Design System

Uniformisez votre design, simplifiez vos mises à jour
Nos experts UX/UI vous aident à construire des interfaces engageantes et des parcours utilisateurs optimisés afin d’assurer la performance et l'élégance de votre produit digital.














































Chez Yield Studio, nous croyons qu'un bon produit se construit main dans la main avec ses utilisateurs. Dès les premières étapes de conception, nous les intégrons pour comprendre leurs besoins réels, valider nos hypothèses, et affiner chaque fonctionnalité.
En itérant constamment avec eux, nous réduisons considérablement les risques d'erreur et garantissons un développement centré sur la valeur ajoutée. Le résultat ? Un produit qui répond aux attentes dès sa sortie et qui maximise votre retour sur investissement.

Chez Yield Studio, on ne se contente pas de faire du beau design. On conçoit des produits qui performent vraiment. Pour ça, on commence par définir des KPIs clairs et mesurables qui vont guider tout le processus : de la recherche utilisateur aux prototypes testés sur le terrain, jusqu’aux itérations qui garantissent un produit qui marche vraiment.
Que ce soit pour une application web, mobile ou un logiciel métier complexe, chaque décision est prise dans l’optique d’optimiser l’adoption, améliorer l’expérience utilisateur et maximiser votre retour sur investissement. Notre approche, c’est du concret : des solutions qui vous apportent des résultats tangibles, dès leur déploiement, et qui évoluent avec vos besoins.
conçus grâce à notre Design System interne, qui réduit significativement le temps de développement.
que Yield Studio travaille sur des applications web, mobiles et logiciels conçus avec une approche centrée sur les KPIs.
d'utilisateurs qui éprouvent des parcours optimisés, testés et validés par eux-mêmes.
d'intéractions chaque jour sur des solutions scalables qui garantissent performance et fluidité.


Nous écrivons un code de qualité dès le départ pour aller plus vite ensuite

Nous identifions les fonctionnalités différenciantes pour les utilisateurs finaux

Nous mettons très rapidement en production les fonctionnalités grâce à notre Lean Lab’ ®
Comprendre vos utilisateurs est la base de tout projet réussi. Chez Yield Studio, nous débutons chaque mission par une recherche utilisateur approfondie : interviews, tests exploratoires, analyses de données… Notre objectif ? Identifier précisément les attentes, besoins et comportements de vos utilisateurs pour construire une stratégie UX solide qui guide toutes les décisions de conception. Cette phase critique permet de garantir des interfaces pertinentes, centrées sur l'utilisateur et alignées avec vos objectifs business.
Créer des interfaces qui allient esthétique, performance et ergonomie, c’est notre spécialité. Grâce à notre Design System interne, nous concevons des interfaces modulaires, cohérentes et facilement évolutives. Chaque prototype est testé et affiné en fonction des retours utilisateurs avant d’être validé. Que ce soit pour une application web, mobile ou un logiciel métier, nous garantissons une expérience utilisateur fluide, intuitive et engageante qui maximise l’adoption.
L’itération est au cœur de notre méthode. Nous croyons fermement que chaque projet doit être testé, ajusté et perfectionné en continu. À chaque étape, nous recueillons des retours utilisateurs concrets pour affiner les interfaces, corriger les frictions et améliorer l’expérience globale. Cette démarche garantit un produit qui évolue efficacement avec ses utilisateurs et répond parfaitement à vos attentes stratégiques.


















.jpeg)



Nous avons accompagné nos clients sur des projets stratégiques où l’UX/UI faisait la différence :








Nous débutons par une analyse stratégique approfondie, où chaque besoin utilisateur est scruté à travers le prisme de vos objectifs business. C'est une quête rigoureuse de données qualitatives et quantitatives pour définir les user stories et les critères de succès de votre produit.


Les wireframes sont notre langage de conception fonctionnelle. Ils sont le fruit d'une réflexion poussée sur l'architecture de l'information et sur la hiérarchie visuelle, conçus pour orchestrer une navigation fluide et une interaction utilisateur sans faille.
Nous bâtissons un système de design qui va au-delà de la cohérence esthétique. Il s'agit d'un écosystème de composants modulaires, conçu pour évoluer avec votre marque et faciliter le développement cross-platform en respectant les principes d'atomic design. Nous réutilisons notre boilerplate interne pour gagner du temps.


Nos maquettes sont des incarnations visuelles et interactives de la vision du produit. Ils servent de véhicules pour la validation des hypothèses UX, offrant un aperçu tangible de l'expérience utilisateur finie pour des tests utilisateurs poussés.
La phase de test est cruciale : elle est menée avec rigueur pour collecter des insights actionnables, utilisant des méthodes comme les tests A/B, les heatmaps ou encore les entretiens d'usabilité. Les itérations qui en découlent sont basées sur des données réelles, pour peaufiner chaque interaction jusqu'à l'excellence.






Pourquoi tant d’applications sont livrées… mais jamais vraiment utilisées ?
On a créé Yield Studio en 2019 pour y répondre : un bon produit digital, c’est d’abord un usage, un impact, une adoption.
Oui, on aime le code de qualité — nos développeurs seniors y veillent chaque jour — mais toujours au service d’un objectif clair et mesurable.
Produits digitaux construits pour des besoins B2B, B2C et internes
de NPS client depuis 2019. Nous construisons un partenariat sur la durée.

Développement web & mobile

Product Management

Data & IA



L’accessibilité, tout le monde est pour. Mais dans les faits ? Trop souvent repoussée à plus tard. Ou traitée comme un correctif après-coup. Résultat : une app qui “fonctionne”, mais seulement pour une partie des utilisateurs.
Chez Yield, on conçoit des apps sur-mesure. Et à chaque fois, la même question revient : “Est-ce que ça fonctionne au clavier ? Est-ce que c’est compréhensible par un lecteur d’écran ?”
Dans une interface moderne, avec du JavaScript, du contenu dynamique, des composants custom, les balises HTML natives ne suffisent plus. C’est là qu’ARIA entre en jeu.
Pas “pour faire joli dans l’audit RGAA”. Mais pour permettre à une app d’être vraiment utilisable, même sans souris, même sans la vue, même sans pointer précisément du doigt une case dans un sélecteur.
👉 Dans cet article, on vous montre quand et comment intégrer ARIA dans vos apps web ou mobiles :
Prêt à rendre vos apps vraiment accessibles — sans y passer 3 mois ni dégrader l’expérience ?
Un bouton <button>, c’est reconnu. Un champ <input>, pareil. Mais vos composants maison — menu déroulant en <div>, modale custom, switch interactif — eux, ils ne disent rien aux lecteurs d’écran.
Résultat ? Une app qui “marche” pour les yeux… mais pas pour tout le monde.
ARIA (Accessible Rich Internet Applications), c’est ce qui permet de rendre explicite ce que votre code fait — quand le HTML ne suffit plus.
Pas une rustine. Un vrai langage de rôles, d’états, de relations, pour que vos composants soient perçus comme interactifs, compréhensibles et utilisables par toutes et tous.
👉 Ce qu’ARIA permet :
role="dialog", role="switch", etc.Retour d’XP
“Sur une interface métier avec beaucoup de filtres, on avait customisé tous les menus — visuellement nickel, mais illisibles pour un lecteur d’écran.
On a intégré ARIA role + label + keyboard navigation en 2 sprints. Résultat : conformité renforcée, mais surtout, un vrai usage fluide pour les profils non-voyants testés ensuite.”
— Clément, Lead Dev @Yield
💡 À retenir
Si vous développez une app sur-mesure, vous construisez vos propres composants. ARIA, c’est ce qui garantit qu’ils seront compris — pas juste cliqués.
Intégrer ARIA, ce n’est pas “ajouter des attributs”. C’est rendre l’interface compréhensible pour une autre modalité d’usage — souvent non visuelle. Et mal utilisé, ARIA peut nuire plus qu’il n’aide.
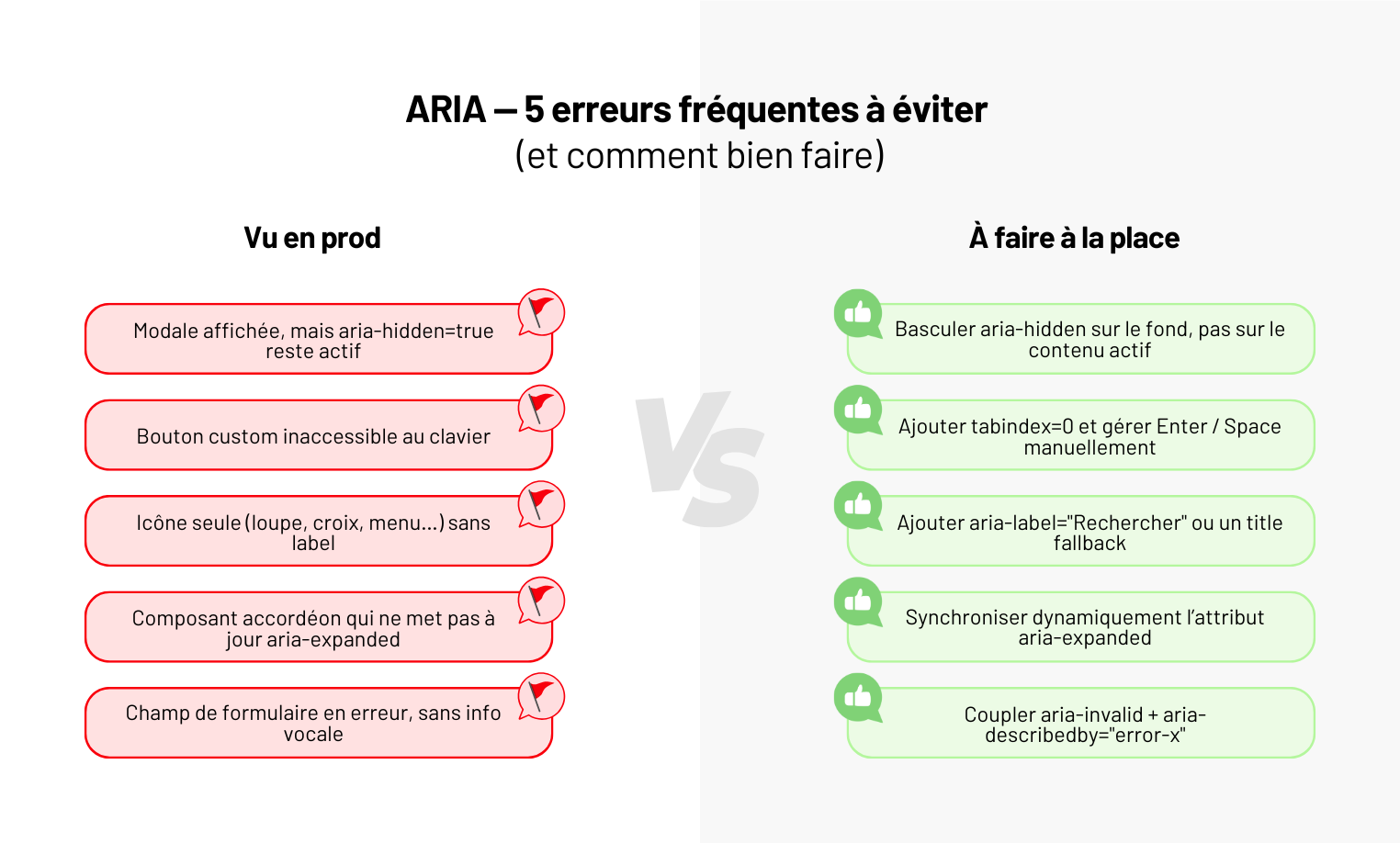
Voici ce qu’on voit (encore) trop souvent sur les projets custom :
<button role="button">, <h1 role="heading">… ça n’apporte rien. Pire : ça surcharge l’accessibilité.
Rappel : si l’élément HTML natif porte déjà un rôle, ne le doublez pas.
aria-disabled="true" sans disabled… et l’élément reste cliquable ?
ARIA ne change pas le comportement natif. C’est déclaratif, pas fonctionnel. Un aria-disabled="true" sans effet visuel ou logique, c’est trompeur.
Un champ d’erreur visuellement rouge mais non lié à son input ? Invisible pour un lecteur d’écran.
Liez avec aria-describedby ou aria-errormessage. Et assurez-vous que le focus passe bien par là.
Un élément interactif avec tous les rôles ARIA, mais pas atteignable au clavier ?
L’attribut tabindex="0" est souvent oublié. Et sans gestion du focus dynamique, la navigation reste pénible.
Un menu déroulant non accessible qui devient “aria-menu” avec trois attributs ? Ça ne suffit pas.
L’accessibilité commence par le design UX et l’usage des bons éléments HTML. ARIA vient compléter — pas compenser.
Pas besoin de barder toute votre app d’attributs ARIA. Mais certains composants complexes ou non natifs doivent impérativement être enrichis — sinon, ils restent inaccessibles.
Voici ceux sur lesquels on insiste systématiquement en projet :
Un div affiché en overlay n’est pas une modale.
👉 On lui applique role="dialog" (ou alertdialog), on gère le focus (piégé dans la modale), et on indique l’élément de titre avec aria-labelledby.
Chez Yield, on force toujours un aria-describedby sur les modales à validation critique, pour expliciter le contexte (“Cette action est irréversible”).
Un ul stylé ne suffit pas. Il faut gérer :
role="menu" et role="menuitem"aria-expanded, aria-haspopupLes div empilées, masquées/affichées ? Illisibles sans rôles.
👉 On applique :
role="tablist" sur le conteneurrole="tab" sur chaque ongletrole="tabpanel" sur chaque contenu affichéaria-controls, aria-selected, tabindex, etc.Typeahead, recherche instantanée, select custom… tout ça doit être :
aria-autocomplete, aria-activedescendant)aria-live si le résultat est dynamiqueUne toast ou alerte importante ne sert à rien si elle n’est pas perçue.
👉 role="alert" ou aria-live="assertive" : le contenu est lu à l’arrivée.
Retour d’XP
“Sur une app d’inscription grand public, les erreurs de formulaire étaient visuelles… mais pas annoncées à l’utilisateur. On a juste ajouté des aria-describedby et des zones role="alert" — et les taux de finalisation ont augmenté de 12 % en deux semaines.”
— Antoine, lead dev @Yield
👉 Une bonne accessibilité, ce n’est pas de la magie. C’est juste un produit qui parle à tout le monde.
L’accessibilité, ce n’est pas une couche qu’on ajoute à la fin. C’est une rigueur à poser dans la chaîne produit — sans alourdir.
Voici comment on l’intègre chez Yield, sans ralentir les équipes :
Un composant, ce n’est pas qu’un visuel.
Chaque UI doit répondre à trois questions :
On sensibilise les designers dès les wireframes — avec des checklists simples (“est-ce navigable au tab ?”, “y a-t-il une annonce screen reader ?”).
Une modale, un menu, un champ dynamique ? On intègre les bons role, aria-*, gestion de focus… dès le build.
Pas besoin d’en faire trop — juste de suivre les patterns fiables (WAI-ARIA, composants accessibles, etc.).
Un test clavier (tab, enter, escape), un coup d’Axe DevTools, un passage VoiceOver : ça prend 10 min, et ça détecte 80 % des oublis.
Refacto de composant = risque d’accessibilité cassée.
On garde un test clavier minimal dans la checklist de merge.
Retour d’XP
“Sur une app logistique, un refacto anodin du menu a cassé la structure ARIA. Juste un aria-hidden="true"oublié sur un overlay — et le focus clavier restait bloqué. On l’a détecté avec un simple test clavier, pas besoin d’outil lourd.”
— Clément, QA @Yield
👉 L’accessibilité, c’est pas une expertise rare. C’est une rigueur produit — simple, reproductible, utile.
ARIA, ce n’est pas “pour plus tard”. C’est ce qui fait qu’une app est utilisable — par tout le monde, dans toutes les situations.
Et la bonne nouvelle, c’est que ça ne demande pas une refonte ni une expertise inaccessible : juste un peu de méthode, et de rigueur produit.
👉 Ce qu’on retient chez Yield :
Une app bien conçue, c’est une app qu’on peut utiliser… pas juste admirer.
Besoin d’un regard externe pour auditer l’accessibilité de votre app, poser des bases solides, ou rendre votre design system vraiment accessible ? On peut vous aider.
Rendre un produit utilisable par tou·te·s, ce n’est pas une option. Et ce n’est pas qu’une histoire de contraste ou de texte alternatif.
ARIA (Accessible Rich Internet Applications), c’est ce qui permet à une app dynamique — avec modals, boutons custom, sliders — d’être compréhensible pour un lecteur d’écran ou une navigation clavier.
👉 Chez Yield, on ne livre pas des features “belles sur Figma” : on conçoit des produits utilisables, testés, accessibles — même sans souris.
role="button" sans tabindex ni gestion clavier = inutile.Un tableau ou une liste de cas concrets à structurer :
role="dialog", role="alert", role="tablist"…) → pour expliciter la fonctionaria-checked, aria-expanded, aria-disabled) → pour refléter une UI dynamiquearia-label, aria-labelledby, aria-describedby) → pour nommer ou décrire un élémentrole="main", role="banner", etc.) → pour structurer la page💬 Exemple Yield : sur un outil RH, des sélecteurs personnalisés ne renvoyaient rien aux lecteurs d’écran. Ajout de aria-activedescendant et aria-controls → test OK sur NVDA + VoiceOver.
💡 Retour d’XP : “Sur une app logistique, le refacto du menu a cassé la structure ARIA — un simple aria-hidden=trueoublié sur le fond noir bloquait la navigation clavier. Détecté par un test clavier simple.”
Une app qui fonctionne sans souris, sans vue, sans son : c’est possible — si on le pense dès le départ.
ARIA, ce n’est pas un patch. C’est un levier d’accessibilité simple, puissant, et souvent négligé.
Chez Yield, on ne vise pas des “notes d’audit” — on vise l’usage réel. Une app accessible, c’est une app qui marche pour tout le monde.
👉 Besoin d’un audit rapide, d’un appui sur un refacto ou d’un accompagnement accessibilité sur-mesure ? On peut vous aider.

Attendre le développement pour découvrir des problèmes, c’est trop tard. Le prototype interactif permet de valider ces choix en conditions réelles, avant qu’ils ne deviennent des blocages. Il ne s’agit pas d’un simple exercice de mise en forme, mais d’un test grandeur nature des interactions, des enchaînements et de l’ergonomie.
Encore faut-il prototyper votre logiciel métier intelligemment. Tester des écrans figés, sans prise en compte des flux réels, c’est une perte de temps. Un bon prototype doit simuler les usages métiers, identifier les frictions et fournir aux développeurs un plan d’exécution clair.
Comment créer un prototype qui anticipe les problèmes et accélère le passage en production ? Comment s’assurer qu’il est réellement actionnable, et pas juste une version cliquable des maquettes ? Décryptage d’une étape clé trop souvent négligée.

Mais avant de prototyper, il faut savoir quoi modéliser. Définir les bons parcours utilisateurs, identifier les actions critiques, comprendre les besoins métier… Si cette étape n’a pas été menée correctement, il vaut mieux revenir aux fondamentaux :
Trop d’étapes pour une tâche simple ? L’utilisateur abandonne ou trouve une solution de contournement. Un workflow pensé sans le terrain ? Il sera contourné dès le premier jour. Prototyper permet d’éliminer ces risques avant d’engager des semaines de développement.
Mais tout prototype n’a pas le même rôle. Un wireframe interactif ne valide pas les mêmes éléments qu’une maquette haute fidélité. L’enjeu, c’est d’utiliser les bons outils au bon moment pour tester ce qui compte vraiment.
D’ailleurs, un prototype interactif ne remplace pas l’étape essentielle des wireframes et maquettes UI, il vient la prolonger. Avant même d’ajouter de l’interactivité, il faut s’assurer que l’architecture des écrans et la hiérarchie de l’info sont solides.

Avant d’affiner l’UI, il faut s’assurer que le logiciel répond aux vrais besoins. Un prototype low-fidelity structure l’information, teste les parcours métier et ajuste les workflows sans fioriture graphique.
Prenons un outil de gestion des interventions techniques :
Un prototype low-fidelity valide ces interactions : l’info clé est-elle accessible immédiatement ? Le parcours est-il fluide ? Faut-il des étapes en moins ?
À ce stade, inutile de sortir l’artillerie lourde. L’idée, c’est d’itérer vite, de faire tester aux équipes terrain, et de corriger avant d’aller plus loin.
"Lorsqu'après 10 minutes de test, un utilisateur cherche encore où cliquer, c’est qu'on doit évidemment retravailler le prototype"
Une fois la structure validée, le prototype high-fidelity affine l’expérience utilisateur. Ici, on intègre les composants du design system métier, on teste la lisibilité, la hiérarchie des infos et la fluidité des interactions.
Toujours sur notre outil d’interventions :
Un prototype high-fidelity bien conçu évite l’effet "c'était mieux avant". Si un technicien met trois fois plus de temps à remplir un rapport parce que les champs sont mal placés, il faut le détecter maintenant.
La bonne approche ? Ne pas brûler les étapes. Tester les parcours métier avec du low-fidelity, affiner l’ergonomie avec du high-fidelity, et s’assurer que chaque décision améliore réellement l’efficacité utilisateur.
Un prototype n’a de valeur que s’il reflète la réalité du terrain. Trop souvent, les tests se limitent à vérifier que "ça fonctionne" au lieu de s’assurer que l’outil améliore réellement le travail des utilisateurs.
L’enjeu des tests de prototype : garantir une adoption immédiate et éviter les allers-retours coûteux en développement.

Un logiciel métier n’est pas une simple interface : c’est un outil qui s’intègre dans des workflows existants. Chaque interaction doit correspondre aux habitudes des utilisateurs et s’insérer naturellement dans leur façon de travailler.
Imaginons qu’un technicien enregistre une intervention. S’il doit passer par six écrans pour saisir une information clé, il abandonnera et notera ça sur un carnet ou dans une autre application.
Tester le prototype, c’est s’assurer que chaque étape du processus est fluide et logique. Mais aussi que les données affichées dans le prototype sont réalistes, pour permettre aux utilisateurs de se projeter dans un cas concret.
Les tests doivent traquer les goulets d’étranglement : ces moments où l’utilisateur ralentit, hésite ou commet une erreur. Les zones critiques à surveiller :
Un bon prototype, c’est un logiciel qui fait gagner du temps. Objectif : réduire les clics, simplifier la navigation et accélérer les tâches récurrentes.
Si un utilisateur met 20 secondes de plus à accomplir une tâche clé, et qu’il la répète 50 fois par jour, c’est une heure perdue chaque semaine. Une interface métier doit être conçue pour la rapidité : raccourcis bien placés, auto-complétion intelligente, actions groupées.
Un prototype testé sur un écran de bureau peut sembler parfait, mais qu’en est-il en mobilité ou avec une connexion instable ?
Un prototype efficace, c’est un prototype qui tient compte de la réalité d’usage et pas seulement d’une démonstration en environnement contrôlé.
Un prototype bien conçu ne vaut rien s’il n’a pas été testé avec les bonnes personnes, dans les bonnes conditions. Le pire piège ? Un test en vase clos, avec des équipes internes qui connaissent déjà le projet et ne voient pas les vrais obstacles du terrain.
L’objectif est simple : valider que le logiciel tient la route dans des situations réelles, avec les contraintes et habitudes des utilisateurs métier.
Un test utilisateur ne sert à rien si les profils sélectionnés ne représentent pas la vraie diversité des usages. Trois critères clés pour choisir les testeurs :
Un bon test ne doit pas ressembler à une démo guidée. Il doit mettre l’utilisateur face à une tâche précise, sans lui donner toutes les réponses. L’idée, c’est de voir comment il se débrouille, où il bloque et quelles erreurs il commet.
Le pire retour utilisateur : "C’est bien" ou "C’est pas clair". Ces réponses ne servent à rien si elles ne sont pas traduites en actions concrètes.
Trois techniques pour obtenir du feedback utile :
Un prototype n’est pas un livrable final, c’est une version évolutive. Après chaque test, des ajustements sont nécessaires :
Chaque session de test doit permettre de peaufiner l’interface avant l’étape suivante : valider le prototype avec le groupe sponsor et s’assurer qu’il est prêt pour le développement.
Un prototype interactif, aussi abouti soit-il, reste une simulation. Il ne reflète ni les contraintes techniques du terrain ni les aléas du quotidien des utilisateurs. Tester un parcours dans un environnement idéal ne garantit en rien son efficacité dans la vraie vie.
Sans prise en compte de ces variables, le risque est clair : une interface qui fonctionne parfaitement en salle de réunion, mais qui devient inutilisable dès qu’elle arrive sur le terrain.
Un test en conditions optimales ne dit rien sur la robustesse de l’interface face aux contraintes métier.
Quelques exemples typiques de biais :
Test en laboratoire ≠ réalité terrain. Une interface qui marche bien en interne doit encore prouver qu’elle tient la route face à ces contraintes.
Un prototype, c’est un test UX. Un MVP fonctionnel, c’est un test en conditions réelles.
Pourquoi ne pas s’arrêter au prototype interactif ?
Un bon process consiste à enchaîner prototype interactif → MVP avec données réelles → validation finale avant dev.
Ne pas impliquer les équipes tech trop tôt, c’est prendre le risque de découvrir des problèmes en fin de course.
Si un prototype a été validé côté UX mais qu’il est impossible à développer dans l’environnement technique existant, on repart de zéro.
Trois questions à poser aux équipes IT dès la phase de prototypage :
Un bon test ne doit pas juste lister des feedbacks, il doit identifier les retours vraiment actionnables.
L’enjeu n’est pas de collecter des opinions, mais de traduire les retours en décisions concrètes.
Il ne suffit pas d’observer les utilisateurs naviguer, il faut mesurer l’impact, comprendre où l’interface freine l’exécution et ajuster les parcours pour maximiser l’efficacité.
Un bon prototype ne se contente pas d’être validé : il doit être optimisé avant d’atterrir dans les mains des développeurs.
Observer où les utilisateurs bloquent, c’est bien. Mais chiffrer ces blocages, c’est mieux. Une amélioration UI a-t-elle réellement réduit le temps de saisie ? La suppression d’un écran intermédiaire a-t-elle diminué le taux d’erreur ?
Quelques métriques à suivre :
Chaque test utilisateur doit se traduire en améliorations concrètes. Rien de pire qu’un prototype validé par habitude, sans challenge des flux critiques. Pensez à :
Un prototype optimisé, c’est un passage fluide entre design et développement. Un bon livrable ne doit pas laisser place à l’interprétation :
Un prototype bien testé et bien ajusté, c’est un développement plus rapide, moins de retours correctifs, et une adoption fluide dès le premier jour.
Une fois les ajustements effectués et le prototype stabilisé, il reste une dernière étape : la validation finale par les parties prenantes. Le but ? Éviter que des discussions de dernière minute viennent perturber un flow déjà optimisé par les tests utilisateurs.
Deux niveaux de validation sont généralement nécessaires :
L’avantage d’avoir testé tôt avec les utilisateurs ? Les discussions ne portent plus sur l’ergonomie ou les parcours métiers, juste sur des arbitrages stratégiques ou réglementaires. L’adhésion est plus rapide, et les allers-retours réduits au minimum.
Un prototype bien mené, c’est un produit qui arrive en développement sans mauvaise surprise. Plus d’allers-retours interminables, plus de patchs de dernière minute. On ne passe pas des semaines à corriger ce qui aurait dû être anticipé.
L’objectif n’a jamais été de "faire un prototype". C’est d’éliminer les frictions avant qu’elles ne deviennent des problèmes. Si cette phase est bien exécutée, le logiciel n’est plus un pari, mais une valeur sûre.
Envie d’une approche qui transforme vos idées en un produit fluide et fonctionnel dès le premier jour ? Discutons-en.

Un workflow pensé sur le papier, mais impraticable en réel. Un tableau surchargé qui oblige à scanner chaque ligne. Une action clé noyée sous six clics inutiles. Conséquences ? Perte de temps, erreurs à répétition et utilisateurs frustrés.
Dans un logiciel métier, une mauvaise interface ne ralentit pas seulement l’adoption : elle impacte directement la productivité. Trop d’équipes plongent dans le design UI sans avoir testé les logiques d’interaction. Résultat : des écrans qu’on corrige après coup, une ergonomie bricolée en urgence et des semaines perdues en allers-retours inutiles.
La solution c’est de construire avant d’habiller. Un bon produit ne démarre pas par des choix esthétiques, mais par des wireframes solides qui cadrent la navigation et priorisent les actions essentielles. Ensuite, seulement, on applique un design efficace, aligné sur les usages métier.
Comment éviter les interfaces belles mais inutilisables ? Comment garantir une transition fluide entre conception et développement ? Entrons dans le concret.
Avant de concevoir, encore faut-il avoir cadré correctement. Une interface de logiciel métier bien pensée repose sur :
Un bon logiciel métier ne commence pas avec une palette de couleurs, mais avec une architecture solide. Sans ça, on se retrouve avec des interfaces confuses, des flux mal pensés et des clics inutiles qui plombent la productivité.
Un wireframe bien conçu, c’est une structure claire, une navigation logique et des actions immédiates. C’est ici qu’on élimine les frictions avant qu’elles ne deviennent des bugs coûteux.
Avant de penser au design, il faut structurer les flux et organiser l’information. Cette étape passe par deux niveaux de wireframes : une première ébauche rapide pour cadrer les écrans, puis une version affinée pour tester les interactions clés.

Un wireframe low-fidelity, c’est le squelette du produit : une ébauche rapide, sans fioritures graphiques. Ici, pas question de polices ou de couleurs, mais de valider la logique de navigation et l’organisation des écrans avant d’investir du temps dans l’UI.
Trois enjeux à garder en tête :
Si ces bases sont bien posées, on obtient un wireframe qui sert réellement de fondation et évite les allers-retours inutiles.
👉 Pour un ERP métier, par exemple, les wireframes low-fidelity peuvent inclure un tableau de gestion des commandes avec filtres et actions rapides. L’objectif, c’est de permettre aux utilisateurs d’accéder directement aux commandes prioritaires sans surcharge visuelle.
L’objectif du wireframe low-fidelity est d’avancer rapidement, sans perdre de temps sur du superflu. Pour ça, les bons outils font la différence :
Ne perdez pas de temps sur les détails : un wireframe efficace est minimaliste et met l’accent sur la hiérarchie de l’information.
Une fois la structure validée, on entre dans le détail : on affine les interactions, on teste les enchaînements d’actions et on s’assure que l’interface accélère le travail au lieu de le ralentir.
👉 Par exemple, dans une interface de gestion RH : afficher les demandes urgentes en premier avec un code couleur, et proposer une validation en un clic. L’utilisateur identifie les priorités immédiatement et traite les demandes sans friction.
Un wireframe qui dort dans un fichier Figma ne sert à rien. Il doit être exploitable immédiatement par les équipes design et tech.
Pour qu’il ait une vraie valeur :
Une fois les wireframes validés, place à la conception UI. L’objectif n’est pas (que) de faire joli, mais d’optimiser chaque interaction. Un logiciel métier doit permettre une prise d’information rapide, une navigation sans friction et une exécution efficace des tâches critiques.
Trop souvent, les maquettes UI sont conçues comme une simple "mise en forme". Mauvaise approche. Un bon design métier facilite l’exécution et réduit les erreurs.
Une UI bien pensée, c’est une interface qui ne force pas l’utilisateur à réfléchir à chaque action. Si une fonction est utilisée 50 fois par jour, elle doit être accessible immédiatement. Si une tâche nécessite de naviguer entre plusieurs écrans, chaque étape doit être optimisée pour limiter le nombre de clics.
👉 Un exemple concret ? Une refonte UI sur un logiciel de suivi des interventions techniques a réduit le temps de saisie des comptes-rendus de 40 %, simplement en optimisant l’affichage des champs et en permettant une validation rapide sans navigation superflue.
Plutôt que d’empiler des règles générales, voici comment garantir une UI réellement efficace :
Comme on l’a vu dans notre article sur le design system en logiciel métier, un design system bien pensé ne fige pas l’UI, il l’accélère. Son rôle : garantir une cohérence sans rigidité et éviter que chaque équipe recrée des composants en silo.
Comment en tirer le meilleur parti ?
Un design system efficace n’impose pas des contraintes inutiles, il fluidifie la production et garantit une expérience sans friction. À condition de l’utiliser comme un levier, pas comme un carcan.
Un wireframe mal exploité, c’est une maquette qu’il faut redessiner. Une maquette mal documentée, c’est du temps perdu en développement. Chaque friction dans cette transition ralentit la mise en production, génère des incohérences UX et complique l’adoption utilisateur.
L’objectif ? Fluidifier le passage des wireframes aux maquettes UI, puis à l’implémentation, pour accélérer la production, éviter les allers-retours inutiles et garantir une interface exploitable dès la première version.

Les écarts entre ce qui est conçu et ce qui est développé viennent souvent des mêmes problèmes : spécifications incomplètes, documentation floue et absence de validation terrain.
Un designer pense l’interface comme un concept visuel, un développeur la voit comme une série d’interactions à coder. Si le passage entre les deux est mal cadré, tout devient interprétation.
Comment éviter ça ?
Une maquette UI ne doit pas être une image figée envoyée en PDF. Elle doit être interactive, détaillée et immédiatement exploitable par les équipes tech.
👉 Une équipe produit a dû refaire entièrement un module de reporting après développement car les états d’erreur et les logiques d’affichage dynamique n’avaient pas été définis en amont. Une simple validation sur prototype aurait évité 3 semaines de retouches.
Figma, Sketch, Adobe XD… Peu importe l’outil, ce qui compte, c’est comment il est utilisé. Un bon outil mal exploité crée autant de problèmes qu’il en résout.
Figma bien exploité = une source unique de vérité, des composants normalisés et un suivi de version clair.
Figma mal exploité = 10 versions différentes du même écran, des annotations éparpillées, des devs qui recréent les composants en dur.
Un bon process UX-UI-Dev ne repose pas que sur les outils : c’est avant tout une méthodo qui garantit une exécution fluide et sans friction.
Un wireframe bâclé, c’est une UI à repenser. Une maquette incomplète, c’est du flou côté développement. Mal gérée, cette transition alourdit le projet, multiplie les corrections et freine l’adoption.
Dans un logiciel métier, chaque itération compte. Pour éviter les dérives et garantir une interface prête à l’emploi dès le départ :
Besoin d’un cadre solide pour concevoir des interfaces métiers performantes ? Structuration UX, UI optimisée, design system intégré : mettons en place une approche qui accélère le passage du concept au produit. Parlons-en.
