera rapidement mais qu’on exclura par la suite.
Elles fournissent des informations précieuses sur la rapidité avec laquelle les équipes DevOps peuvent répondre aux changements, le temps moyen pour déployer du code, la fréquence des itérations et les échecs.
Ces indicateurs sont cruciaux pour :
- Fournir des estimations de réponse réalistes
- Améliorer la planification du travail
- Identifier les domaines à améliorer
- Consolider les investissements techniques et en ressources
Les 4 Principales Métriques DORA
- DF (Deployment Frequency)
Il s’agit de la fréquence à laquelle du code est déployé en production sur une période de temps. Précisions tout de même que le code doit être déployé avec succès. S’il faut rollback chaque déploiement ça compte pas.
C’est également un indicateur de fréquence à laquelle les ingénieurs délivrent de la valeur aux utilisateurs finaux.
Plus elle est élevée et plus les utilisateurs profitent vite des incréments de code.
A titre indicatif, une valeur moyenne est de 1 déploiement par semaine.
- MLTC (Mean Lead Time for Changes)
Il s’agit du temps moyen entre le premier commit et le déploiement en production.
Souvent les développeurs doivent repasser plusieurs fois sur le code produit initialement suite notamment à la re-lecture par d’autre développeurs ou pour apporter des corrections demandées par le product owner.
Dans un autre domaine, cette métrique correspond au temps d’immobilisation (stock).
A titre indicatif, une valeur moyenne est de 1 semaine.
- CFR (Change Failure Rate)
Il s’agit du pourcentage de déploiements en production qui causent un problème.
On le calcule en divisant le nombre d’incident par le nombre de déploiements.
A titre indicatif, une valeur moyenne se situe entre 16 et 30%.
- MTTR (Mean Time To Recovery)
Il s’agit du temps moyen nécessaire pour réparer un problème et remettre le système dans un état stable.
A titre indicatif, une valeur moyenne se situe à moins d’un jour.
Une Cinquième Métrique : La Fiabilité
aSouvent oubliée, cette métrique est plus orientée DevOps/SRE et se base sur des objectifs opérationnels/contractuels (SLA). Elle mesure la capacité à atteindre ou dépasser ces objectifs, fournissant une perspective supplémentaire sur la performance opérationnelle.
Comment mettre en place ces métriques ?
Il existe plusieurs approches pour mettre en places ces métriques. La plus simple reste de s’appuyer sur un outil qui les intègre déjà, comme LinearB.
.png)
Qu’importe le flacon l’outil, pourvu que vous commenciez à mesurer.
Et si cela ne marche pas dans mon cas ?
“Oui mais moi ma feature est complexe, il me faut plusieurs semaines pour terminer, je vais biaiser la moyenne gneu gneu gneu …”
- Découpe ta feature et utilise des feature flags pour délivrer de façon incrémentale.
"Oui mais c’est long de tout tester à chaque fois gneu gneu gneu …"
- Sois flemmard et écris des tests pour automatiser ton job.
TL;DR
Les métriques DORA sont des indicateurs de la production de valeur produit/business.
Elles sont applicables aux DevOps comme aux développeurs et intéressent toute la software team. Pour être pertinentes, les développeurs doivent être acteurs du pilotage de ces métriques car aucun manager ne pourra les forcer à cela.
Une observation macro est que les DORA poussent naturellement à réduire les incréments de code. En effet, en envoyant moins de code à chaque déploiement, on mitige le risque et les déploiements sont naturellement plus rapide.
Notons aussi que les DORA ne se suffisent pas à elle même, elles appellent à d’autre bonnes pratiques que sont le respect du manifeste agile https://agilemanifesto.org/, l’ajout de tests ou encore les principes LEAN de Toyota.
Enfin, avis aux néophytes avides de tableau Excel, si les DORA permettent de quantifier un problème, une lame de fond, elles ne le qualifie pas pour autant. Le sujet central reste un sujet humain, on parle d’équipes d’homme et de femme qui ont leur code, leur cohésion, leur problématique propre. Piloter uniquement les DORA pour présenter un Excel “tout au vert” serait naïf et pourrait compromettre l’équipe ciblée.
Et Yield Studio là dedans ?
Selon la classification mentionnée en annexe Yield Studio se situe en “high performer” et s’améliore en continu pour atteindre prochainement le grade “elite”. Et vous, vous vous situez où dans ce tableau ? Aujourd'hui les DORA Metrics nous permettent de garantir une réelle qualité auprès de nos clients dans les projets qu'ils nous confient.
Source
Valeurs indicatives pour chaque DORA metric
.png)
Source: Google Cloud https://cloud.google.com/blog/products/devops-sre/using-the-four-keys-to-measure-your-devops-performance?hl=en

Cependant, même les applications les plus performantes peuvent être améliorées pour mieux répondre aux besoins de l'utilisateur. C'est pourquoi les tests utilisateurs sont un outil essentiel pour garantir que l'application répond aux besoins des utilisateurs de manière optimale. Dans cet article, nous allons examiner pourquoi les tests utilisateurs sont importants dans la conception d'une application.
Qu'est-ce qu'un test utilisateur ?
Un test utilisateur est une méthode qui permet de déterminer comment les utilisateurs interagissent avec une application. Cela peut inclure la navigation dans l'application, la compréhension des fonctions, la recherche de contenu et l'utilisation des fonctionnalités de l'application. Les tests utilisateurs peuvent être effectués à différents stades du processus de développement de l'application, de la conception initiale à la mise à jour de l'application.
Pourquoi les tests utilisateurs sont-ils importants ?
Les tests utilisateurs permettent aux développeurs de mieux comprendre comment les utilisateurs interagissent avec l'application et d'identifier les problèmes ou les défauts dans la conception de l'application. Cela peut inclure des problèmes de navigation, des difficultés à trouver du contenu ou des problèmes avec les fonctions de l'application. Les tests utilisateurs permettent également de découvrir comment les utilisateurs utilisent l'application dans différents contextes et environnements, ce qui peut aider à améliorer l'expérience utilisateur.
Voici quelques raisons pour lesquelles les tests utilisateurs sont importants dans la conception d'une application :
- Les tests utilisateurs permettent d'identifier les problèmes de conception : les tests utilisateurs permettent aux développeurs de voir comment les utilisateurs interagissent avec l'application et de comprendre les problèmes de conception qui peuvent causer de la confusion ou de la frustration. En identifiant ces problèmes, les développeurs peuvent apporter des modifications pour améliorer l'expérience utilisateur.
- Les tests utilisateurs peuvent aider à améliorer la convivialité : en observant comment les utilisateurs interagissent avec l'application, les développeurs peuvent comprendre comment les utilisateurs comprennent les fonctions de l'application et comment ils naviguent dans l'application. Les développeurs peuvent alors utiliser ces informations pour améliorer la convivialité de l'application.
- Les tests utilisateurs peuvent aider à améliorer la rétention des utilisateurs : lorsque les utilisateurs ont des difficultés à naviguer ou à comprendre les fonctions d'une application, ils peuvent rapidement abandonner l'application. Les tests utilisateurs peuvent aider à identifier ces problèmes et à les résoudre, ce qui peut contribuer à améliorer la rétention des utilisateurs.
- Les tests utilisateurs peuvent aider à améliorer la satisfaction des utilisateur : lorsque les utilisateurs trouvent une application facile à utiliser et à comprendre, ils ont tendance à être plus satisfaits de l'application. Les tests utilisateurs peuvent aider à identifier les aspects de l'application qui sont les plus appréciés par les utilisateurs et à s'assurer que ces éléments sont présents dans l'application.
Comment mener des tests utilisateurs d'application efficaces ?
Voici quelques étapes clés pour mener des tests utilisateurs efficaces :
- Définir les objectifs du test utilisateur : avant de commencer les tests, il est important de définir clairement les objectifs du test utilisateur. Cela peut inclure des objectifs spécifiques tels que l'identification des problèmes de navigation ou l'amélioration de la convivialité. En définissant clairement les objectifs, les résultats du test peuvent être plus facilement évalués et des mesures peuvent être prises pour améliorer l'application en conséquence.
- Sélectionner les participants : la sélection des participants est un élément clé pour garantir que les tests sont représentatifs de la population cible. Il est important de sélectionner des participants qui correspondent à vos personas, y compris les différents niveaux de compétence technique et les différentes tranches d'âge. Les participants doivent également être en mesure de fournir des commentaires constructifs et honnêtes sur l'application.
- Préparer le test utilisateur : la préparation du test utilisateur implique la préparation de l'application pour le test, la définition des tâches à effectuer par les participants, la préparation des instructions et la sélection des outils pour enregistrer et analyser les résultats. Il est important de s'assurer que l'application est prête pour les tests avant de commencer les tests.
- Mener les tests utilisateurs : les tests utilisateurs peuvent être menés en personne ou à distance en utilisant des outils en ligne. Pendant le test, les participants sont invités à effectuer les tâches spécifiques définies dans les instructions, tout en étant observés et enregistrés. Les commentaires des participants sont également enregistrés pour permettre une évaluation ultérieure des résultats.
- Analyser les résultats : l'analyse des résultats des tests utilisateurs implique l'évaluation des commentaires des participants, la compilation des données enregistrées et l'identification des tendances et des problèmes. Les résultats doivent être évalués par rapport aux objectifs du test et les mesures doivent être prises pour améliorer l'application en conséquence.
- Répéter le processus : une fois que les modifications ont été apportées à l'application, il est important de répéter le processus de test utilisateur pour s'assurer que les modifications ont amélioré l'expérience utilisateur de l'application.
En résumé, les tests utilisateurs sont un outil important pour garantir que l'application répond aux besoins des utilisateurs et offre une expérience utilisateur optimale. En suivant les étapes ci-dessus, les tests utilisateurs peuvent être menés efficacement pour identifier les problèmes de conception, améliorer la convivialité, améliorer la rétention des utilisateurs et augmenter la satisfaction des utilisateurs.
Les 3 risques à rencontrer lorsque l'on réalise des tests utilisateurs
Voici trois risques potentiels à prendre en compte :
- Échantillon non représentatif : l'un des risques les plus courants lors de la réalisation de tests utilisateurs est de ne pas obtenir un échantillon de participants représentatif de la population cible. Si les participants sélectionnés ne sont pas représentatifs de la population cible, les résultats des tests peuvent être biaisés et les recommandations pourraient ne pas refléter les besoins et les comportements réels des utilisateurs de l'application.
- Interprétation subjective des résultats : un autre risque à considérer est la possibilité d'une interprétation subjective des résultats des tests utilisateurs. Les commentaires des participants peuvent être interprétés différemment selon l'interprète, et les observations et les recommandations peuvent être influencées par les biais personnels. Pour éviter cela, il est important d'utiliser une méthodologie de test standardisée et de former les testeurs pour minimiser l'impact de tout biais.
- Coûts et temps : enfin, les tests utilisateurs peuvent être coûteux et prendre du temps, surtout si des modifications importantes doivent être apportées à l'application en fonction des résultats des tests. Les coûts peuvent inclure la rémunération des participants, les frais de location d'espace pour les tests en personne, ou les coûts d'utilisation d'une plateforme en ligne pour les tests à distance. Il est important de tenir compte de ces coûts et de planifier en conséquence pour éviter des dépenses excessives (sur le moment et en évolutions après le test)
En conclusion, les tests utilisateurs sont un outil précieux pour améliorer l'expérience utilisateur d'une application, mais il est important de considérer les risques potentiels, notamment la représentativité de l'échantillon, l'interprétation subjective des résultats et les coûts et le temps nécessaires pour mener les tests. En étant conscient de ces risques, il est possible de planifier et d'effectuer des tests utilisateurs efficaces et précis.
.webp)
Pourquoi choisir React Native pour le développement d'applications mobiles ?
React Native est un framework open-source développé par Facebook en 2015. Il permet de créer des applications mobiles pour iOS et Android en utilisant le même codebase. Cela signifie que les développeurs n'ont pas besoin de coder deux applications distinctes pour chaque plateforme, ce qui réduit considérablement le temps et les coûts de développement.
De plus, React Native offre une expérience utilisateur fluide et rapide grâce à son architecture basée sur des composants réutilisables. Cela permet également une maintenance plus facile et une évolutivité accrue de l'application.
Les avantages de travailler avec une agence de développement en React Native
Travailler avec une agence de développement en React Native présente de nombreux avantages. Tout d'abord, vous bénéficiez de l'expertise d'une équipe de développeurs spécialisés dans ce framework. Ils seront en mesure de vous conseiller sur les meilleures pratiques et de vous fournir un produit de haute qualité.
De plus, les agences de développement en React Native ont souvent une expérience dans la création d'applications pour différentes industries et peuvent donc vous offrir des solutions personnalisées en fonction de vos besoins spécifiques.
Enfin, travailler avec une agence vous permet de vous concentrer sur votre cœur de métier, tandis que les développeurs se chargent de la partie technique de votre projet.
Les 5 meilleures agences de développement en React Native en France
1. Yield Studio

Yield Studio est une agence de développement basée à Paris et à Tours qui propose des services de développement web et mobile, dont React Native. Ils ont travaillé avec de grandes marques telles que Suzuki, Bankin et Carrefour.
Leur équipe de développeurs expérimentés est spécialisée dans la création d'applications mobiles pour iOS et Android en utilisant React Native. Ils offrent également des services de conseil et de maintenance pour assurer le succès à long terme de votre application.
2. Bam.tech

Bam.tech fait partie du groupe Theodo et est une agence de développement basée à Paris et à Londres qui se concentre sur la création de produits numériques innovants. Ils ont travaillé avec des entreprises telles que Total, BNP Paribas et La Poste.
Leur équipe de développeurs en React Native est passionnée par la création d'applications mobiles performantes et intuitives. Ils offrent également des services de conseil et de formation pour vous aider à tirer le meilleur parti de votre application.
3. Kreactive Technologies

Kreactive Technologies est une agence de développement basée à Lyon qui propose des services de développement web et mobile, dont React Native. Ils ont travaillé avec des entreprises telles que Renault, EDF et Orange.
Leur équipe de développeurs en React Native est spécialisée dans la création d'applications mobiles pour iOS et Android, ainsi que dans le développement de sites web réactifs. Ils offrent également des services de conseil et de maintenance pour garantir le succès de votre projet.
4. Galadrim

Galadrim est une agence de développement basée à Paris qui se concentre sur la création d'applications mobiles pour iOS et Android. Ils ont travaillé avec des entreprises telles que Leroy Merlin, BNP Paribas et Décathlon.
Leur équipe de développeurs en React Native est passionnée par la création d'applications mobiles performantes et intuitives. Ils offrent également des services de conseil et de formation pour vous aider à tirer le meilleur parti de votre application.
5. Kaliop

Kaliop est une agence de développement basée à Montpellier qui propose des services de développement web et mobile, dont React Native. Ils ont travaillé avec des entreprises telles que Airbus, La Redoute et EDF.
Leur équipe de développeurs en React Native est spécialisée dans la création d'applications mobiles pour iOS et Android, ainsi que dans le développement de sites web réactifs. Ils offrent également des services de conseil et de maintenance pour garantir le succès de votre projet.
Comment choisir la bonne agence de développement en React Native pour votre projet ?
Voici quelques points à prendre en compte lors du choix d'une agence de développement en React Native pour votre projet :
- Vérifiez leur expérience (en allant jusqu'à leurs employées sur LinkedIn) et leurs références dans le développement d'applications mobiles en React Native.
- Demandez à voir des exemples de leur travail précédent et assurez-vous qu'ils ont travaillé sur des projets similaires au vôtre.
- Assurez-vous qu'ils offrent des services de conseil et de maintenance pour garantir le succès à long terme de votre application.
- Vérifiez leur disponibilité et leur capacité à respecter les délais de votre projet.
- Demandez un devis détaillé pour avoir une idée du coût de votre projet.
Conclusion
En travaillant avec une agence de développement en React Native, vous bénéficiez de l'expertise d'une équipe spécialisée dans ce framework, ce qui vous permet de créer une application mobile performante et intuitive pour iOS et Android.
Nous espérons que cet article vous a aidé à trouver la bonne agence de développement en React Native pour votre projet. N'hésitez pas à contacter ces agences pour en savoir plus sur leurs services et leur expérience en matière de développement d'applications mobiles.

Les agences de développement sont certes en concurrence mais elles savent apprécier les qualités des autres. Pour cette raison, nous avons compilé les 5 meilleures agences de développement web qui se démarquent par leur expertise, leur créativité et leur capacité à transformer vos idées en réalité virtuelle. Découvrons les acteurs qui ont une véritable vision d’avenir pour leurs clients !
Pourquoi mettre en lumière d’autres agences ?
Certes, en tant qu'acteurs du secteur, on pourrait être tentés de ne mettre en avant que nos propres réalisations. Cependant, la diversité du marché et la multitude de demandes laissent de la place à beaucoup d’acteurs, dont nous.
Et puis, le choix de parler d'autres professionnels du domaine ne découle pas seulement d'une démarche altruiste, mais aussi d'une conviction : le succès collectif et la qualité enrichissent l'ensemble de notre secteur.
Il est aussi bon de rappeler tous les avantages à faire appel à une agence de développement plutôt que de réaliser le projet en interne :
🚀 Pour construire votre première app, planifier une refonte ou recevoir des conseils experts, on n’a encore rien fait de mieux qu’une équipe complémentaire qui prend chaque projet comme un nouveau défi. De votre côté, vous gardez le contrôle, vous libérez votre équipe des tâches chronophages, et vous bénéficiez de l'expertise d'une équipe dédiée.
A ce titre, ces 5 agences n’ont pas été choisies au hasard. Chacune à sa manière a su allier compétence technique, créativité et sens du service client, avec des qualités bien visibles. Bien entendu, au début de cette mise en avant, nous n'oublierons pas de jeter un regard sur nos propres accomplissements, car on n'est jamais mieux servi que par soi-même !
1- Yield Studio

Parlons donc déjà de YIELD Studio, l'agence qui rend vos projets inratables !
90 % des idées qui se lancent échouent. Mais la vôtre ? Elle est entre de bonnes mains. On aide les entreprises à être plus efficaces, en mettant en place les leviers pour booster leur croissance. Développement web, application mobile, design & product : on maîtrise tout ça. Vous avez un projet en tête ? On vous propose un audit, c’est la base.
Vous souhaitez innover mais vous manquez d'équipe ? Hop, on devient votre partenaire pour réaliser votre vision, main dans la main. Ou peut-être que votre équipe a besoin d'un coup de pouce ? On embarque dans votre aventure pour la rendre possible. Et si c'est l'organisation qui coince ? On vous concocte une recette secrète pour propulser votre projet.
Notre approche ? Trois axes pour la réussite :
1. FOCUS UTILISATEUR : On creuse pour anticiper ce que veulent vos utilisateurs.
2. TRANSPARENCE : Un tableau de bord qui vous fait sentir chez vous dans notre équipe, pour une collaboration fluide et transparente.
3. EFFICACITÉ : On ne réinvente pas la roue, on la perfectionne avec notre Lab R&D pour vous faire gagner du temps.
Nos succès ? TkCare dans la santé, Plume dans l'écriture, Chronos Jobs dans les RH... on a déjà fait des merveilles pour nos clients. Et avec nos partenaires, on pousse les limites du design, des applications mobiles et du web.
Localisation 📍
Paris, Tours
Nombre de collaborateurs
+20
2 réalisations phares
⭐️Bankin : Développement de l’applications de budget. En savoir plus
⭐️TkCare : Refonte de l’application mobile de mise en relation entre intérimaires de santé et établissements. En savoir plus
2- TheTribe

TheTribe est une équipe de passionnés qui créent des applis qui envoient du lourd. Intégrée chez le client, parfois en équipe entière quand le besoin s’en fait sentir : la tribu est présente chaque étape, du brainstorming jusqu'à la mise en lumière sur le marché. Ce ne sont pas juste des codeurs : ils jonglent avec le design, la stratégie, le financement, même le recrutement. Polyvalents, vous avez dit ?
D’ailleurs chez TheTribe, pas question de rester bloqué sur la technique. La proposition est globale : avec un soutien à 360°, pas seulement sur le code, mais aussi sur le business plan et le ciblage. Et s’ils doivent changer de cap pour que le projet décolle, ils le font sans broncher.
Avec leurs méthodes agiles comme Scrum et Lean Startup, ils mettent leurs clients au cœur du processus. C’est de cette façon qu’ils font évoluer les projets, vite oui, mais surtout plus que bien.
Localisation 📍
Nantes, Paris, Lille, et Full remote
Nombre de collaborateurs
110
2 réalisations phares
⭐️ La Ruche à vélos : une application mobile pour les usagers et une plateforme web
d’exploitation à destination des métropoles
⭐️ WAY : Développement d’une plate-forme d’aide au recrutement basée sur les savoir-être
3- Gingerminds

GINGERMINDS est une agence digitale qui jongle avec le digital pour booster les affaires de ses clients. Avec plus de 15 ans d'expérience et une équipe de 40 experts, ils ont mis sur pied plus de 300 projets.
Ces vrais touche-à-tout du design de sites, autant pour les PME que pour les grands groupes, connaissent toutes les ficelles pour faire bouger les choses et atteindre la réussite.
L’équipe est composée d’une mosaïque de talents qui s’immerge dans les enjeux de ses clients. Chacun mélange sa créativité avec une solide expertise technique pour proposer des solutions 100 % en harmonie avec les objectifs.
Chez GINGERMINDS, on prend le travail au sérieux sans se la jouer. Avec des clients renommés comme Michelin ou BNP-Portzamparc, ils savent apporter ce petit plus qui fait toute la différence entre deux agences. De l'idée à la réalisation, ils s'engagent pour des projets digitaux qui sortent du lot.
Localisation 📍
Nantes
Nombre de collaborateurs
35
2 réalisations phares
⭐️ LNA Santé : refonte de tout l’écosystème digital
⭐️ Gaz Européen : refonte de l’espace client B2B
4- Lemon Interactive

Lemon Interactive, après plus d'une décennie, n'a cessé de bouger et de repenser sa manière de créer, toujours à la pointe de l'innovation.
Son engagement se traduit par une performance qui inclut tout le monde, des acteurs clés jusqu'aux écosystèmes locaux.
Engagés, ils visent une empreinte digitale durable tout en limitant l'impact pour leurs clients. L’agence est même labellisée Numérique Responsable (NR), ce qui montre son implication dans des services vraiment vertueux. Autre preuve ? Elle rend les sites web accessibles à toute personne en l’adaptant aux handicaps : cécité, surdité, mobilité réduite. L’inclusivité est ici bien réelle !
La Responsabilité Sociétale des Entreprises (RSE), est aussi une véritable démarche concrète pour ses équipes. Elles se donnent à fond pour être un exemple dans tous leurs processus, partenariats, et engagements envers la société et l'environnement.
Localisation 📍
Paris, Lille
Nombre de collaborateurs
30
2 réalisations phares
⭐️ Petit Patron : refonte du site e-commerce sous Shopify
⭐️ La Gentle Factory : refonte du site
5- Kernix

La mission de Kernix : faire grandir les idées, les entreprises et les accompagner de la genèse à la concrétisation. C'est une agence complète : design, développement web et datascience, ils ont tous les outils pour guider leurs clients dans leur aventure digitale.
Leur vision ? Accompagner les start-ups, créer de la valeur pour les lancements de projets et dans les fonds d’investissement.
Avec son triptyque de compétences, Kernix peut constituer des équipes polyvalentes pour offrir à ses clients l'efficacité recherchée. Mais consciente de ne pas être omnisciente, l’agence de développement collabore avec un large éventail de partenaires, des studios spécialisés aux acteurs engagés.
Localisation 📍
Paris
Nombre de collaborateurs
+40
2 réalisations phares
⭐️ Emmaüs Solidarité : développement d’une application de suivi budgétaire
⭐️ Musée du Louvre : développement du site des collections du musée
Envie de parler de votre projet ? Développement web, application mobile, design & product, on est prêts à rendre votre idée inarrêtable !








